React react-redux props或state更新视图无法重新渲染问题
记录学习React时自己是如何挖坑把自己埋了的过程:children以及其它props被修改时相关组件无法重新渲染(做了两天)
父组件代码:
class UserHome extends Component<Props, State> implements IUserHome {
public name: string | undefined;
public readonly state: State = initialState;
public handlerClick() {
store.dispatch(sendAction());
}
/**
* DOM挂载完成后执行
*/
public componentDidMount() {
store.subscribe(this.subscribe)
}
public render() {
return (
<HomeBackground url={BackgroundImg}>
<HomeScreenHeightBox width={1400} background='rgba(246, 248, 249, .92)'>
<button onClick={() => {
this.props.setCount(10)
// console.log(this.state.count)
}}> 点我</button>
<HomeNavigationBar height={this.state.count} />
</HomeScreenHeightBox>
</HomeBackground>
)
}
}
const mapDispatchToProps = (dispatch: Function): mapDispatchToPropsInterface => {
return {
sendAction() {
dispatch({
type: 'send_action',
value: "UpYou of blog"
})
},
setCount(sun) {
dispatch({
type: 'set_count',
count: sun
})
}
}
}
const mapStateToProps = (state: StateInferface) => {
// console.log(state)
return state;
}
export default connect(mapStateToProps, mapDispatchToProps)(UserHome)
readux层
const initialState: StateInferface = {
value: "HELLO WORLD",
count: 50,
height: 50
}
const reducer = (state = initialState, action: ActionInterface): any => {
switch (action.type) {
case "send_action":
return Object.assign({ ...state }, action);
case "set_count":
return Object.assign({ ...state }, { count: state.count + 10});
default:
return state;
}
}
export default reducer;
现需求是点击“点我”按钮改变HomeNavigationBar组件height属性,HomeNavigationBar代码(这个组件实际上是将height再传给另一个容器组件NavigationBar,一下省略了中间调用代码):
/**
* 首页导航栏容器
*/
export default class HomeNavigationBar extends PureComponent<Props, object> implements IHomeNavigationBar {
// 设置默认Props
static defaultProps = {
height: 50,
backColor: "#3a3f51"
}
private height?: number = this.props.height; // 导航栏高度
private backColor?: string = this.props.backColor; // 背景颜色
private children?: ReactNode = this.props.children; // 插槽
render() {
const homeNavigationBarStyles = {
height: `${this.height}px`,
backgroundColor: `${this.backColor}`
}
return (
<div id='HomeNavigationBar' style={homeNavigationBarStyles}>
{this.props.height}
<div className="flex-1">
{this.children}
</div>
</div>
);
}
}
在NavigationBar中有几段代码导致无法动态改变、重新渲染组件

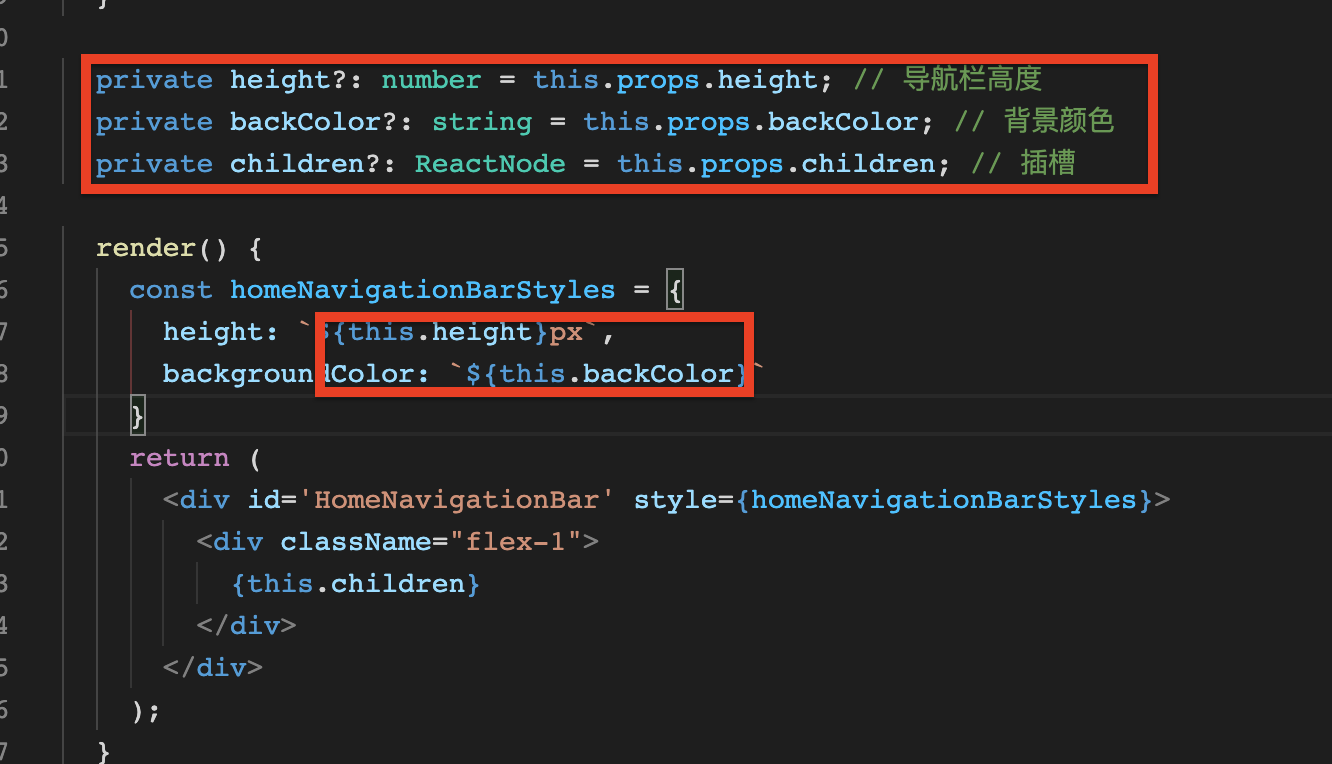
为了方便直接将props中的值给到height字段,来简单验证一下图中圈起部分代码的可行性:

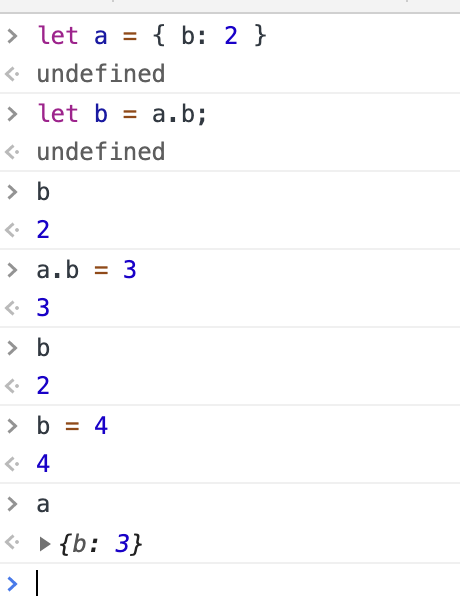
上图证明无法对基础数据类型的数据进行修改,而是直接将当前变量中的内存地址替换:
let a = 0x213; // 例如等于3
a = 2;// 0x645 改变a的值,实际上改变的是内存地址
所以当props改变时height数据没变化就是这个原因,需要将style中的this.height改为this.props.height,声明的其它变量作废...
由于react中state或props改变时就会触发render方法重新渲染DOM,可以在render中定义height等字段const { children, height, backColor } = this.props;
render() {
const { children, height, backColor } = this.props;
const homeNavigationBarStyles = {
height: `${height}px`,
backgroundColor: `${backColor}`
}
return (
<div id='HomeNavigationBar' style={homeNavigationBarStyles}>
<div className="flex-1">
{children}
</div>
</div>
);
}
React react-redux props或state更新视图无法重新渲染问题的更多相关文章
- A Bite Of React(2) Component, Props and State
component component:用户自己定义的元素 const element = <Welcome name="Sara" />; class Welcome ...
- React 深入系列3:Props 和 State
文:徐超,<React进阶之路>作者 授权发布,转载请注明作者及出处 React 深入系列3:Props 和 State React 深入系列,深入讲解了React中的重点概念.特性和模式 ...
- React中Props 和 State用法
React中Props 和 State用法 1.本质 一句话概括,props 是组件对外的接口,state 是组件对内的接口.组件内可以引用其他组件,组件之间的引用形成了一个树状结构(组件树),如果下 ...
- 前端(十一):props、state及redux关系梳理
所谓状态机,是一种抽象的数据模型,是“事物发展的趋势”,其原理是事件驱动.广泛地讲,世界万物都是状态机. 一.状态机是一种抽象的数据模型 在react中,props和state都可以用来传递数据.这里 ...
- react native中对props和state的理解
最近使用react native这个新的技术做完一个项目,所以赶紧写个博客巩固一下. 今天我想说的是props和state,当然这是我个人的理解,如果有什么不对的地方,望指正. 首先我先说说props ...
- react~props和state的介绍与使用
props是参数的传递,从上层模块向下层模块进行拿传递:而state是提局域变量,一般在本模块内使用,props是不能改变的,而state可以通过setState去修改自身的值. props Reac ...
- React中props和state相同点和不同点
朋友们,我想死你们了,最近这几天忙着和病魔作斗争所以没怎么写博客,今天感觉好点了,赶紧来写一波,就是这木敬业. 今天我们来讨论讨论props和state相同点和不同点 首先我来概要说明一下这两者 pr ...
- React Native 快速入门之认识Props和State
眼下React Native(以后简称RN)越来越火,我也要投入到学习当中.对于一个前端来说,还是有些难度.因为本人觉得这是一个App开发的领域,自然是不同.编写本文的时候,RN的版本为0.21.0. ...
- React Native中组件的props和state
一.组件的属性(props)和状态(state) 1.属性(props) 它是组件的不可变属性(组件自己不可以自己修改props). 组件自身定义了一组props作为对外提供的接口,展示一个组件时只需 ...
随机推荐
- Java知识系统回顾整理01基础06数组06二维数组
一.一维数组和二维数组 这是一个一维数组, 里面的每一个元素,都是一个基本类型int int a[] =new int[]{1,2,3,4,5}; 这是一个二维数组,里面的每一个元素,都是一个一维数组 ...
- Python3基础——递归
递归函数 如果一个函数在内部调用自身本身,这个函数就是递归函数. 递归函数的优点是定义简单,逻辑清晰.理论上,所有的递归函数都可以写成循环的方式,但循环的逻辑不如递归清晰. 使用递归函数需要注意防止栈 ...
- 2017年 实验五 B2B模拟实验
实验五 B2B模拟实验 [实验目的] ⑴.掌握B2B中供应商的供求信息发布.阿里商铺开设和订单交易等过程. ⑵.掌握B2B中采购商的采购信息的发布.交易洽谈.网上支付和收货等过程. [实验条件] ⑴ ...
- day38 Pyhton 并发编程
# 网络编程 # arp协议 : # 1.这是一个通过ip找mac地址的协议 # 2.由于有了socket,用户在使用网络的时候,只需要关心对方用户的ip地址就可以了 # 3.如果用户即将和这个ip进 ...
- 【纯水题】POJ 1852 Ants
题目大意 有一根长\(L\)厘米米的水平木棍上有\(n\)个蚂蚁,它们以每秒1cm/s的爬(fei)行(ben)到木棍的一端,之后掉下去. 给出每个蚂蚁的起始位置,但是不知道它们爬行的方向.相向而行的 ...
- centos8上安装phpmyadmin5
一,下载phpmyadmin5: 1,官网地址: https://www.phpmyadmin.net/ 2,下载 [root@yjweb source]# wget https://files.ph ...
- nginx安全:修改对外的服务软件名称并隐藏版本号(nginx1.18.0)
一,为什么要隐藏nginx真实的软件名称? 1,nginx响应的Server头部都会携带上服务软件的名字和版本信息, 服务器软件的版本信息暴光在外部,很容易被黑客了解到,就通过相应版本的漏洞来攻击服务 ...
- 【Azure云服务 Cloud Service】如何在部署云服务Cloud Service时候通过启动任务Start Task来配置IIS (如开启ARR)
问题情形 通过VS部署Cloud Service时,需要在开始任务时候安装或配置其他任务,如安装及配置ARR. 执行步骤 1) 下载 requestRouter_amd64.msi 和 webfarm ...
- Redis五种常用数据类型
string 字符串常用操作 1.存入字符串键值对 SET key value 2.批量存储字符串键值对 MSET key value [key value ...] 3.获取一个字符串键值 G ...
- liunx 免密登录远程主机
#!/bin/bash #Program: # no password login in hosts #History: # hbl 2017/12/9 1.0.0v function auto-lo ...
