Google Performance工具,你还不会用?Git走起。
2018俄罗斯世界杯如火如荼的进行中,第一轮各种冷门,让大家的确大跌眼界,尤其是那些买球的同志们,慌得一笔,还敢继续买吗?话说来,看球归看球,学习还是不能落下,我们来学习Chrome Devtool Performance工具的应用,如果你还没了解过or不熟练的童鞋,面试的时候被问到,会不会慌得一P。不要慌,现在就带你飞!
什么是Chrome Devtool Performance?
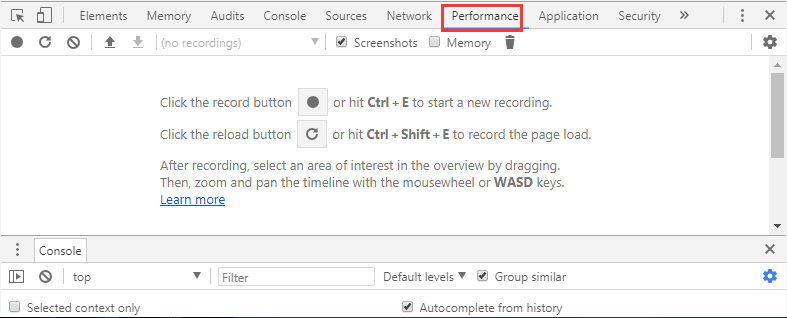
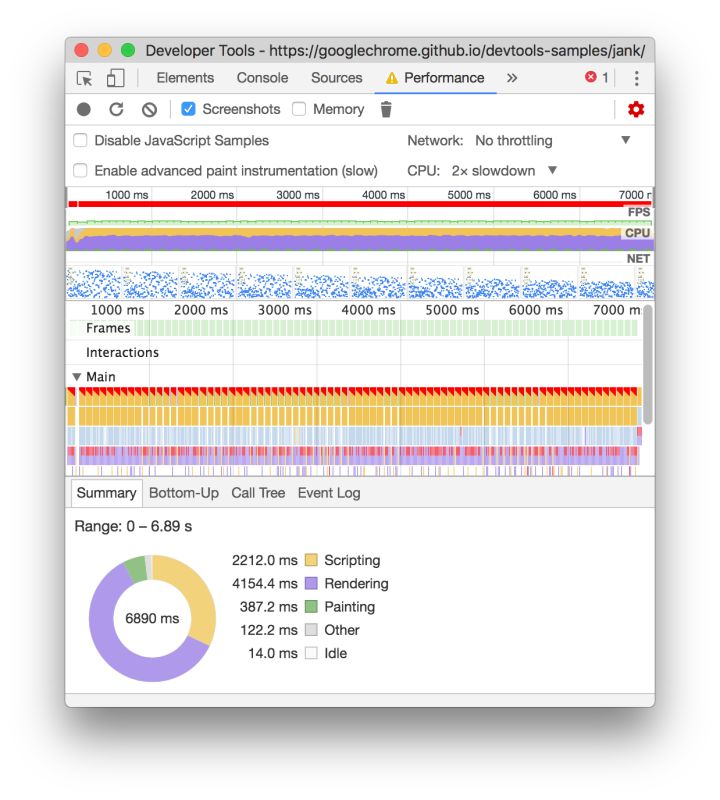
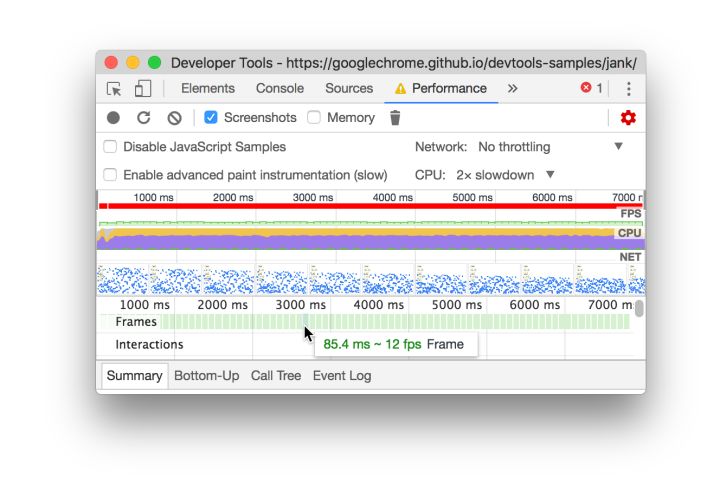
Chrome Devtool Performance,是基于谷歌浏览器下的一个开发调测工具,它的前身不是叫Performance,是Timeline,后面才改的。它的主要功能是分析运行时性能表现,在RAIL性能评估模型下,你可以在这篇指南中可以学到怎么去用这个performance功能去分析Response, Animation,以及 Idle 这三个性能指标。先来看下它的主界面,如下图:
让我们开始吧
在这篇指南中,我们会用Performance工具去分析一个现有的在线DEMO,然后教会你怎么去分析,从而找到性能瓶颈。
打开Chrome的匿名模式。匿名模式可以保证Chrome在一个相对干净的环境下运行。比如说,你安装了许多chrome插件,这些插件可能会影响我们分析性能表现。
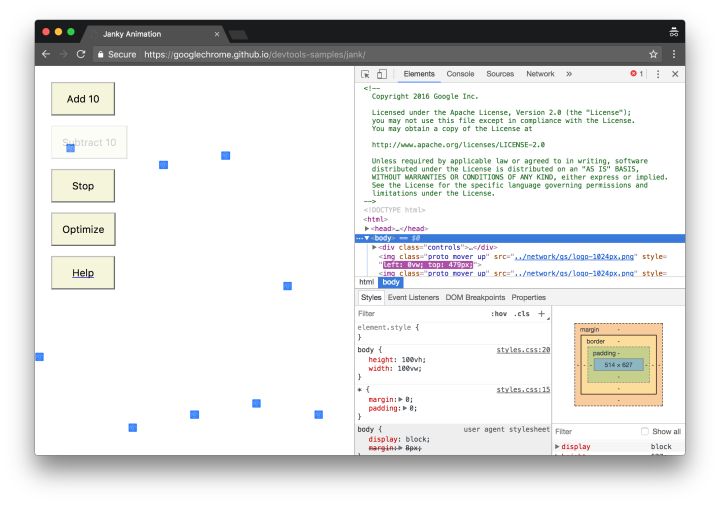
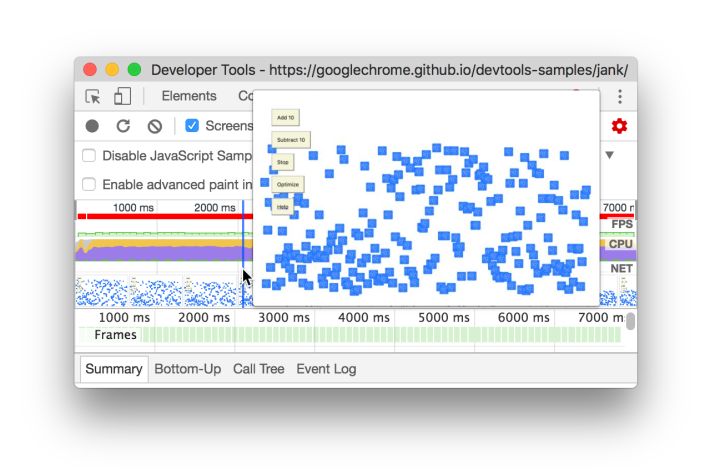
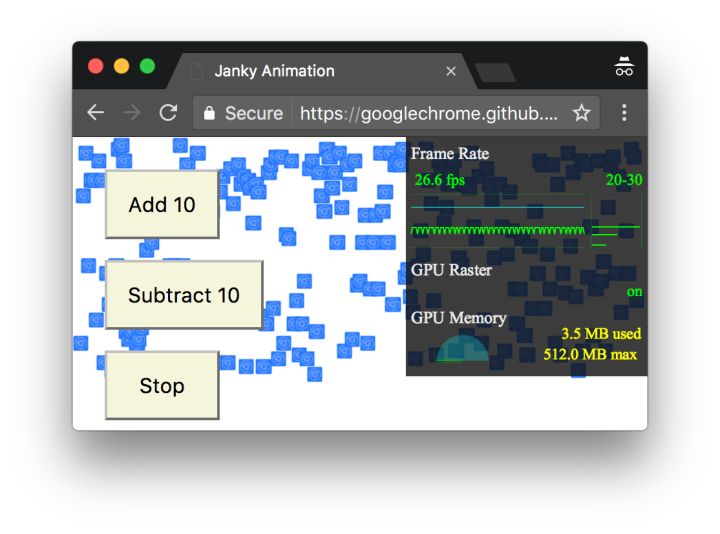
在匿名模式下打开右边这个链接,这个网页就是我们要用来分析的DEMO。这个页面里都是很多上下移动的蓝色小方块。
按下Command+Opiton+I(Mac)或者Control+shift+I (Windows, Linux) 来打开Devtools

模拟移动设备的CPU
移动设备的CPU一般比台式机和笔记本弱很多。当你想分析页面的时候,可以用CPU控制器(CPU Throttling)来模拟移动端设备CPU。
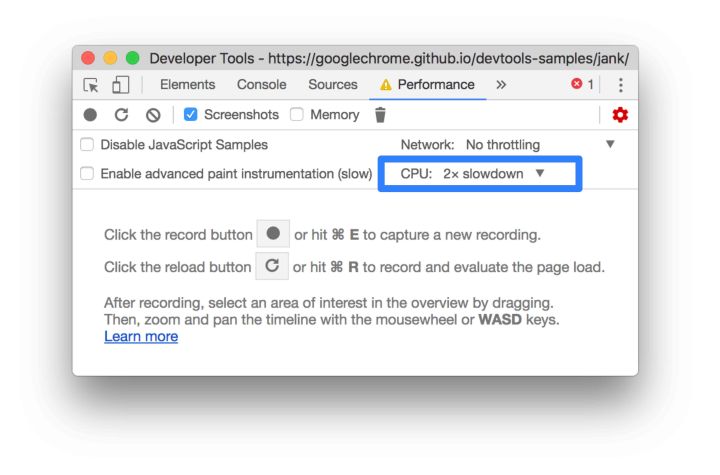
在DevTools中,点击 Performance 的 tab。
确保 Screenshots checkbox 被选中
点击 Capture Settings(⚙️)按钮,DevTools会展示很多设置,来模拟各种状况
对于模拟CPU,选择2x slowdown,于是Devtools就开始模拟两倍低俗CPU

设置DEMO
为了使得这个DEMO有相对统一的运行表现(不同的读者,机器的性能千差万别)。这个DEMO提供了自定义功能,用来确保这个DEMO的统一表现。
一直点击 Add 10 这个按钮直到你能很明显看到蓝色小方块移动变慢,在性能比较好的机器上,大概要点击20次左右。
点击 Optimize按钮,你会发现蓝色小方块会变的很快而且动画变得平滑。
点击 un-optimize 按钮,蓝色小方块又会变成之前的模样。
记录运行时性能表现
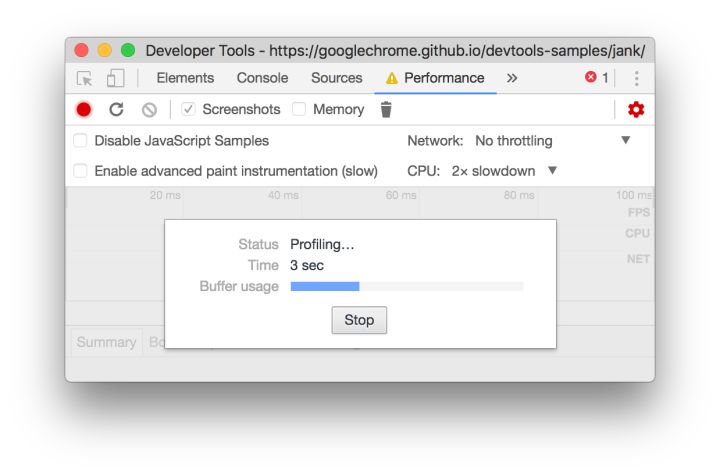
在之前的DEMO中,当你运行优化模式的时候,蓝色小方块移动地非常快。为什么呢?明明两个模式都是移动了同样数量的小方块而且移动的时间也一样。那么现在我们在Performance界面下录制下发生的一切,并且学习如何分析这个记录,从而找到非优化模式下的性能瓶颈。在DevTools中,点击 Record 。这时候Devtools就开始录制各种性能指标

等待几分钟
点击Stop按钮,Devtools停止录制,处理数据,然后显示性能报告

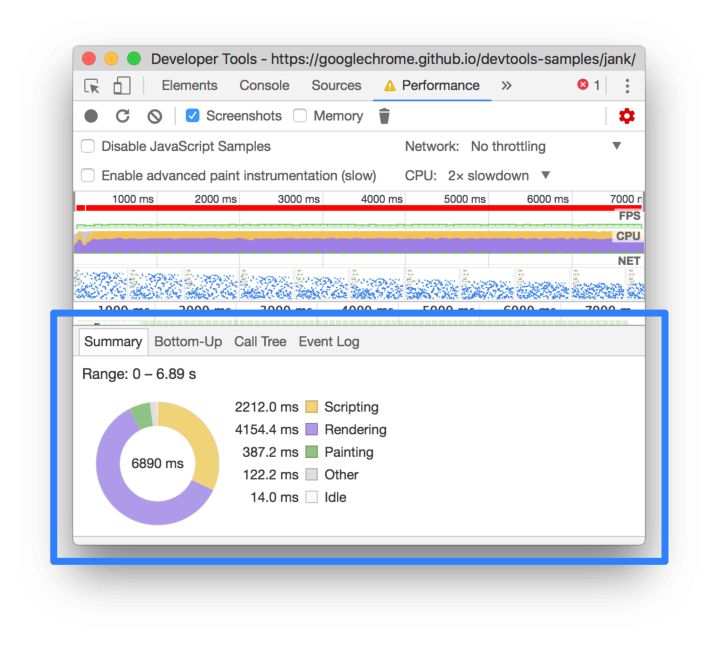
wow,看起来有非常多的数据,别害怕,我们一个一个来介绍
分析报告
一旦你得到了页面的性能表现报告,那么就可以用它来分析页面的性能,从而找到性能瓶颈。
分析每一秒的帧
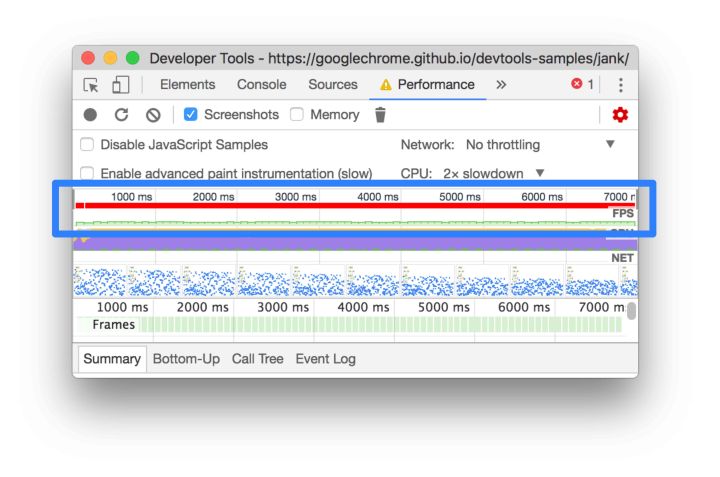
FPS(frames per second)是用来分析动画的一个主要性能指标。能保持在60的FPS的话,那么用户体验就是不错的。观察FPS图表,如果你发现了一个红色的长条,那么就说明这些帧存在严重问题,有可能导致非常差的用户体验。一般来说,绿色的长条越高,说明FPS越高,用户体验越好。

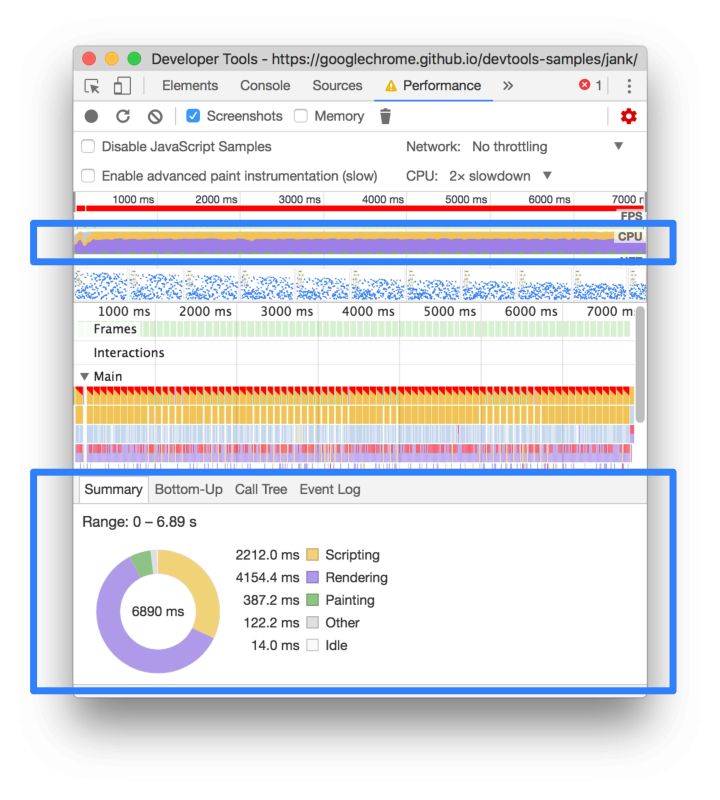
就在FPS图表下方,你会看到CPU图表。在CPU图表中的各种颜色与Summary面板里的颜色是相互对应的,Summary面板就在Performance面板的下方。CPU图表中的各种颜色代表着在这个时间段内,CPU在各种处理上所花费的时间。如果你看到了某个处理占用了大量的时间,那么这可能就是一个可以找到性能瓶颈的线索。

把鼠标移动到FPS,CPU或者NET图表之上,DevToos就会展示这个时间点界面的截图。左右移动鼠标,可以重发当时的屏幕录像。这被称为scrubbing, 他可以用来分析动画的各个细节。

在Frames图表中,把鼠标移动到绿色条状图上,Devtools会展示这个帧的FPS。每个帧可能都在60以下,都没有达到60的标准。

当然这个对于DEMO,可以相当容易观察到性能的问题。但是在现实使用场景下,就不是那么容易观察到了。所以要把常常使用这些工具来分析页面。
小功能:显示实时FPS面板
另外一个好用的小工具就是实时FPS面板,它可以实时展示页面的FPS指标
按下 Command+Shift+P(Mac)或者 Control+Shift+P(Windows, Linux) 打开命令菜单
输入Rendering,点选Show Rendering
在Rendering面板里,激活FPS Meter。FPS实时面板就出现在页面的右上方。

关闭FPS Meter只要按下Escape就可以了。这篇指南里暂时用不上这个功能。
定位瓶颈
现在已经确定到这个页面的动画性能表现不太好,那么下一步就是找到为什么
注意Summary面板,你会发现CPU花费了大量的时间在rendering上。因为提高性能就是一门做减法的艺术,你的目标就是减少rendering的时间

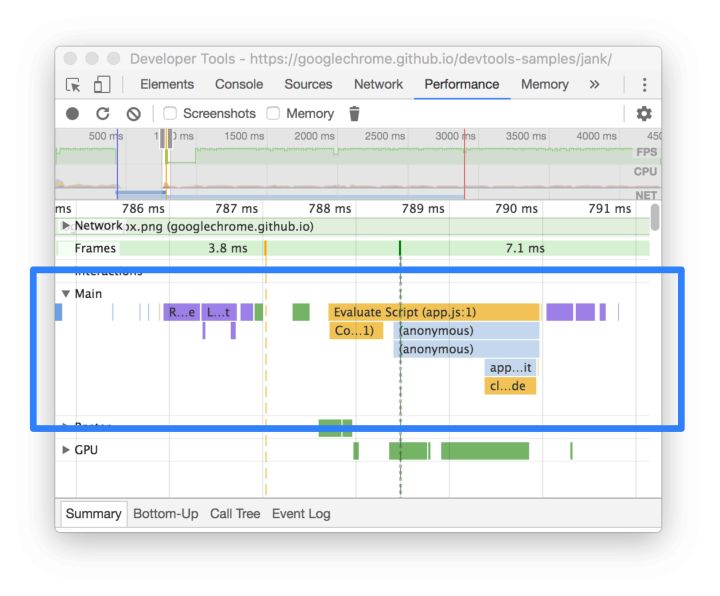
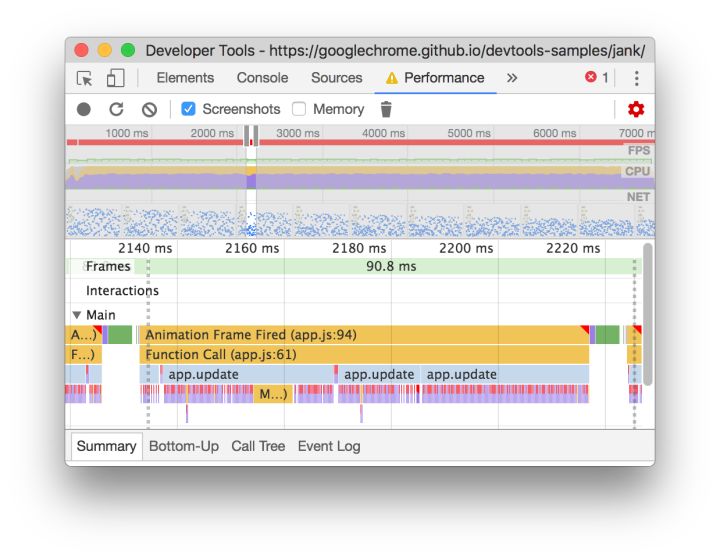
展开Main图表,Devtools展示了主线程运行状况。X轴代表着时间。每个长条代表着一个event。长条越长就代表这个event花费的时间越长。Y轴代表了调用栈(call stack)。在栈里,上面的event调用了下面的event。

在性能报告中,有很多的数据。可以通过双击,拖动等等动作来放大缩小报告范围,从各种时间段来观察分析报告。

在事件长条的右上角出,如果出现了红色小三角,说明这个事件是存在问题的,需要特别注意。
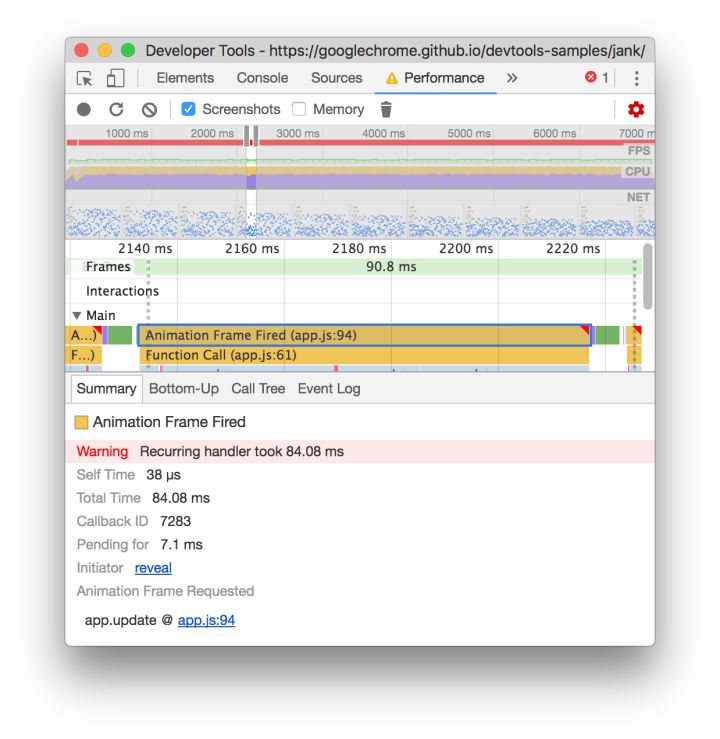
双击这个带有红色小三角的的事件。在Summary面板会看到详细信息。注意reveal这个链接,双击它会让高亮触发这个事件的event。如果点击了app.js:94这个链接,就会跳转到对应的代码处。

在app.update这个事件的长条下方,有很多被触发的紫色长条。如果放大这些事件长条,你会看到它们每个都带有红色小三角。点击其中一个紫色事件长条,Devtools在Summary面板里展示了更多关于这个事件的信息。确实,这里有很多reflow的警告。
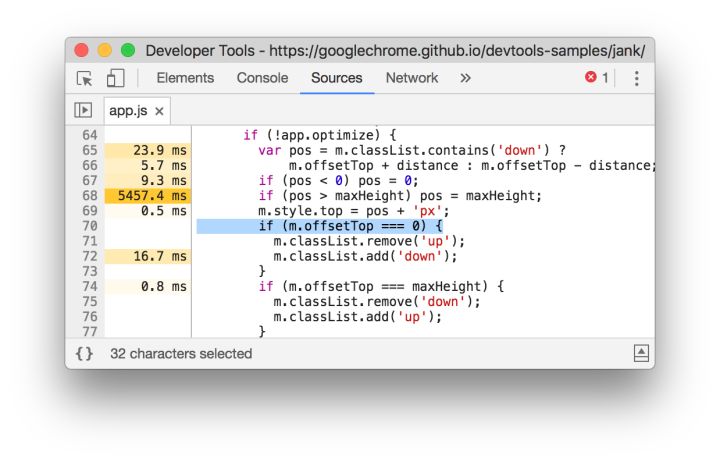
在summary面板里点击app.js:70链接,Devtools会跳转到需要优化的代码处

OK!Devtools里面还有很多很多指标需要你去探索,但是,对于怎么用Devtools去分析网页的运行时性能表现,你现在已经有了一个基本的概念。
http://www.jiangweishan.com/article/ChromeDevtoolPerformance20180619.html
Google Performance工具,你还不会用?Git走起。的更多相关文章
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- Google performance Tools (gperftools) 使用心得
Google performance Tools (gperftools) 使用心得 gperftools是google开发的一款非常实用的工具集,主要包括:性能优异的malloc free内存分配器 ...
- linkin大话数据结构--Google commons工具类
package tz.web.dao.bean; import java.util.Arrays; import java.util.Collection; import java.util.List ...
- java使用google开源工具实现图片压缩【转】
jar包名 import net.coobird.thumbnailator.Thumbnails; import net.coobird.thumbnailator.geometry.Positio ...
- 利用Chrome的Performance工具排查页面性能问题(原叫timeline)
当页面中发生卡顿,最先考虑的是swf文件造成的卡顿,经过排查发现不是swf造成的影响,利用Chrome的Performance工具发现页面中的一些元素不断在重新布局,造成潜在的性能瓶颈. 首先在Chr ...
- Java程序员拥有这些工具,还怕干不出好活
老话说,工欲善其事,必先利其器. 那么,作为编程人员,你都用过哪些“兵器”呢?你的”兵器“够”锋利”吗? 近期,有很多新朋友问,都有什么画流程图的工具,给推荐推荐? 索性,就静下来,好好梳理一下,从事 ...
- Google guava工具类的介绍和使用
概述 工具类 就是封装平常用的方法,不需要你重复造轮子,节省开发人员时间,提高工作效率.谷歌作为大公司,当然会从日常的工作中提取中很多高效率的方法出来.所以就诞生了guava.. 高效设计良好的API ...
- 浏览器performance工具介绍及内存问题表现与监控内存的几种方式
一.GC的目的 为了实现内存空间的良性循环,performance提供多种监控方式监控内存 分析内存相关信息 当代码出现问题的时候及时定位到出现问题的代码块, 提高执行效率. preforcemanc ...
- 如何在C#中使用Google.Protobuf工具
protobuf是一个语言无关.平台无关的序列化协议,由谷歌开源提供.再加上其高性能.存储占用更小等特点,在云原生的应用中越来越广泛. 在C#中主要有两种方法来使用protobuf协议,nuget包分 ...
随机推荐
- IIS6服务器的请求流程(图文&源码)
1.IIS 7开发与管理完全参考手册 http://book.51cto.com/art/200908/146040.htm 2.Web服务IIS 6 https://technet.micro ...
- csharp: using OleDb Getting the identity of the most recently added record
/// <summary> /// 执行SQL语句,返回影响的记录数 /// </summary> /// <param name="SQLString&quo ...
- csharp: HttpWebRequest and HttpWebResponse
http://stackoverflow.com/questions/4015324/http-request-with-post Response.Charset = "GBK" ...
- js内存空间详细图解-笔记
原文参考http://mp.weixin.qq.com/s/NGqdjhoU3MR9LD0yH6tKIw 栈-先进后出堆-类比成书于书架(形象),只要知道Key就可以找到value 基础数据类型(Un ...
- C++基础--class的大小
在这里列出了空类,类有函数,值,没有函数的大小,注意Class也是默认字节对齐 #include <stdio.h> class x { }; class cx { public: cx( ...
- Shared Project
从VS2015开始支持Shared Project,挺好的,省去了单独引用的麻烦.
- Python学习系列-----第二章 操作符与表达式
2.1 数学运算和赋值的简便方法 例如: 2.2 优先级 在python中运算符有优先级之分,高优先级的运算符先执行,低优先级的运算符后执行.下面是运算符优先级:(同一行的运算符具有相同的优先级) 2 ...
- OLED中的Demura
OLED作为一种电流型发光器件已越来越多地被应用于高性能显示中.由于它自发光的特性,与LCD相比,AMOLED具有高对比度.超轻薄.可弯曲等诸多优点.但是,亮度均匀性和残像仍然是它目前面临的两个主要难 ...
- nginx https 连接加密
##HTTPS server##server {listen 443;server_name www.shabi.com;ssl on;index index.php index.html index ...
- AWS的load balance
Route53实现了地理上的load balance; ELB实现了region内的load balance CloudFront实现了静态内容的全网加速 ZULh?*;&T(
