SEO页面标题Title的优化
我在一个月前改过页面标题(Title),随后表现是:百度网页快照4天不更新,Google正常。而我仅仅是改了两个词组而已。在建博初期,修改Title的最频繁的时期,下面卢松松就我经历的修改Title过程给大家提供一些经验。
标题是网页优化最重要的因素,页面标题Title相当于赋予一个网页一些内容,它告诉搜索引擎蜘蛛此页面是关于什么的。所以任何一个网页Title的重要性是最高的,远远超过keyword和description。
1:如何保证Title不重复
这个问题很难解决,包括很多专门研究SEO优化的网站都经常犯这个错误,而这样最直接的影响就是搜素引擎无法从页面标题看出这个页面到底是什么内容。

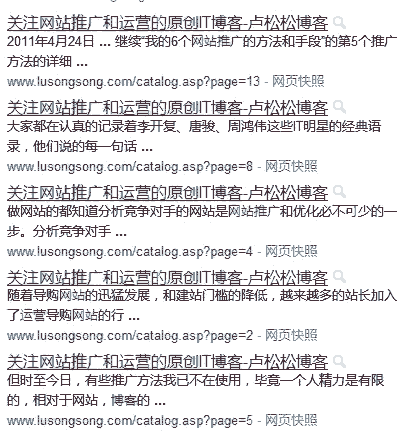
(卢松松博客页面标题title重复问题)
像我这样的小网站还好说,在去年去取消了Z-blog的title的SEO插件后,这个问题得到了明显改善,手动修改标题后,尽管用户搜索时发现标题仍是重复的,但至少Google不这么认为了,原因是博客程序的大部分Title部分都是我手写上去的。

(Google网站管理员工具列出的重复标题页面)
手动修改Title标题后,页面重复问题只剩7个,这是我没办法解决的,原因是这些重复标题都是程序自动生成,要查看自己网站页面标题重复问题可以登陆Google网站管理员工具的HTML建议中查看,以便更好的进行修改。
对于用CMS程序(比如dedecms)来说,这种分类标题重复的问题更突出,很多栏目下的文章有几万篇,分页有几十页,这时如果我们在分页标题(Title)上加入循环,如第二页—栏目名称—网站名称。这种方式效果会好点。
2:简单明了,不要堆砌关键词
堆砌关键词是搞SEO的人最容易犯的错误,为了提高相关性,在标题中堆砌了大量关键词,这样的效果可能适得其反。
要知道搜索引擎的跟着用户走的,在填写Title标题保证用户能通顺的读懂这个页面是干什么的,那么搜索引擎也会认为这个页面是干什么的。所以我们常常发现,那些简单明了的Title标题比那些堆砌关键词的网页更容易排到前面。
3:让关键词出现在Title标题里
如果你的目标关键词已经确定好,最好把该关键词写在Title标题里,如果有可能让它尽量靠前,比如你想做“网站推广”关键词,那么标题可以这样写:网站推广XXX—栏目名称—网站名称。
同时,整个Title标题最好不要超过30个字,不然搜索引擎显示不出来不说,而且也不友好,阅读起来也不容易理解。
写在最后:
本来还想多写些Title标题优化方法,但后来想想,其实这几点足矣,太多的方法不仅记不住,而且即使你完全按照其他方法做,也不见得有效。况且卢松松做到的也不多,把主要的方法记下来,大致路子是对的就可以了,毕竟,Title标题优化只是SEO优化的一部分,多参考同类网站的写法就够了。
SEO页面标题Title的优化的更多相关文章
- [Android] 获取WebView的页面标题(Title)-----WebChromeClient.onReceivedTitle()方法的重写
应用开发中需要获取WebView当前页面的标题,可能通过对WebChromeClient.onReceivedTitle()方法的重写来实现 效果图如下: 代码如下: public class Mai ...
- Jquery改动页面标题title其他JS失效
Jquery代码 $("title").html("hello"); 后来仅仅好用以下这段js代码来实现 Js代码 document.title=&qu ...
- js修改页面标题 title
如果对你有帮助的话麻烦点个[推荐]~最好还可以follow一下我的GitHub~感谢观看! /* * *添加首页description元数据meta标签 *创建一个meta元素,sName为该meta ...
- [SEO基础知识] html标签优化 (摘抄)
1.<title>页面标题</title> 百度优化全靠它!对于做百度优化来说,一定要记得这个标签可能是你是否真正能够做到网站排名提高的重点,而且这个重点绝对不容忽视.标题主要 ...
- Bootstrap <基础二十三>页面标题(Page Header)
页面标题(Page Header)是个不错的功能,它会在网页标题四周添加适当的间距.当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题这个功能就显得特别有用.如需使用页面标题(Page ...
- bootstrap 页面标题
页面标题会突出显示,当一个网页中有多个标题且每个标题之间需要添加一定的间距时,页面标题显得特别有用,页面标题会给不是页面标题之间的元素加上横线 加以区分,以突出标题显示. 页面标题类 显示效果图 代码 ...
- 页面头部title、description、keywords标签的优化
页面头部优化<Head></Head>中间的区域中间的区域,我们称为网页的头部.在网页的头部中,通常存放一些介绍页面内容的信息,例如页面标题.描述及关键字等等.在头部优化中,除 ...
- SEO页面优化以及如何对单页面应用进行SEO优化
一.简介 1.何为SEO? SEO(search engine optimization),翻译为搜索引擎优化,是利用搜索引擎的搜索规则来提高在相关搜索引擎的排名以及访问量的方式. 2.目的 为了获取 ...
- VuePress 博客之 SEO 优化(三)标题、链接优化
前言 在 <一篇带你用 VuePress + Github Pages 搭建博客>中,我们使用 VuePress 搭建了一个博客,最终的效果查看:TypeScript 中文文档. 本篇讲讲 ...
随机推荐
- String类的用法
练习如何创建一个类. package create; public class Newstring { String aa; public Newstring() { // TODO Auto-gen ...
- 000 Python常识与快捷键(未完)
1.Python控制台IDLE的快捷键 Alt + N :返回开始输入的第一条语句 Alt + P :返回刚刚输入的上一条语句 Tab:制表符,用于缩进或补全内容,是Python语法格式的灵魂,作用涵 ...
- HDU1814 2-sat 模板
Peaceful Commission Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Oth ...
- Centos下iptables常用命令
安装iptablesyum install iptables-services 重启防火墙使配置文件生效systemctl restart iptables.service 设置iptables防火墙 ...
- Redis(3) 配置文件 redis.conf
Redis.conf 配置详解: # Redis configuration file example. # # Note that in order to read the configuratio ...
- vijos 1907 DP+滚动数组
描述 Flappy Bird 是一款风靡一时的休闲手机游戏.玩家需要不断控制点击手机屏幕的频率来调节小鸟的飞行高度,让小鸟顺利通过画面右方的管道缝隙.如果小鸟一不小心撞到了水管或者掉在地上的话,便宣告 ...
- JAVA开发常用工具包
一个有经验的Java开发人员特征之一就是善于使用已有的轮子来造车.<Effective Java>的作者Joshua Bloch曾经说过:“建议使用现有的API来开发,而不是重复造轮子”. ...
- C# 生成系统唯一号
生成唯一号:思路,根据yymmddhhmmss+自增长号+唯一服务器号( SystemNo)生成唯一码,总长度19,例如:1509281204550000101. public class Uniqu ...
- Reachability from the Capital(Codeforces Round #490 (Div. 3)+tarjan有向图缩点)
题目链接:http://codeforces.com/contest/999/problem/E 题目: 题意:给你n个城市,m条单向边,问你需要加多少条边才能使得从首都s出发能到达任意一个城市. 思 ...
- 工具_HBuilder使用快捷方式
HBuilder常用快捷键大概共9类([4 13 3]文件.编辑.插入:[4 9 8]选择.跳转.查找:[1 1 6]运行.工具.视图) 1.文件(4) 新建 Ctrl + N 关闭 Ctrl + F ...
