Angular2 前端代码规范
- 不要重置对象的引用!(重置只应该在组件或服务的初始化时) why:会使页面产生闪烁
- 不要给图片绑定一个空的值或空的图片引用(如果值从服务器异步过来,那应该在初始化时给它一个默认值)why:会触发一个404的请求 (如:img src=http://xxxx/null)
- 页面全部使用最新的angular2写法,on-click=>(click) bind-src=>[src] bind-html=>[innerHtml]
规范:
- 拆分模型和控制器(保持“瘦”控制器,“胖”模型的原则【界面交互在控制器里,业务逻辑都封装在模型里】)
代码写法技巧:
- if else 嵌套最多两级,减少代码逻辑层级【优化阅读】。
例子:queryCard.success = function (data) {
console.log(data);
that.pageInfo.bindCardList = JSON.parse(data);
if (that.pageInfo.bindCardList == null || that.pageInfo.bindCardList.length <= 0) {
that.viewInfo.isbindedCard = false;
}
else {
that.viewInfo.isbindedCard = true;
for (let entry of that.pageInfo.bindCardList) {
var cardStr = entry.card_no.split(' ').join('');
if (cardStr.length != 20 && cardStr.length != 13) {
continue;
} if (cardStr.length == 20) {
entry.card_no = cardStr.substr(0, 5) + " " + cardStr.substr(5, 5) + " " + cardStr.substr(10, 5) + " " + cardStr.substr(15, 5);
} else {
entry.card_no = cardStr.substr(0, 5) + " " + cardStr.substr(5, 5) + " " + cardStr.substr(10, 3);
}
//构造弹窗信息
if (entry.is_default == 0) {
entry["isSelect"] = 0;
that.pageInfo.inputCardNo = entry.card_no;
that.getCardLLInfo();
} else {
entry["isSelect"] = 1;
}
}
}
};=>
queryCard.success = function (data) {
console.log(data);
that.pageInfo.bindCardList = JSON.parse(data);
if (that.pageInfo.bindCardList == null || that.pageInfo.bindCardList.length <= 0) {
that.viewInfo.isbindedCard = false;
return;
}
that.viewInfo.isbindedCard = true;
for (let entry of that.pageInfo.bindCardList) {
var cardStr = entry.card_no.replace(" ",""); // <= split(' ').join(''); 其实应该把没有空格的值单独保存,很多地方都在使用它
if (cardStr.length != 20 && cardStr.length != 13) {
continue;
}
...... - 尽量杜绝常量的使用【优化阅读】
例子:<button *ngIf="item.activity_status == " class="btn btn-locate baidu" opt="N-去领取"
=><button *ngIf="item.activity_status == PKGActivityStatus.normal" class="btn btn-locate baidu" opt="N-去领取" - 变量和函数命名清晰,不含糊或生僻(不用太在意名字长度,如果含义清楚,可以接收)
- 尽量消除重复代码(又在埋坑)
如: entry.card_no.split(' ').join(''); 或者 cookieService.get("abc"); - 没用的代码、变量尽早删除

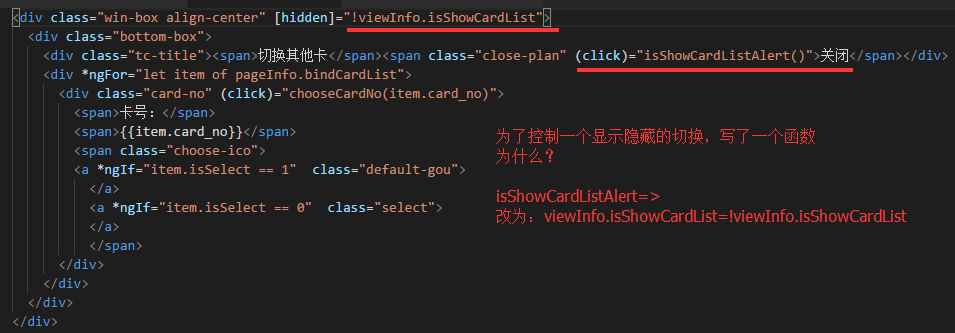
- 冗余的代码必须精简:

直接改写成:
isShowCardListAlert() {
return !this.viewInfo.isShowCardList
}简化之后,发现,连这个函数都是冗余的:

再分析,发现连变量【viewInfo.isShowCardList】都是多余的:
<div class="win-box align-center" [hidden]="true" #winBox>
<div class="bottom-box">
<div class="tc-title"><span>切换其他卡</span><span class="close-plan" (click)="winBox.hidden=false">关闭</span></div>
<div *ngFor="let item of pageInfo.bindCardList">
......最终控制器代码省掉了一个变量的操作,一整块儿函数!
- 定义对象的属性 entry["isSelect"] = 0 改成 entry.isSelect = 0
还有
为什么要用“双引号”,这样连智能感知都被屏蔽了!而且审核代码的人,无法看出你到底是哪个字母写错了,还是多了个空格(巨坑!这个不仅仅是js代码的问题)
写代码时,请多为接手你代码的人想想!这种代码(已经无法表达此时的感受):
 =》
=》 
这段代码.......(不想说话) 还有下面这个:

请尽量消除重复!!消除重复!消除重复!
- 为了删除一个
activity.warningCount 我必须小心翼翼,不知道哪里在使用,不知道,它用来干什么?!
Angular2 前端代码规范的更多相关文章
- Web 前端代码规范
Web 前端代码规范 最后更新时间:2017-06-25 原始文章链接:https://github.com/bxm0927/web-code-standards 此项目用于记录规范的.高可维护性的前 ...
- eslint+prettier+husky+lint-staged 统一前端代码规范
eslint+prettier+husky+lint-staged 统一前端代码规范 遵循编码规范和使用语法检测,可以很好的提高代码的可读性,可维护性,并有效的减少一些编码错误. 1.终极目标 团队中 ...
- idataway_前端代码规范
1.前后端json对接的规范. 前后端的json代码规范 result ={ success:”true”,//true表示成功,false表示失败. data:{}, //数据 errorCode: ...
- Web前端代码规范
新增:http://materliu.github.io/code-guide/#project-naming HTML 原则1.规范 .保证您的代码规范,保证结构表现行为相互分离.2.简洁.保证代码 ...
- Web前端代码规范与页面布局
一. 规范目的: 为提高工作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,在网站建设中,使结构更加清晰,代码简明有序,有一个更好的前端架构,有利于SEO优化. 二. ...
- web前端代码规范——css代码规范
Bootstrap CSS编码规范 语法 用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法. 为选择器分组时,将单独的选择器单独放在一行. 为了代码的易读性,在每个 ...
- web前端代码规范 - HTML代码规范
Bootstrap HTML编码规范 本文转载自w3cschool. 由于bootstrap得到了世界的认可,因此,此规范用于规范html代码有一定的说服力. 交流qq群:164858883.欢迎各位 ...
- 腾讯alloyteam团队前端代码规范
来源于:http://alloyteam.github.io/CodeGuide/ 命名规则 项目命名 全部采用小写方式, 以下划线分隔. 例:my_project_name 目录命名 参照项目命名规 ...
- 前端代码规范-Javascript
命名规范 ECMAScript 规范中标识符采用驼峰大小写格式,驼峰命名法由小(大)写字母开始,后续每个单词首字母都大写.根据首字母是否大写,分为两种方式: Pascal Case 大驼峰式命名法:首 ...
随机推荐
- Django 配置访问静态文件
1.settings.py 首先在 settings 文件中,引用 os 模块: import os 定义根目录: BASE_DIR = os.path.dirname(os.path.dirna ...
- (转)搭建企业内部yum仓库(centos6+centos7+epel源)
搭建企业内部yum仓库(centos6+centos7+epel源) 原文:https://www.cnblogs.com/nulige/p/6081192.html https://www.linu ...
- eclipse相关问题汇总
安装subclipse svn工具: 配置JavaHL:http://subclipse.tigris.org/wiki/JavaHL#head-5bf26515097c3231c1b04dfdb22 ...
- Java的协变、逆变与不可变
package javase; import java.util.ArrayList; import java.util.List; class Animal{ } class Cat extends ...
- Hadoop实战之三~ Hello World
本文介绍的是在Ubuntu下安装用三台PC安装完成Hadoop集群并运行好第一个Hello World的过程,软硬件信息如下: Ubuntu:12.04 LTS Master: 1.5G RAM,奔腾 ...
- 三:Mybatis知识整理(3)
一:mybatis中模糊查询的方法: 1.直接传参法:在java传参时进行拼接 -- %keyword% 2.mysql内置函数:concart('%',#{keyword},'%') -- 拼接sq ...
- Python基础学习总结(九)
11测试代码 1.编写函数和类时,还可以编写测试函数,通过测试可以确定代码面对各种输入都能正常工作.在程序中添加新代码时,也可以对其进行测试,确定他们不会破坏程序的既有程序.要经常测试模块. 2.通过 ...
- invalid stream header: EFBFBDEF 问题解决
我们项目使用report 报表功能,然后在加载xxxx.jasper文件时候报的invalid stream header: EFBFBDEF 的错误 public JasperPrint fill( ...
- springMVC基于注解的控制器
springMVC基于注解的控制器 springMVC基于注解的控制器的优点有两个: 1.控制器可以处理多个动作,这就允许将相关操作写在一个类中. 2.控制器的请求映射不需要存储在配置文件中.使用re ...
- hdu 3535 (最少1,最多1,任意)(背包混合)(好题)
http://blog.csdn.net/yan_____/article/details/8530833 这个问题一开始我用滚动,没有做出来,可能要需要先预处理排序才行,后来看了别人的方法,开始用二 ...
