Vue.js——框架
一.什么是VUE
vue 是一个构建用户界面的javascript框架
特点:轻量,高效
特性:双向数据绑定,数据驱动视图
二.vue的使用
1.引入vue.js
<script src=vue.js></script>
2.展示html
<div id="app">
<input type="text" v-model="msg">
<p>{{msg}}</p>
</div>
3.建立vue对象
new Vue({
el: "#app", //表示在当前这个元素内开始使用VUE
data:{
msg: ""
}
})
三. 通过指令在元素中进行插值
指令:就是带有 V- 前缀的特殊属性
v-text: 在元素当中插入文本
v-html: 在元素不中不仅可以插入文本,还可以插入标签
v-if: 根据表达式的真假值来动态插入和移除元素
v-show: 根据表达式的真假值来动态隐藏和显示元素
v-for: 根据变量的值来循环渲染元素
v-on: 监听元素事件,并执行相应的操作
v-bind:绑定元素的属性来执行相应的操作 v-model:实现了数据和视图的双向绑定
分成了3步:
1)把元素的值和数据相绑定
2)当输入内容时,数据同步发生变化,视图 ---》数据的驱动
3)当改变数据时,输入内容也会发生变化,数据 ---》视图的驱动
自定义指令:
new Vue({
el: "#app", //表示在当前这个元素内开始使用VUE
data:{
},
directives: {
focus: { //指令的名字
//当绑定的元素显示时
inserted: function (tt) {
tt.focus();
}
}
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body> <div id="app"> <input type="text" v-focus>
</div> <script>
new Vue({
el:'#app',
data:{ }, directives:{
focus:{ //指令的名字
//当绑定的元素显示时
inserted:function (tt) {
tt.focus();
tt.style.backgroundColor = 'lightseagreen';
tt.style.color = '#fff'
}
}
}
})
</script> </body>
</html>
自定义指令示例
练习
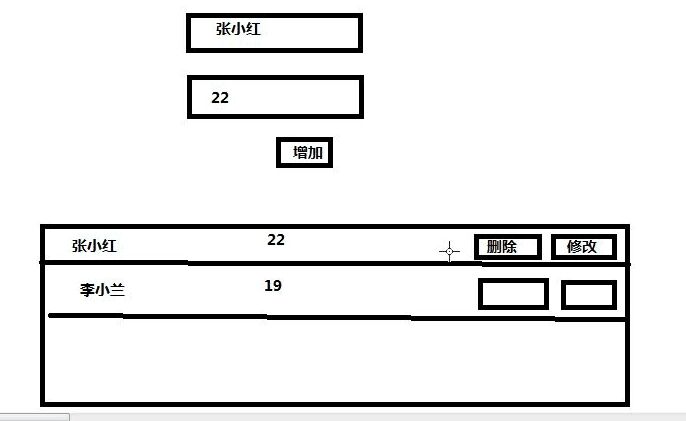
1.如图所示,在上面input框中输入信息,当点击'增加'按钮的时候,可以实时的更新到下面的boder框中,并且可以编辑,和删除该条记录。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body> <div id="app">
<div>
<p><input type="text" placeholder="姓名" v-model="username"></p>
<p><input type="text" placeholder="年龄" v-model="age"></p>
<input type="button" value="增加" @click="add">
</div> <div>
<table cellpadding="" border="">
<tr v-for="(item,index) in arr">
<td><input type="text" class="txt" v-model="item.username"></td>
<td>{{item.age}}</td>
<td>{{index}}</td>
<!--<td><input type="text" class="txt"></td>--> <td><input type="button" value="删除" @click="del(index)"></td>
</tr>
</table>
</div>
</div> <script>
new Vue({
el: '#app',
data: {
username: "",
age: "",
arr: []
},
methods: {
add: function () {
this.arr.push({username: this.username, age: this.age});
console.log(this.arr);
},
del: function (index) {
this.arr.splice(index, 1);
}
} })
</script> </body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<style>
ul li{
list-style: none;
}
.tipbox{
width: 200px;
height:200px;
border: 1px solid cornflowerblue;
position: absolute;
background-color: #aaaaaa;
top: 200px;
left: 600px; }
</style>
</head>
<body>
<div id="app">
<div>
<input type="text" placeholder="姓名" v-model="username">
<input type="text" placeholder="年龄" v-model="age">
<input type="button" value="增加" @click="add">
</div>
<div>
<table cellpadding="" border="">
<tr v-for="(item,index) in arr">
<td>{{item.username}}</td>
<td>{{item.age}}</td>
<td>{{index}}</td>
<td><input type="button" value="删除" @click="del(index)"></td>
<td><input type="button" value="修改" @click="showBox(index)"></td>
</tr>
</table>
</div>
<div class="tipbox" v-show="isShow">
<p><input type="text" placeholder="姓名" v-model="m_username"></p>
<p><input type="text" placeholder="年龄" v-model="m_age"></p>
<p>
<input type="button" value="确定" @click="save()">
<input type="button" value="取消" @click="cancel()">
</p>
</div>
</div>
<script>
new Vue({
el: "#app", //表示在当前这个元素内开始使用VUE
data:{
username: "",
age: "",
arr: [],
isShow:false,
m_username: "",
m_age: "",
n: 0
},
methods: {
add: function () {
this.arr.push({username:this.username,age: this.age});
console.log(this.arr);
},
del: function (index) {
this.arr.splice(index,1);
},
showBox: function (index) {
this.isShow = true;
this.n = index;
this.m_username = this.arr[index].username;
this.m_age = this.arr[index].age;
},
cancel: function () {
this.isShow = false
},
save: function () {
this.arr[this.n].username = this.m_username;
this.arr[this.n].age = this.m_age;
this.isShow = false
}
} }) </script> </body>
</html>
完善版
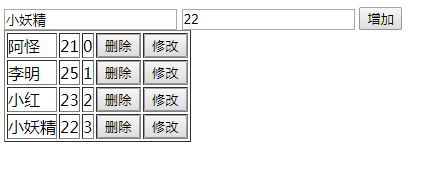
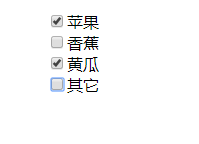
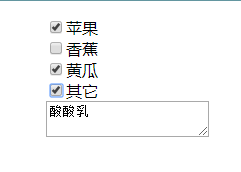
2.动态生成html。如下图所示,当给出选项中没有自己的需求是,就要输入搜索,那么 点击‘其他’按钮,会出现一个文本输入框


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<style>
ul li{
list-style: none;
}
</style>
</head>
<body> <div id="app">
<ul>
<li>
<input type="checkbox">苹果 </li> <li>
<input type="checkbox">香蕉 </li> <li>
<input type="checkbox">黄瓜
</li> <li>
<input type="checkbox" v-on:click="create">其它 </li>
<li v-html="htmlstr" v-show="test"></li>
</ul>
</div> <script>
var vm = new Vue({
el:"#app",
data:{
htmlstr:"<textarea></textarea>",
test:false
}, methods:{
create:function () {
this.test = !this.test; }
}
})
</script> </body>
</html>
Vue.js——框架的更多相关文章
- html的Vue.js框架概述
前端的三大框架: Augular.js 由Google的研发团队最先写出 React.js 由facebook的团队继Augular.js之后写出 Vue.js ...
- Vue.js框架的基础指令
Vue.js 渐进式 javascript 框架,可以独立完成前后端分离式web项目的javascript框架 js是页面脚本语言,用来控制或是辅助页面搭建,vue是js功能的集合体. 三大主流前端框 ...
- 使用 Vue.js 框架后的感想
前言 用 Vue 已经有段时间了,把自己的所想所悟写下来,每一个想法都是非常宝贵的,记录成为生活,记录成为习惯. 简化开发 Vue 是可以辅助前端工程师开发 Web App 的一种框架,它节省很多时间 ...
- Django+Vue.js框架快速搭建web项目
一.vue环境搭建1.下载安装node.js.2.安装淘宝镜像cnpm,在命令窗口输入: npm install -g cnpm --registry=https://registry.npm.tao ...
- vue.js框架图片上传组件
html: <div id="app"> <div class="hello"> <div class="upload& ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- Ember.js和Vue.js,哪种框架更适合你?
JavaScript最初是为Web应用程序而创建的.随着前端技术的发展,比起纯JavaScript 脚本,大多数开发人员更喜欢使用基于JavaScript的框架来开发Web应用,如Vue.React等 ...
- python django框架+vue.js前后端分离
本文用于学习django+vue.js实现web前后端分离协作开发.以一个添加和删除数据库书籍应用为实例. django框架官方地址:https://www.djangoproject.com/ vu ...
- 一份不错的vue.js基础笔记!!!!
第一章 Vue.js是什么? Vue(法语)同view(英语) Vue.js是一套构建用户界面(view)的MVVM框架.Vue.js的核心库只关注视图层,并且非常容易学习,非常容易与其他库或已有的项 ...
随机推荐
- centos单机安装Hadoop2.6
一,安装环境 硬件:虚拟机 操作系统:Centos 6.4 64位 IP:10.51.121.10 主机名:datanode-4 安装用户:root 二,安装JDK 安装JDK1.6或者以上版本.这里 ...
- pom打包参数选择
pom.xml配置 <profiles> <profile> <id>dev</id> <properties> <token> ...
- RTP时间戳
http://xingyunbaijunwei.blog.163.com/blog/static/7653806720126121014111/ ——————————————————————————— ...
- Tuning 13 Using oracle blocks Efficiently
推进使用自动管理 automatic segment 1 个 Blocks = 2的幂次方倍 tablespace 像一块地 segment 像一个房子 extents 向一个装砖头的框 blocks ...
- bootstrap 模式对话框
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 什么是AOP和OOP,IOC和DI有什么不同?
什么是AOP和OOP,IOC和DI有什么不同? 解答: 1)面向对象编程(Object Oriented Programming,OOP,面向对象程序设计)是一种计算机编程架构.AOP是OOP的延续, ...
- 【vijos】1763 Wormhole(贪心)
https://vijos.org/p/1764 首先第一个虫洞一定是建在1号点. 证明如下: 假设一个虫洞在a,一个在b,a<b,那么走到k点的最短距离为 min{|x1-xk|, |x1-x ...
- js indexof用法indexOf()定义和用法
indexOf()定义和用法 indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置. 语法 stringObject.indexOf(searchvalue,fromindex) ...
- spark(1.1) mllib 源码分析(二)-相关系数
原创文章,转载请注明: 转载自http://www.cnblogs.com/tovin/p/4024733.html 在spark mllib 1.1版本中增加stat包,里面包含了一些统计相关的函数 ...
- UE问题分部解决
0.寻找Actor ALandscape *land=nullptr; for (TActorIterator<ALandscape> It(GEditor->GetEditorWo ...
