Shader实例:NGUI制作网格样式血条
效果:

思路:
1.算出正确的uv去采样过滤图,上一篇文章说的很明白了。Shader实例:NGUI图集中的UISprite正确使用Shader的方法
2.用当前血量占总血量的百分比来设置shader中的变量,来控制血条的裁剪。
实际操作中,在shader中声明一个uniform float _Factor
然后在C#脚本中,对这个变量进行设置,结果发现,界面上不能实时响应这个值,进行正确的裁剪。
那么我只好牺牲color的一个分量,比如设置g分量,shader中用g分量的值来对血条进行裁剪。最终勉强达到效果。
如果有的其他好的方式,请留言告诉我哦!
shader代码:改写自Unlit – Transparent Colored
//–add– 部分就是我添加的。
Shader "Custom/Unlit/Transparent Colored Hp Mask"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "black" {} //---add---------------------------------
_MaskTex ("Mask Alpha (A)", 2D) = "white" {} _WidthRate ("Sprite.width/Atlas.width", float) =
_HeightRate ("Sprite.height/Atlas.height", float) =
_XOffset("offsetX/Atlas.width", float) =
_YOffset("offsetY/Atlas.height", float) = //_Factor("factor",range(0,1)) = 1
//--------------------------------------
} SubShader
{
LOD Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
} Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -, -
Blend SrcAlpha OneMinusSrcAlpha Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag #include "UnityCG.cginc" struct appdata_t
{
float4 vertex : POSITION;
float2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
}; struct v2f
{
float4 vertex : SV_POSITION;
half2 texcoord : TEXCOORD0;
fixed4 color : COLOR;
}; sampler2D _MainTex;
float4 _MainTex_ST; //---add-------
sampler2D _MaskTex; float _WidthRate;
float _HeightRate;
float _XOffset;
float _YOffset; //float _Factor;
//-------------- v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.texcoord = v.texcoord;
o.color = v.color;
return o;
} fixed4 frag (v2f i) : COLOR
{
fixed4 col;
col = tex2D(_MainTex, i.texcoord); //---------add---------------------------------
//过滤
if(i.color.r<=0.1)
{
float2 final_uv = float2((i.texcoord.x - _XOffset) / _WidthRate, (i.texcoord.y - _YOffset) / _HeightRate); float curr = final_uv.x;
final_uv.x *= ;
col.a = col.a * tex2D(_MaskTex, final_uv).a; if (curr >= i.color.g)
{
col.a = ;
} /*if (curr >= _Factor)
{
col.a = 0;
}*/
}
//-----------------------------------------------
return col;
}
ENDCG
}
} SubShader
{
LOD Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
} Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -, -
ColorMask RGB
AlphaTest Greater .
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse SetTexture [_MainTex]
{
Combine Texture * Primary
}
}
}
}
C#脚本:挂在UISprite上
using UnityEngine;
using System.Collections; public class ScaleTexcoord : MonoBehaviour
{
private float widthRate;
private float heightRate;
private float xOffsetRate;
private float yOffsetRate;
private UISprite sprite; float curr; void Awake()
{
sprite = GetComponent<UISprite>();
widthRate = sprite.GetAtlasSprite().width * 1.0f / sprite.atlas.spriteMaterial.mainTexture.width;
heightRate = sprite.GetAtlasSprite().height * 1.0f / sprite.atlas.spriteMaterial.mainTexture.height;
xOffsetRate = sprite.GetAtlasSprite().x * 1.0f / sprite.atlas.spriteMaterial.mainTexture.width;
yOffsetRate = (sprite.atlas.spriteMaterial.mainTexture.height-(sprite.GetAtlasSprite().y + sprite.GetAtlasSprite().height)) * 1.0f / sprite.atlas.spriteMaterial.mainTexture.height;
} private void Start()
{
sprite.atlas.spriteMaterial.SetFloat("_WidthRate", widthRate);
sprite.atlas.spriteMaterial.SetFloat("_HeightRate", heightRate);
sprite.atlas.spriteMaterial.SetFloat("_XOffset", xOffsetRate);
sprite.atlas.spriteMaterial.SetFloat("_YOffset", yOffsetRate);
} void OnGUI()
{
if (GUI.Button(new Rect(, , , ), "加"))
{
curr += 0.1f;
sprite.color = new Color(,curr,);
} if (GUI.Button(new Rect(, , , ), "减"))
{
curr -= 0.1f;
sprite.color = new Color(, curr, );
}
}
}
===================================================================
补充:
上面的方法太复杂了,而且不精准。
后来发现了更好的方式。
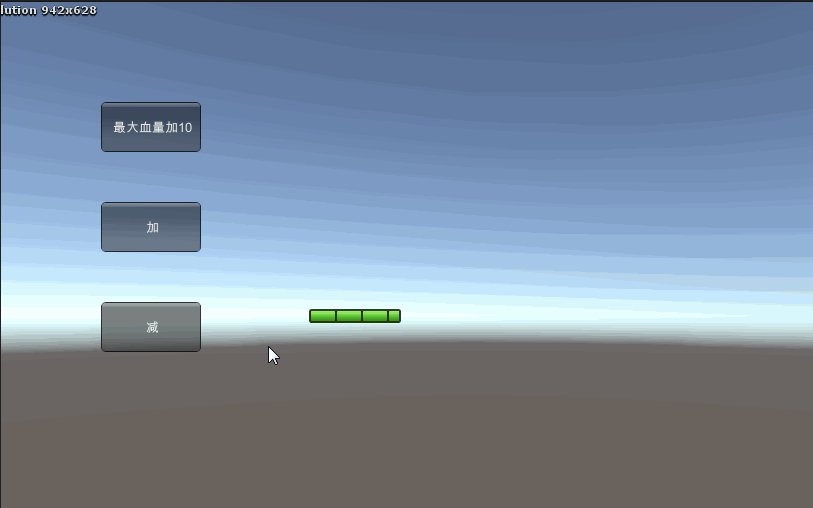
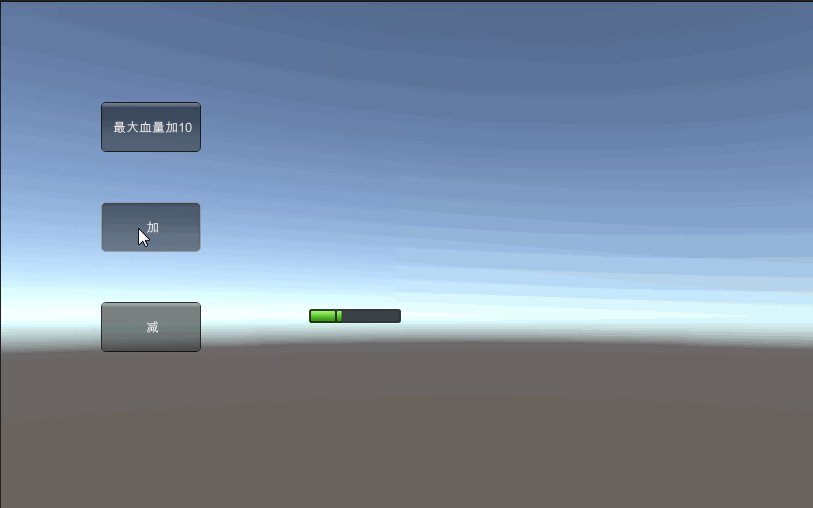
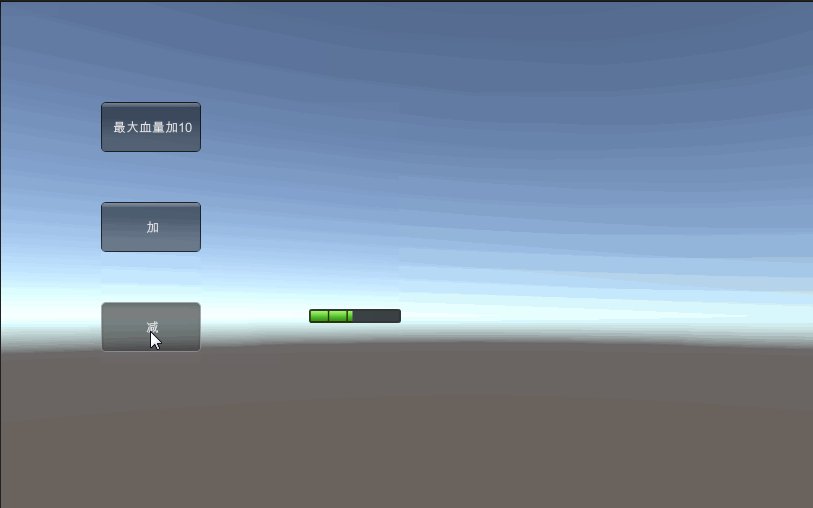
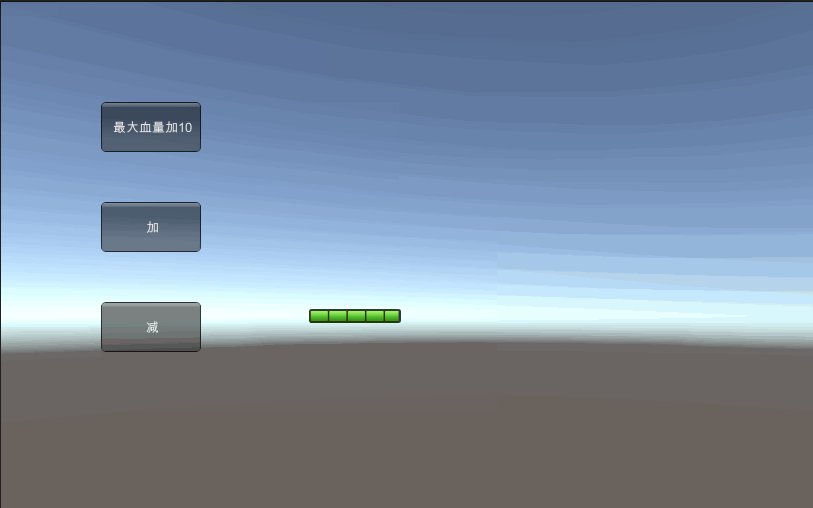
效果:

还是使用NGUI的UISlider,改值还是改value。
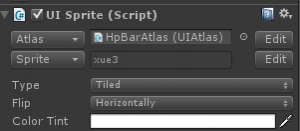
把血条的UISprite设置成如下,用来平铺。

然后根据比例是设置血条UIsprite的width,
然后再根据比例设置血条UISprite的Scale.x
测试代码:HpBarScript
using UnityEngine;
using System.Collections; public class HpBarScript : MonoBehaviour
{
public UISprite m_hpSprite;
public UISlider m_hpSlider;
public UISprite m_bgSprite; public float m_bgWidth{get;set;}
public float m_hpWidth{get;set;} void Start ()
{
this.m_bgWidth = this.m_bgSprite.width;
this.m_hpWidth = this.m_hpSprite.width;
} public void SetHpSpriteWidthAndScale(float _width,float _scale)
{
this.m_hpSprite.width = (int)_width;
this.m_hpSprite.transform.localScale = new Vector3(_scale,,);
} public void SetHpBarSliderValue(float _value)
{
this.m_hpSlider.value = _value;
}
}
测试代码:TestHpBar
using UnityEngine;
using System.Collections; public class TestHpBar : MonoBehaviour
{
public HpBarScript m_hpBarScript; public float m_defaultMaxHp = ;
public float m_currMaxHp;
private float m_rate; private float m_currHp; void Start ()
{
this.m_currMaxHp=m_defaultMaxHp;
this.m_currHp = this.m_currMaxHp;
this.m_rate = this.m_defaultMaxHp / m_hpBarScript.m_hpWidth;
} void OnGUI()
{
if(GUI.Button(new Rect(,,,),"最大血量加10"))
{
this.m_currMaxHp += ;
float scale = m_defaultMaxHp/this.m_currMaxHp;
this.m_hpBarScript.SetHpSpriteWidthAndScale(this.m_currMaxHp/this.m_rate,scale);
} if(GUI.RepeatButton(new Rect(,,,),"加"))
{
this.m_currHp+=;
this.m_currHp = this.m_currHp>this.m_currMaxHp?this.m_currMaxHp:this.m_currHp;
float progress = this.m_currHp/this.m_currMaxHp;
this.m_hpBarScript.SetHpBarSliderValue(progress);
} if(GUI.RepeatButton(new Rect(,,,),"减"))
{
this.m_currHp-=;
this.m_currHp = this.m_currHp<?:this.m_currHp;
this.m_currHp= Mathf.Min(this.m_currHp,this.m_currMaxHp);
float progress = this.m_currHp/this.m_currMaxHp;
this.m_hpBarScript.SetHpBarSliderValue(progress);
}
}
}
- 本文固定链接: http://www.shihuanjue.com/?p=315
- 转载请注明: 乔 2016年01月27日 于 是幻觉 发表
Shader实例:NGUI制作网格样式血条的更多相关文章
- 关于Unity中NGUI的3D角色血条的实现
首先要到Unity的Assets Store里面去下载一个扩展的Package叫NGUI HUD Text v1.13(81),注意如果没有安装NGUI就必须先安装NGUI插件,否则会用不了,因为HU ...
- Shader实例:NGUI图集中的UISprite正确使用Shader的方法
效果: 变灰,过滤,流光 都是UI上常用效果. 比如: 1.按钮禁用时,变灰. 2.一张Icon要应付圆形背景框,又要应付矩形背景框.就要使用过滤的方式来裁剪. 避免了美术提供两张icon的麻烦,又节 ...
- NGUI研究之3D模型坐标转2D屏幕坐标-血条
刚好今天有朋友问我,比較典型的样例就是游戏里面人物的血条. 原理非常easy就是把3D点换算成2D的点.可是因为NGUI自身是3D所以我们须要先把NGUI下的点转成2D点.然后在把他转成3D的点 ...
- Unity NGUI弧形血条的制作
unity版本:4.6 NGUI版本:3.6. (转载请注明参考链接及作者) 参考链接:http://www.cnblogs.com/louissong/p/3841656.html,作者:博客园 L ...
- Unity NGUI 血条制作
NGUI 血条制作步骤 实现过程: 模拟血条的变化当点击按钮Button是血条会实时发生变化. 1.向Unity中导入NGUI2.6.3.unitypackage 点击create your ui 后 ...
- unity制作简单血条
学习Unity已经10天了,也没发现有什么长进,真的急.昨天仿着官方Demo做了个射击游戏轮廓,其中需要给每个怪做一个血条. 搜了一些,挺复杂的,用NGUI或者UGUI,外加很长的代码...不过还是找 ...
- unity3d学习笔记(十九)--ngui制作3d人物头顶的头像和血条
原地址:http://blog.csdn.net/lzhq1982/article/details/18793479 本系列文章由Aimar_Johnny编写,欢迎转载,转载请标明出处,谢谢. htt ...
- 图解CSS3制作圆环形进度条的实例教程
圆环形进度条制作的基本思想还是画出基本的弧线图形,然后CSS3中我们可以控制其旋转来串联基本图形,制造出部分消失的效果,下面就来带大家学习图解CSS3制作圆环形进度条的实例教程 首先,当有人说你能不能 ...
- 使用 NGUI 实现头顶文字及血条
以下是 NGUI HUD Text 实现的: 基本原理: 1. 在角色头顶绑一个点 Pivot,用于对齐 2. 因为界面总是覆盖在人物头顶信息的上面,所以将 UIRoot 分为2个 Panel:1) ...
随机推荐
- C#夯实基础之多线程三:线程的优先级
一.为什么需要优先级--线程调度的问题 在现实生活中,优先级是一个很常见的现象:在火车站,如果你是孕妇,你是可以走进站中的专门绿色通道的,可以提前上火车以免拥挤:火警119匪警110出警的时候,都是人 ...
- Angular2 组件通信
1. 组件通信 我们知道Angular2应用程序实际上是有很多父子组价组成的组件树,因此,了解组件之间如何通信,特别是父子组件之间,对编写Angular2应用程序具有十分重要的意义,通常来讲,组件之间 ...
- 线性表Linearlist
顺序存储,链式存储,索引存储,散列存储 基本运算 SLIST 1.置空表 void SetNull(&L) 2.求长度 int Length(L) 3.取元素 ...
- sh7.创建yum源脚本练习
练习1, 写一个脚本分别计算1-100,之间奇数和偶数之和 ji_sum.sh #!/bin/bash # let ..};do ] -eq ];then let sum+=I fi done ech ...
- 升级python
一开始有这个需求,是因为用 YaH3C 替代 iNode 进行校园网认证时,一直编译错误,提示找不到 Python 的某个模块,百度了一下,此模块是在 Python2.7 以上才有的,但是系统的自带的 ...
- SQLServer 2008 R2 对同时含有数字和中文的字段进行排序
若是数据库中的某一个字段名为bedNO,类型为nvchar,里面有{1,2,3,11,12,23,加2,加3}这些数据. 此时我需要对这些数据进行排序,数字按大小拍前面,汉字按第一个字拼音首字母的顺序 ...
- iOS10 推送必看(基础篇)
虽然这篇文章比较长,也不好理解,但是还是建议大家收藏,以后用到的时候,可以看看,有耐心的还是读一读. 这篇文章开始,我会跟大家好好讲讲,苹果新发布的iOS10的所有通知类. 一.创建本地通知事例详解: ...
- git bash操作
1. GIT说明 1> git是分布式,或者说是去中心化的.表现为: 开发者的可以在本地使用git并完美的控制自己的版本,而无需与服务端交互: 开发者可以将本地库在某个服务端备份,这种情况类似S ...
- javaScript判断浏览器类型
<script type="text/javascript"> function getBrowserInfo(){ var OsObject=navigator.us ...
- Arcgis与CityEngine安装破解
Arcgis与CityEngine共存,实现同时破解 作为一个GIS背景的技术人员,以前安装了无数次的Arcgis DeskTop,到了新公司后,今天主管让我学习下CityEngine,学渣的我之前没 ...
