JavaScript location对象、Navigator对象、Screen对象简介
Location对象
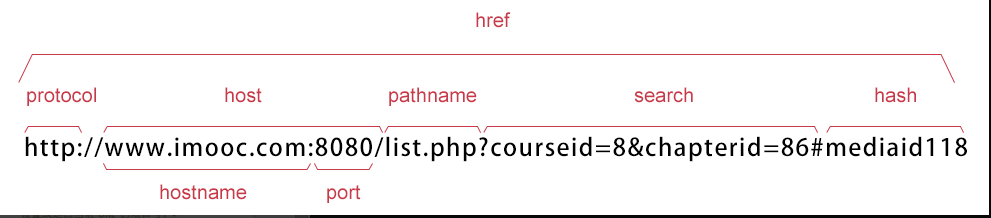
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]

Location对象属性

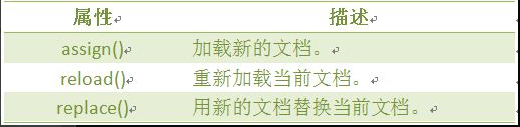
Location对象方法:

Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。

查看浏览器的名称和版本,代码如下:
<script type="text/javascript">
var browser=navigator.appName;
var b_version=navigator.appVersion;
document.write("Browser name"+browser);
document.write("<br>");
document.write("Browser version"+b_version);
</script>
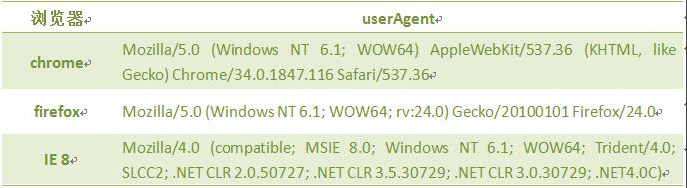
userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

screen对象
screen对象用于获取用户的屏幕信息。
语法:
window.screen.属性

JavaScript location对象、Navigator对象、Screen对象简介的更多相关文章
- BOM 对象--location、navigator、screen、history
1.location 对象 location提供了与当前窗口中加载的文档有关的信息,还有一些导航功能.需要注意的是,window.location 和 document.location 引用的是同一 ...
- Javascript进阶篇——浏览器对象—Location、Navigator、userAgent、screen对象
Location对象location用于获取或设置窗体的URL,并且可以用于解析URL.语法: location.[属性|方法] location对象属性图示: location 对象属性: loca ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- JavaScript -- 时光流逝(十):Screen 对象、History 对象、Location 对象
JavaScript -- 知识点回顾篇(十):Screen 对象.History 对象.Location 对象 1. Screen 对象 1.1 Screen 对象的属性 (1) availHeig ...
- JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象)
JavaScript---Bom树的操作,内置方法和内置对象(window对象,location对象,navigator对象,history对象,screen对象) 一丶什么是BOM B ...
- Navigator对象、Screen对象
Navigator对象: Window对象的navigator属性引用的是包含浏览器厂商和版本信息的Navigator对象: Navigator对象集合:plugins[] 返回对 ...
- JS浏览器对象:window对象、History、Location对象、Screen对象
一.JS浏览器对象-window 1.window对象 window对象是BOM的核心,window对象指当前的浏览器窗口 所有JavaScript全局对象.函数以及变量均自动成为window对象的成 ...
- java基础66 JavaScript中的事件、localtion对象、screen对象(网页知识)
1.JavaScript中的事件注册 1.1.事件的注册方式 方式1:直接在html元素上注册 <body onLoad="ready()"></body > ...
- BOM之navigator、history、screen对象
navigator对象 [定义] navigator已经成为识别客户端浏览器的事实标准.下表中列出存在于所有浏览器的属性和方法 [检测插件] 检测浏览器插件是一种最常见的检测例程. [1]对于非IE浏 ...
随机推荐
- 04.Java基础语法
一.Java源程序结构与编程规范 一个完整的Java源程序应该包含下列部分 package语句,至多一句,必须放在源程序第一句 import语句,没有或者若干句,必须放在所有类定义前 public c ...
- OKR-Periods of Words【KMP最小前后缀】
OKR-Periods of Words 传送门:链接 来源:UPC 8180 题目描述 串是有限个小写字符的序列,特别的,一个空序列也可以是一个串.一个串P是串A的前缀,当且仅当存在串B,使得 ...
- 曹工说Redis源码(8)--面试时,redis 内存淘汰总被问,但是总答不好
文章导航 Redis源码系列的初衷,是帮助我们更好地理解Redis,更懂Redis,而怎么才能懂,光看是不够的,建议跟着下面的这一篇,把环境搭建起来,后续可以自己阅读源码,或者跟着我这边一起阅读.由于 ...
- LR脚本信息函数-lr_whoami
void lr_whoami(int * vuser_id,char ** sgroup,int * scid); 参数说明: vuser_id:指向用于存储Vuser ID号的输出参数的指针. sg ...
- c++ 对vector和deque进行逆序排序问题
1.vector vector<int> data1; 2.deque deque <int> data2; 逆序排序方式: 方式1.使用reverse函数 (内置数据类型 ...
- 3、尚硅谷_SSM高级整合_使用ajax操作实现删除的功能
点击删除的时候,要删除联系人,这里同点击编辑按钮一样给删除按钮添加点击事件的时候不能使用 $(".delete_btn").click(function(){ }); 这种方式,因 ...
- Spring声明周期的学习心得
我们首先来看下面的一个案例: 这里是 HelloWorld.java 文件的内容: package com.yiibai; public class HelloWorld { private ...
- 个人作业——软件工程实践总结&个人技术博客
一. 回望 (1)对比开篇博客你对课程目标和期待,"希望通过实践锻炼,增强软件工程专业的能力和就业竞争力",对比目前的所学所练所得,在哪些方面达到了你的期待和目标,哪些方面还存在哪 ...
- PHP开发环境搭建工具有哪些?
对于php开发小白来说搭建一个php运行环境就是一道坎! 因为要做php开发,搭建一个能够运行php网站的服务器环境是第一步,传统的php环境软件非常复杂,好在很多公司开发了一键搭建php安装环境,一 ...
- Mariadb之事务隔离级别
上一篇我们聊到了mariadb的锁,以及怎么手动加锁和解锁等等,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13196905.html:今天我们来聊一聊mar ...
