Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)
脚手架Vue-CLI(路由Router)
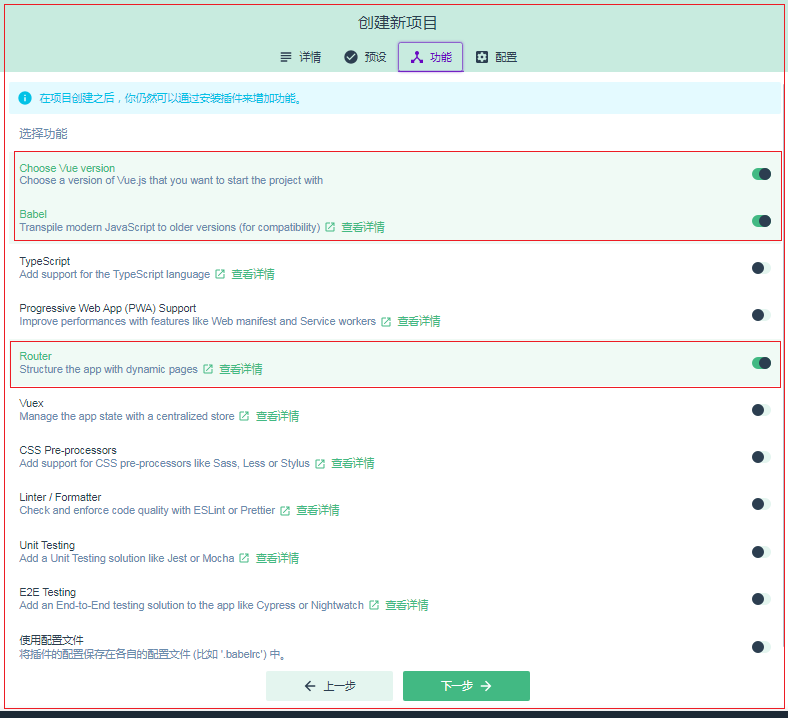
一 按装(通过新创建脚手架按装),如果在原来的脚手架上按装直接进图型化界面vue ui的插件按装.


二 使用(上面按装下面步骤自动会生成)
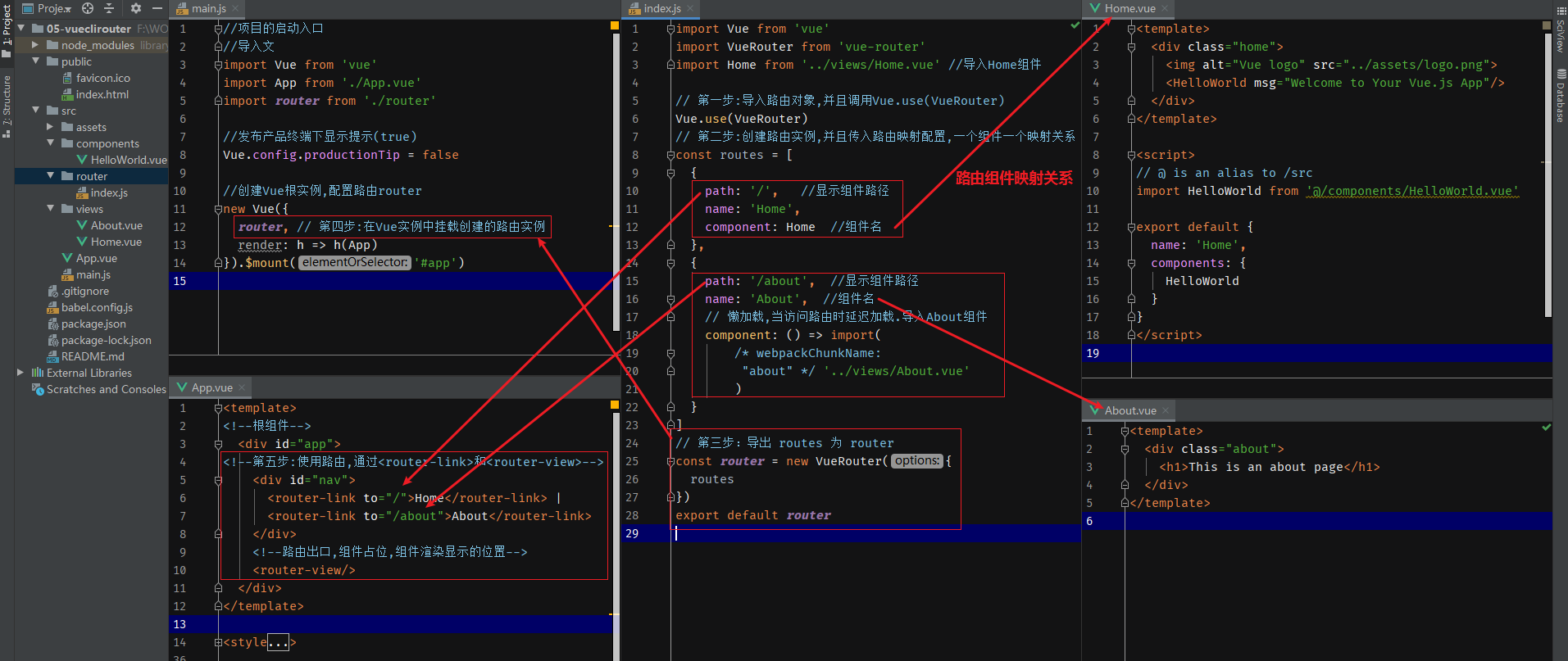
第一步:导入路由对象,并且调用Vue.use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
第三步:导出路由实例
第四步:在Vue实例中挂载创建的路由实例
第五步:使用路由,通过<router-link>和<router-view>
<router-link>是vuerouter内置的一个组件,默认被渲染成为一个<a>标签(还可以渲染成其它标签,后面补充)
<router-view>该标签会根据当前的路径,动态渲染出不同的组件,组件占位,放到哪里就会把对应的组件渲染到哪里

1.入口代码: main.js


//项目的启动入口
//导入文
import Vue from 'vue'
import App from './App.vue'
import router from './router' //发布产品终端下显示提示(true)
Vue.config.productionTip = false //创建Vue根实例,配置路由router
new Vue({
router, // 第四步:在Vue实例中挂载创建的路由实例
render: h => h(App)
}).$mount('#app')
入口代码:main.js
2.单页面的入口节点代码: public下的 index.html


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 单页面的入口节点-->
<!-- 最终所有组件会被render替换渲染到这里-->
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
单页面的入口节点代码: public下的 index.html
3.根组件代码: App.vue


<template>
<!--根组件-->
<div id="app">
<!--第五步:使用路由,通过<router-link>和<router-view>-->
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<!--路由出口,组件占位,组件渲染显示的位置-->
<router-view/>
</div>
</template> <style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
} #nav {
padding: 30px;
} #nav a {
font-weight: bold;
color: #2c3e50;
} #nav a.router-link-exact-active {
color: #42b983;
}
</style>
根组件代码: App.vu
4.路由代码: router下的index.js


import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue' //导入Home组件 // 第一步:导入路由对象,并且调用Vue.use(VueRouter)
Vue.use(VueRouter)
// 第二步:创建路由实例,并且传入路由映射配置,一个组件一个映射关系
const routes = [
{
path: '/', //显示组件路径
// component: Home //组件名,路径显示为:http://localhost:8080/#/
redirect: '/Home' //重定向到首页,路径显示为:http://localhost:8080/#/Home
},
{
path: '/Home', //显示组件路径
name: 'Home',
component: Home //组件名
},
{
path: '/about', //显示组件路径
name: 'About', //组件名
// 懒加载,当访问路由时延迟加载.导入About组件
component: () => import(
/* webpackChunkName:
"about" */ '../views/About.vue'
)
}
]
// 第三步:导出 routes 为 router
const router = new VueRouter({
routes
})
export default router
路由代码: router下的index.js
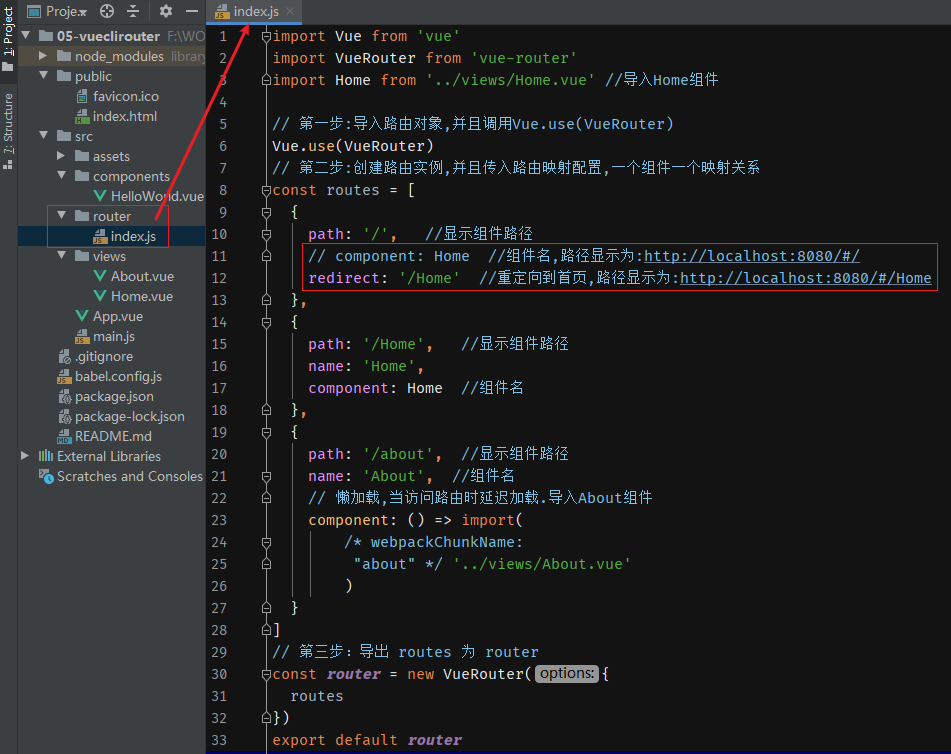
5.路由映射配置重定向配置redirect


import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue' //导入Home组件 // 第一步:导入路由对象,并且调用Vue.use(VueRouter)
Vue.use(VueRouter)
// 第二步:创建路由实例,并且传入路由映射配置,一个组件一个映射关系
const routes = [
{
path: '/', //显示组件路径
// component: Home //组件名,路径显示为:http://localhost:8080/#/
redirect: '/Home' //重定向到首页,路径显示为:http://localhost:8080/#/Home
},
{
path: '/Home', //显示组件路径
name: 'Home',
component: Home //组件名
},
{
path: '/about', //显示组件路径
name: 'About', //组件名
// 懒加载,当访问路由时延迟加载.导入About组件
component: () => import(
/* webpackChunkName:
"about" */ '../views/About.vue'
)
}
]
// 第三步:导出 routes 为 router
const router = new VueRouter({
routes
})
export default router
路由映射配置重定向配置redirect

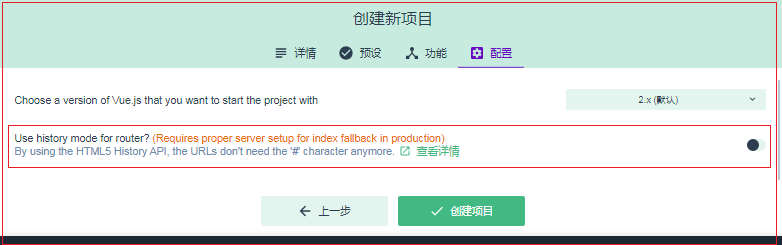
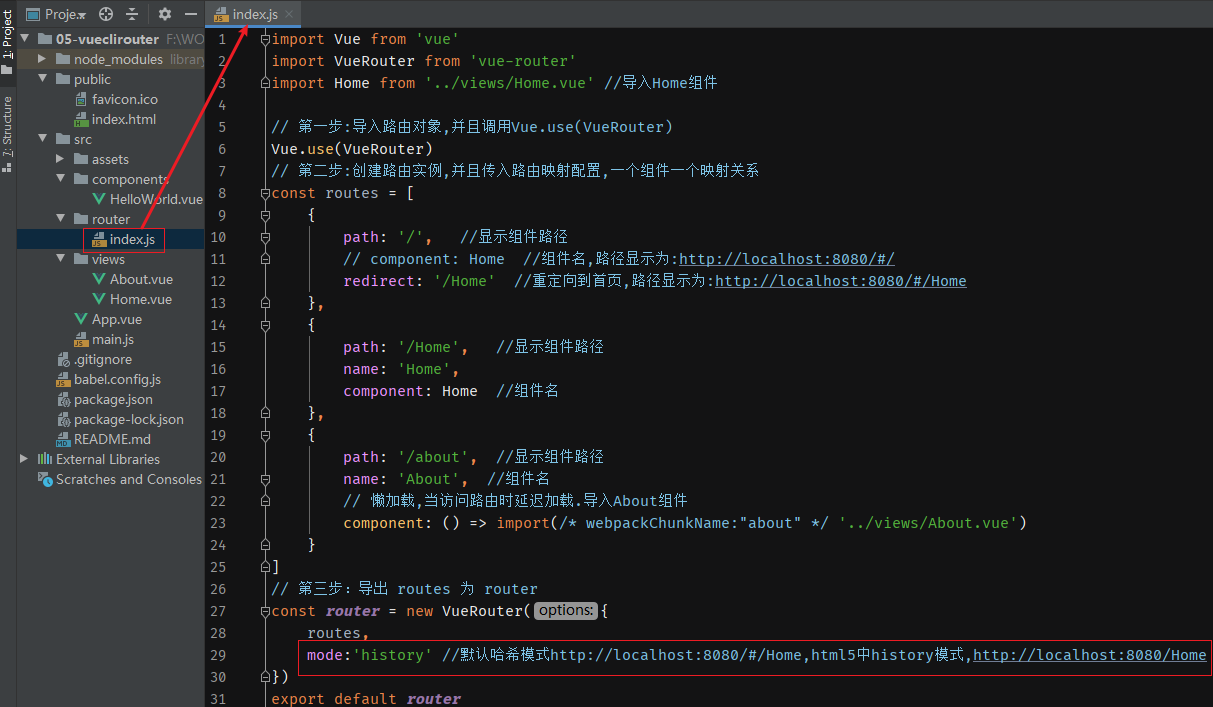
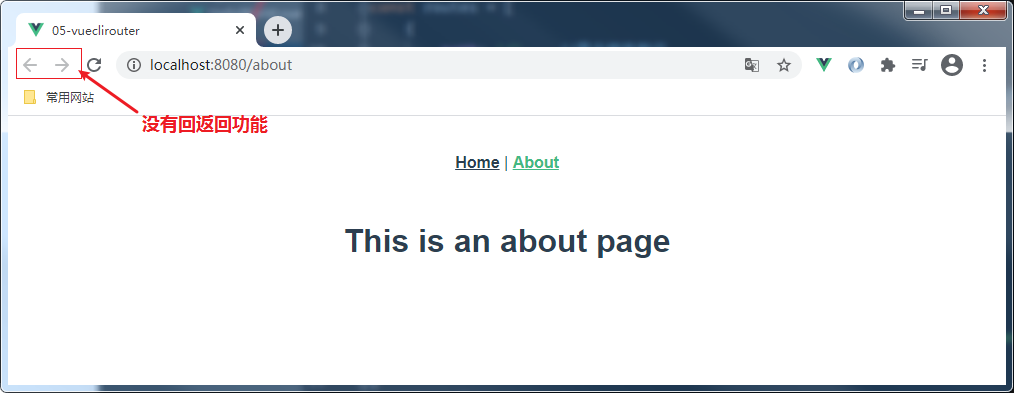
6.路由的默认值模式和history模式(路由中有无#号)
默认哈希模式显示: http://localhost:8080/#/Home,
history模式显示: http://localhost:8080/Home


import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue' //导入Home组件 // 第一步:导入路由对象,并且调用Vue.use(VueRouter)
Vue.use(VueRouter)
// 第二步:创建路由实例,并且传入路由映射配置,一个组件一个映射关系
const routes = [
{
path: '/', //显示组件路径
// component: Home //组件名,路径显示为:http://localhost:8080/#/
redirect: '/Home' //重定向到首页,路径显示为:http://localhost:8080/#/Home
},
{
path: '/Home', //显示组件路径
name: 'Home',
component: Home //组件名
},
{
path: '/about', //显示组件路径
name: 'About', //组件名
// 懒加载,当访问路由时延迟加载.导入About组件
component: () => import(/* webpackChunkName:"about" */ '../views/About.vue')
}
]
// 第三步:导出 routes 为 router
const router = new VueRouter({
routes,
mode:'history' //默认哈希模式http://localhost:8080/#/Home,html5中history模式,http://localhost:8080/Home
})
export default router
路由的默认值模式和history模式

7.<router-link>属性补充
to属性: <router-link to="/">Home</router-link> 默认渲染成<a>标签
tag属性: <router-link to="/" tag="button">Home</router-link> 渲染成<button>按钮,可以渲染成其它标签
replace属性: <router-link to="/" replace">Home</router-link> 网页返回按钮不起作用,多个<router-link>同时加上
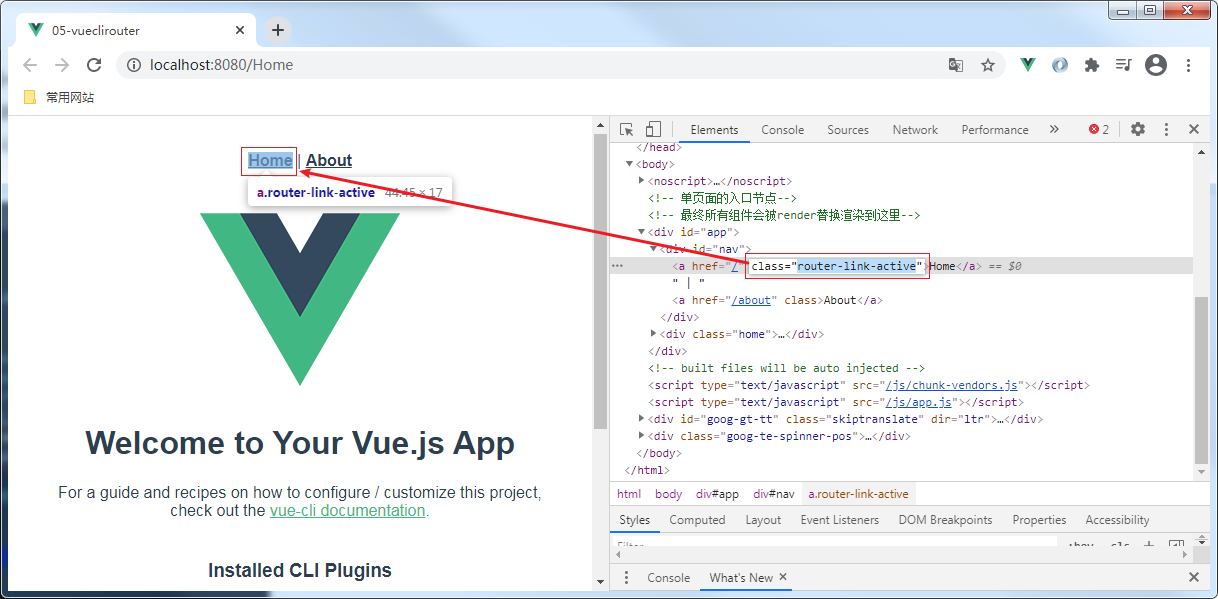
active-class属性: 当<router-link>对应的路由匹配成功时,会自动给当前元素设置一个rouer-link-active 的class(class="router-link-active)


<template>
<!--根组件-->
<div id="app">
<!--第五步:使用路由,通过<router-link>和<router-view>-->
<div id="nav">
<!--默认渲染成<a>标签-->
<!-- <router-link to="/">Home</router-link> |-->
<!--tag="button"渲染成<button>按钮-->
<!-- <router-link to="/" tag="button">Home</router-link> |-->
<!--replace网页返回按钮不起作用,多个<router-link>同时加上-->
<router-link to="/" replace>Home</router-link> |
<router-link to="/about" replace>About</router-link>
</div>
<!--路由出口,组件占位,组件渲染显示的位置-->
<router-view/>
</div>
</template> <style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
} #nav {
padding: 30px;
} #nav a {
font-weight: bold;
color: #2c3e50;
} #nav a.router-link-exact-active {
color: #42b983;
}
</style>
router-link属性补充



8.动态路由
Vue学习笔记-Vue.js-2.X 学习(七)===>脚手架Vue-CLI(路由Router)的更多相关文章
- 【学习笔记】jQuery的基础学习
[学习笔记]jQuery的基础学习 新建 模板 小书匠 什么是jQuery对象? jQuery 对象就是通过jQuery包装DOM对象后产生的对象.jQuery 对象是 jQuery 独有的. 如果 ...
- 【学习笔记】JavaScript的基础学习
[学习笔记]JavaScript的基础学习 一 变量 1 变量命名规则 Camel 标记法 首字母是小写的,接下来的字母都以大写字符开头.例如: var myTestValue = 0, mySeco ...
- 《Java学习笔记(第8版)》学习指导
<Java学习笔记(第8版)>学习指导 目录 图书简况 学习指导 第一章 Java平台概论 第二章 从JDK到IDE 第三章 基础语法 第四章 认识对象 第五章 对象封装 第六章 继承与多 ...
- 20145213《Java程序设计学习笔记》第六周学习总结
20145213<Java程序设计学习笔记>第六周学习总结 说在前面的话 上篇博客中娄老师指出我因为数据结构基础薄弱,才导致对第九章内容浅尝遏止地认知.在这里我还要自我批评一下,其实我事后 ...
- Hadoop学习笔记(10) ——搭建源码学习环境
Hadoop学习笔记(10) ——搭建源码学习环境 上一章中,我们对整个hadoop的目录及源码目录有了一个初步的了解,接下来计划深入学习一下这头神象作品了.但是看代码用什么,难不成gedit?,单步 ...
- Linux学习笔记(11)linux网络管理与配置之一——配置路由与默认网关,双网卡绑定(5-6)
Linux学习笔记(11)linux网络管理与配置之一——配置路由与默认网关,双网卡绑定(5-6) 大纲目录 0.常用linux基础网络命令 1.配置主机名 2.配置网卡信息与IP地址 3.配置DNS ...
- Vue.js 学习笔记 第2章 数据绑定和第一个Vue应用
本篇目录: 2.1 Vue实例与数据绑定 2.2 指令与事件 2.3 语法糖 学习任何一种框架,从一个Hello World应用开始是最快了解该框架特性的途径. 我们先从一段简单的HTML代码开始,感 ...
- .NET学习笔记(1)— C#学习路线图
目录 一:引言 二:.NET技术体系 三:常用工具汇总 四:学习资源汇总 五:书籍推荐 六:关于阅读技术书籍的经验 七:总结 一:引言 因为工作调整,从PHP开发零基础转型到.NET开发,前期没有 ...
- Deep Q-Network 学习笔记(一)—— Q-Learning 学习与实现过程中碰到的一些坑
这方面的资料比较零散,学起来各种碰壁,碰到各种问题,这里就做下学习记录. 参考资料: https://morvanzhou.github.io/ 非常感谢莫烦老师的教程 http://mnemstud ...
- 学习笔记TF045:人工智能、深度学习、TensorFlow、比赛、公司
人工智能,用计算机实现人类智能.机器通过大量训练数据训练,程序不断自我学习.修正训练模型.模型本质,一堆参数,描述业务特点.机器学习和深度学习(结合深度神经网络). 传统计算机器下棋,贪婪算法,Alp ...
随机推荐
- (23)gzip命令:压缩文件或目录&&gunzip命令:解压缩文件或目录
1.gzip 是 Linux 系统中经常用来对文件进行压缩和解压缩的命令,通过此命令压缩得到的新文件,其扩展名通常标记为".gz". 再强调一下,gzip 命令只能用来压缩文件,不 ...
- XV6学习(10)锁
在包括XV6的绝大部分操作系统都是多个任务交错执行的.交错的一个原因是多核硬件:多核计算机的多个CPU核心独立执行计算,如XV6的RISC-V处理器.多个CPU核心共享物理内存,XV6利用这种共享来维 ...
- git回退版本,再返回最新分支git pull失败的解决经验
点击"蓝字"关注我吧 作者:良知犹存 转载授权以及围观:欢迎添加微信公众号:Conscience_Remains 总述 一篇解决gti分支切换问题的文章,大家应该都有过 ...
- 2019牛客暑期多校训练营(第五场)H.subsequence 2(拓扑)
题意:给你一个字符串的长度n 现在询问了m*(m-1)/2次 每次都可以询问两个字符 然后 会告诉你只留下这两个字符后 字符串的样子 现在问你能不能还原字符串 如果能就输出字符串 否则输出-1 思路: ...
- Codeforces Round #690 (Div. 3)
第一次 ak cf 的正式比赛,不正式的是寒假里 div4 的 Testing Round,好啦好啦不要问我为什么没有 ak div4 了,差一题差一题 =.= 不知不觉已经咕了一个月了2333. 比 ...
- python的@是什么(函数装饰器)
可以看菜鸟教程:https://www.runoob.com/w3cnote/python-func-decorators.html 还有一个实例:https://zhuanlan.zhihu.com ...
- Educational Codeforces Round 88 (Rated for Div. 2) D、Yet Another Yet Another Task
题意: 给你一个含n个数a1,a2...an的数组,你要找到一个区间[l,r],使得al+a(l+1)+...+a(r-1)+ar减去max(al,a(l+1),...,a(r-1),ar)的值尽可能 ...
- c#中几种常见的数据结构
数组(Array): 1.数组存储在连续的内存上 2.数组的元素类型必须相同 3.数组可以直接通过下标访问 4.查找与修改元素的速度非常快 5.必须在声明时指定长度 动态数组(ArrayLis ...
- 【史上最全】Hadoop 核心 - HDFS 分布式文件系统详解(上万字建议收藏)
1. HDFS概述 Hadoop 分布式系统框架中,首要的基础功能就是文件系统,在 Hadoop 中使用 FileSystem 这个抽象类来表示我们的文件系统,这个抽象类下面有很多子实现类,究竟使用哪 ...
- 洛谷P1522 [USACO2.4]牛的旅行 Cow Tours
洛谷P1522 [USACO2.4]牛的旅行 Cow Tours 题意: 给出一些牧区的坐标,以及一个用邻接矩阵表示的牧区之间图.如果两个牧区之间有路存在那么这条路的长度就是两个牧区之间的欧几里得距离 ...
