jquery——移动端滚动条插件iScroll.js
demo:
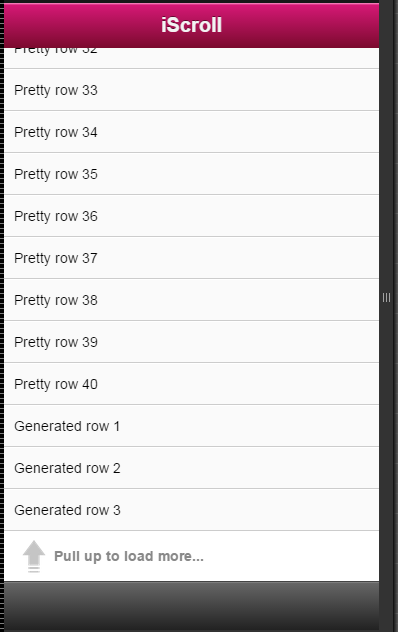
滚动刷新:http://cubiq.org/dropbox/iscroll4/examples/pull-to-refresh/


iScroll功能很强大,目前我只用来 自定义滚动条 以下简单介绍一下iscrol在移动端自定义滚动条时的使用和注意事项。
一、用法
iScroll对要滚动的元素进行初始化,且不限制一个页面中使用iScroll的元素个数。
使用iScroll时,DOM树的结构要足够简单,移除不必要的标签,避免过多的标签嵌套。
1、html部分
1.1、最优最简单的iScroll结构
<div id="wrapper">
<ul>
<li></li>
.....
</ul>
</div>
本例中,ul标签将被滚动。iScroll一定要与滚动内容外的wrapper配合才能生效。
1.2、只有wrapper里的第一个子元素才可以滚动
因为只有wrapper里的第一个子元素才科院滚动,所以要让多个元素滚动 ,写法如下:
<div id="wrapper">
<div id="scroller">
<ul>
<li></li>
...
</ul>
<ul>
<li></li>
...
</ul>
</div>
</div>
scroller这个元素可以滚动,即便它包含两个ul元素。
2、js调用部分
2.1 、使用onDomContentLoaded事件实现滚动
适用于滚动内容只包含文字、图片,并且所有的图片都有固定的尺寸
<script src="iscroll.js"></script>
<script>
var myscroll; //myscroll是全局变量,可以在任意地方调用
function loaded(){
myscroll=new iScroll("wrapper");
}
window.addEventListener("DOMContentLoaded",loaded,false);
</script>
2.2、使用onLoad事件实现滚动
因为DOMContentLoaded事件是载入DOM结构后就会被调用,所以在图片等元素未载入前可能无法确定滚动区域的长宽,此时可以使用onLoad事件来实现。
<script src="iscroll.js"><script>
<script>
var myscroll;
function loaded(){
setTimeout(function(){
myscroll=new iScroll("wrapper");
},100 );
}
window.addEventListener("load",loaded,false);
</script>
这种情况下iScroll会在页面资源(包括图片)加载完毕100ms之后得到初始化,这应该是一种比较安全的调用iScroll的方式。
2.3、弹框中的滚动条加载
弹框一般用display:none和display:block切换来实现。
display:none的元素浏览器没有渲染,所以无法计算滚动内容的高度。
所以在弹框调用show()显示出来后,再实例化滚动条区域。如下:
$("#mobile_show_duobao_all_num").show();
new iScroll('tc-wrapper2', {
scrollbarClass: 'myScrollbar' ,
hScrollbar:false,
vScroll:true,
hideScrollbar: false //是否隐藏滚动条
});
提示:出现滑动屏幕时,整个页面滑动的兼容性问题,解决办法如下:
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
2.4、iScroll传参
iScroll里的第二个参数允许你自定义一些内容,比如是否隐藏滚动条等。常用参数如下:
hScroll false 禁止横向滚动 true横向滚动 默认为true
vScroll false 精致垂直滚动 true垂直滚动 默认为true
hScrollbar false隐藏水平方向上的滚动条
vScrollbar false 隐藏垂直方向上的滚动条
fixedScrollbar 在iOS系统上,当元素拖动超出了scroller的边界时,滚动条会收缩,设置为true可以禁止滚动条超出
scroller的可见区域。默认在Android上为true, iOS上为false
fadeScrollbar false 指定在无渐隐效果时隐藏滚动条
hideScrollbar 在没有用户交互时隐藏滚动条 默认为true
bounce 启用或禁用边界的反弹,默认为true
momentum 启用或禁用惯性,默认为true,此参数在你想要保存资源的时候非常有用
lockDirection false取消拖动方向的锁定, true拖动只能在一个方向上(up/down 或者left/right)
2.5、通用方法
refresh 在DOM树发生变化时,应该调用此方法
eg: setTimeout(function () { myScroll.refresh(); }, 0);
3、css部分
自定义滚动条样式时需要给滚动条添加一个class参数,如下
var myscroll=new iScroll("wrapper",{
scrollbarClass: "myScrollbar"
});
滚动条是由两个元素组合而成的:容器和显示器。容器同wrapper的高度相同,而显示器则代表的是滚动条本身。
html结果如下:
<div class="myScrollbarV">
<div></div>
</div>
css如下,可以自行修改:
@charset "utf-8";
/* CSS Document */ /**
*
* Horizontal Scrollbar
*
*/
.myScrollbarH {
position:absolute;
z-index:;
height:8px;
bottom:1px;
left:2px;
right:7px
} .myScrollbarH > div {
position:absolute;
z-index:;
height:100%; /* The following is probably what you want to customize */
background-image:-webkit-gradient(linear, 0 0, 100% 0, from(#a00), to(#f00));
background-image:-moz-linear-gradient(top, #f00, #900);
background-image:-o-linear-gradient(top, #f00, #900); border:1px solid #900;
-webkit-background-clip:padding-box;
-moz-background-clip:padding-box;
-o-background-clip:padding-box;
background-clip:padding-box; -webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-o-box-sizing:border-box;
box-sizing:border-box; -webkit-border-radius:4px;
-moz-border-radius:4px;
-o-border-radius:4px;
border-radius:4px; -webkit-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
-moz-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
-o-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
} /**
*
* Vertical Scrollbar
*
*/
.myScrollbarV {
position:absolute;
z-index:;
width:8px;bottom:7px;top:2px;right:1px
} .myScrollbarV > div {
position:absolute;
z-index:;
width:100%; /* The following is probably what you want to customize */
background:-webkit-gradient(linear, 0 0, 100% 0, from(#f00), to(#900));
background-image:-moz-linear-gradient(top, #f00, #900);
background-image:-o-linear-gradient(top, #f00, #900); border:1px solid #900; -webkit-background-clip:padding-box;
-moz-background-clip:padding-box;
-o-background-clip:padding-box;
background-clip:padding-box; -webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-o-box-sizing:border-box;
box-sizing:border-box; -webkit-border-radius:4px;
-moz-border-radius:4px;
-o-border-radius:4px;
border-radius:4px; -webkit-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
-moz-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
-o-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
}
二、示例
1、html+js
iScroll.js
/*!
* iScroll v4.2.5 ~ Copyright (c) 2012 Matteo Spinelli, http://cubiq.org
* Released under MIT license, http://cubiq.org/license
*/
(function(window, doc){
var m = Math,
dummyStyle = doc.createElement('div').style,
vendor = (function () {
var vendors = 't,webkitT,MozT,msT,OT'.split(','),
t,
i = 0,
l = vendors.length; for ( ; i < l; i++ ) {
t = vendors[i] + 'ransform';
if ( t in dummyStyle ) {
return vendors[i].substr(0, vendors[i].length - 1);
}
} return false;
})(),
cssVendor = vendor ? '-' + vendor.toLowerCase() + '-' : '', // Style properties
transform = prefixStyle('transform'),
transitionProperty = prefixStyle('transitionProperty'),
transitionDuration = prefixStyle('transitionDuration'),
transformOrigin = prefixStyle('transformOrigin'),
transitionTimingFunction = prefixStyle('transitionTimingFunction'),
transitionDelay = prefixStyle('transitionDelay'), // Browser capabilities
isAndroid = (/android/gi).test(navigator.appVersion),
isIDevice = (/iphone|ipad/gi).test(navigator.appVersion),
isTouchPad = (/hp-tablet/gi).test(navigator.appVersion), has3d = prefixStyle('perspective') in dummyStyle,
hasTouch = 'ontouchstart' in window && !isTouchPad,
hasTransform = vendor !== false,
hasTransitionEnd = prefixStyle('transition') in dummyStyle, RESIZE_EV = 'onorientationchange' in window ? 'orientationchange' : 'resize',
START_EV = hasTouch ? 'touchstart' : 'mousedown',
MOVE_EV = hasTouch ? 'touchmove' : 'mousemove',
END_EV = hasTouch ? 'touchend' : 'mouseup',
CANCEL_EV = hasTouch ? 'touchcancel' : 'mouseup',
TRNEND_EV = (function () {
if ( vendor === false ) return false; var transitionEnd = {
'' : 'transitionend',
'webkit' : 'webkitTransitionEnd',
'Moz' : 'transitionend',
'O' : 'otransitionend',
'ms' : 'MSTransitionEnd'
}; return transitionEnd[vendor];
})(), nextFrame = (function() {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) { return setTimeout(callback, 1); };
})(),
cancelFrame = (function () {
return window.cancelRequestAnimationFrame ||
window.webkitCancelAnimationFrame ||
window.webkitCancelRequestAnimationFrame ||
window.mozCancelRequestAnimationFrame ||
window.oCancelRequestAnimationFrame ||
window.msCancelRequestAnimationFrame ||
clearTimeout;
})(), // Helpers
translateZ = has3d ? ' translateZ(0)' : '', // Constructor
iScroll = function (el, options) {
var that = this,
i; that.wrapper = typeof el == 'object' ? el : doc.getElementById(el);
that.wrapper.style.overflow = 'hidden';
that.scroller = that.wrapper.children[0]; // Default options
that.options = {
hScroll: true,
vScroll: true,
x: 0,
y: 0,
bounce: true,
bounceLock: false,
momentum: true,
lockDirection: true,
useTransform: true,
useTransition: false,
topOffset: 0,
checkDOMChanges: false, // Experimental
handleClick: true, // Scrollbar
hScrollbar: true,
vScrollbar: true,
fixedScrollbar: isAndroid,
hideScrollbar: isIDevice,
fadeScrollbar: isIDevice && has3d,
scrollbarClass: '', // Zoom
zoom: false,
zoomMin: 1,
zoomMax: 4,
doubleTapZoom: 2,
wheelAction: 'scroll', // Snap
snap: false,
snapThreshold: 1, // Events
onRefresh: null,
onBeforeScrollStart: function (e) { e.preventDefault(); },
onScrollStart: null,
onBeforeScrollMove: null,
onScrollMove: null,
onBeforeScrollEnd: null,
onScrollEnd: null,
onTouchEnd: null,
onDestroy: null,
onZoomStart: null,
onZoom: null,
onZoomEnd: null
}; // User defined options
for (i in options) that.options[i] = options[i]; // Set starting position
that.x = that.options.x;
that.y = that.options.y; // Normalize options
that.options.useTransform = hasTransform && that.options.useTransform;
that.options.hScrollbar = that.options.hScroll && that.options.hScrollbar;
that.options.vScrollbar = that.options.vScroll && that.options.vScrollbar;
that.options.zoom = that.options.useTransform && that.options.zoom;
that.options.useTransition = hasTransitionEnd && that.options.useTransition; // Helpers FIX ANDROID BUG!
// translate3d and scale doesn't work together!
// Ignoring 3d ONLY WHEN YOU SET that.options.zoom
if ( that.options.zoom && isAndroid ){
translateZ = '';
} // Set some default styles
that.scroller.style[transitionProperty] = that.options.useTransform ? cssVendor + 'transform' : 'top left';
that.scroller.style[transitionDuration] = '0';
that.scroller.style[transformOrigin] = '0 0';
if (that.options.useTransition) that.scroller.style[transitionTimingFunction] = 'cubic-bezier(0.33,0.66,0.66,1)'; if (that.options.useTransform) that.scroller.style[transform] = 'translate(' + that.x + 'px,' + that.y + 'px)' + translateZ;
else that.scroller.style.cssText += ';position:absolute;top:' + that.y + 'px;left:' + that.x + 'px'; if (that.options.useTransition) that.options.fixedScrollbar = true; that.refresh(); that._bind(RESIZE_EV, window);
that._bind(START_EV);
if (!hasTouch) {
if (that.options.wheelAction != 'none') {
that._bind('DOMMouseScroll');
that._bind('mousewheel');
}
} if (that.options.checkDOMChanges) that.checkDOMTime = setInterval(function () {
that._checkDOMChanges();
}, 500);
}; // Prototype
iScroll.prototype = {
enabled: true,
x: 0,
y: 0,
steps: [],
scale: 1,
currPageX: 0, currPageY: 0,
pagesX: [], pagesY: [],
aniTime: null,
wheelZoomCount: 0, handleEvent: function (e) {
var that = this;
switch(e.type) {
case START_EV:
if (!hasTouch && e.button !== 0) return;
that._start(e);
break;
case MOVE_EV: that._move(e); break;
case END_EV:
case CANCEL_EV: that._end(e); break;
case RESIZE_EV: that._resize(); break;
case 'DOMMouseScroll': case 'mousewheel': that._wheel(e); break;
case TRNEND_EV: that._transitionEnd(e); break;
}
}, _checkDOMChanges: function () {
if (this.moved || this.zoomed || this.animating ||
(this.scrollerW == this.scroller.offsetWidth * this.scale && this.scrollerH == this.scroller.offsetHeight * this.scale)) return; this.refresh();
}, _scrollbar: function (dir) {
var that = this,
bar; if (!that[dir + 'Scrollbar']) {
if (that[dir + 'ScrollbarWrapper']) {
if (hasTransform) that[dir + 'ScrollbarIndicator'].style[transform] = '';
that[dir + 'ScrollbarWrapper'].parentNode.removeChild(that[dir + 'ScrollbarWrapper']);
that[dir + 'ScrollbarWrapper'] = null;
that[dir + 'ScrollbarIndicator'] = null;
} return;
} if (!that[dir + 'ScrollbarWrapper']) {
// Create the scrollbar wrapper
bar = doc.createElement('div'); if (that.options.scrollbarClass) bar.className = that.options.scrollbarClass + dir.toUpperCase();
else bar.style.cssText = 'position:absolute;z-index:100;' + (dir == 'h' ? 'height:7px;bottom:1px;left:2px;right:' + (that.vScrollbar ? '7' : '2') + 'px' : 'width:7px;bottom:' + (that.hScrollbar ? '7' : '2') + 'px;top:2px;right:1px'); bar.style.cssText += ';pointer-events:none;' + cssVendor + 'transition-property:opacity;' + cssVendor + 'transition-duration:' + (that.options.fadeScrollbar ? '350ms' : '0') + ';overflow:hidden;opacity:' + (that.options.hideScrollbar ? '0' : '1'); that.wrapper.appendChild(bar);
that[dir + 'ScrollbarWrapper'] = bar; // Create the scrollbar indicator
bar = doc.createElement('div');
if (!that.options.scrollbarClass) {
bar.style.cssText = 'position:absolute;z-index:100;background:rgba(0,0,0,0.5);border:1px solid rgba(255,255,255,0.9);' + cssVendor + 'background-clip:padding-box;' + cssVendor + 'box-sizing:border-box;' + (dir == 'h' ? 'height:100%' : 'width:100%') + ';' + cssVendor + 'border-radius:3px;border-radius:3px';
}
bar.style.cssText += ';pointer-events:none;' + cssVendor + 'transition-property:' + cssVendor + 'transform;' + cssVendor + 'transition-timing-function:cubic-bezier(0.33,0.66,0.66,1);' + cssVendor + 'transition-duration:0;' + cssVendor + 'transform: translate(0,0)' + translateZ;
if (that.options.useTransition) bar.style.cssText += ';' + cssVendor + 'transition-timing-function:cubic-bezier(0.33,0.66,0.66,1)'; that[dir + 'ScrollbarWrapper'].appendChild(bar);
that[dir + 'ScrollbarIndicator'] = bar;
} if (dir == 'h') {
that.hScrollbarSize = that.hScrollbarWrapper.clientWidth;
that.hScrollbarIndicatorSize = m.max(m.round(that.hScrollbarSize * that.hScrollbarSize / that.scrollerW), 8);
that.hScrollbarIndicator.style.width = that.hScrollbarIndicatorSize + 'px';
that.hScrollbarMaxScroll = that.hScrollbarSize - that.hScrollbarIndicatorSize;
that.hScrollbarProp = that.hScrollbarMaxScroll / that.maxScrollX;
} else {
that.vScrollbarSize = that.vScrollbarWrapper.clientHeight;
that.vScrollbarIndicatorSize = m.max(m.round(that.vScrollbarSize * that.vScrollbarSize / that.scrollerH), 8);
that.vScrollbarIndicator.style.height = that.vScrollbarIndicatorSize + 'px';
that.vScrollbarMaxScroll = that.vScrollbarSize - that.vScrollbarIndicatorSize;
that.vScrollbarProp = that.vScrollbarMaxScroll / that.maxScrollY;
} // Reset position
that._scrollbarPos(dir, true);
}, _resize: function () {
var that = this;
setTimeout(function () { that.refresh(); }, isAndroid ? 200 : 0);
}, _pos: function (x, y) {
if (this.zoomed) return; x = this.hScroll ? x : 0;
y = this.vScroll ? y : 0; if (this.options.useTransform) {
this.scroller.style[transform] = 'translate(' + x + 'px,' + y + 'px) scale(' + this.scale + ')' + translateZ;
} else {
x = m.round(x);
y = m.round(y);
this.scroller.style.left = x + 'px';
this.scroller.style.top = y + 'px';
} this.x = x;
this.y = y; this._scrollbarPos('h');
this._scrollbarPos('v');
}, _scrollbarPos: function (dir, hidden) {
var that = this,
pos = dir == 'h' ? that.x : that.y,
size; if (!that[dir + 'Scrollbar']) return; pos = that[dir + 'ScrollbarProp'] * pos; if (pos < 0) {
if (!that.options.fixedScrollbar) {
size = that[dir + 'ScrollbarIndicatorSize'] + m.round(pos * 3);
if (size < 8) size = 8;
that[dir + 'ScrollbarIndicator'].style[dir == 'h' ? 'width' : 'height'] = size + 'px';
}
pos = 0;
} else if (pos > that[dir + 'ScrollbarMaxScroll']) {
if (!that.options.fixedScrollbar) {
size = that[dir + 'ScrollbarIndicatorSize'] - m.round((pos - that[dir + 'ScrollbarMaxScroll']) * 3);
if (size < 8) size = 8;
that[dir + 'ScrollbarIndicator'].style[dir == 'h' ? 'width' : 'height'] = size + 'px';
pos = that[dir + 'ScrollbarMaxScroll'] + (that[dir + 'ScrollbarIndicatorSize'] - size);
} else {
pos = that[dir + 'ScrollbarMaxScroll'];
}
} that[dir + 'ScrollbarWrapper'].style[transitionDelay] = '0';
that[dir + 'ScrollbarWrapper'].style.opacity = hidden && that.options.hideScrollbar ? '0' : '1';
that[dir + 'ScrollbarIndicator'].style[transform] = 'translate(' + (dir == 'h' ? pos + 'px,0)' : '0,' + pos + 'px)') + translateZ;
}, _start: function (e) {
var that = this,
point = hasTouch ? e.touches[0] : e,
matrix, x, y,
c1, c2; if (!that.enabled) return; if (that.options.onBeforeScrollStart) that.options.onBeforeScrollStart.call(that, e); if (that.options.useTransition || that.options.zoom) that._transitionTime(0); that.moved = false;
that.animating = false;
that.zoomed = false;
that.distX = 0;
that.distY = 0;
that.absDistX = 0;
that.absDistY = 0;
that.dirX = 0;
that.dirY = 0; // Gesture start
if (that.options.zoom && hasTouch && e.touches.length > 1) {
c1 = m.abs(e.touches[0].pageX-e.touches[1].pageX);
c2 = m.abs(e.touches[0].pageY-e.touches[1].pageY);
that.touchesDistStart = m.sqrt(c1 * c1 + c2 * c2); that.originX = m.abs(e.touches[0].pageX + e.touches[1].pageX - that.wrapperOffsetLeft * 2) / 2 - that.x;
that.originY = m.abs(e.touches[0].pageY + e.touches[1].pageY - that.wrapperOffsetTop * 2) / 2 - that.y; if (that.options.onZoomStart) that.options.onZoomStart.call(that, e);
} if (that.options.momentum) {
if (that.options.useTransform) {
// Very lame general purpose alternative to CSSMatrix
matrix = getComputedStyle(that.scroller, null)[transform].replace(/[^0-9\-.,]/g, '').split(',');
x = +(matrix[12] || matrix[4]);
y = +(matrix[13] || matrix[5]);
} else {
x = +getComputedStyle(that.scroller, null).left.replace(/[^0-9-]/g, '');
y = +getComputedStyle(that.scroller, null).top.replace(/[^0-9-]/g, '');
} if (x != that.x || y != that.y) {
if (that.options.useTransition) that._unbind(TRNEND_EV);
else cancelFrame(that.aniTime);
that.steps = [];
that._pos(x, y);
if (that.options.onScrollEnd) that.options.onScrollEnd.call(that);
}
} that.absStartX = that.x; // Needed by snap threshold
that.absStartY = that.y; that.startX = that.x;
that.startY = that.y;
that.pointX = point.pageX;
that.pointY = point.pageY; that.startTime = e.timeStamp || Date.now(); if (that.options.onScrollStart) that.options.onScrollStart.call(that, e); that._bind(MOVE_EV, window);
that._bind(END_EV, window);
that._bind(CANCEL_EV, window);
}, _move: function (e) {
var that = this,
point = hasTouch ? e.touches[0] : e,
deltaX = point.pageX - that.pointX,
deltaY = point.pageY - that.pointY,
newX = that.x + deltaX,
newY = that.y + deltaY,
c1, c2, scale,
timestamp = e.timeStamp || Date.now(); if (that.options.onBeforeScrollMove) that.options.onBeforeScrollMove.call(that, e); // Zoom
if (that.options.zoom && hasTouch && e.touches.length > 1) {
c1 = m.abs(e.touches[0].pageX - e.touches[1].pageX);
c2 = m.abs(e.touches[0].pageY - e.touches[1].pageY);
that.touchesDist = m.sqrt(c1*c1+c2*c2); that.zoomed = true; scale = 1 / that.touchesDistStart * that.touchesDist * this.scale; if (scale < that.options.zoomMin) scale = 0.5 * that.options.zoomMin * Math.pow(2.0, scale / that.options.zoomMin);
else if (scale > that.options.zoomMax) scale = 2.0 * that.options.zoomMax * Math.pow(0.5, that.options.zoomMax / scale); that.lastScale = scale / this.scale; newX = this.originX - this.originX * that.lastScale + this.x,
newY = this.originY - this.originY * that.lastScale + this.y; this.scroller.style[transform] = 'translate(' + newX + 'px,' + newY + 'px) scale(' + scale + ')' + translateZ; if (that.options.onZoom) that.options.onZoom.call(that, e);
return;
} that.pointX = point.pageX;
that.pointY = point.pageY; // Slow down if outside of the boundaries
if (newX > 0 || newX < that.maxScrollX) {
newX = that.options.bounce ? that.x + (deltaX / 2) : newX >= 0 || that.maxScrollX >= 0 ? 0 : that.maxScrollX;
}
if (newY > that.minScrollY || newY < that.maxScrollY) {
newY = that.options.bounce ? that.y + (deltaY / 2) : newY >= that.minScrollY || that.maxScrollY >= 0 ? that.minScrollY : that.maxScrollY;
} that.distX += deltaX;
that.distY += deltaY;
that.absDistX = m.abs(that.distX);
that.absDistY = m.abs(that.distY); if (that.absDistX < 6 && that.absDistY < 6) {
return;
} // Lock direction
if (that.options.lockDirection) {
if (that.absDistX > that.absDistY + 5) {
newY = that.y;
deltaY = 0;
} else if (that.absDistY > that.absDistX + 5) {
newX = that.x;
deltaX = 0;
}
} that.moved = true;
that._pos(newX, newY);
that.dirX = deltaX > 0 ? -1 : deltaX < 0 ? 1 : 0;
that.dirY = deltaY > 0 ? -1 : deltaY < 0 ? 1 : 0; if (timestamp - that.startTime > 300) {
that.startTime = timestamp;
that.startX = that.x;
that.startY = that.y;
} if (that.options.onScrollMove) that.options.onScrollMove.call(that, e);
}, _end: function (e) {
if (hasTouch && e.touches.length !== 0) return; var that = this,
point = hasTouch ? e.changedTouches[0] : e,
target, ev,
momentumX = { dist:0, time:0 },
momentumY = { dist:0, time:0 },
duration = (e.timeStamp || Date.now()) - that.startTime,
newPosX = that.x,
newPosY = that.y,
distX, distY,
newDuration,
snap,
scale; that._unbind(MOVE_EV, window);
that._unbind(END_EV, window);
that._unbind(CANCEL_EV, window); if (that.options.onBeforeScrollEnd) that.options.onBeforeScrollEnd.call(that, e); if (that.zoomed) {
scale = that.scale * that.lastScale;
scale = Math.max(that.options.zoomMin, scale);
scale = Math.min(that.options.zoomMax, scale);
that.lastScale = scale / that.scale;
that.scale = scale; that.x = that.originX - that.originX * that.lastScale + that.x;
that.y = that.originY - that.originY * that.lastScale + that.y; that.scroller.style[transitionDuration] = '200ms';
that.scroller.style[transform] = 'translate(' + that.x + 'px,' + that.y + 'px) scale(' + that.scale + ')' + translateZ; that.zoomed = false;
that.refresh(); if (that.options.onZoomEnd) that.options.onZoomEnd.call(that, e);
return;
} if (!that.moved) {
if (hasTouch) {
if (that.doubleTapTimer && that.options.zoom) {
// Double tapped
clearTimeout(that.doubleTapTimer);
that.doubleTapTimer = null;
if (that.options.onZoomStart) that.options.onZoomStart.call(that, e);
that.zoom(that.pointX, that.pointY, that.scale == 1 ? that.options.doubleTapZoom : 1);
if (that.options.onZoomEnd) {
setTimeout(function() {
that.options.onZoomEnd.call(that, e);
}, 200); // 200 is default zoom duration
}
} else if (this.options.handleClick) {
that.doubleTapTimer = setTimeout(function () {
that.doubleTapTimer = null; // Find the last touched element
target = point.target;
while (target.nodeType != 1) target = target.parentNode; if (target.tagName != 'SELECT' && target.tagName != 'INPUT' && target.tagName != 'TEXTAREA') {
ev = doc.createEvent('MouseEvents');
ev.initMouseEvent('click', true, true, e.view, 1,
point.screenX, point.screenY, point.clientX, point.clientY,
e.ctrlKey, e.altKey, e.shiftKey, e.metaKey,
0, null);
ev._fake = true;
target.dispatchEvent(ev);
}
}, that.options.zoom ? 250 : 0);
}
} that._resetPos(400); if (that.options.onTouchEnd) that.options.onTouchEnd.call(that, e);
return;
} if (duration < 300 && that.options.momentum) {
momentumX = newPosX ? that._momentum(newPosX - that.startX, duration, -that.x, that.scrollerW - that.wrapperW + that.x, that.options.bounce ? that.wrapperW : 0) : momentumX;
momentumY = newPosY ? that._momentum(newPosY - that.startY, duration, -that.y, (that.maxScrollY < 0 ? that.scrollerH - that.wrapperH + that.y - that.minScrollY : 0), that.options.bounce ? that.wrapperH : 0) : momentumY; newPosX = that.x + momentumX.dist;
newPosY = that.y + momentumY.dist; if ((that.x > 0 && newPosX > 0) || (that.x < that.maxScrollX && newPosX < that.maxScrollX)) momentumX = { dist:0, time:0 };
if ((that.y > that.minScrollY && newPosY > that.minScrollY) || (that.y < that.maxScrollY && newPosY < that.maxScrollY)) momentumY = { dist:0, time:0 };
} if (momentumX.dist || momentumY.dist) {
newDuration = m.max(m.max(momentumX.time, momentumY.time), 10); // Do we need to snap?
if (that.options.snap) {
distX = newPosX - that.absStartX;
distY = newPosY - that.absStartY;
if (m.abs(distX) < that.options.snapThreshold && m.abs(distY) < that.options.snapThreshold) { that.scrollTo(that.absStartX, that.absStartY, 200); }
else {
snap = that._snap(newPosX, newPosY);
newPosX = snap.x;
newPosY = snap.y;
newDuration = m.max(snap.time, newDuration);
}
} that.scrollTo(m.round(newPosX), m.round(newPosY), newDuration); if (that.options.onTouchEnd) that.options.onTouchEnd.call(that, e);
return;
} // Do we need to snap?
if (that.options.snap) {
distX = newPosX - that.absStartX;
distY = newPosY - that.absStartY;
if (m.abs(distX) < that.options.snapThreshold && m.abs(distY) < that.options.snapThreshold) that.scrollTo(that.absStartX, that.absStartY, 200);
else {
snap = that._snap(that.x, that.y);
if (snap.x != that.x || snap.y != that.y) that.scrollTo(snap.x, snap.y, snap.time);
} if (that.options.onTouchEnd) that.options.onTouchEnd.call(that, e);
return;
} that._resetPos(200);
if (that.options.onTouchEnd) that.options.onTouchEnd.call(that, e);
}, _resetPos: function (time) {
var that = this,
resetX = that.x >= 0 ? 0 : that.x < that.maxScrollX ? that.maxScrollX : that.x,
resetY = that.y >= that.minScrollY || that.maxScrollY > 0 ? that.minScrollY : that.y < that.maxScrollY ? that.maxScrollY : that.y; if (resetX == that.x && resetY == that.y) {
if (that.moved) {
that.moved = false;
if (that.options.onScrollEnd) that.options.onScrollEnd.call(that); // Execute custom code on scroll end
} if (that.hScrollbar && that.options.hideScrollbar) {
if (vendor == 'webkit') that.hScrollbarWrapper.style[transitionDelay] = '300ms';
that.hScrollbarWrapper.style.opacity = '0';
}
if (that.vScrollbar && that.options.hideScrollbar) {
if (vendor == 'webkit') that.vScrollbarWrapper.style[transitionDelay] = '300ms';
that.vScrollbarWrapper.style.opacity = '0';
} return;
} that.scrollTo(resetX, resetY, time || 0);
}, _wheel: function (e) {
var that = this,
wheelDeltaX, wheelDeltaY,
deltaX, deltaY,
deltaScale; if ('wheelDeltaX' in e) {
wheelDeltaX = e.wheelDeltaX / 12;
wheelDeltaY = e.wheelDeltaY / 12;
} else if('wheelDelta' in e) {
wheelDeltaX = wheelDeltaY = e.wheelDelta / 12;
} else if ('detail' in e) {
wheelDeltaX = wheelDeltaY = -e.detail * 3;
} else {
return;
} if (that.options.wheelAction == 'zoom') {
deltaScale = that.scale * Math.pow(2, 1/3 * (wheelDeltaY ? wheelDeltaY / Math.abs(wheelDeltaY) : 0));
if (deltaScale < that.options.zoomMin) deltaScale = that.options.zoomMin;
if (deltaScale > that.options.zoomMax) deltaScale = that.options.zoomMax; if (deltaScale != that.scale) {
if (!that.wheelZoomCount && that.options.onZoomStart) that.options.onZoomStart.call(that, e);
that.wheelZoomCount++; that.zoom(e.pageX, e.pageY, deltaScale, 400); setTimeout(function() {
that.wheelZoomCount--;
if (!that.wheelZoomCount && that.options.onZoomEnd) that.options.onZoomEnd.call(that, e);
}, 400);
} return;
} deltaX = that.x + wheelDeltaX;
deltaY = that.y + wheelDeltaY; if (deltaX > 0) deltaX = 0;
else if (deltaX < that.maxScrollX) deltaX = that.maxScrollX; if (deltaY > that.minScrollY) deltaY = that.minScrollY;
else if (deltaY < that.maxScrollY) deltaY = that.maxScrollY; if (that.maxScrollY < 0) {
that.scrollTo(deltaX, deltaY, 0);
}
}, _transitionEnd: function (e) {
var that = this; if (e.target != that.scroller) return; that._unbind(TRNEND_EV); that._startAni();
}, /**
*
* Utilities
*
*/
_startAni: function () {
var that = this,
startX = that.x, startY = that.y,
startTime = Date.now(),
step, easeOut,
animate; if (that.animating) return; if (!that.steps.length) {
that._resetPos(400);
return;
} step = that.steps.shift(); if (step.x == startX && step.y == startY) step.time = 0; that.animating = true;
that.moved = true; if (that.options.useTransition) {
that._transitionTime(step.time);
that._pos(step.x, step.y);
that.animating = false;
if (step.time) that._bind(TRNEND_EV);
else that._resetPos(0);
return;
} animate = function () {
var now = Date.now(),
newX, newY; if (now >= startTime + step.time) {
that._pos(step.x, step.y);
that.animating = false;
if (that.options.onAnimationEnd) that.options.onAnimationEnd.call(that); // Execute custom code on animation end
that._startAni();
return;
} now = (now - startTime) / step.time - 1;
easeOut = m.sqrt(1 - now * now);
newX = (step.x - startX) * easeOut + startX;
newY = (step.y - startY) * easeOut + startY;
that._pos(newX, newY);
if (that.animating) that.aniTime = nextFrame(animate);
}; animate();
}, _transitionTime: function (time) {
time += 'ms';
this.scroller.style[transitionDuration] = time;
if (this.hScrollbar) this.hScrollbarIndicator.style[transitionDuration] = time;
if (this.vScrollbar) this.vScrollbarIndicator.style[transitionDuration] = time;
}, _momentum: function (dist, time, maxDistUpper, maxDistLower, size) {
var deceleration = 0.0006,
speed = m.abs(dist) / time,
newDist = (speed * speed) / (2 * deceleration),
newTime = 0, outsideDist = 0; // Proportinally reduce speed if we are outside of the boundaries
if (dist > 0 && newDist > maxDistUpper) {
outsideDist = size / (6 / (newDist / speed * deceleration));
maxDistUpper = maxDistUpper + outsideDist;
speed = speed * maxDistUpper / newDist;
newDist = maxDistUpper;
} else if (dist < 0 && newDist > maxDistLower) {
outsideDist = size / (6 / (newDist / speed * deceleration));
maxDistLower = maxDistLower + outsideDist;
speed = speed * maxDistLower / newDist;
newDist = maxDistLower;
} newDist = newDist * (dist < 0 ? -1 : 1);
newTime = speed / deceleration; return { dist: newDist, time: m.round(newTime) };
}, _offset: function (el) {
var left = -el.offsetLeft,
top = -el.offsetTop; while (el = el.offsetParent) {
left -= el.offsetLeft;
top -= el.offsetTop;
} if (el != this.wrapper) {
left *= this.scale;
top *= this.scale;
} return { left: left, top: top };
}, _snap: function (x, y) {
var that = this,
i, l,
page, time,
sizeX, sizeY; // Check page X
page = that.pagesX.length - 1;
for (i=0, l=that.pagesX.length; i<l; i++) {
if (x >= that.pagesX[i]) {
page = i;
break;
}
}
if (page == that.currPageX && page > 0 && that.dirX < 0) page--;
x = that.pagesX[page];
sizeX = m.abs(x - that.pagesX[that.currPageX]);
sizeX = sizeX ? m.abs(that.x - x) / sizeX * 500 : 0;
that.currPageX = page; // Check page Y
page = that.pagesY.length-1;
for (i=0; i<page; i++) {
if (y >= that.pagesY[i]) {
page = i;
break;
}
}
if (page == that.currPageY && page > 0 && that.dirY < 0) page--;
y = that.pagesY[page];
sizeY = m.abs(y - that.pagesY[that.currPageY]);
sizeY = sizeY ? m.abs(that.y - y) / sizeY * 500 : 0;
that.currPageY = page; // Snap with constant speed (proportional duration)
time = m.round(m.max(sizeX, sizeY)) || 200; return { x: x, y: y, time: time };
}, _bind: function (type, el, bubble) {
(el || this.scroller).addEventListener(type, this, !!bubble);
}, _unbind: function (type, el, bubble) {
(el || this.scroller).removeEventListener(type, this, !!bubble);
}, /**
*
* Public methods
*
*/
destroy: function () {
var that = this; that.scroller.style[transform] = ''; // Remove the scrollbars
that.hScrollbar = false;
that.vScrollbar = false;
that._scrollbar('h');
that._scrollbar('v'); // Remove the event listeners
that._unbind(RESIZE_EV, window);
that._unbind(START_EV);
that._unbind(MOVE_EV, window);
that._unbind(END_EV, window);
that._unbind(CANCEL_EV, window); if (!that.options.hasTouch) {
that._unbind('DOMMouseScroll');
that._unbind('mousewheel');
} if (that.options.useTransition) that._unbind(TRNEND_EV); if (that.options.checkDOMChanges) clearInterval(that.checkDOMTime); if (that.options.onDestroy) that.options.onDestroy.call(that);
}, refresh: function () {
var that = this,
offset,
i, l,
els,
pos = 0,
page = 0; if (that.scale < that.options.zoomMin) that.scale = that.options.zoomMin;
that.wrapperW = that.wrapper.clientWidth || 1;
that.wrapperH = that.wrapper.clientHeight || 1; that.minScrollY = -that.options.topOffset || 0;
that.scrollerW = m.round(that.scroller.offsetWidth * that.scale);
that.scrollerH = m.round((that.scroller.offsetHeight + that.minScrollY) * that.scale);
that.maxScrollX = that.wrapperW - that.scrollerW;
that.maxScrollY = that.wrapperH - that.scrollerH + that.minScrollY;
that.dirX = 0;
that.dirY = 0; if (that.options.onRefresh) that.options.onRefresh.call(that); that.hScroll = that.options.hScroll && that.maxScrollX < 0;
that.vScroll = that.options.vScroll && (!that.options.bounceLock && !that.hScroll || that.scrollerH > that.wrapperH); that.hScrollbar = that.hScroll && that.options.hScrollbar;
that.vScrollbar = that.vScroll && that.options.vScrollbar && that.scrollerH > that.wrapperH; offset = that._offset(that.wrapper);
that.wrapperOffsetLeft = -offset.left;
that.wrapperOffsetTop = -offset.top; // Prepare snap
if (typeof that.options.snap == 'string') {
that.pagesX = [];
that.pagesY = [];
els = that.scroller.querySelectorAll(that.options.snap);
for (i=0, l=els.length; i<l; i++) {
pos = that._offset(els[i]);
pos.left += that.wrapperOffsetLeft;
pos.top += that.wrapperOffsetTop;
that.pagesX[i] = pos.left < that.maxScrollX ? that.maxScrollX : pos.left * that.scale;
that.pagesY[i] = pos.top < that.maxScrollY ? that.maxScrollY : pos.top * that.scale;
}
} else if (that.options.snap) {
that.pagesX = [];
while (pos >= that.maxScrollX) {
that.pagesX[page] = pos;
pos = pos - that.wrapperW;
page++;
}
if (that.maxScrollX%that.wrapperW) that.pagesX[that.pagesX.length] = that.maxScrollX - that.pagesX[that.pagesX.length-1] + that.pagesX[that.pagesX.length-1]; pos = 0;
page = 0;
that.pagesY = [];
while (pos >= that.maxScrollY) {
that.pagesY[page] = pos;
pos = pos - that.wrapperH;
page++;
}
if (that.maxScrollY%that.wrapperH) that.pagesY[that.pagesY.length] = that.maxScrollY - that.pagesY[that.pagesY.length-1] + that.pagesY[that.pagesY.length-1];
} // Prepare the scrollbars
that._scrollbar('h');
that._scrollbar('v'); if (!that.zoomed) {
that.scroller.style[transitionDuration] = '0';
that._resetPos(400);
}
}, scrollTo: function (x, y, time, relative) {
var that = this,
step = x,
i, l; that.stop(); if (!step.length) step = [{ x: x, y: y, time: time, relative: relative }]; for (i=0, l=step.length; i<l; i++) {
if (step[i].relative) { step[i].x = that.x - step[i].x; step[i].y = that.y - step[i].y; }
that.steps.push({ x: step[i].x, y: step[i].y, time: step[i].time || 0 });
} that._startAni();
}, scrollToElement: function (el, time) {
var that = this, pos;
el = el.nodeType ? el : that.scroller.querySelector(el);
if (!el) return; pos = that._offset(el);
pos.left += that.wrapperOffsetLeft;
pos.top += that.wrapperOffsetTop; pos.left = pos.left > 0 ? 0 : pos.left < that.maxScrollX ? that.maxScrollX : pos.left;
pos.top = pos.top > that.minScrollY ? that.minScrollY : pos.top < that.maxScrollY ? that.maxScrollY : pos.top;
time = time === undefined ? m.max(m.abs(pos.left)*2, m.abs(pos.top)*2) : time; that.scrollTo(pos.left, pos.top, time);
}, scrollToPage: function (pageX, pageY, time) {
var that = this, x, y; time = time === undefined ? 400 : time; if (that.options.onScrollStart) that.options.onScrollStart.call(that); if (that.options.snap) {
pageX = pageX == 'next' ? that.currPageX+1 : pageX == 'prev' ? that.currPageX-1 : pageX;
pageY = pageY == 'next' ? that.currPageY+1 : pageY == 'prev' ? that.currPageY-1 : pageY; pageX = pageX < 0 ? 0 : pageX > that.pagesX.length-1 ? that.pagesX.length-1 : pageX;
pageY = pageY < 0 ? 0 : pageY > that.pagesY.length-1 ? that.pagesY.length-1 : pageY; that.currPageX = pageX;
that.currPageY = pageY;
x = that.pagesX[pageX];
y = that.pagesY[pageY];
} else {
x = -that.wrapperW * pageX;
y = -that.wrapperH * pageY;
if (x < that.maxScrollX) x = that.maxScrollX;
if (y < that.maxScrollY) y = that.maxScrollY;
} that.scrollTo(x, y, time);
}, disable: function () {
this.stop();
this._resetPos(0);
this.enabled = false; // If disabled after touchstart we make sure that there are no left over events
this._unbind(MOVE_EV, window);
this._unbind(END_EV, window);
this._unbind(CANCEL_EV, window);
}, enable: function () {
this.enabled = true;
}, stop: function () {
if (this.options.useTransition) this._unbind(TRNEND_EV);
else cancelFrame(this.aniTime);
this.steps = [];
this.moved = false;
this.animating = false;
}, zoom: function (x, y, scale, time) {
var that = this,
relScale = scale / that.scale; if (!that.options.useTransform) return; that.zoomed = true;
time = time === undefined ? 200 : time;
x = x - that.wrapperOffsetLeft - that.x;
y = y - that.wrapperOffsetTop - that.y;
that.x = x - x * relScale + that.x;
that.y = y - y * relScale + that.y; that.scale = scale;
that.refresh(); that.x = that.x > 0 ? 0 : that.x < that.maxScrollX ? that.maxScrollX : that.x;
that.y = that.y > that.minScrollY ? that.minScrollY : that.y < that.maxScrollY ? that.maxScrollY : that.y; that.scroller.style[transitionDuration] = time + 'ms';
that.scroller.style[transform] = 'translate(' + that.x + 'px,' + that.y + 'px) scale(' + scale + ')' + translateZ;
that.zoomed = false;
}, isReady: function () {
return !this.moved && !this.zoomed && !this.animating;
}
}; function prefixStyle (style) {
if ( vendor === '' ) return style; style = style.charAt(0).toUpperCase() + style.substr(1);
return vendor + style;
} dummyStyle = null; // for the sake of it if (typeof exports !== 'undefined') exports.iScroll = iScroll;
else window.iScroll = iScroll; })(window, document);
html
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, height=device-height, user-scalable=no, initial-scale=1, minimum-scale=1, maximum-scale=1" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<meta name="format-detection"content="telephone=no, email=no" />
<meta name="misapplication-tap-highlight" content="no"/>
<meta name="HandheldFriendly" content="true"/>
<meta name="screen-orientation" content="portrait">
<meta name="x5-orientation" content="portrait">
<meta name="msapplication-tap-highlight" content="no" />
<title></title>
<link rel="stylesheet" type="text/css" href="css/tc.css">
<link rel="stylesheet" type="text/css" href="css/scrollbar.css">
<style> </style>
</head>
<body>
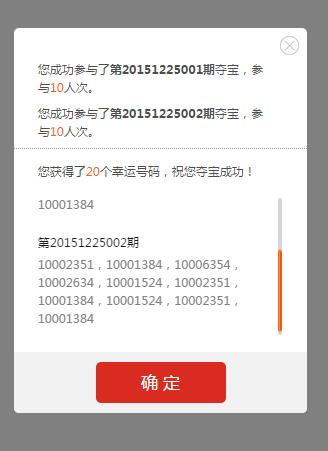
<!--分配获奖号码-->
<div class="tcbox" >
<div class="tcmain">
<div class="tc_close"></div>
<div class="tc-content01">
<div class="top-wrap">
<p>您成功参与了<strong>第<span>20151225001</span>期</strong>夺宝,参与<span class="col-org">10</span>人次。</p>
<p>您成功参与了<strong>第<span>20151225002</span>期</strong>夺宝,参与<span class="col-org">10</span>人次。</p>
</div>
<p class="wish">您获得了<span class="col-org">20</span>个幸运号码,祝您夺宝成功!</p>
<div id="tc-wrapper1">
<dl class="num-list">
<dt>第20151225001期</dt>
<dd><span>10002351</span>,<span>10001384</span>,<span>10006354</span>,<span>10002634</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span></dd>
<dt>第20151225002期</dt>
<dd><span>10002351</span>,<span>10001384</span>,<span>10006354</span>,<span>10002634</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span></dd>
</dl>
</div>
<div class="bottom-wrap">
<a href="javascript:;" class="tc-button" style="display:none">填写领奖地址</a>
<a href="javascript:;" class="tc-button">确 定</a>
</div>
</div>
</div>
</div>
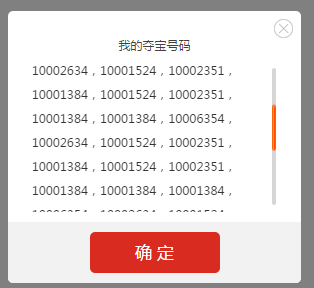
<!--我的夺宝号码-->
<div class="tcbox" style="display:none;">
<div class="tcmain">
<div class="tc_close"></div>
<div class="tc-content02">
<p class="mynum">我的夺宝号码</p>
<div id="tc-wrapper2">
<dl class="num-list">
<dd><span>10002351</span>,<span>10001384</span>,<span>10006354</span>,<span>10002634</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001384</span>,<span>10006354</span>,<span>10002634</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001384</span>,<span>10006354</span>,<span>10002634</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001384</span>,<span>10001384</span>,<span>10006354</span>,<span>10002634</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001384</span>,<span>10001384</span>,<span>10006354</span>,<span>10002634</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span>,<span>10001524</span>,<span>10002351</span>,<span>10001384</span></dd>
</dl>
</div>
<div class="bottom-wrap">
<a href="javascript:;" class="tc-button">确 定</a>
</div>
</div>
</div>
</div>
<!--我想参与人次-->
<div class="tcbox" style="display:none;">
<div class="tcmain">
<div class="tc_close"></div>
<div class="tc-content03">
<p class="buytext">我想参与人次</p>
<div class="w-number-wrap">
<div class="w-number">
<input class="w-number-input" value="10">
<a class="w-number-btn w-number-btn-plus " data-pro="plus" href="javascript:void(0);">+</a>
<a class="w-number-btn w-number-btn-minus w-number-btn-disabled" data-pro="minus" href="javascript:void(0);">-</a>
</div>
<span class="m-detail-main-buyHint">
<i class="ico-arrow"></i>
<b>获奖概率<span>0.026%</span></b>
<b style="display:none;">加大参与人次,夺宝在望!</b>
</span>
</div>
<div class="bottom-wrap">
<a href="javascript:;" class="tc-button">确 定</a>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/iScroll.js"></script>
<script type="text/javascript"> var myScroll1,myScroll2;
function loaded() {
myScroll1 = new iScroll('tc-wrapper1', {
scrollbarClass: 'myScrollbar' ,
hScrollbar:false,
vScroll:true,
hideScrollbar: false //是否隐藏滚动条
});
myScroll2 = new iScroll('tc-wrapper2', {
scrollbarClass: 'myScrollbar' ,
hScrollbar:false,
vScroll:true,
hideScrollbar: false //是否隐藏滚动条
});
}
document.addEventListener('touchmove', function (e) { e.preventDefault(); }, false);
document.addEventListener('DOMContentLoaded', loaded, false);
/*显示弹层层调用show方法时重新调用new iScroll()*/
</script>
</body>
</html>
2、css
tc.css
@charset "utf-8";
body,div,h1,h2,h3,h4,h5,h6,hr,p,blockquote,dl,dt,dd,ul,ol,li,pre,code,form,fieldset,legend,button,textarea,table,tbody,tfoot,thead,th,td,article,aside,dialog,figure,footer,header,hgroup,menu,nav,section,time,mark,audio,video{margin:;padding:;outline:;background:transparent;}article,aside,dialog,figure,footer,header,hgroup,nav,section{display:block;}body,button,input,select,textarea{font:12px/1.5 arial,\5b8b\4f53,sans-serif;}h1,h2,h3,h4,h5,h6,button,input,select,textarea{font-size:100%;outline:none;font-family:inherit}address,cite,dfn,em,var{font-style:normal;}code,kbd,pre,samp{font-family:courier new,courier,monospace;}small{font-size:12px;}ul,ol,li{list-style:none;}img{border:none;}a{text-decoration:none;outline:thin none;}a:hover{text-decoration:underline;}table{border-collapse:collapse;border-spacing:;}.clear{clear:both;}.clearfix:after{visibility:hidden;display:block;font-size:;content:" ";clear:both;height:;}html{-webkit-text-size-adjust: none;}
body{font:12px/1.5 \5FAE\8F6F\96C5\9ED1,tahoma,arial,\5b8b\4f53,sans-serif;} /*弹框*/
.tcbox{width:100%; height:100%; position:fixed; top:; left:; background:rgba(0,0,0,0.5); z-index:;
display:-webkit-box;
-webkit-box-orient:horizontal;
-webkit-box-pack:center;
-webkit-box-align:center;
display:-moz-box;
-moz-box-orient:horizontal;
-moz-box-pack:center;
-moz-box-align:center;
display:-o-box;
-o-box-orient:horizontal;
-o-box-pack:center;
-o-box-align:center;
display:-ms-box;
-ms-box-orient:horizontal;
-ms-box-pack:center;
-ms-box-align:center;
display:box;
box-orient:horizontal;
box-pack:center;
box-align:center;} .col-org{color:#ff6200;} .tcmain{width:78%; max-width:580px; margin:0 auto; background:#fff;border-radius:5px; position:relative; box-sizing:border-box;text-align:center;}
.tc_close{width:19px;height:19px;background: url(../images/tc_close.png) no-repeat;background-size:200%;overflow:hidden;position:absolute;right:8px;top:8px;cursor:pointer;}
.tc_close:hover{background-position:100% 0;}
.tcmain h1{font-size:1.4rem;}
.tcmain a{display:block;}
/*滚动条*/
#tc-wrapper1{ height: 146px; position: relative;width:84%;margin:0 auto; }
#tc-wrapper2{ height: 146px; position: relative;width:84%;margin:0 auto; }
/*公用按钮样式*/
.tcmain .bottom-wrap{margin-top:10px;background-color:#f2f2f2;border-radius:0 0 5px 5px;padding:10px 0;}
.tcmain .tc-button{display:inline-block;margin:0 auto;min-width:100px;font-size:17px;padding:8px 15px;background-color:#da2b20;color:#fff;border-radius:5px;}
.tcmain .tc-button:hover{text-decoration:none;}
/*分配夺宝号码*/
.tc-content01 .top-wrap{font-size:0.75rem;color:#4d4d4d;text-align:left;padding:32px 8% 0;border-bottom:1px dotted #999;}
.tc-content01 .top-wrap p{padding-bottom:0.5rem;}
.tc-content01 .p-title{font-size:14px;padding-left:42px;}
.tc-content01 .p-title.strong{padding-top:13px;}
.tc-content01 .p-title span{color:#ff6200;}
.tc-content01 .wish{font-size:0.75rem;color:#4d4d4d;padding:0.8rem 8% 1rem;text-align:left;} .tc-content01 .num-list{text-align:left;}
.tc-content01 .num-list dt{font-size:0.625rem;color:#1a1a1a;padding-bottom:4px;}
.tc-content01 .num-list dd{font-size:0.625rem;color:#808080;padding-bottom:20px;word-wrap:break-word;}
.tc-content01 .num-list dd span{display:inline-block;white-space:nowrap;}
/*全部号码*/
.tc-content02 .mynum{padding:25px 0 12px;font-size:0.75rem;color:#404040;}
.tc-content02 .num-list{text-align:left;}
.tc-content02 .num-list dd{font-size:0.625rem;line-height:1.5rem;color:#333;padding-bottom:20px;word-wrap:break-word;}
.tc-content02 .num-list dd span{display:inline-block;white-space:nowrap;}
/*参与人次*/
.tc-content03 .buytext{padding:30px 0 12px;font-size:0.8125rem;color:#404040;}
.tc-content03 .w-number-wrap{position:relative;padding-bottom:25px;}
.tc-content03 .w-number {
position: relative;
margin:0 auto;
height:45px;
width:88px;
vertical-align: middle;
padding:0 35px;
}
.tc-content03 .w-number-input {
float: left;
font-size:20px;
text-align: center;
width: 78px;
border: 1px solid #dadada;
background-color:#fafafa;
height: 44px;
line-height:44px;
padding: 0 4px;
outline: medium none;
}
.tc-content03 .w-number-btn {
color:#666;
border: 1px solid #E0E0E0;
position: absolute;
font-size:20px;
text-align: center;
text-decoration: none;
width: 34px;
height: 44px;
line-height: 44px;
overflow: hidden;
font-weight:;
}
.tc-content03 .w-number-btn:hover{color:#da2b20;text-decoration:none;}
.tc-content03 .w-number-btn-plus {
right: 0px;
top: 0px;
}
.tc-content03 .w-number-btn-minus {
right: auto;
left: 0px;
top: 0px;
}
/*中奖概率*/
.tc-content03 .m-detail-main-buyHint {
position: absolute;
left:100px;
top:50px;
font-size:0.625rem;
padding: 0px 8px 0px 8px;
display: inline-block;
background-color: #ffe3e3;
border: 1px solid #e0e0e0;
color: #fe7386;
line-height:1rem;
border-radius: 4px;
}
.tc-content03 .m-detail-main-buyHint b {
font-weight: normal;
}
.tc-content03 .m-detail-main-buyHint .ico-arrow {
position: absolute;
left: 40px;
top:-4px;
width:6px;
height:4px;
background: url(../images/tip-top.png) no-repeat center;
background-size:100%;
overflow: hidden;
}
scrollbar.css
@charset "utf-8";
/* CSS Document */ /**
*
* Horizontal Scrollbar
*
*/
.myScrollbarH {
position:absolute;
z-index:;
height:8px;
bottom:1px;
left:2px;
right:7px
} .myScrollbarH > div {
position:absolute;
z-index:;
height:100%; /* The following is probably what you want to customize */
background-image:-webkit-gradient(linear, 0 0, 100% 0, from(#a00), to(#f00));
background-image:-moz-linear-gradient(top, #f00, #900);
background-image:-o-linear-gradient(top, #f00, #900); border:1px solid #900;
-webkit-background-clip:padding-box;
-moz-background-clip:padding-box;
-o-background-clip:padding-box;
background-clip:padding-box; -webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-o-box-sizing:border-box;
box-sizing:border-box; -webkit-border-radius:4px;
-moz-border-radius:4px;
-o-border-radius:4px;
border-radius:4px; -webkit-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
-moz-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
-o-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
} /**
*
* Vertical Scrollbar
*
*/
.myScrollbarV {
position:absolute;
z-index:;
width:4px;bottom:7px;top:2px;right:1px;
background-color:#d6d6d6;
border-radius:4px;
} .myScrollbarV > div {
position:absolute;
z-index:;
width:100%; /* The following is probably what you want to customize */
background:-webkit-gradient(linear, 0 0, 100% 0, from(#f00), to(#ff6200));
background-image:-moz-linear-gradient(top, #f00, #ff6200);
background-image:-o-linear-gradient(top, #f00, #ff6200); border:1px solid #ff6200; -webkit-background-clip:padding-box;
-moz-background-clip:padding-box;
-o-background-clip:padding-box;
background-clip:padding-box; -webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-o-box-sizing:border-box;
box-sizing:border-box; -webkit-border-radius:4px;
-moz-border-radius:4px;
-o-border-radius:4px;
border-radius:4px; -webkit-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
-moz-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
-o-box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
box-shadow:inset 1px 1px 0 rgba(255,255,255,0.5);
}
3、效果


了解更多:
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5215845.html有问题欢迎与我讨论,共同进步。
jquery——移动端滚动条插件iScroll.js的更多相关文章
- jQuery全屏滚动插件fullPage.js中文帮助文档API
jQuery全屏滚动插件fullPage.js中文帮助文档API 发现了一个fullPage.js插件,于是百度了一下,还就是这个插件的作用,其实有很多网站都做了全屏滚动的特效,效果也很好看,今天 ...
- jQuery字体缩放缩放插件zoomFontSize.js
插件描述:jQuery字体缩放缩放插件zoomFontSize.js根据父类进行百分比缩放,兼容性如下: 使用方法 body 的class属性 添加 changbody_fontSize 而且整个页面 ...
- jQuery动画切换引擎插件Velocity.js
Velocity.js 官网 Velocity.js实现弹出式相框 慕课网 极棒的jquery动画切换引擎插件Velocity.js jQ库 (function($){ // 普通调用 /*$('#d ...
- 文字环绕和两栏自适应以及区域滚动插件iscroll.js
一.文字环绕效果:使用浮动 <div class="boxleft"></div> 我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字我是一段文字 ...
- 基于Jquery的textarea滚动条插件(原创)
之前项目中自己写的滚动条插件.先前太忙没有好好整理.现在项目间歇期拿出来整理后贴出来 Demo Here css 我是把mCustomScrollbar 的UI 扣下来的. 这里我要介绍下这个插件不错 ...
- jquery移动端日期插件
不说多的,直接看代码<!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- jQuery的Nicescroll滚动条插件使用方法
Nicescroll滚动条插件是一个非常强大的基于jQuery的滚动条插件,不需要增加额外的css,几乎全浏览器兼容.ie6+,实现只需要一段代码,侵入性非常小,样式可完全自定义,支持触摸事件,可在触 ...
- jQuery全屏滚动插件fullPage.js使用中遇到的问题(滑动轮播效果无效)
1.fullPage.js是什么? fullPage.js 是一个基于 jQuery ,用来制作全屏网站的插件. 2.兼容性: - jquery兼容:兼容 jQuery 1.7+ - 浏览器兼容: I ...
- jquery——滚动条插件jscroll.js
一.效果如下 点击“测试中奖纪录”弹出弹框.弹框中内容超出时显示滚动条. 二.代码部分 1.html结构 <body> <a href="javascript:;" ...
随机推荐
- vim使用心得(持续更新)
!统计符合条件的行数方法1 :g/<匹配条件>/d 查看影响行数,然后按u恢复. !统计符合条件的行数方法2 :let numb=0 :g/<匹配条件>/let numb+ ...
- C#如何静态调用C++中的方法(静态调用dll)
当我们想要在C#中使用C++项目的方法时,这个时候就可以通过调用C++项目的dll来实现,它有静态和动态调用两种方法. DLL(Dynamic Link Library)文件为动态链接库文件,又称“应 ...
- Android按返回键退出程序但不销毁,程序后台保留
重写onKeyDown事件即可 @Overridepublic boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyE ...
- javascript快速入门
这个在w3school在线文档讲解的很详细,还能在线练习. 所以我只写一些入门的东西和最常用的总结以及注意事项: JavaScript 是脚本语言 一般被人们称为JS,Jquery就是对js语言的封装 ...
- Eclipse中Python开发环境搭建
Eclipse中Python开发环境搭建 目 录 1.背景介绍 2.Python安装 3.插件PyDev安装 4.测试Demo演示 一.背景介绍 Eclipse是一款基于Java的可扩展开发平台. ...
- 【工匠大道】markdown使用技巧
本文地址 提纲: 1. 概述 2. 常见技巧 3. 参考文档 1. 概述 常见的markdown的技巧,这里不再谈了,主要是自己感觉比较少见但有用的技巧. 2. 常见技巧 1)[空格]生成空格的效 ...
- PHP的变量和常量
- js实现web网页版台球游戏
js桌球小游戏在线试玩地址:http://keleyi.com/game/13/ 游戏截图: 完整代码,保存到html文件可以试玩: <!DOCTYPE html PUBLIC "-/ ...
- div盒子垂直水平居中
div盒子,水平垂直居中. <!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- angular源码分析:$compile服务——指令的编写
这一期中,我不会分析源码,只是翻译一下"https://docs.angularjs.org/api/ng/service/$compile",当然不是逐字逐句翻译,讲解指令应该如 ...
