应用zip压缩的javascript以及Egret H5游戏实战
主要起因是策划对最快进入登录界面有硬性要求(3秒),那么最开始加载的文件越小越好。对H5的游戏程序进行压缩,可以大大缩小应用程序的加载时间。
本文主要有两个主题:
- 普通的javascript代码解压使用
- 实际Egret游戏项目的javascript代码解压使用
对实战感兴趣的朋友可以直接看后面的Egret部分,前面只是基础原理的入门版
一、js代码压缩效果
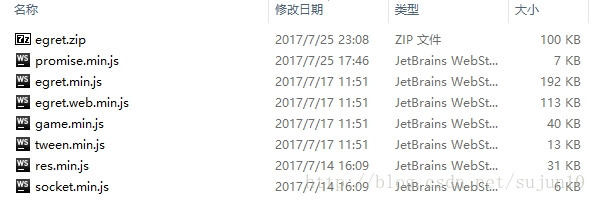
先看看压缩和没压缩之间的对比

可以看到egret引擎的文件没压缩之前有400~500k这样,压缩之后只有100kb了。
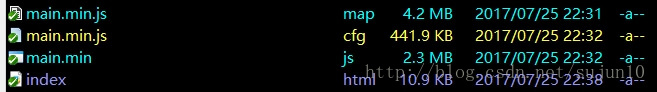
再看看实际项目的文件:

原来main.min.js文件有2.3MB,压缩之后的main.min.js.cf(zip)文件只有441.9KB了。
使用jszip进行解压
- jszip的下载地址:http://stuk.github.io/jszip/
- jszip的基础教程:如何使用JSZip(How to use JSZip)
字符串变script脚本的方法
1、eval
eval() 函数可计算某个字符串,并执行其中的的 JavaScript 代码。
eval("console.log(1000)");
不过实际要执行项目代码,得改变运行环境,这样可以避免一些因为环境变量引起的问题。
//运行环境指定window这个顶级对象
eval.call(window,text);
2、script元素
动态创建,使用document.createElement("script")方法。实际项目推荐使用这个方法。
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.text = text;
document.body.appendChild(script);
JavaScrip脚本压缩
这里是简单的测试脚本,压缩后为ZipScript.zip
//声明变量
var msg = "test zip script";
//定义main函数
function main()
{
console.log("start main");
console.log(msg);
}
main();
jszip3.0加载简单的javascript的zip文件
这里采用最新的jszip,所以用法可能会和老的有一点点不一样
- XMLHttpRequest加载zip文件
主要设置XMLHttpRequest的responseType属性
var xhrZip = new XMLHttpRequest();
xhrZip.responseType = "arraybuffer";
使用JSZipUtils工具
使用这个工具类更加简单
JSZipUtils.getBinaryContent('ZipScript.zip', function(err, data) {
if(err) {
throw err; // or handle err
}
console.log("JSZipUtils加载处理");
});
JavaScript使用Jszip的完整测试代码
自己可以去把//xhrZip.send(null);注释去掉来跑两种不同的情况
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jszip.js"></script>
<script src="jszip-utils.js"></script>
</head>
<script>
var xhrZip = new XMLHttpRequest();
xhrZip.open('GET', 'ZipScript.zip?v=' + Math.random(), true);
xhrZip.responseType = "arraybuffer";
xhrZip.addEventListener("load", function (evt)
{
console.log("XMLHttpRequest加载处理");
jszipParse(xhrZip.response);
});
//开启XMLHttpRequest加载二进制数据的方法
//xhrZip.send(null);
//使用jsziputils工具包加载zip
JSZipUtils.getBinaryContent('ZipScript.zip', function(err, data) {
if(err) {
throw err; // or handle err
}
console.log("JSZipUtils加载处理");
jszipParse(data);
});
//jszip解析zip文件,并转换为javascript脚本运行
function jszipParse(data)
{
JSZip.loadAsync(data).then(function (zip) {
return zip.file("ZipScript.js").async("string");
}).then(function (text)
{
console.log("使用document.createElement");
addScript(text);
//使用eval
console.log("使用eval方法");
eval(text);
});
}
//使用document创建javascript脚本
function addScript(text)
{
var script = document.createElement('script');
script.setAttribute('type', 'text/javascript');
script.text = text;
document.body.appendChild(script);
document.body.removeChild(script);
}
</script>
</body>
</html>
二、实战Egret项目压缩JavaScript脚本
有人可能会觉得简单脚本没问题,那么这里就从实际的Egret项目做演示成果了。
创建基础的Egret 项目
创建一个具备Egret UI的效果可以看到效果(比如game)
egretProperties.json配置:
"modules": [
{
"name": "egret"
},
{
"name": "res"
},
{
"name": "tween"
},
{
"name": "promise",
"path": "./promise"
}
egret代码变成zip(后缀该为cfg)步骤
- 发布egret项目代码生成,main.min.js文件
- 压缩egret引擎代码和main.min.js
egret.min.js、egret.web.min.js、res.min.js、tween.min.js、main.min.js
压缩egret.zip文件。main.min.js压缩为main.min.js.zip
注意,实际项目中,egret引擎和项目的main的js文件应该分开压成zip,因为引擎代码几乎步变,项目代码经常变动,以后可以只热更项目代码,不动引擎代码zip。
使用的是老版的jszip,因为比较小(70多KB,api会稍微有点不同)
例子是分别使用IntelliJ IDEA和Egret Wing这两个IDE跑的(Egret5.01)
压缩文件zip的后缀修改为cfg,主要是zip可能会被下载软件给拦截了。
部署加载zip文件的indexZip.html
修改项目的index.html为的indexZip.html文件(也可以直接用index.html修改),这里做了简化,直接加载egret.zip和main.min.js.zip。
实际项目中尽量少加载文件,则采用XMLHttpRequest,加载zip文件这里和前面的解压js的代码一样。这里重点介绍解压egret的代码,后面会给出完整的代码以及代码工程。
加载和解压egret以及main压缩文件的代码
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Egret</title>
<meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="full-screen" content="true" />
<meta name="screen-orientation" content="portrait" />
<meta name="x5-fullscreen" content="true" />
<meta name="360-fullscreen" content="true" />
<style>
html, body {
-ms-touch-action: none;
background: #888888;
padding: 0;
border: 0;
margin: 0;
height: 100%;
}
</style>
<script egret="libs" src="libs/jszip/jszip.min.js"></script>
</head>
<body>
<div style="margin: auto;width: 100%;height: 100%;" class="egret-player"
data-entry-class="Main"
data-orientation="auto"
data-scale-mode="showAll"
data-frame-rate="30"
data-content-width="640"
data-content-height="1136"
data-show-paint-rect="false"
data-multi-fingered="2"
data-show-fps="false" data-show-log="false"
data-show-fps-style="x:0,y:0,size:12,textColor:0xffffff,bgAlpha:0.9">
</div>
<script>
//加载egret的引擎库
try
{
loadZip("egret.cfg",function(zip)
{
//压缩进的egret引擎的各个代码文件
var files = ["egret.min.js", "egret.web.min.js", "res.min.js", "tween.min.js", "promise.min.js"];
for (var i = 0; i < files.length; i++)
{
createScript(zip,files[i]);
}
//加载游戏代码
loadZip("main.min.js.cfg" + "?v=" + Math.random(),function(zip)
{
createScript(zip,"main.min.js");
//全部加载完成,启动egret游戏
egret.runEgret({ renderMode: "webgl", audioType: 0,retina:true});
});
});
}
catch (e)
{
//压缩失败,实际项目这里需要改为加载没压缩的js文件。
console.error("jszip解压文件报错,进行普通文件加载");
}
//加载单个zip文件,成功后进行回调
function loadZip(url,callBack)
{
var xhrZip = new XMLHttpRequest();
xhrZip.open("GET", url, true);
xhrZip.responseType = "arraybuffer";
xhrZip.addEventListener("load", function (oEvent)
{
var arrayBuffer = xhrZip.response; // 注意:不是oReq.responseText
if (!arrayBuffer)
{
console.log(url + "解析异常:" + xhrZip);
throw new Error("zip异常");
}
callBack(new JSZip(arrayBuffer));
});
xhrZip.send(null);
}
function createScript(zip,file)
{
//解压出来变成script脚本
var text = zip.file(file).asText();
var script = document.createElement("script");
script.setAttribute("type", "text/javascript");
script.text = text;
document.body.appendChild(script);
document.body.removeChild(script);
}
</script>
</body>
</html>
最终的运行效果,和没有压缩egret代码的效果是一样的。
源码包文件夹截图
1、第一层文件夹截图:

2、JSZipExample文件夹截图:

3、ZipEgretGame文件夹截图:
 应用zip压缩的javascript以及Egret H5游戏实战
应用zip压缩的javascript以及Egret H5游戏实战
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
应用zip压缩的javascript以及Egret H5游戏实战的更多相关文章
- Zip 压缩和解压技术在 HTML5 中的应用
JSZip 是一款可以创建.读取.修改 .zip 文件的 javaScript 工具.在 web 应用中,免不了需要从 web 服务器中获取资源,如果可以将所有的资源都合并到一个 .zip 文件中,这 ...
- Zip 压缩、解压技术在 HTML5 浏览器中的应用
JSZip 是一款可以创建.读取.修改 .zip 文件的 javaScript 工具.在 web 应用中,免不了需要从 web 服务器中获取资源,如果可以将所有的资源都合并到一个 .zip 文件中,这 ...
- 开发H5游戏引擎的选择:Egret或Laya?
开发H5游戏引擎的选择:Egret或Laya? 一.总结 一句话总结:选laya吧 二.开发H5游戏引擎的选择:Egret或Laya? 一.H5游戏开发的引擎介绍 开发H5游戏的引擎有很多,比如egr ...
- .net 批量导出文件,以ZIP压缩方式导出
1. 首先Nuget ICSharpCode.SharpZipLib <script type="text/javascript"> $(funct ...
- 最新Zip压缩文件漏洞,黑客可以触发目录遍历攻击
近日,国内某安全公司研究人员透露了一个关键漏洞的详细信息,该漏洞影响了许多生态系统中的数千个项目,黑客可以利用这些漏洞在目标系统上实现代码执行. 黑客是如何通过Zip压缩文件入侵攻击?被称为“ZipS ...
- Android总结之Gzip/Zip压缩
前言: 做过Android网络开发的都知道,在网络传输中我们一般都会开启GZIP压缩,但是出于刨根问底的天性仅仅知道如何开启就不能满足俺的好奇心的,所以想着写个demo测试一下比较常用的两个数据压缩方 ...
- C# 对多个文件进行zip压缩
本文使用的ICSharpCode.SharpZipLib.dll类库来实现文件压缩,你可以通过Nuget来安装此类库,或者到搜索引擎去搜索一下遍地都是.类库下载下来之后,添加到项目引用就可以了.下面这 ...
- 【VC++技术杂谈008】使用zlib解压zip压缩文件
最近因为项目的需要,要对zip压缩文件进行批量解压.在网上查阅了相关的资料后,最终使用zlib开源库实现了该功能.本文将对zlib开源库进行简单介绍,并给出一个使用zlib开源库对zip压缩文件进行解 ...
- zip压缩命令的使用
file命令可以查看文件的类型 tar类型 .tar gzip类型 .gz bzip2类型 .bz2 zip类型 .zip 如果一个压缩文件由tar命令解压的前提,2个条件 1.这个文件 ...
随机推荐
- js实现table导出为Excel文件
1.首先创建好表格. 2.然后在js中写三个方法 1)判断浏览器 2)定义文档类型 template : 定义文档的类型,相当于html页面中顶部的<!DOCTYPE> 声明.(个人理解, ...
- 【SPOJ Query on a tree 】 (树链剖分)
http://acm.hust.edu.cn/vjudge/problem/13013 题意: 有一棵N个节点的树(1<=N<=10000),N-1条边,边的编号为1~N-1,每条边有一个 ...
- 【HDU 3622】Bomb Game
http://acm.hdu.edu.cn/showproblem.php?pid=3622 二分答案转化成2-sat问题. 上午测试时总想二分后把它转化成最大点独立集但是不会写最大点独立集暴力又秘制 ...
- 【二分】【线段树】hdu6070 Dirt Ratio
size(l,r)表示区间l,r权值的种类数,让你求min{size(l,r)/(r-l+1)}(1<=l<=r<=n). last[r]表示a[r]上一次出现的位置, 就是二分验证 ...
- bzoj 4602: [Sdoi2016]齿轮
4602: [Sdoi2016]齿轮 Description 现有一个传动系统,包含了N个组合齿轮和M个链条.每一个链条连接了两个组合齿轮u和v,并提供了一个传动比x : y.即如果只考虑这两个组合 ...
- linux基础环境搭建(2)
打开虚拟机,用Xshell连接之前,首先我们要获取IP的地址 先输入获取 IP的命令 ip addr 获取ipifup (网卡名字) #网卡启动ifdown (网卡名字) #网卡关闭 没有获取到的 ...
- (原创)Stanford Machine Learning (by Andrew NG) --- (week 1) Linear Regression
Andrew NG的Machine learning课程地址为:https://www.coursera.org/course/ml 在Linear Regression部分出现了一些新的名词,这些名 ...
- [转]java中JSONObject与JSONArray的使用详细说明及有关JSON的工具类
JSONObject与JSONArray的使用 一.JAR包简介 要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包: 1.commons-lang.jar 2.c ...
- IIS服务器80端口却已被占用的问题
一.问题背景 在IIS中发布一个asp网站,发现无法使用80端口,错误为“无法启动该网站.其它网站可能正在使用同一端口”.但其实IIS的其它网站已经没有使用该端口了.这就需要设计到,找到那个进程占用这 ...
- [转]How to handle Failed Rows in a Data Flow
本文转自:http://www.rad.pasfu.com/index.php?/archives/23-How-to-handle-Failed-Rows-in-a-Data-Flow.html s ...

