JavaScript学习系列博客_20_JavaScript 作用域
作用域
- 作用域指一个变量的作用的范围
- 在JS中一共有两种作用域
1.全局作用域
- 直接编写在script标签中的JS代码,都在全局作用域
- 全局作用域在页面打开时创建,在页面关闭时销毁
- 在全局作用域中有一个全局对象window,它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用。
- 在全局作用域中:
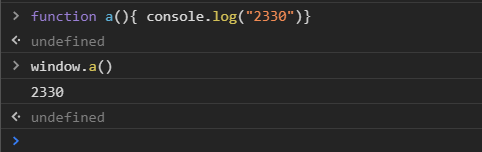
创建的变量都会作为window对象的属性保存

创建的函数都会作为window对象的方法保存,这里有没有想起alert()方法

- 全局作用域中的变量都是全局变量,在页面的任意的部分都可以访问的到
2.函数作用域
- 调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
- 每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
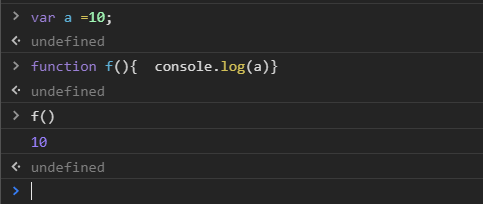
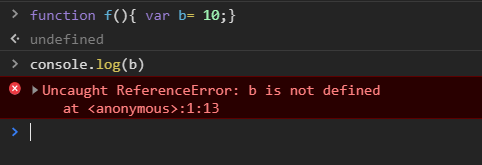
- 在函数作用域中可以访问到全局作用域的变量,在全局作用域中无法访问到函数作用域的变量


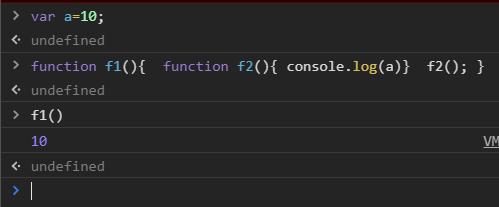
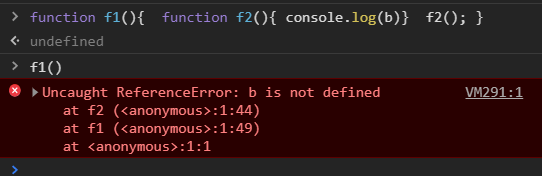
- 当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用,如果没有则向上一级作用域中寻找,直到找到全局作用域。

- 如果全局作用域中依然没有找到,则会报错ReferenceError

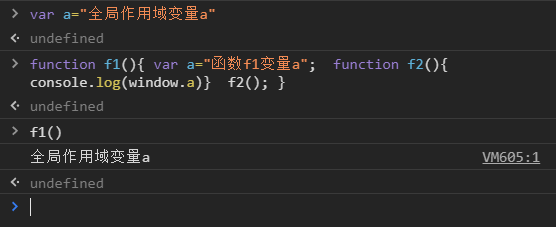
- 在函数中要访问全局变量可以使用window对象

JavaScript学习系列博客_20_JavaScript 作用域的更多相关文章
- JavaScript学习系列博客_1_JavaScript简介
这个系列博客主要用来记录本人学习JavaScript的笔记,从0开始,即使有些知识我也是知道的.但是会经常忘记,干脆就写成博客,没事的时候翻来看一看,留下一点学习的痕迹也好.可能写博客的水平暂时不太好 ...
- JavaScript学习系列博客_24_JavaScript 原型对象
原型(prototype) - 创建一个函数(所有函数)以后,解析器都会默认在函数中添加一个属性prototype prototype属性指向的是一个对象,这个对象我们称为原型对象. 创建一个函数My ...
- JavaScript学习系列博客_21_JavaScript 变量、函数的提前声明
变量的提前声明(全局作用域) - 我们知道js的代码是自上而下执行的.如下,console.log(a)在var a=10前面,但是结果输出的是undefined. - 使用var关键字声明的变量,会 ...
- JavaScript学习系列博客_5_JavaScript中的强制类型转换
-强制类型转换为String 1.方式1 调用被转换数据的toString()方法 number类型值.布尔类型值.都可以调用toString()方法强制转换.但是null值和undefined值不行 ...
- JavaScript学习系列博客_4_JavaScript中的数据类型
JavaScript中有6种数据类型 一.基本数据类型 - String 字符串 JS中的字符串需要使用引号引起来双引号或单引号都行 但是要注意的是某种引号嵌套使用的话,需要加上 \ 转义.比如说我们 ...
- JavaScript学习系列博客_2_JavaScript编写位置
JavaScript代码一般编写在哪里呢? 看到这个问题,第一个反应就是,JavaScript那当然是编写在<Script></Script>这对标签中啊!然而! 1.可以编写 ...
- JavaScript学习系列博客_35_JavaScript 正则表达式的使用
正则表达式的使用 先说RegExp对象的一个方法 test() - 使用这个方法可以用来检查一个字符串是否符合正则表达式的规则,如果符合则返回true,否则返回false. 1.用正则表达式来检查一个 ...
- JavaScript学习系列博客_34_JavaScript RegExp对象
RegExp 对象 RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具. 创建 RegExp 对象的语法(构造函数方式): pattern:正则表达式,attributes:匹配模式 ...
- JavaScript学习系列博客_33_JavaScript String对象
String对象 在底层,字符串是以数组的形式保存的.比如说一个字符串"String"以["H","t","r",&qu ...
随机推荐
- placeholder CSS设置
IE似乎一个冒号才生效,而chrome则是两个冒号才生效 input::-webkit-input-placeholder{ color:red; } input:-ms-input-placehol ...
- Python基础教程(第3版)PDF高清完整版免费下载|百度云盘
百度云盘:Python基础教程(第3版)PDF高清完整版免费下载 提取码:gkiy 内容简介 本书包括Python程序设计的方方面面:首先从Python的安装开始,随后介绍了Python的基础知识和基 ...
- python为什么这么火?里面肯定是有原因的
因为人生苦短要用python啊! 看完本文,你将在结尾得到本文的一个福利彩蛋 你瞧瞧其他语言之父... Java之父——James Gosling PHP之父 ——Rasmus Lerdorf Obj ...
- 日志分析-利用grep,awk等文本处理工具完成(2019-4-9)
0x00 基础日志分析命令 1. tail - 监控末尾日志的变化 $tail -n 10 error2019.log #显示最后10行日志内容 $tail -n +5 nginx2019.log # ...
- MacOS下如何设置hosts?
hosts文件是什么? hosts文件是一个系统文件,其作用就是将一些常用的网址域名与其对应的IP地址建立一个关联“数据库”.当用户在浏览器中输入一个需要登录的网址时,系统会首先自动从Hosts文件中 ...
- Numpy数组的函数
import numpy as np # 将 0~100 10等分 x = np.arange(0,100,10) # array([ 0, 10, 20, 30, 40, 50, 60, 70, 8 ...
- 一分钟玩转 Spring IoC!
前言 「上一篇文章」我们对 Spring 有了初步的认识,而 Spring 全家桶中几乎所有组件都是依赖于 IoC 的. 刚开始听到 IoC,会觉得特别高大上,但其实掰开了很简单. 跟着我的脚步,一文 ...
- PHP array_combine() 函数
------------恢复内容开始------------ 实例 通过合并两个数组来创建一个新数组,其中的一个数组元素为键名,另一个数组元素为键值: <?php$fname=array(&qu ...
- PHP date_create_from_format() 函数
------------恢复内容开始------------ 实例 返回一个根据指定格式进行格式化的新的 DateTime 对象: <?php$date=date_create_from_for ...
- PHP ftp_quit() 函数
定义和用法 ftp_quit() 函数关闭 FTP 连接. 语法 ftp_quit(ftp_connection) 参数 描述 ftp_connection 必需.规定要关闭的 FTP 连接. 提示和 ...
