第15.11节 PyQt(Python+Qt)入门学习:Qt Designer(设计师)组件Property Editor(属性编辑)界面中主窗口QMainWindow类相关属性详解
概述
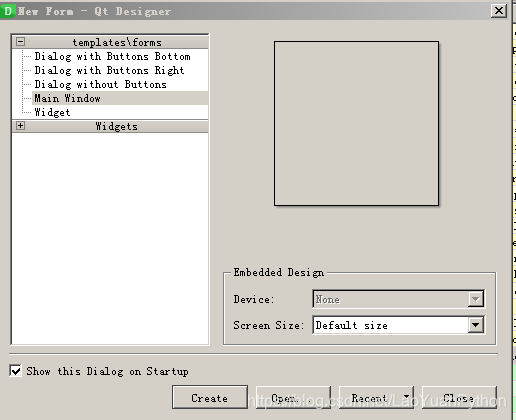
主窗口对象是在新建窗口对象时,选择main window类型的模板时创建的窗口对象,如图:

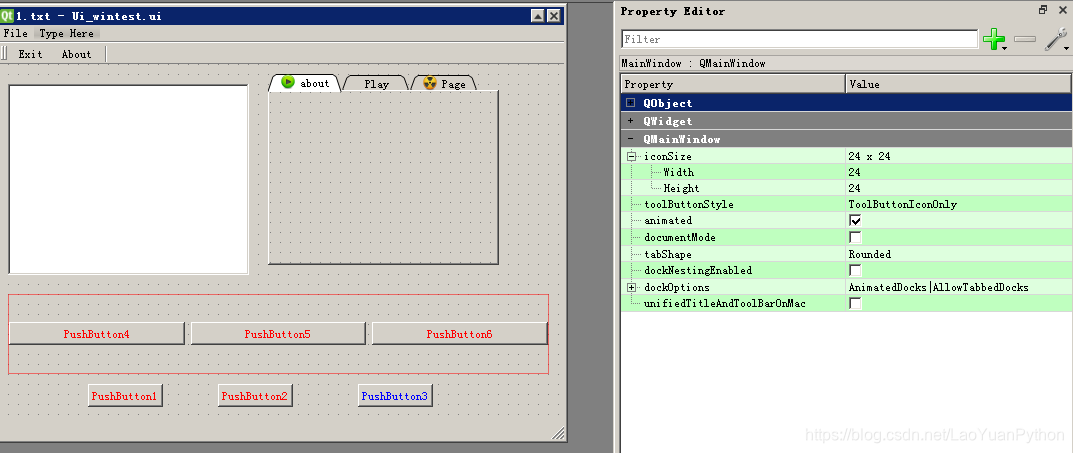
在属性编辑界面中,主窗口对象与QMainWindow相关的属性包括:iconSize、toolButtonStyle、animated、documentMode、tabShape、unifiedTitleAndToolBarOnMac、dockOptions、dockNestingEnabled八个属性。如图:

iconSize属性
主窗口对象的iconSize属性保存的是主窗口中工具栏的图标尺寸,在没有设置时缺省是GUI图形界面样式中定义的工具栏的缺省大小。
注意:这个大小是工具栏图标的最小尺寸。
可以使用iconSize()返回工具栏图标的大小,使用setIconSize(QSize)设置工具栏图标的大小。
animated属性
animated属性用于设置在操作可浮动部件和工具栏时是否设置动画。
当一个可浮动部件或工具栏被拖到主窗口上时,主窗口将调整其内容,以显示浮动部件或工具栏应该放置的位置。设置此属性后主窗口将使用平滑动画移动其内容。清除此属性后,浮动部件拖放时,主窗口内容直接移动到新位置。
默认情况下该属性是设置了的,但如果主窗口包含的部件在调整大小或重新绘制时速度慢,则可能会清除该属性。
设置此属性的作用与使用setDockOptions()设置AnimatedDocks 选项相同。
可以使用isAnimated()查询主窗口是否设置了该属性,可以使用setAnimated(bool)设置该属性。
toolButtonStyle属性
ooButtonStyle属性保存主窗口工具栏按钮的样式设置,用来表示工具栏按钮的文字和图标怎么显示。
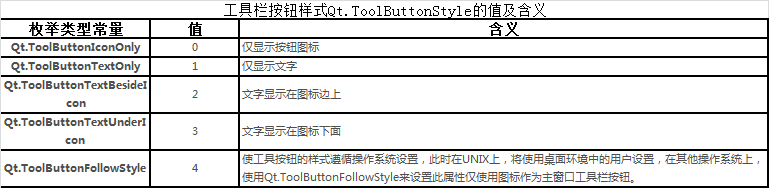
该属性的可设置值类型为枚举类型Qt.ToolButtonStyle,它包含如下值:

该属性的缺省值为Qt.ToolButtonIconOnly,可以使用toolButtonStyle() 来访问主窗口该属性的设置,使用setToolButtonStyle(Qt.ToolButtonStyle )来设置此属性。
设置此属性与使用setDockOptions()设置animatedDocks选项相同。
documentMode属性
documentMode属性表示当前主窗口是否启用文档模式,如果是则主窗口的选项卡部件会以适合操作文档的模式呈现,这类似于macOS上的文档模式。
设置此属性时,界面上不会呈现选项卡部件框架。此模式当文档页面覆盖了大部分选项卡部件区域时对于显示文档内容的页面非常有用。
可以通过documentMode()查询主窗口的documentMode属性值,通过setDocumentMode(bool set)可以设置主窗口的documentMode属性。
tabShape属性
tabShape属性用于控制主窗口标签部件(Tab Widget)中的标签的形状,对应类型为QTabWidget.TabShape,有两种取值:
1、QTabWidget.Rounded:对应值为0,表示标签是圆形标签,这是标签的缺省形状,Qt Designer中对应的选项是Rounded。实际上的标签并不是圆形的,只是在右上角是弧形的。如图:

2、QTabWidget.Triangular:对应值为1,表示标签是三角形标签,Qt Designer中对应的选项是Triangular。实际的标签如下图:

个人觉得三角形的更好看些。
可以通过tabShape()获取该属性的值,通过setTabShape(QTabWidget.TabShape s)设置该属性的值。
unifiedTitleAndToolBarOnMac属性
unifiedTitleAndToolBarOnMac 用于确认在mac操作系统上是否使用统一的标题和工具栏外观
有如下几个限制:
1、不支持使用带OpenGl内容的窗口,包括QGLWidget 和 QOpenGLWidget;
2、使用可浮动停靠或可移动的工具栏可能会导致绘制错误,因此不建议使用。
可通过unifiedTitleAndToolBarOnMac() 、setUnifiedTitleAndToolBarOnMac(bool)来查询或设置该属性。
dockOptions属性
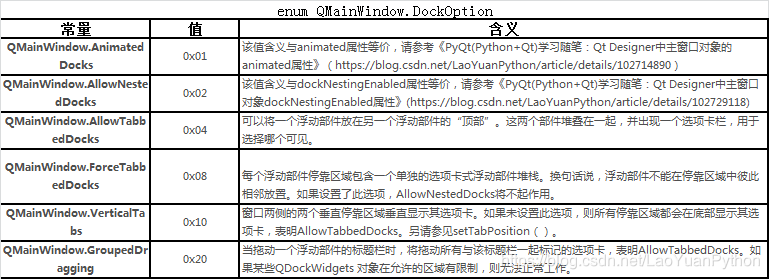
dockOptions属性代表主窗口对浮动部件停靠的反应,其类型为枚举类型QMainWindow.DockOptions。相关取值及含义如下:

这些枚举值可以组合使用,仅控制如何在QMainWindow中放下浮动部件。它们不会重新排列浮动部件以符合指定的选项。因此,应该在将任何浮动部件添加到主窗口之前设置这个属性。但AnimatedDocks和VerticalTabs选项除外,这些选项可以随时设置。
缺省值是 AnimatedDocks | AllowTabbedDocks,可以通过dockOptions() 访问该属性,通过setDockOptions(QMainWindow.DockOptions options)设置该属性。
dockNestingEnabled属性
dockNestingEnabled 属性是确认主窗口的浮动部件(dock widget)是否允许嵌套的一个属性。
如果此属性为False,则浮动部件停靠区域只能包含一个浮动部件(水平或垂直)。如果此属性为True,则浮动部件所占的区域可以沿任意方向拆分以包含更多的浮动部件。
浮动部件嵌套并不是一个推荐的行为,因为当部件被拖到主窗口上时,部件嵌套会导致更复杂(且不太直观)的行为。
可以使用isDockNestingEnabled()查询该属性的设置,使用setDockNestingEnabled(bool enabled)来设置该属性。
设置此属性与使用setDockOptions()设置AllowNestedDocks 选项效果相同。

博客地址:https://blog.csdn.net/LaoYuanPython
老猿Python博客文章目录:https://blog.csdn.net/LaoYuanPython/article/details/98245036
第15.11节 PyQt(Python+Qt)入门学习:Qt Designer(设计师)组件Property Editor(属性编辑)界面中主窗口QMainWindow类相关属性详解的更多相关文章
- PyQt(Python+Qt)学习随笔:Qt Designer组件属性编辑界面中对话窗QDialog的modal属性
modal属性表示窗口执行show()操作时是以模态窗口还是非模态窗口形式展示,缺省为False,设置该值与QWidget.windowModality的值设置为 Qt.ApplicationModa ...
- 第15.38节 PyQt(Python+Qt)入门学习:containers容器类部件QDockWidget停靠窗功能详解
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.概述 QDockWidget类提供了一个可以停靠在QMainWin ...
- 第15.25节 PyQt(Python+Qt)入门学习:Model/View开发实战--使用QTableView展示Excel文件内容
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 在前面的订阅专栏<第十九章.Model/View开发:QTableView的功能及属 ...
- 第15.12节PyQt(Python+Qt)入门学习:可视化设计界面组件布局详解
一.引言 在Qt Designer中,在左边部件栏的提供了界面布局相关部件,如图: 可以看到共包含有四种布局部件,分别是垂直布局(Vertical Layout).水平布局(Horizontal La ...
- 第15.33节 PyQt(Python+Qt)入门学习:containers容器类部件QTabWidget选项窗部件简介
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 一.概述 容器部件就是可以在部件内放置其他部件的部件,在Qt Designer中可以使用的容器部件有 ...
- 第15.15节 PyQt(Python+Qt)入门学习:Designer的menu菜单、toolBar工具栏和Action动作详解
老猿Python博文目录 老猿Python博客地址 一.引言 Qt Designer中的部件栏并没有菜单.toolBar以及Action相关的部件,仅在MainWindow类型窗口提供了menu.to ...
- Qt入门学习——Qt 5 帮助文档的使用
Qt入门学习——Qt 5 帮助文档的使用 学习图形界面开发,肯定离不开帮助文档的使用,因为它不像 C 语言那样就那么几个函数接口,图形接口的接口可以用海量来形容,常用的我们可能能记住,其它的真的没有必 ...
- 第15.18节 PyQt(Python+Qt)入门学习:Model/View架构中视图Item Views父类详解
老猿Python博文目录 老猿Python博客地址 一.概述 在PyQt图形界面中,支持采用Model/View架构实现数据和界面逻辑分离,其中Model用于处理数据存储,View用于界面数据展现,当 ...
- 第15.37节 PyQt(Python+Qt)入门学习:containers容器类部件QMdiArea多文档界面部件详解及编程开发案例
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.引言 老猿在前期学习PyQt相关知识时,对每个组件的属性及方法都研 ...
随机推荐
- laravel 控制器中获取不到session
protected $middleware = [ \Illuminate\Session\Middleware\StartSession::class, ]; 在 kernel.php中 加入Sta ...
- mingw32环境下链接库找不到问题
本人在win10下安装了mingw环境,以方面windows下测试gcc编译器构建一些开源组件.但是windows系统下遇到了一些编译问题. 1. 问题现象 一次手写的Makefile遇到了如下编译错 ...
- 18FlaskRESTful
一,虚拟环境下安装(win) 在安装这个环节发现了很多问题,pycharm里装了之后发现根本引用不了,查明原因是因为第三方库pycharm无法识别. 解决办法:进入虚拟环境直接pip. 二,基本使用 ...
- Effective Modern C++ ——条款6 当auto型别不符合要求时,使用带显式型别的初始化物习惯用法
类的代理对象 其实这部分内容主要是说明了在STL或者某些其他代码的容器中,在一些代理类的作用下使得最后的返回值并不是想要的结果. 而他的返回值则是类中的一个容器,看下面的一段代码: std::vect ...
- 手把手教你使用Vuex(三)
2.mutation属性 了解: mutation是更改Vuex的store中的状态的唯一方法.非常类似于事件,官网说的"每个mutation都有一个字符串的事件类型和一个回调函数" ...
- 深入 理解char * ,char ** ,char a[ ] ,char *a[] 的区别(转)
C语言中由于指针的灵活性,导致指针能代替数组使用,或者混合使用,这些导致了许多指针和数组的迷惑,因此,刻意再次深入探究了指针和数组这玩意儿,其他类型的数组比较简单,容易混淆的是字符数组和字符指针这两个 ...
- CephFS用户认证格式写错的问题
问题三: CephFS(James Gallagher) 问题原文 Hi, I'm looking to implement the CephFS on my Firefly release (v0. ...
- SpringBoot使用策略模式+工厂模式
为了防止大量的if...else...或switch case代码的出现,可以使用策略模式+工厂模式进行优化. 在我的项目当中,报表繁多,所以尝试了这种方式进行优化报表的架构.代码很简单,如下: Fa ...
- 这个厉害了,阿里P7大佬都在看的SpringCloud 总结,帮你梳理全部知识点!
微服务 微服务架构是一种以一些微服务来替代开发单个大而全应用的方法,每一个小服务运行在自己的进程里,并以轻量级的机制来通信, 通常是 HTTP RESTful API.微服务强调小快灵, 任何一个相对 ...
- prometheus监控实战--基础
1.简介 prometheus就是监控系统+TSDB(时间序列数据库),通过pull方式从exporter获取时间序列数据,存入本地TSDB,被监控端需安装exporter作为http端点暴露指标数据 ...
