Bootstrap学习 进度条
本文将介绍Bootstrap进度条,在本文中你将看到如何使用Bootstrap创建加载,重定向或动作状态的进度条
bootstrap进度条使用CSS3过渡和动画来获得该效果。Internet Exploreer9及之前的版本和旧版的firefox不支持该特性,Opera12不支持动画。
默认的进度条
创建一个基本的进度条的步骤如下:
添加一个带有class .progress的div
接着,在上面的div 内,添加一个带有class .progress-bar的空的div
添加一个带有百分比表示的宽度的style属性,例如style="60%";表示进度条在60%的位置。
让我们看看下面的实例:

<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:40%;">
<span class="sr-only">40%完成</span>
</div>
</div>
交替的进度条
创建不同样式的进度条的步骤如下:
添加一个带有class progress的div
接着,在上面的的div 添加一个带有class progress-bar和class progress-bar-*的空的div 其中,*可以是success,info,warning,danger.
添加一个带有百分比表示的宽度的style属性,例如style="60%";表示进度条在60%的位置。

html:
<h2>交替进度条</h2>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:40%;">
<span class="sr-only">40%完成</span>
</div>
</div> <div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:40%;">
<span class="sr-only">40%完成</span>
</div>
</div> <div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:40%;">
<span class="sr-only">40%完成</span>
</div>
</div> <div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:40%;">
<span class="sr-only">40%完成</span>
</div>
</div>
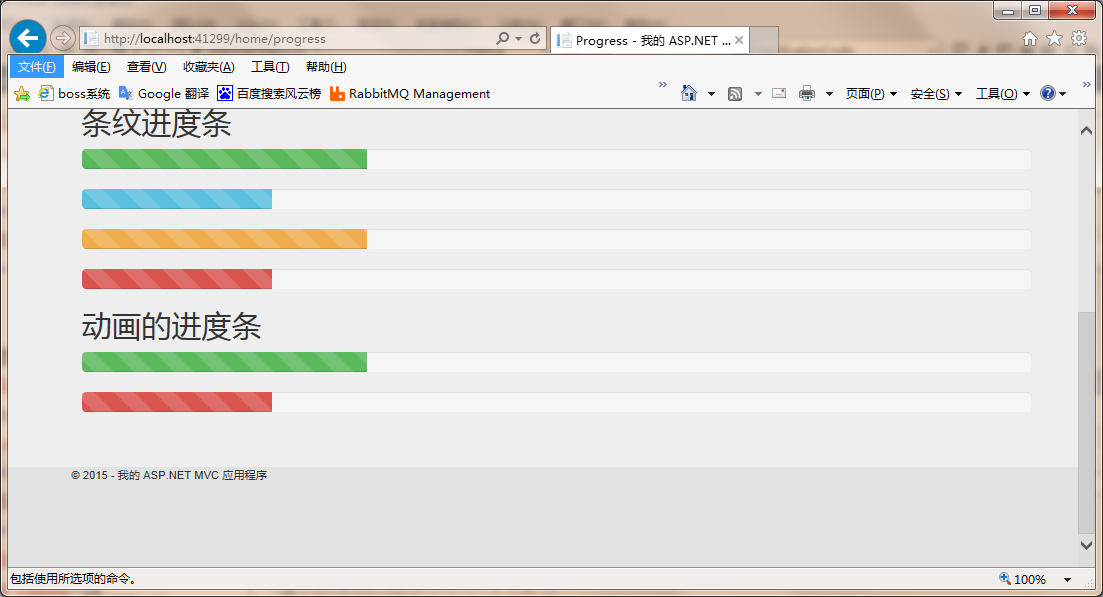
条纹进度条
创建一个条纹的进度条的步骤如下:
添加一个带有class progress 和.progress-striped的div
接着,在上面的div内,添加一个带有class progress-bar和class progress-bar-*的空div,*可以是success,info,warning,danger
添加一个带有百分比的宽度的style属性,例如style="60%"表示进度条在60%的位置。
让我们看看下面的效果和示例:

HTML
<h2>条纹进度条</h2>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:30%;">
<span class="sr-only">30%完成</span>
</div>
</div> <div class="progress progress-striped">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:20%;">
<span class="sr-only">20%完成</span>
</div>
</div> <div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:30%;">
<span class="sr-only">30%完成</span>
</div>
</div> <div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:20%;">
<span class="sr-only">20%完成</span>
</div>
</div>
动画的进度条
创建一个动画的进度条的步骤如下:
添加一个带有class .progress和progress-striped的div。同时添加class .active.
接着,在上面的div内,添加一个带有class progress-bar的空的div
添加一个带有百分比表示宽度的style属性,例如style="60%";表示草席在60%的位置。
这将会使条纹具有从右向左的运动感。
让我们看看下面的效果和示例:
也就是在条纹的基本上 加了个active类(最外层div)

HTML
<h2>动画的进度条</h2>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:30%;">
<span class="sr-only">30%完成</span>
</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width:20%;">
<span class="sr-only">20%完成</span>
</div>
</div>
堆叠的进度条
您甚至可以堆叠多个进度条。把多个进度条放在相同的progress中即可实现堆叠,如下面的实例所示:

HTML
<h2>堆叠的进度条</h2>
<div class="progress">
<div class="progress-bar progress-bar-success active" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 30%;">
<span class="sr-only">30%完成</span>
</div>
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="60"
aria-valuemin="0" aria-valuemax="100" style="width: 20%;">
<span class="sr-only">20%完成</span>
</div>
</div>
本文完.
Bootstrap学习 进度条的更多相关文章
- 第三周学习进度条+PSP0过程文档
第三周学习进度条 第三周 所花时间(包括上课) 14:30-15:35(65)+19:00-21:20(140)+17:52-19:00(68)+19:10-20:45(95)+21:00-22 ...
- NABCD框架(作业和事件的定期提醒)及第八周学习进度条
NABCD框架(作业和事件的定期提醒): N(need,需求): 你的创意解决了用户的什么需求? 我们的创意能够一定程度上督促我们的用户(学生)尽快完成自己近期的任务或者是作业.我们认为如果增设定时提 ...
- Bootstrap 各种进度条详解
一:默认的进度条 创建一个基本的进度条的步骤如下: 添加一个带有 class .progress 的 <div>. 接着,在上面的 <div> 内,添加一个带有 class . ...
- 扎西平措 201571030332 《面向对象程序设计(java)课程学习进度条》
<2019面向对象程序设计(java)课程学习进度条> 周次 (阅读/编写)代码行数 发布博客量/评论他人博客数量 课余学习时间(小时) 学习收获最大的程序 阅读或编译让我 第一周 20/ ...
- 2019面向对象程序设计(java)课程学习进度条
2019面向对象程序设计(java)课程学习进度条 周次 (阅读/编写)代码行数 发布博客量/评论他人博客数量 课余学习时间(小时) 学习收获最大的程序阅读或编程任务 1 20/10 1/0 5 九九 ...
- 201871010106-丁宣元 《2019面向对象程序设计(java)课程学习进度条》
<2019面向对象程序设计(java)课程学习进度条> 周次 (阅读/编写)代码行数 发布博客量/评论他人博客数量 课余学习时间(小时) 学习收获最大的程序阅读或编程任务 1 25/10 ...
- 201871010135 张玉晶 《2019面向对象程序设计(java)课程学习进度条》
<2019面向对象程序设计(java)课程学习进度条> 周次 (阅读/编写)代码行数 发布博客量/评论他人博客数量 课余学习时间(小时) 学习收获最大的程序 阅读或编译让我 第一周 25/ ...
- 201871020225-牟星源 《面向对象程序设计(java)》课程学习进度条
<2019面向对象程序设计(java)课程学习进度条> 周次 (阅读/编写)代码行数 发布博客量/评论他人博客数量 课余学习时间(小时) 学习收获最大的程序 阅读或编译让我 第一周 25/ ...
- 201771010135 杨蓉庆《2018面向对象程序设计(java)课程学习进度条》
...
随机推荐
- ARC-100 D - Equal Cut
题面在这里! 我们枚举一下第2和第3段的分界点,显然这种情况下 第1与第2 和 第3与第4 之间的分界点都只有两种情况可能最优,吧这四种情况讨论一下就好了. 两边的分界点可以单调扫过去... # ...
- 【Kruskal】Slim Span
[Uva1395]Slim Span 题目略…… 试题分析:codevs1001舒适的路线上加一个判一下连通性就好,顺便把除改成减 代码: #include<iostream> #incl ...
- 【矩阵乘法】CDOJ1610 黑红梅方
考虑用4^n-不存在连续4个相同的. f(i,j,k,l)表示以i为结尾的序列,最后三位分别是j,k,l时的方案. 可以转移,写一个64*64的转移矩阵. 貌似可以优化?……未完待续. #includ ...
- 【动态规划】【二分】CDOJ1006 最长上升子序列
最长上升子序列. 要求输出字典序最小解. 就在更新答案的时候记录一下前驱.容易发现记录的这个玩意实际上形成了一个森林. #include<cstdio> #include<algor ...
- vue组件续和前端工程化
1.3 插槽 slot template: ` <button> <slot></slot> </button> ` <my-button> ...
- android:scrollbarStyle属性及滚动条和分割线覆盖问题
android:scrollbarStyle可以定义滚动条的样式和位置,可选值有insideOverlay.insideInset.outsideOverlay.outsideInset四种. 其中i ...
- Error attempting to get column 'xxx' from result set. Cause: java.sql.SQLException: 无法转换为内部表示
因为<resultMap>中映射的实体类属性类型与数据库字段类型不一致造成的.
- PS 2019 | Photoshop CC 2019 的安装激活
文章目录 写在前面 安装步骤 软件激活 关闭"主页"屏幕 写在前面 Photoshop CC 2019(64位)下载地址: 链接:https://pan.baidu.com/s/1 ...
- WebAPI 操作返回
定义了一个返回枚举: public enum ResultExceptionEnum { 积分不足 = , 支付失败 = , 用户不存在 = , 验证码发送失败 = , 验证码不正确 = , 账号已存 ...
- JavaScript 开发的45个技巧
JavaScript是一个绝冠全球的编程语言,可用于Web开发.移动应用开发(PhoneGap.Appcelerator).服务器端开发(Node.js和Wakanda)等等.JavaScript还是 ...
