HarmonyOS三方件开发指南(12)——cropper图片裁剪
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->【课程入口】
目录:
1. cropper组件功能介绍
2. cropper使用方法
3. cropper组件开发实现
4.《HarmonyOS三方件开发指南》系列文章合集
1. cropper组件功能介绍
1.1. 功能介绍:
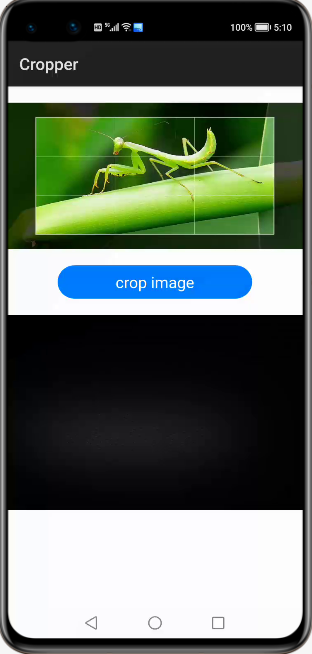
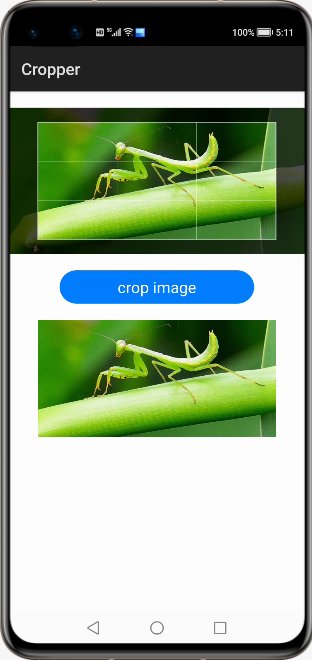
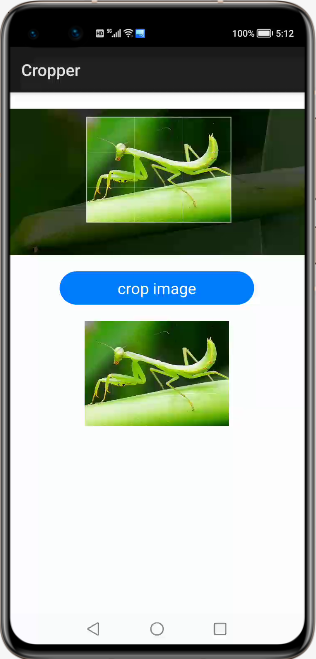
cropper组件是一种图像裁剪工具,在图像上显示一个可调整大小的裁剪窗口。
1.2. 模拟器上运行效果:



2. cropper使用方法
2.1. 新建工程,增加组件Har包依赖
在应用模块中添加HAR,只需要将cropperlib-debug.har复制到entry\libs目录下即可(由于build.gradle中已经依赖的libs目录下的*.har,因此不需要再做修改)。
2.2. 修改主页面的布局文件
修改主页面的布局文件ability_main.xml,增加com.crop.cropperlib.CropImage组件。
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:scrollbar_fading_delay="0">
<com.crop.cropperlib.CropImage
ohos:id="$+id:cropImage"
ohos:width="match_content"
ohos:height="match_content"
ohos:layout_alignment="center"
ohos:top_margin="20vp"
ohos:image_src="$media:mantis.jpg"
/>
<Button
ohos:id="$+id:cropButton"
ohos:width="match_content"
ohos:height="match_content"
ohos:text="crop image"
ohos:text_size="19fp"
ohos:text_color="#FFFFFF"
ohos:top_padding="8vp"
ohos:bottom_padding="8vp"
ohos:right_padding="70vp"
ohos:left_padding="70vp"
ohos:background_element="$graphic:background_button"
ohos:top_margin="20vp"
ohos:layout_alignment="center"/>
<Image
ohos:id="$+id:image"
ohos:width="match_content"
ohos:height="match_content"
ohos:layout_alignment="horizontal_center"
ohos:top_margin="20vp"
ohos:image_src="$media:black.jpg"/>
</DirectionalLayout>2.3. 修改MainAbilitySlince的UI加载代码
MainAbilitySlince类的onStart方法。
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
Button cropButton = (Button) findComponentById(ResourceTable.Id_cropButton);
cropButton.setClickedListener(new Component.ClickedListener() {
@Override
public void onClick(Component component) {
Image image = (Image) findComponentById(ResourceTable.Id_image);
CropImage cropImage = (CropImage) findComponentById(ResourceTable.Id_cropImage);
PixelMap pixelMap = cropImage.getCroppedImage();
image.setPixelMap(pixelMap);
}
});
}3. cropper组件开发实现
3.1. 新建一个Module
新建一个Module,类型选择HarmonyOS Library,模块名为library。
3.2. 新建一个CropImage类
新建一个CropImage类,继承自Image类,实现Component.TouchEventListener, Component.DrawTask, Component.LayoutRefreshedListener接口,代码如下:
(1)用于初始化时设置裁剪窗口参数:
@Override
public void onRefreshed(Component component) {
initCropWindow();
}(2)用于绘制裁剪窗口:
@Override
public void onDraw(Component component, Canvas canvas) {
drawDarkenedSurroundingArea(canvas);
drawGuidelines(canvas);
drawBorder(canvas);
}
(3)设置监听触摸事件,用于修改裁剪窗口:
@Override
public boolean onTouchEvent(Component component, TouchEvent touchEvent) {
switch (touchEvent.getAction()) {
case TouchEvent.PRIMARY_POINT_DOWN:
MmiPoint point1 = touchEvent.getPointerPosition(touchEvent.getIndex());
onActionDown(point1.getX() - topLeftX, point1.getY() - topLeftY);
invalidate();
return true;
case TouchEvent.PRIMARY_POINT_UP:
case TouchEvent.CANCEL:
onActionUp();
invalidate();
return true;
case TouchEvent.POINT_MOVE:
MmiPoint point2 = touchEvent.getPointerPosition(touchEvent.getIndex());
onActionMove(point2.getX() - topLeftX, point2.getY() - topLeftY);
invalidate();
return true;
default:
return false;
}
}(4)根据裁剪窗口获取裁剪后的图像
public PixelMap getCroppedImage() {
float scaleX = getScaleX();
float scaleY = getScaleY();
float transX = getTranslationX();
float transY = getTranslationY();
float pixelMapLeft = (transX < 0) ? Math.abs(transX) : 0;
float pixelMapTop = (transY < 0) ? Math.abs(transY) : 0;
float cropX = (pixelMapLeft + Frame.LEFT.getCoordinate()) / scaleX;
float cropY = (pixelMapTop + Frame.TOP.getCoordinate()) / scaleY;
PixelMap originalPixelMap = this.getPixelMap();
Size size = originalPixelMap.getImageInfo().size;
float hideX = 0f;
if (size.width > getWidth()) {
hideX = (size.width - getWidth()) / 2f;
}
float hideY = 0f;
if (size.height > getHeight()) {
hideY = (size.height - getHeight()) / 2f;
}
float cropWidth = Math.min(Frame.getWidth() / scaleX, size.width - cropX);
float cropHeight = Math.min(Frame.getHeight() / scaleY, size.height - cropY);
Rect cropRect = new Rect((int)(cropX + hideX), (int)(cropY + hideY),(int)cropWidth, (int)cropHeight);
PixelMap.InitializationOptions options = new PixelMap.InitializationOptions();
options.size = new Size(cropRect.width, cropRect.height);
return PixelMap.create(originalPixelMap, cropRect, options);
} 3.3. 编译HAR包
利用Gradle可以将HarmonyOS Library库模块构建为HAR包,构建HAR包的方法如下:
在Gradle构建任务中,双击PackageDebugHar或PackageReleaseHar任务,构建Debug类型或Release类型的HAR。
待构建任务完成后,可以在cropperlib > bulid > outputs > har目录中,获取生成的HAR包。
项目源代码地址:https://github.com/isoftstone-dev/cropper
欢迎交流:HWIS-HOS@isoftstone.com
作者:软通田可辉
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
HarmonyOS三方件开发指南(12)——cropper图片裁剪的更多相关文章
- HarmonyOS三方件开发指南(15)-LoadingView功能介绍
目录: 1. LoadingView组件功能介绍2. Lottie使用方法3. Lottie开发实现4.<HarmonyOS三方件开发指南>系列文章合集 1. LoadingView组件功 ...
- HarmonyOS三方件开发指南(14)-Glide组件功能介绍
<HarmonyOS三方件开发指南>系列文章合集 引言 在实际应用开发中,会用到大量图片处理,如:网络图片.本地图片.应用资源.二进制流.Uri对象等,虽然官方提供了PixelMap进行图 ...
- HarmonyOS三方件开发指南(17)-BottomNavigationBar
目录: 1.引言 2.功能介绍 3.BottomNavigationBar使用指南 4.BottomNavigationBar开发指南 5.<HarmonyOS三方件开发指南>文章合集 引 ...
- HarmonyOS三方件开发指南(19)-BGABadgeView徽章组件
目录: 1.引言 2.功能介绍 3.BGABadgeView 使用指南 4.BGABadgeView 开发指南 5.<HarmonyOS三方件开发指南>系列文章合集 引言 现在很多的APP ...
- HarmonyOS三方件开发指南(13)-SwipeLayout侧滑删除
鸿蒙入门指南,小白速来!0基础学习路线分享,高效学习方法,重点答疑解惑--->[课程入口] 目录:1. SwipeLayout组件功能介绍2. SwipeLayout使用方法3. SwipeLa ...
- HarmonyOS三方件开发指南(16)-VideoCache 视频缓存
目录: 1.引言 2.功能介绍 3.VideoCache使用指南 4.VideoCache开发指南 5.<HarmonyOS三方件开发指南>系列文章合集 引言 对于视频播放器这个app大家 ...
- HarmonyOS三方件开发指南(5)——Photoview组件
PhotoView使用说明 1. PhotoView功能介绍1.1 组件介绍: PhotoView是一个继承自Image的组件,不同之处在于:它可以进行图击放大功能,手势缩放功能(暂无 ...
- HarmonyOS三方件开发指南(7)——compress组件
目录:1. 组件compress功能介绍2. 组件compress使用方法3. 组件compress开发实现 1. 组件compress功能介绍1.1. 组件介绍: compress是 ...
- HarmonyOS三方件开发指南(8)——RoundedImage
[小年答谢,新春送礼]免费抽取1000元京东卡+更多新春好礼~查看详情>>> 目录: 1. RoundedImage组件功能介绍 2. RoundedImage使用方法 3. Rou ...
随机推荐
- RESTFul应用分析
Restful API 近年来应用越来越广泛,各大互联网公司纷纷推出了自己的 Restful API 服务. 本文将从实际应用出发,从 REST 到 Restful 再到 Restful API ,逐 ...
- TCP IP SOCKET 笔记
网络由下往上分为 物理层.数据链路层.网络层.传输层.会话层.表示层和应用层. 通过初步的了解,我知道IP协议对应于网络层,TCP协议对应于传输层,而HTTP协议对应于应用层, 三者从本质上来说没有可 ...
- python中如何添加模块导入路径?
python中自定义模块导入路径的方式主要有以下3种: (1)使用sys.path.append() 随着程序执行,会动态地添加模块导入的路径,但是程序执行结束后就会立即失效(临时性的) import ...
- centos 7 部署nginx及libfastcommon
1.编译环境 (centos)yum install git gcc gcc-c++ make automake autoconf libtool pcre pcre-devel zlib zlib- ...
- pbds初探
今年暑假外校集训的时候一道题标算是最短路扩展,然而std用的是pbds,于是就产生了研究的兴趣.结果那个标程我现在死都找不到了233 定义: 在知乎上看到有oier去年向CCF发了邮件,得到的回复是p ...
- 【51nod1674】区间的价值 V2(算法效率--位运算合并优化+链表实现)
题目链接: 51nod1674 题意:规定一个区间的价值为这个区间中所有数and起来的值与这个区间所有数or起来的值的乘积.现在l有一个 N 个数的序列,问所有n*(n+1)/2个区间的贡献的和对1 ...
- lca讲解 && 例题 HDU - 4547
一. 最普通的找树中两个点x,y最近公共祖先: 在进行lca之前我们要先对这一颗树中的每一个点进行一个编号,像下图一样.这个编号就是tarjan算法中的dfn[]数组 这样的话我们可以在跑tarjan ...
- fzu2202 犯罪嫌疑人
Problem Description 福尔摩斯是个大侦探,他总是在解决疑难案件.这一次的案件也不例外,案件是这样的:有编号为1到N的N位嫌疑犯,他们其中有一个犯了罪,然后每个嫌疑犯都被询问,&quo ...
- - 迷宫问题 POJ - 3984 bfs记录路径并输出最短路径
定义一个二维数组: int maze[5][5] = { 0, 1, 0, 0, 0, 0, 1, 0, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, 1, ...
- Ubuntu Live CD联网修复
此模式下可以联网修复ubuntu系统下绝大多数问题.进入LIVE CD模式,打开终端执行以下命令: #此处/dev/sda1为ubuntu根分区,工作中根据实际分区情况更改 sudo mount /d ...
