如何使用Camtasia制作动态动画场景?
也许在学习编辑视频的你知道Camtasia 2019(win系统),知道Camtasia的视频编辑功能,录制屏幕功能,但你可能想不到,Camtasia还可以制作动态动画场景。跟我一起学习一下吧!
- 一、设置动画背景
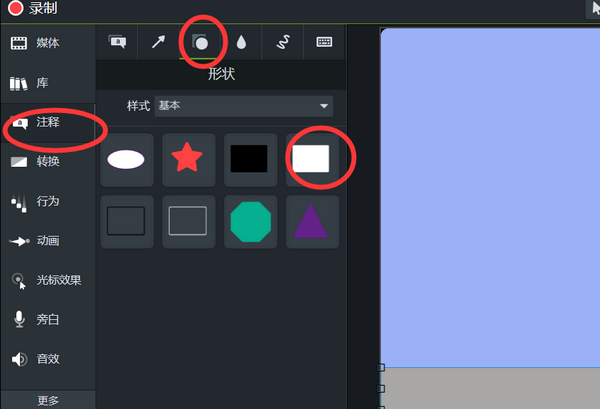
1.在Camtasia的工具面板中选择“注释”,再选择“形状”。
2.选择“矩形”形状,将矩形大小调整为画布大小,把颜色改为蓝天的颜色作为背景色。
3.再插入一个矩形形状,将它改成与画布同长、略窄的长方形,将颜色改为灰色,作为水泥路。

图1:动画背景
- 二、添加图标
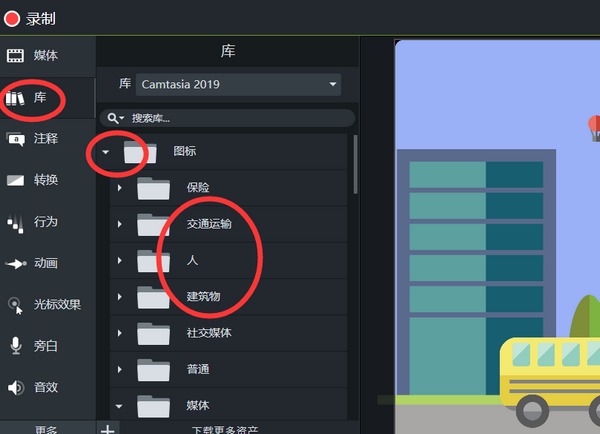
1.在Camtasia的工具面板中选择“库”,展开“图标”。
2.展开“建筑物”,将合适的建筑物图标放到画布中,比如公园吧、商店、住宅等。
3.展开“交通工具”,可以在公交车站前放一辆汽车,在公园旁放辆自行车,可以依据自己想法增加更多的细节。将建筑物大小相对应缩小或者放大,形出一个比例协调的画面。
4.展开“人”,可以在建筑物旁添加一些人物,丰富画面的故事感,并按上面步骤调整比例。

图2:添加图标
- 三、添加素材
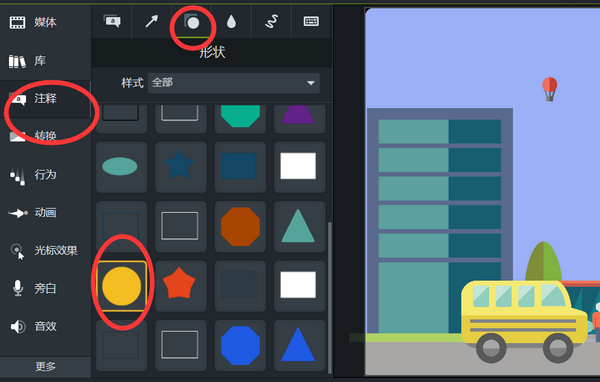
1.再次点击选择“注释”,点击“形状”,选择一个接近太阳颜色的圆形,放到画布的右上角位置。

图3:添加太阳
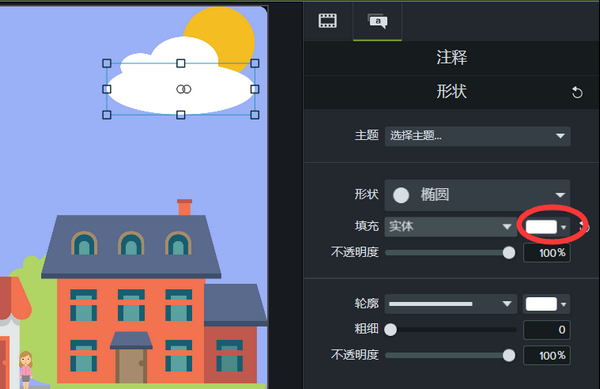
2.复制粘贴太阳,将圆形改为椭圆,在Camtasia右边的操作栏将颜色改为白色。
3.复制粘贴上面的椭圆,将大小调小,放到大椭圆上。
4.重复上一步操作,将三个椭圆组合成一片云朵。

图4:组合云朵
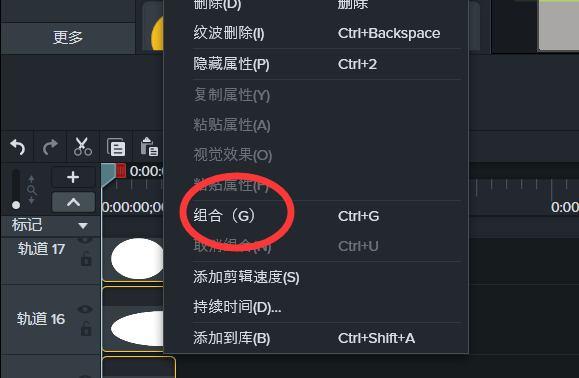
5.在轨道中选中太阳和三个椭圆,单击右键,在弹出的菜单中选择“组合”,将选中的对象组合为一个整体。

图5:组合太阳和云朵
- 四、给画面添加动感
1.在Camtasia的工具面板中选择“行为”。
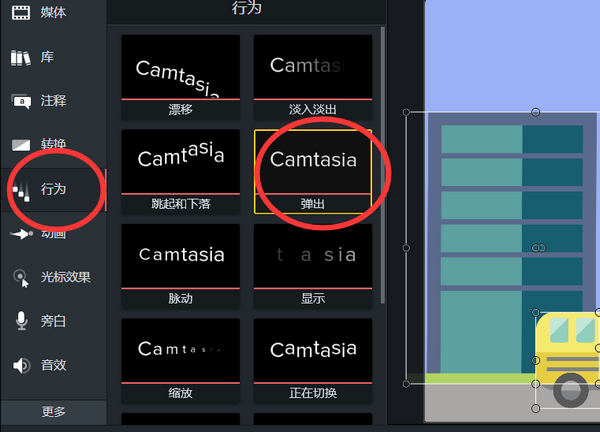
2.选中轨道中的除背景之外的所有图标,将“弹出效果”添加到所有图标中。

图6:给图标添加行为
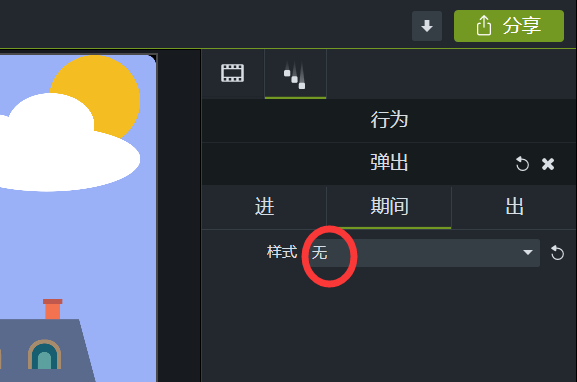
3.在Camtasia画布右边的操作栏,选择“期间”,将“样式”展开,改为“无”。

图7:更改样式
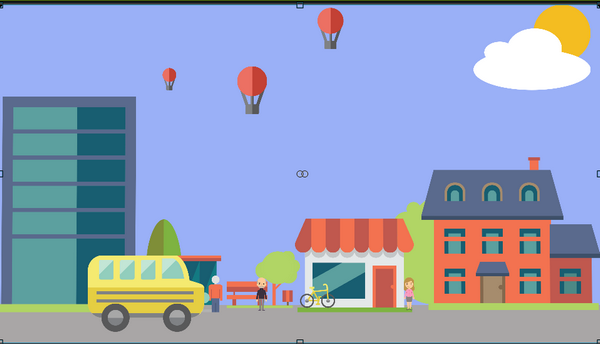
这样就完成了一个蓝天白云的城市生活的动画小场景啦!

图8:效果图片
除了上面所提到的Camtasia动态场景之外,还可以自由发挥,制作更加动态、有趣的场景。Camtasia等你来操作,发挥你的无限创新力!
如何使用Camtasia制作动态动画场景?的更多相关文章
- 使用WebGL + Three.js制作动画场景
使用WebGL + Three.js制作动画场景 3D图像,技术,打造产品,还有互联网:这些只是我爱好的一小部分. 现在,感谢WebGL的出现-一个新的JavaScriptAPI,它可以在不依赖任何插 ...
- HTML5 Maker – 在线轻松制作 HTML5 动画效果
HTML5 Maker 是一个在线动画制作工具,帮助你使用 HTML,CSS 和 JavaScript 创建动态,互动的内容.它非常容易使用,同时可以帮你实现非常好的效果.它可以制作跨浏览器的动画内容 ...
- Xcode + Swift 制作动态原型
转载: Xcode + Swift 制作动态原型 为什么是 Xcode 和 Swift 我们尝试过的动态原型设计工具,Origami, Form, Hype, FramerJS,Pixate 等,但都 ...
- 如何制作gif动画,丰富自己的博客?
不久前在博客园上看到有个哥们发表了一篇博客,其中使用了大量的动态的gif动画,感觉这种方法对于丰富博客内容非常有帮助,然后在网上搜索了一些关于制作gif动画的资料.我的方法不一定好,在这里仅作为抛砖引 ...
- 8个纯CSS3制作的动画应用及源码
对于一个复杂的图形或者动画来说,之前我们的处理方式是图片叠加或者利用CSS+JavaScript的方法,然而随着CSS3标准的不断成熟,我们甚至完全可以利用CSS3来绘制一些图片和制作丰富的动画特效. ...
- Canvas制作动态进度加载水球
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 使用Camtasia制作冰雪奇缘视频
冰雪奇缘的精良制作,以及场景的华丽,让很多女孩子都很喜欢.对于其中美丽的冰雪场景,我们还可以使用Camtasia(Windows系统)教程录制软件来做冰雪奇缘视频. Camtasia教程录制软件是一款 ...
- css3制作旋转动画
现在的css3真是强大,之前很多动画都是用jq来实现,但是css3制作的动画要比jq实现起来简单很多,今天呢,我自己也写了一个css旋转动画和大家分享.效果如下面的图片 思路:1.制作之前呢,我们先来 ...
- Xcode 6制作动态及静态Framework
技术交流新QQ群:414971585 有没有写SDK或者要将一些常用的工具类做成Framework的经历? 你或许自己写脚本完成了这项工作,相信也有很多的人使用 iOS-Universal-Frame ...
随机推荐
- LeakCanary检测(二)
在主方法主实现一个内存泄漏,检测到手机会发送通知,也可以用利用androidStudio自带的Profile检测内存泄漏 public class MainActivity extends AppCo ...
- 你不知道的那些js调试命令
通常情况下,我们在调试js程序的时候一般都使用console.log()来进行程序的调试,打印自己所需要的内容什么的. 那么js的调试命令可不止一个console.log() 分类输出 console ...
- 【转】Setting up SDL 2 on Visual Studio 2019 Community
FROM: http://lazyfoo.net/tutorials/SDL/01_hello_SDL/windows/msvc2019/index.php Setting up SDL 2 on V ...
- Java安全之Commons Collections7分析
Java安全之Commons Collections7分析 0x00 前言 本文讲解的该链是原生ysoserial中的最后一条CC链,但是实际上并不是的.在后来随着后面各位大佬们挖掘利用链,CC8,9 ...
- 初始化vue项目
1.创建vue项目命令 vue init webpack deaxios # 使用脚手架创建项目 deaxios(项目名,随便取得) cd deaxios # 进入项目 npm install axi ...
- 如何快速在windows上创建你的第一个odoo项目
一.什么是Odoo Odoo 是一系列开源商业应用程序套装(ERP企业管理系统),此套装可满足贵公司的一切应用需求,例如,企业基本的进销存.采购.销售.MRP生产制造.品保质量保障.企业招聘.员工合同 ...
- Java基础—反射与代理(新手向)
第1章 反射与代理 1.1 反射定义 一般情况下,需要一个功能的前提是遇到了某个问题,这里先列举一些问题,然后再通过反射是如何解决了这些问题,来引出反射的定义. 普通开发人员工作中最常见的问题:需要生 ...
- 写文档太麻烦,试试这款 IDEA 插件吧!
前言 每次开发完新项目或者新接口功能等,第一件事就是提供接口文档.说到接口文档,当然是用 Markdown 了.各种复制粘贴字段,必填非必填,字段备注,请求返回示例等等.简直是浪费时间哇.所以想到了开 ...
- vim-配置教程+源码
目录 概念 前言 参考链接 vim 优点 vim 配置 vim 配置方法一 vim 配置方法二 自动添加文件头 一般设置 插件 ** 映射 YouCompleteMe 插件 其它配置 概念 前言 放弃 ...
- 最新阿里Java后端开发面试题100道(P6-P7)
面试题 1.什么是字节码?采用字节码的好处是什么?2. Oracle JDK 和 OpenJDK 的对比?3.Arrays.sort 和 Collections.sort 实现原理和区别4.wait ...
