为什么overflow:hidden能达到清除浮动的目的?
1. 什么是浮动
《精通CSS》(第3版)关于浮动的描述:
浮动盒子可以向左或向右移动,直到其外边沿接触包含块的外边沿,或接触另一个浮动盒子的外边沿。
浮动盒子也会脱离常规文档流,因此常规流中的其他块级盒子的表现,几乎当浮动盒子根本不存在一样。
为什么说“几乎”?因为其他元素盒子中的文本内容会记住浮动元素的大小,并在排布时避开它,为其留出相应的空间。从技术角度来讲,就是跟在浮动元素后面的行盒子会缩短,从而为浮动元素留空,造成文本环绕浮动盒子的效果。事实上,浮动就是为了在网页中实现文本环绕图片的效果而引入的一种布局模型。
关于包含块的描述:
确定元素的包含块,要看元素是如何定位的。
如果元素的定位方式为静态定位(即不指定position属性的值)或相对定位,则其包含块的边界就计算到一个最近的父元素,该元素的display属性值必须能够提供类似块级的上下文。
默认情况下,width、height、margin和padding的值为百分比时,就以该父元素的尺寸为计算依据。
关于格式化上下文的描述:
元素在页面上水平或垂直排布时的一套规则叫作格式化上下文。
格式化上下文又分为:
- 行内格式化上下文
- 块级格式化上下文
先看一个例子。
<style>
.child {
width:100px;
height:100px;
}
.child1 {
background-color:red;
}
.child2 {
background-color:yellow;
}
</style>
<!-- ... -->
<div class="parent">
<div class="child child1"></div>
<div class="child child2"></div>
</div>

div是块级元素,它独占一行。现在我们使用浮动。
.child1 {
float:left;
background-color:red;
}

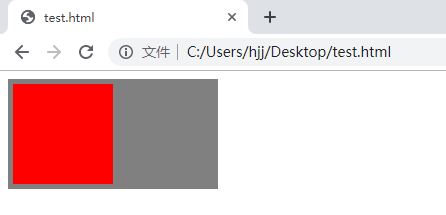
我们发现背景色为黄色的div(简称"黄色div")在页面中不见了。事实上,这是由于使用了浮动的div脱离常规文档流,而常规流中的元素排列时当这个浮动的div不存在一样。
我们覆盖黄色div的样式,宽度改为200px。
.child2 {
width:200px;
background-color:yellow;
}

我们这时看到了黄色div了,不过它看上去像是紧跟在红色div后面,宽度为100px。事实上,黄色div的宽度为200px,其中的100px被浮动的红色div挡住而已。
2. 清除浮动的几种方法
2.1 使用clear属性
清除浮动使用clear属性,《精通CSS》(第3版)关于该属性的描述:
要阻止行盒子环绕在浮动盒子外面,需要给包含行盒子的元素应用
clear属性。clear属性的值有left、right、both和none,用于指定盒子的哪一侧不应该紧挨着浮动盒子。
.child {
width:100px;
height:100px;
}
.child1 {
float:left;
background-color:red;
}
.child2 {
width:200px;
background-color:yellow;
clear:left;
}

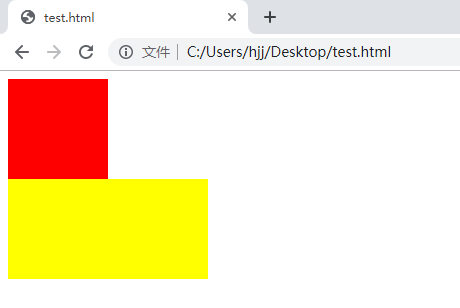
上面就是清除浮动的效果,我们终于看到了宽度为200px的黄色div,它没有被浮动的红色div挡住了。
简而言之,我们说clear属性指定元素哪一侧不能出现浮动元素。红色div的位置已经确定,黄色div的左边又不能有浮动元素,因此,黄色div渲染到了红色div下方。
2.2 使用:after伪类
我们可以使用:after伪类来模拟额外的清除元素。
<style>
.child {
width:100px;
height:100px;
}
.child1 {
float:left;
background-color:red;
}
.child1Wrapper:after {
content:'';
display:block;
clear:both;
}
.child2 {
width:200px;
background-color:yellow;
}
</style>
<!-- ... -->
<div class="parent">
<div class="child1Wrapper">
<div class="child child1"></div>
</div>
<div class="child child2"></div>
</div>
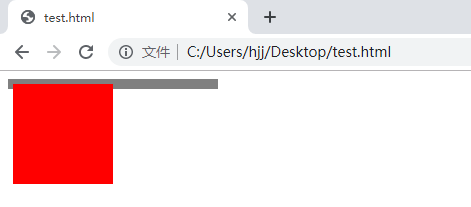
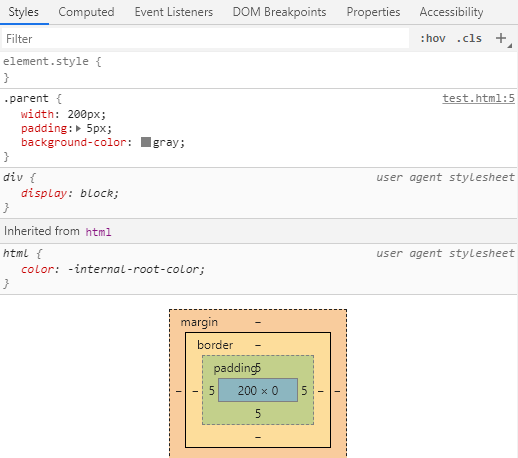
没有清除浮动时,父元素的高度塌陷为0。
<style>
.parent {
width:200px;
padding:5px;
background-color:gray;
}
.child {
width:100px;
height:100px;
}
.child1 {
float:left;
background-color:red;
}
</style>
<!-- ... -->
<div class="parent">
<div class="child1Wrapper">
<div class="child child1"></div>
</div>
</div>


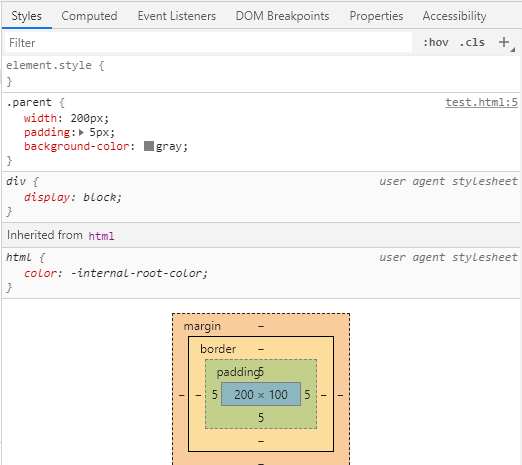
清除了浮动之后,父元素就有高度了。
.child1Wrapper:after {
content:'';
display:block;
clear:both;
}


为什么父元素有高度了呢?这其实跟块级格式化上下文有关系。参考阅读:为什么"overflow:hidden"能清除浮动的影响
上述参考阅读引出了下面将要讲的overflow:hidden。
3. overflow:hidden清除浮动的原理
<style>
.child {
width:100px;
height:100px;
}
.child1 {
float:left;
background-color:red;
}
.child2 {
width:200px;
background-color:yellow;
}
</style>
<!-- ... -->
<div class="parent">
<div class="child1Wrapper">
<div class="child child1"></div>
</div>
<div class="child child2"></div>
</div>

在浮动元素的父元素上使用overflow: hidden。
.child1Wrapper {
overflow: hidden;
}

使用overflow: hidden时,实际上就创建了一个块级格式化上下文,该块级格式化上下文决定了height:auto(不设置height时,其默认值为auto)是如何计算的。
计算块级格式化上下文的高度时,浮动元素也参与计算。因此,父元素在计算其高度时,加入了浮动元素的高度,就达到了清理浮动的效果。
参考:
- 《精通CSS》— [英] 安迪·巴德、[瑞典] 埃米尔·比约克隆德
- 为什么"overflow:hidden"能清除浮动的影响
- 清除浮动的四种方式及其原理理解
为什么overflow:hidden能达到清除浮动的目的?的更多相关文章
- CSS学习:overflow:hidden解决溢出,坍塌,清除浮动
overflow:hidden是overflow属性的一个神奇用法,它可以帮助我们隐藏溢出的元素,清除浮动和解除坍塌. CSS样式: .container{ background-color: bla ...
- overflow:hidden的另一层含义
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是 很了解.一提到清除浮动,我们就会想到另外一个CSS样式 ...
- CSS 的overflow:hidden 属性详细解释
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出, 而对于清除浮动这个含义不是很了解.一提到清除浮动,我们就会想到另外一个CSS样式 ...
- over-float清除浮动++隐藏溢出
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解.一提到清除浮动,我们就会想到另外一个CSS样式: ...
- overflow:hidden 你所不知道的事
overflow:hidden 你所不知道的事 overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解. ...
- css清除浮动的集中方法
一:浮动产生的副作用 1.父元素的背景不能显示 2.父元素的边框不能撑开 3.padding和margin失效 二:清除浮动的方法 1.给父元素设置高度:这样可以清除浮动,但是子元素内容高度不固定,这 ...
- DIV+CSS 中的 overflow:hidden
overflow:hidden这个CSS样式是大家常用到的CSS样式,但是大多数人对这个样式的理解仅仅局限于隐藏溢出,而对于清除浮动这个含义不是很了解. 一提到清除浮动,我们就会想到另外一个CSS样式 ...
- HTML/css清除浮动的几种方式
浮动在HTML/CSS布局中十分常见,虽然浮动布局可以实现很多有用的排版效果,但是浮动的元素脱离了文档流,可能造成包含块高度塌陷.下方行框上移等行为.因此在使用浮动实现想要的效果后,通常还需要清除浮动 ...
- CSS中为什么overflow:hidden能清除浮动(float)的影响?原理是什么?
http://www.zhihu.com/question/30938856 父块没有设置指定的高宽,当子块设置为浮动后,原本包裹子块的父块的高度塌陷消失,这时给父块设置overflow:hidden ...
随机推荐
- df['']和df[['']]的区别
- 数据可视化之PowerQuery篇(十八)Power BI数据分析应用:结构百分比分析法
https://zhuanlan.zhihu.com/p/113113765 本文为星球嘉宾"海艳"的PowerBI数据分析工作实践系列分享之二,她深入浅出的介绍了PowerBI ...
- Odoo13之在tree视图左上角添加自定义按钮
前言 首先展示效果图,如下图所示,在资产设备模块tree视图的左上角添加了一个同步资产的按钮. 要完成按钮的添加,分为四步,分别是: 1.编写xml文件,找到相关模型tree视图,并给模型tree视图 ...
- Python基础-类与对象
类的基本使用 class Person(): def __init__(self,name,age): self.name = name self.age = age def info(self): ...
- ffmpeg源码编译环境搭建
ffmpeg是视频开发最常用到的开源软件,FFmpeg功能强大,用途广泛,提供几乎所有你能够想到的与视频开发相关的操作,许多商业软件都以ffmpeg为基础进行开发定制. FFmpeg: FFmpeg ...
- 机器学习实战---K均值聚类算法
一:一般K均值聚类算法实现 (一)导入数据 import numpy as np import matplotlib.pyplot as plt def loadDataSet(filename): ...
- echarts 实战 : 恼人的间隔问题
使用 echarts 的时候,可能我们需要这个图表的间隔是固定的.比如 3个 4个 5个. (注意计算间隔数量的时候是不算 x轴 本身的.) 这个问题看似简单,其实有点麻烦. yAxis.splitN ...
- K8s-Pod健康检查原理与实践
Pod健康检查介绍 默认情况下,kubelet根据容器运行状态作为健康依据,不能监视容器中应用程序状态,例如程序假死.这将会导致无法提供服务,丢失流量.因此重新健康检查机制确保容器健康幸存.Pod通过 ...
- IDEA 2020.1.2 idea 2020.1.3下载 安装 一键破解
IDEA 2020.1.2 idea 2020.1.3下载 安装 破解 本项目只做个人学习研究之用,不得用于商业用途!若资金允许,请点击链接购买正版,谢谢合作!学生凭学生证可免费申请正版授权!创业公司 ...
- 数据湖应用解析:Spark on Elasticsearch一致性问题
摘要:脏数据对数据计算的正确性带来了很严重的影响.因此,我们需要探索一种方法,能够实现Spark写入Elasticsearch数据的可靠性与正确性. 概述 Spark与Elasticsearch(es ...
