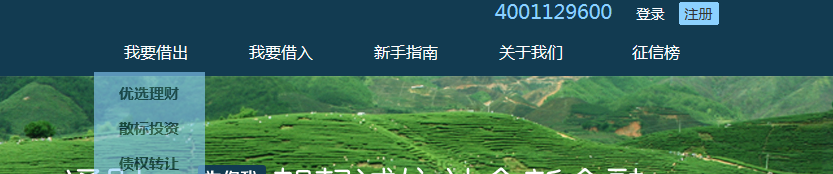
flash滚动图片遮住二级下拉菜单解决方法

如上图所示,在进行排版时,如果不注意会遇到二级下拉菜单被下边的img图片遮住。此种情况在ie7 8 中出现。
解决方法:给二级下拉菜单添加z-index:9999;position:relative;即可。
flash滚动图片遮住二级下拉菜单解决方法的更多相关文章
- 纯CSS3实现宽屏二级下拉菜单
今天我们要来分享一款基于纯CSS3的宽屏二级下拉菜单,这款菜单的子菜单在展开的时候是很宽敞的,菜单项中可以自定义格式的内容,非常实用,也很大气.由于是用纯CSS3实现,所以这款下拉菜单不用运行Java ...
- Excel应用----制作二级下拉菜单【转】
应用: 原始数据源是两列的源数据,那该如何制作二级下拉菜单, 当然可以将这两列的数据源,转换成上面的那种格式,再用上面的方法来制作. 今天教大学的方法是直接通过这种两列式的数据源来制作下拉菜单,如果A ...
- CSS技巧分享:如何用css制作横排二级下拉菜单
原文:CSS技巧分享:如何用css制作横排二级下拉菜单 导航菜单是每个网站所必备的功能,也是每个学习制作网站的朋友所必须接触的,如何用css样式制作一个简单漂亮的二级下拉菜单呢,下来小编就一步一步教大 ...
- Bootstrap历练实例:下拉菜单插件方法的使用
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- boostrapt的二级下拉菜单
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <meta conte ...
- HTML+CSS实现导航栏二级下拉菜单完整代码
工具是vs code 代码如下 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- dede调用二级下拉菜单方法
<div id="menu"> <ul> {dede:channelartlist typeid='top' row='6' orderby='s ...
- 为joomla加入下拉菜单的方法
用 Joomla! 建站的大多数站长都须要在站点前台使用下拉菜单(dropdown menu),或者叫弹出菜单(slide menu),由于这样能够在有限的页面空间上公布很多其它的导航菜单,而且能够进 ...
- 为joomla加入�下拉菜单的方法
用 Joomla! 建站的大多数站长都须要在站点前台使用下拉菜单(dropdown menu),或者叫弹出菜单(slide menu),由于这样能够在有限的页面空间上公布很多其它的导航菜单,而且能够进 ...
随机推荐
- js滚动显示: 滚动条置顶/底
<script> //当聊天室的内容超出页面范围时, 如何让页面刷新后 显示最下面的内容 document.getElementByIdx ( 'chatboard').scrollTop ...
- MyBatis generator 生成生成dao model mappper
MyBatis GeneratorXML配置文件参考 在最常见的用例中,MyBatis Generator(MBG)由XML配置文件驱动. 配置文件告诉MBG: 如何连接到数据库 什么对象要生成,以及 ...
- 【我的Android进阶之旅】 Android Studio插件之Jenkins插件介绍
一Jenkins插件功能介绍 1Jenkins任务列表 2切换Jenkins分组 3构建Jenkins任务 4进入构建Jenkins任务的页面 5进入最后一次构建Jenkins任务的页面 6增加Jen ...
- Django组件 - Django请求生命周期、中间件
一.Django请求生命周期 在学习中间件之前,先了解一下Django的请求生命周期,如下图: 1)client代表浏览器,浏览器内部为我们封装了socket,Django的WSGI模块也封装了soc ...
- 007-shiro与spring web项目整合【一】基础搭建
一.需求 将原来基于url的工程改成使用shiro实现 二.代码 https://github.com/bjlhx15/shiro.git 中的permission_shiro 三.去除原项目拦截器 ...
- 爬虫任务一:使用httpclient去爬取百度新闻首页的新闻标题和url,编码是utf-8
第一个入手的爬虫小任务: maven工程 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi=" ...
- 微信小程序常见问题1----适合新手
1.本地调试 1)微信小程序填坑之路之使用localhost在本地测试 2)本地代理创建:微信小程序之使用本地接口开发 2.页面跳转 1)页面跳转 2)小程序之间跳转 3.小程序尺寸 1)微信小程序尺 ...
- npm国内镜像设置
http://cnodejs.org/topic/4f9904f9407edba21468f31e
- Web开发相关笔记
1.MySQL命令行下执行.sql脚本详解http://database.51cto.com/art/201107/277687.htm 在可视化工具里导出.sql脚本 --> 放命令行里运行 ...
- 如何用纯 CSS 创作一个小球上台阶的动画
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/PBGJwL 可交互视频 ...
