解决浏览器点击button出现边框问题
发现问题
本人不懂浏览器的HTML代码
不知道怎么在chrome浏览器的F12之后点到了哪里
点击button的时候就会出现黑色边框

解决
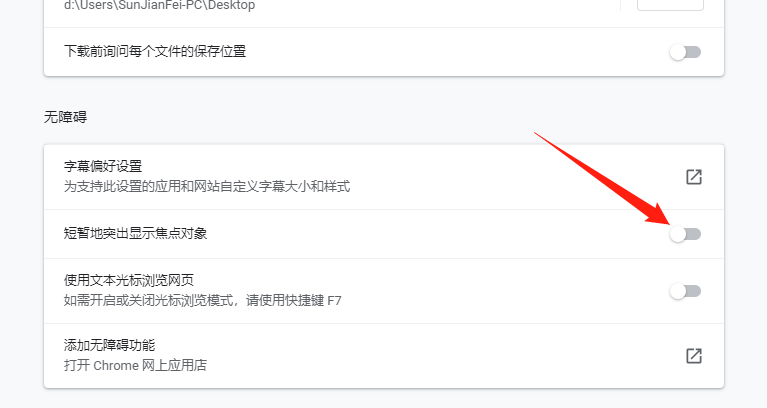
终于发现不是因为动了调试页面,而是动了谷歌浏览器的高级选项,把无障碍的焦点选项勾上了

解决问题,方向大于努力,搞错了方向,就很难发现问题所在
一开始自我以为是调试页面的问题,自己又不懂代码,就死查,也没查到
傻憨憨本人了
解决浏览器点击button出现边框问题的更多相关文章
- ASP.NET 解决在点击Button执行服务器事件之前验证用户输入并阻塞
在网站项目开发时,为了减少用户的错误性的操作,很多时候我们都需要做一些必要的JS验证来提醒用户,比如:“输入的值不符合规则,请重新输入”.“提交后无法修改,您确定要继续吗?”友好性的提示. 这时候我们 ...
- 解决浏览器中点击input输入框时,placeholder的值不消失的方法
版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/lianwenxiu/article/det ...
- 解决IE浏览器中点击按钮上传无效的问题
前几天写了上传功能,点击按钮上传,在谷歌中是没有任何问题的: 但是在IE浏览器中点击没有任何效果 源代码如下: 后来发现在Firefox.IE浏览器中button标签内部可以含有其他标签,但是不能对 ...
- 解决IE下a标签点击有虚线边框的问题
解决IE下a标签点击有虚线边框的问题 关键词:IE去除虚线边框.IE解决a标签虚线问题 先看看IE下,a标签出现的虚线边框问题: (上面中,红线包裹的就是一个翻页的按钮,按钮实际是hml的a标签做的, ...
- 解决默写浏览器中点击input输入框时,placeholder的值不消失的方法
html中,placeholder作为input的一个属性,起到了在输入框中占位并提示的作用. 但是有一些浏览器,如chrome,当鼠标点击输入框时,placeholder的值不消失,只有输入数据才消 ...
- 解决chrome浏览器对于自动填充的input表单添加的默认的淡黄色背景问题 && 一般的浏览器input和button的高度不一致问题
解决chrome浏览器对于自动填充的input表单添加的默认的淡黄色背景问题 如果我们把一个表单设置位 autofocus ,这时这个表单在获取焦点后就会产生淡黄色的背景,我们就是使用!importa ...
- 点击button传递消息,但是页面不跳转的解决方法
最近在做一个物联网的项目时遇到的问题:界面上有很多控制开/关灯的button,通过点击button来控制各个灯的亮灭.我需要将获取的不同的点击事件消息,以Socket通信的方式发送给硬件端的服务监听程 ...
- js复制当前url地址解决浏览器兼容
1.网上搜索的js复制链接代码,好像只能支持ie浏览器,其他浏览器不支持, 案例: var url=12; if(window.clipboardData){ wi ...
- 解决浏览器Adobe Flash Player不是最新版本问题
关键:选择谷歌浏览器的PPAPI版本的flash下载直接安装即可 搜索: Adobe Flash Player PPAPI 下载地址: http://www.wmzhe.com/soft-30259. ...
随机推荐
- 【洛谷 p3390】模板-矩阵快速幂(数论)
题目:给定n*n的矩阵A,求A^k. 解法:利用矩阵乘法的定义和快速幂解答.注意用负数,但是数据太弱没有卡到我......(P.S.不要在 typedef long long LL; 前使用 LL. ...
- http post请求数组参数写法
1.json形式 body如下(注意是中括号): [ *, *, * ] postman: fiddler: 2.x-www-form-urlencoded postman: fiddler: 3.服 ...
- OkHttp Client Ignore certificate
import okhttp3.*; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import javax.net.ssl.*; i ...
- Superset 1.0.1发布——稳定版本
Apache Superset最近发布了1.0.1版本,这也是1.0版本后的有一个重大的版本,Superset也会在以后有更多的改进.那么让我们来看一下最新的新功能吧. 用户体验 通过更简单,更直观的 ...
- VMware虚拟化与Kubernetes(K8s)类比阐述-适合VMware用户
概述 容器技术是最近几年非常热门的技术,它似乎就是为云端的应用量身定制的,所以它也被贴上了云原生应用 (Cloud Native Application) 技术的标签.目前最为流行的容器管理调度平台是 ...
- codeforces 1009D Relatively Prime Graph【欧拉函数】
题目:戳这里 题意:要求构成有n个点,m条边的无向图,满足每条边上的两点互质. 解题思路: 显然1~n这n个点能构成边的条数,就是2~n欧拉函数之和(x的欧拉函数值代表小于x且与x互质的数的个数. 因 ...
- Bootstrap导航组件
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的.改变修饰类可以改变样式. 标签页 注意 .nav-tabs 类依赖 .nav 基类 <ul class=" ...
- 探究为什么FreeRTOS 有些API不能在中断服务函数中调用,转而需要调用带ISR的版本
用了好久的FreeRTOS以前只是知道,如果在中断服务程序中调用某一些FreeRTOS的API函数时需要注意,如果有ISR版本的一定要调用末尾带ISR的函数,并且中断服务程序要调用freeRTOS的A ...
- Front End Frameworks Trending 2021
Front End Frameworks Trending 2021 Front End Frameworks https://2019.stateofjs.com/front-end-framewo ...
- SASS CSS3 koala
CSS with superpowers Sass: Syntactically Awesome Style Sheets http://sass-lang.com/ Sass is the most ...
