用CIFilter生成QRCode二维码图片
用CIFilter生成QRCode二维码图片

CIFilter不仅仅可以用来做滤镜,它还可以用来生成二维码.
CIFilterEffect.h + CIFilterEffect.m
//
// CIFilterEffect.h
// CIFilter
//
// Created by YouXianMing on 14-5-9.
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import <Foundation/Foundation.h> /* CILinearToSRGBToneCurve
CIPhotoEffectChrome
CIPhotoEffectFade
CIPhotoEffectInstant
CIPhotoEffectMono
CIPhotoEffectNoir
CIPhotoEffectProcess
CIPhotoEffectTonal
CIPhotoEffectTransfer
CISRGBToneCurveToLinear
CIVignetteEffect */ @interface CIFilterEffect : NSObject @property (nonatomic, strong, readonly) UIImage *filterImage;
- (instancetype)initWithImage:(UIImage *)image filterName:(NSString *)name; @property (nonatomic, strong, readonly) UIImage *QRCodeImage;
- (instancetype)initWithQRCodeString:(NSString *)string width:(CGFloat)width; @end
//
// CIFilterEffect.m
// CIFilter
//
// Created by YouXianMing on 14-5-9.
// Copyright (c) 2014年 Y.X. All rights reserved.
// #import "CIFilterEffect.h" @interface CIFilterEffect () @property (nonatomic, strong, readwrite) UIImage *filterImage;
@property (nonatomic, strong, readwrite) UIImage *QRCodeImage; @end @implementation CIFilterEffect - (instancetype)initWithImage:(UIImage *)image filterName:(NSString *)name
{
self = [super init];
if (self)
{
// 将UIImage转换成CIImage
CIImage *ciImage = [[CIImage alloc] initWithImage:image]; // 创建滤镜
CIFilter *filter = [CIFilter filterWithName:name
keysAndValues:kCIInputImageKey, ciImage, nil];
[filter setDefaults]; // 获取绘制上下文
CIContext *context = [CIContext contextWithOptions:nil]; // 渲染并输出CIImage
CIImage *outputImage = [filter outputImage]; // 创建CGImage句柄
CGImageRef cgImage = [context createCGImage:outputImage
fromRect:[outputImage extent]]; _filterImage = [UIImage imageWithCGImage:cgImage]; // 释放CGImage句柄
CGImageRelease(cgImage);
}
return self;
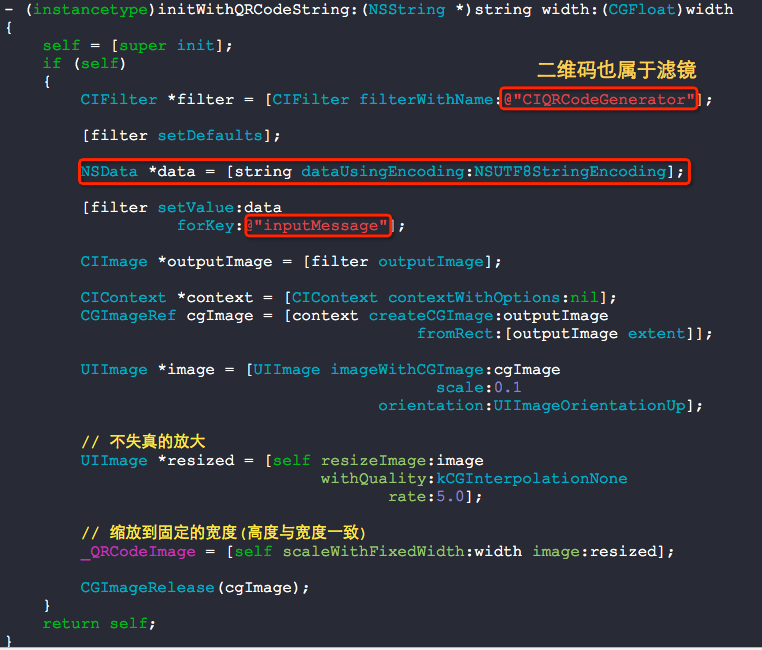
} - (instancetype)initWithQRCodeString:(NSString *)string width:(CGFloat)width
{
self = [super init];
if (self)
{
CIFilter *filter = [CIFilter filterWithName:@"CIQRCodeGenerator"]; [filter setDefaults]; NSData *data = [string dataUsingEncoding:NSUTF8StringEncoding]; [filter setValue:data
forKey:@"inputMessage"]; CIImage *outputImage = [filter outputImage]; CIContext *context = [CIContext contextWithOptions:nil];
CGImageRef cgImage = [context createCGImage:outputImage
fromRect:[outputImage extent]]; UIImage *image = [UIImage imageWithCGImage:cgImage
scale:0.1
orientation:UIImageOrientationUp]; // 不失真的放大
UIImage *resized = [self resizeImage:image
withQuality:kCGInterpolationNone
rate:5.0]; // 缩放到固定的宽度(高度与宽度一致)
_QRCodeImage = [self scaleWithFixedWidth:width image:resized]; CGImageRelease(cgImage);
}
return self;
} - (UIImage *)scaleWithFixedWidth:(CGFloat)width image:(UIImage *)image
{
float newHeight = image.size.height * (width / image.size.width);
CGSize size = CGSizeMake(width, newHeight);
UIGraphicsBeginImageContextWithOptions(size, NO, ); CGContextRef context = UIGraphicsGetCurrentContext(); CGContextTranslateCTM(context, 0.0, size.height);
CGContextScaleCTM(context, 1.0, -1.0); CGContextSetBlendMode(context, kCGBlendModeCopy);
CGContextDrawImage(context, CGRectMake(0.0f, 0.0f, size.width, size.height), image.CGImage); UIImage *imageOut = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); return imageOut;
} - (UIImage *)resizeImage:(UIImage *)image
withQuality:(CGInterpolationQuality)quality
rate:(CGFloat)rate
{
UIImage *resized = nil;
CGFloat width = image.size.width * rate;
CGFloat height = image.size.height * rate; UIGraphicsBeginImageContext(CGSizeMake(width, height));
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetInterpolationQuality(context, quality);
[image drawInRect:CGRectMake(, , width, height)];
resized = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext(); return resized;
} @end

看看以下使用情况,一行代码搞定!

以下几个二维码,闲得无聊可以扫一扫......




用CIFilter生成QRCode二维码图片的更多相关文章
- PHP生成QRCode二维码
php生成QRCode二维码示例 <?php //引入 phpqrcode 类库 //phpqrcode下载地址:https://github.com/t0k4rt/phpqrcode //或从 ...
- jQuery生成QRcode二维码
jQuery生成QRcode二维码示例 <!DOCTYPE html> <html> <head> <meta charset="utf-8&quo ...
- Java使用ZXing生成/解析二维码图片
ZXing是一种开源的多格式1D/2D条形码图像处理库,在Java中的实现.重点是在手机上使用内置摄像头来扫描和解码设备上的条码,而不与服务器通信.然而,该项目也可以用于对桌面和服务器上的条形码进行编 ...
- 微信支付-无法识别qrcode生成的二维码图片
1.开始使用 table方式,但是还是无法识别二维码 http://www.cnblogs.com/staticed/p/8549316.html var code_url = data.code_ ...
- JAVA生成二维码图片代码
首先需要导入 QRCode.jar 包 下载地址看这里 http://pan.baidu.com/s/1o6qRFqM import java.awt.Color;import java.awt. ...
- java--实现将文字生成二维码图片,并在中间附上logo,下方附上文字
前段时间因为工作需要,要实现将一段文字或者url生成二维码,然后中间附上logo,下方正中间附上文字的功能. 上网找了几篇教程学习了下,由于没有保存借鉴的博文链接,所以就没po上参考文章的链接啦,感谢 ...
- asp.net.web如何简单生成和保存二维码图片的例子
首先,要有生成二维码图片,需要二维码生成的类库,到官网下载thoughtWorks.QRCode.dll 例子的步骤: 1.创建项目QRCodeTest1,选择asp.net.web窗体应用程序
- 使用javascript生成当前博文地址的二维码图片
前面的话 在电脑端发现一篇好的博文,想在手机上访问.这时,就必须打开手机浏览器输入长长的URL地址才行,非常不方便.如果在博客标题的后面跟一张小的图片,点击该图片后,出现一张二维码的大图,然后再通过手 ...
- c# 生成二维码图片
转载自:https://blog.csdn.net/hyunbar/article/details/78271778 1.在C#中直接引用ThoughtWorks.QRCode.dll 类 2.封装方 ...
随机推荐
- springboot整合security实现基于url的权限控制
权限控制基本上是任何一个web项目都要有的,为此spring为我们提供security模块来实现权限控制,网上找了很多资料,但是提供的demo代码都不能完全满足我的需求,因此自己整理了一版. 在上代码 ...
- 关于 vertical-align 的一些小知识
引子 在日常开发过程中,我们经常会遇到如下的场景,一行中既有图片也有文字,而且图片还要和文字对齐.效果如下: 通常代码如下: <!DOCTYPE html> <html> &l ...
- Android 开发 命名规范(基础回顾)
标识符命名法标识符命名法最要有四种: 1 驼峰(Camel)命名法:又称小驼峰命名法,除首单词外,其余所有单词的第一个字母大写. 2 帕斯卡(pascal)命名法:又称大驼峰命名法,所有单词的第一个字 ...
- 【Lua】linux下lua+mod_lwt环境搭建
Lua 是一个小巧的脚本语言.它具有轻量级.可扩展等优势.它可以作为一个强大.轻量的脚本语言,供任何需要的程序使用. LWT (Lua Web Tools) 可让你使用 Lua 开发 Web 应用,并 ...
- unity优化
1. 更新不透明贴图的压缩格式为ETC 4bit,因为android市场的手机中的GPU有多种,每家的GPU支持不同的压缩格式,但他们都兼容ETC格式, 2. 对于透明贴图,我们只能选择RGBA 16 ...
- log4j的PatternLayout参数含义
参数 说明 例子 %c 列出logger名字空间的全称,如果加上{<层数>}表示列出从最内层算起的指定层数的名字空间 log4j配置文件参数举例 输出显示媒介 假设当前logger名字空间 ...
- 常用vue请求交互数据方式
几种 vue的数据交互形式 var that=this get请求 that.$http.get("1.txt").then(function(result){ console.l ...
- Vim常用插件——前端开发工具系列
作为一名开发者,应该对编辑器之神Vim与神之编辑器Emacs有所耳闻吧.编辑器之战的具体细节有兴趣的童鞋可以google之. Vim最大的特点是打开速度快,功能强大,一旦掌握了其中的命令,编程过程双手 ...
- 项目管理系列--谷歌的code review
Google 开源项目风格指南 (中文版) 在线文档托管在 ReadTheDocs : 在线阅读最新版本 中文风格指南 GitHub 托管地址:zh-google-styleguide 声明. 本项目 ...
- android 9 patch
