RabbitMQ基本模式
最近用到了一些RabbitMQ的东西,看了官方的Get Started,以此为模板总结一下。
(1)生产者(发送方)发送消息到ExChange(含参:routingkey),ExChange通过bindingkey确定消息传入哪一个Queue,消费者(接收方)通过监听Queue来获取消息。
其中需要注意的是:生产者(Producer)永远不会向队列(Queue)直接发送消息。
(2)ExChange通过BindKey来和Queue进行关联保定的,Binding表示一种Exchange服务器和Queue之间的关系,或者说Queue对Exchange服务器中的内容感兴趣。
(3)通过上面可以知道,生产者是将消息发送给ExChange服务器的,但是ExChange服务器是怎么知道如何处理这些Message呢,是通过ExChange Type,ExChange Type主要有四类:
- direct:消息会流向bindingkey和routingkey相同的队列;
- topic:topic消息的routingkey必需有多个单词,单词间以“.”间隔,比如:stock.usd.nyse。发送消息伴随一个特定的routingkey,他会发送给所有满足bindingkey的队列
- fanouts:广播消息给所有知道的队列
- headers:通过头部信息进行匹配(这种方式在Get Started中没有详细提及)
(4)其常见的消息分发模型如下:
1.简易的一对一的生产者消费者模型
2.一对多的工厂模型,其主要需要注意的点是默认为公平分配,即C1、C2两个消费者拿到的东西是一样多的,其需要设置prefetch_count来改变这种情况。
3.订阅/发布模式,其采用一种广播模式进行对已知的队列进行消息发送。

3.direct这种确定值的路由状态,即routingkey为orange的消息,只会发送到与Exchange的Bindingkey为orange的队列中,而,在fanout广播下会忽略这些值(orange,black等)。
即:其如果routingkey都一致,都是black,那么Exchange收到的所有routingkey为black的消息都会发送给Q1、Q2两个队列。这样就已经不具备Direct确定路由的特性了,这种情况就和fanout广播的原理一样了,如下:
4.还有这种通配符模型(TOPIC),以及其类似的指定模型(DIRECT),topic模型是最具有变换性质的模型,其通过“*”和“#”两种配置符号进行EXCHANGE和QUEUE的绑定,能够通过特定的routingkey绑定方式实现DIRECT和FANOUTS类型。
(1)topic模式下的routingkey,必须由一系列的单词组成,单词之间以“.”间隔,比如:stock.usd.nyse;
(2)topic有两种通配符: * 标示一个单词,# 标示零个或多个单词 (Y.X.Z,单词是以.来确定的,Y、X、Z即为三个单词)
比如这种情况下:
| 消息的RoutingKey | 会接收消息的通道编号 |
| quick.orange.rabbit | Q1、Q2 |
| lazy.orange.fox | Q1、Q2 |
| lazy.orange.male.rabbit | Q2 |
需要注意的是,如果routingkey匹配了该通道的多条bindingkey,消息也不会多次发送,另外:
- 如果所有通道的bindingkey都是#,那么这种模式下的topic就和fanout一样了;
- 如果所有通道的bindingkey都不包含*和#,那么这种模式下的topic和direct一样了。
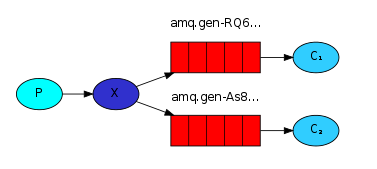
5.还有一种RPC,远程服务型,其能够实现消息回调,即客户端通过RabbitMQ访问服务端,服务端接收到消息后,再返回信息给客户端,其由函数ConvertSendandReceive()实现,具体过程如下:
可以看到其发送的消息有一些参数:
- deliveryMode:if=2 - persistenet else - transient
- contentType:数据类型,比如:application/json
- replyto:用于标示回调通道名称
- correlation_id:标识请求和回复
如上图:其客户端发送了reply_to=amqp.gen-x a2... 那么服务端回复的通道就是amqp.gen-xa2....
客户端接收到了服务端发回来的coorelation_id,与自己发出的进行匹配,成功则标示消息已经被消费。
RabbitMQ基本模式的更多相关文章
- RabbitMQ.Client API (.NET)中文文档
主要的名称空间,接口和类 核心API中定义接口和类 RabbitMQ.Client 名称空间: 1 using RabbitMQ.Client; 核心API接口和类 IModel :表示一个AMQP ...
- 消息队列——RabbitMQ学习笔记
消息队列--RabbitMQ学习笔记 1. 写在前面 昨天简单学习了一个消息队列项目--RabbitMQ,今天趁热打铁,将学到的东西记录下来. 学习的资料主要是官网给出的6个基本的消息发送/接收模型, ...
- RabbitMq应用二
在应用一中,基本的消息队列使用已经完成了,在实际项目中,一定会出现各种各样的需求和问题,rabbitmq内置的很多强大机制和功能会帮助我们解决很多的问题,下面就一个一个的一起学习一下. 消息响应机制 ...
- 如何优雅的使用RabbitMQ
RabbitMQ无疑是目前最流行的消息队列之一,对各种语言环境的支持也很丰富,作为一个.NET developer有必要学习和了解这一工具.消息队列的使用场景大概有3种: 1.系统集成,分布式系统的设 ...
- RabbitMq应用一的补充(RabbitMQ的应用场景)
直接进入正题. 一.异步处理 场景:发送手机验证码,邮件 传统古老处理方式如下图 这个流程,全部在主线程完成,注册->入库->发送邮件->发送短信,由于都在主线程,所以要等待每一步完 ...
- RabbitMq应用一
RabbitMq应用一 RabbitMQ的具体概念,百度百科一下,我这里说一下我的理解,如果有少或者不对的地方,欢迎纠正和补充. 一个项目架构,小的时候,一般都是传统的单一网站系统,或者项目,三层架构 ...
- 缓存、队列(Memcached、redis、RabbitMQ)
本章内容: Memcached 简介.安装.使用 Python 操作 Memcached 天生支持集群 redis 简介.安装.使用.实例 Python 操作 Redis String.Hash.Li ...
- 消息队列性能对比——ActiveMQ、RabbitMQ与ZeroMQ(译文)
Dissecting Message Queues 概述: 我花了一些时间解剖各种库执行分布式消息.在这个分析中,我看了几个不同的方面,包括API特性,易于部署和维护,以及性能质量..消息队列已经被分 ...
- windows下 安装 rabbitMQ 及操作常用命令
rabbitMQ是一个在AMQP协议标准基础上完整的,可服用的企业消息系统.它遵循Mozilla Public License开源协议,采用 Erlang 实现的工业级的消息队列(MQ)服务器,Rab ...
随机推荐
- Vmware文件类型
### vmx ###> 虚拟机启动的配置文件+ 包含`.encoding`.`displayName`.`memsize`等基本配置信息,还包括一些链接文件的位置如`nvram`(非易变RAM ...
- jQuery获取Select option 选择的Text和 Value
获取一组radio被选中项的值:var item = $('input[name=items][checked]').val();获取select被选中项的文本var item = $("s ...
- vue 图片压缩 基于cli3 配置
chainWebpack: config => { const imagesRule = config.module.rule('images') imagesRule .use('image- ...
- Spring异常重试框架Spring Retry
Spring Retry支持集成到Spring或者Spring Boot项目中,而它支持AOP的切面注入写法,所以在引入时必须引入aspectjweaver.jar包. 快速集成的代码样例: @Con ...
- 关于解决 https 网站无法加载 http 脚本
前几天刚配置好https网站 然后今天浏览发现自己网站的地图插件不见了 然后看了一下报错显示 然后百度搜索一番找到了解决办法 <meta http-equiv="Content-Sec ...
- Python3 urllib 与 Python2 urllib的变化
Infi-chu: http://www.cnblogs.com/Infi-chu/ Py2.x: Urllib库 Urllin2库 Py3.x: Urllib库 变化: 在Pytho2.x中使用im ...
- cocos2d中锚点概念
这两天看了下锚点的概念. /** * Sets the anchor point in percent. * * anchorPoint is the point around which all t ...
- pygame---制作一只会转弯的小乌龟
Pygame Pygame是跨平台Python模块,专为电子游戏设计,包含图像.声音.建立在SDL基础上,允许实时电子游戏研发而无需被低级语言(如机器语言和汇编语言)束缚. 包含图像.声音. 建立在S ...
- JavaScript’s “this”: how it works, where it can trip you up
JavaScript’s “this”: how it works, where it can trip you up http://speakingjs.com/es5/ch23.html#_ind ...
- js polyfill , to developing the cross browser js
https://github.com/paulmillr/console-polyfill https://github.com/Modernizr/Modernizr/wiki/HTML5-Cros ...
