html的body内标签之input系列2
一,input系列:name属性用于让后台拿数据。value 只是在屏幕上的显示。
1. input type='text' name='query' value="张三"(相当于默认值)
2. input type='password' name='XXX' value="张三"(相当于默认值)
3. input type='button' value='登录'--按钮
4. input type='submit' value='提交'---提交按钮,提交当前表单,必不可少
5. input type='radio' 单选框 value, name属性(如果name相同则表示互斥)
6. input type='checkbox' 复选框 value,name属性(批量获取数据)
7. input type='file' 依赖form表单的一个属性 enctype="multipart/form-data" 表示把上传的文件一点一点地发给服务器
8. input type='submit' name='提交' 提交
input type='submit' name='重置' 重置
input type='reset' 重置所有用户选择的值
9. select标签 --name, 内部option value,提交到后台;显示多个用size;控制大小用size; size指的是显示的选择框的大小。多选用multiple; 分级显示用optgroup
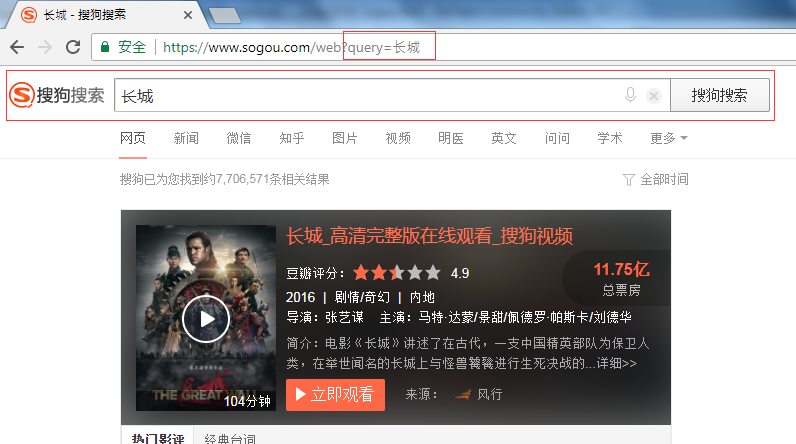
二,一个实例理解一下提交的过程:https://www.sogou.com/web?query=长城
上节课讲的是提交到一个自己编写的服务器的过程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="https://www.sogou.com/web">
<input type="text" name="query"/>
<input type="submit" value="搜索"/>
</form> </body>
</html>
运行结果:

输入要搜索的内容:

点击搜索:

三,<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
input type='radio'单选框 value, name属性(如果name相同则表示互斥),value值要提交到后台。如果name相同,则提交value值到后台。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
</div>
<input type="submit" value="提交"/>
</form> </body>
</html>
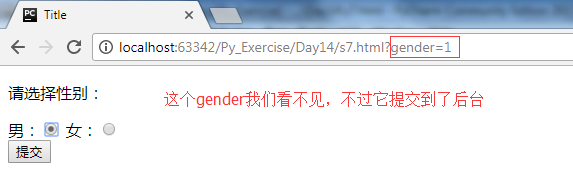
运行结果:

四,checkbox是复选框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1"/>
足球:<input type="checkbox" name="favor" value="2"/>
网球:<input type="checkbox" name="favor" value="3"/>
皮球:<input type="checkbox" name="favor" value="4"/>
台球:<input type="checkbox" name="favor" value="5"/>
<p>技能:</p>
Linux:<input type="checkbox" name="skill" value="1"/>
Python:<input type="checkbox" name="skill" value="2"/>
</div>
<input type="submit" value="提交"/>
</form> </body>
</html>
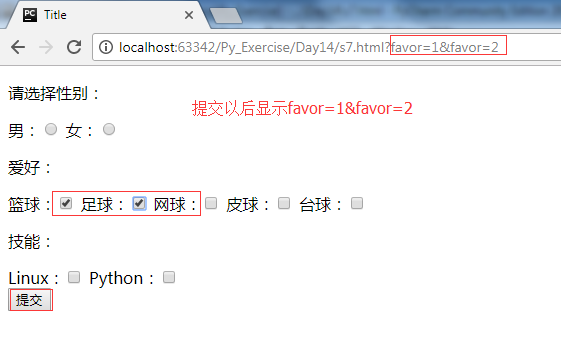
运行结果:

五,checked="checked" 设置默认值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1" checked="checked"/>
足球:<input type="checkbox" name="favor" value="2"/>
网球:<input type="checkbox" name="favor" value="3"/>
皮球:<input type="checkbox" name="favor" value="4"/>
台球:<input type="checkbox" name="favor" value="5"/>
<p>技能:</p>
Linux:<input type="checkbox" name="skill" value="1"/>
Python:<input type="checkbox" name="skill" value="2"/>
</div>
<input type="submit" value="提交"/>
</form> </body>
</html>
运行结果:

六, input type='file' 依赖form表单的一个属性 enctype="multipart/form-data" 表示把上传的文件一点一点地发给服务器
后台根据filename 去获取到文件名。
enctype是encodetype的缩写,翻译成中文就是编码类型的意思!multipart/form-data是指表单数据有多部分构成:既有文本数据,
又有文件等二进制数据的意思。另外需要注意的是:默认情况下,enctype的值是application/x-www-form-urlencoded,不能用于文件上传;
只有使用了multipart/form-data,才能完整的传递文件数据。对于文件上传工作,其实是在前端完成的,即,在php,java等语言处理之前,
文件其实就已经被上传到服务器了,服务器脚本语言的作用不过是将这些临时文件持久化而已!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form enctype="multipart/form-data">
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1" checked="checked"/>
足球:<input type="checkbox" name="favor" value="2"/>
网球:<input type="checkbox" name="favor" value="3"/>
皮球:<input type="checkbox" name="favor" value="4"/>
台球:<input type="checkbox" name="favor" value="5"/>
<p>技能:</p>
Linux:<input type="checkbox" name="skill" value="1"/>
Python:<input type="checkbox" name="skill" value="2"/>
<p>上传文件</p>
<input type="file" name="filename"/>
</div>
<input type="submit" value="提交"/>
</form> </body>
</html>
运行结果:

七,<input type="reset" value="重置"/> 重置按钮,除了默认值,其他的都会被清空
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form enctype="multipart/form-data">
<div>
<p>请选择性别:</p>
男:<input type="radio" name="gender" value="1"/>
女:<input type="radio" name="gender" value="2"/>
<p>爱好:</p>
篮球:<input type="checkbox" name="favor" value="1" checked="checked"/>
足球:<input type="checkbox" name="favor" value="2"/>
网球:<input type="checkbox" name="favor" value="3"/>
皮球:<input type="checkbox" name="favor" value="4"/>
台球:<input type="checkbox" name="favor" value="5"/>
<p>技能:</p>
Linux:<input type="checkbox" name="skill" value="1"/>
Python:<input type="checkbox" name="skill" value="2"/>
<p>上传文件</p>
<input type="file" name="filename"/>
</div>
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</form> </body>
</html>
运行结果:

html的body内标签之input系列2的更多相关文章
- 4、html的body内标签之input系列
一.input标签与form表单 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- html的body内标签之input系列1
1. Form的作用:提交当前的表单. 类似于去了银行提交的纸质单子,递到后台去办理相关业务. text,password只有输入的功能:button,submit只有点击的功能.想要把这些信息提交, ...
- 第一篇-Html标签中head标签,body标签中input系列,textarea和select标签
第十四周课程(1-12章节) HTML 裸体 CSS 穿华丽衣服 Javascript 动起来 一 HTML (20个标签) 1.我们的浏览器是socket客户端 2.一套规则,浏览器认识的规则 ...
- 前端 html body 内标签之input
可以做登录页面 text是文本输入框 <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- css块级标签,行内标签,行内块标签的转换(2)
css块级标签,行内标签,行内块标签的转换 版权声明 本文原创作者:雨点的名字 作者博客地址:https://home.cnblogs.com/u/qdhxhz/ 在基础1中,我详细讲 ...
- HTML的BODY内标签介绍
一.基本标签 <body> <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除线& ...
- 〇一——body内标签之交互输入标签一
今天来搞一下body内的input标签 在一般的网页中,我们经常会遇到一些交互界面,比如注册.登录.评论等环境.在这些交互界面里最常使用的就是input标签. 一.input标签基本使用 input标 ...
- css块级标签、行内标签、行内块级标签
<html><head lang="en"> <meta charset="UTF-8"> <title>< ...
- html:常见行内标签,常见块级标签,常见自闭合标签
本文内容: 常见行内标签 常见块级标签 常见自闭合标签 首发日期:2018-02-12 修改: 2018-04-25:删除了不常用的标签 常见行内标签: 什么是行内标签: 行内标签就是在页面内只占据刚 ...
随机推荐
- 12 动态语言 __slots__
1. 动态语言的定义 动态编程语言 是 高级程序设计语言 的一个类别,在计算机科学领域已被广泛应用.它是一类 在运行时可以改变其结构的语言 :例如新的函数.对象.甚至代码可以被引进,已有的函数可以被删 ...
- 使用apache cgi运行ruby脚本
在ubuntu下 进入 /usr/lib/cgi-bin目录 新建文件 ruby.cgi 内容如下 #!/usr/bin/ruby print "Content-type: text/htm ...
- uvaoj1225Digit Counting(暴力)
Trung is bored with his mathematics homeworks. He takes a piece of chalk and starts writing a sequen ...
- Unity Lighting - Choosing a Rendering Path 选择渲染路径(三)
Choosing a Rendering Path 选择渲染路径 Unity supports a number of rendering techniques, or ‘paths’. An i ...
- PNG和PVR之间互相转换的脚本
项目经常会将png和pvr之间互相转换,这里mark一个脚本,会将当前目录下的文件全部批量转换 png转换成pvr @echo off path %path%;"C:\Program Fil ...
- JavaScript 常用控制流程代码范例
if-else 的用法 var a = 33 if (a == 1){ console.log ('a等于1') } else if (a==2) { console.log ('a等于2') } e ...
- Python基础 之 数据类型
数据类型 一.运算符 算数运算a = 10 * 10赋值运算a = a + 1 a+=1 布尔值:True 真 False 假 if True: pass while True: pass v = n ...
- jetbrains系列激活
没钱,只能DB了. 为了避免某些个人私自搭建服务器,以及自己搭建激活服务器,因此,决定使用破解包~~~. 注意:只要破解,就要屏蔽官方激活服务器:0.0.0.0 account.jetbrains.c ...
- HDU 2494/POJ 3930 Elevator(模拟)(2008 Asia Regional Beijing)
Description Too worrying about the house price bubble, poor Mike sold his house and rent an apartmen ...
- instanceof 运算符简介
文章摘自: http://www.ibm.com/developerworks/cn/web/1306_jiangjj_jsinstanceof/ https://developer.mozilla. ...
