html 基础 表单
一、表单
<form id="" name="" method="post/get" action="负责处理的服务端"> id不可重复;name可重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="txt" name="" id="" value="" />
注:上面设置value值,表示设置默认值
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2、按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value=""/>点击后转到form内的提交服务器的地址
注:上面中设置value值表示运行时上面显示的文字。
重置按钮<input type="reset" name="" id="" disabled="disabled" value=""/>
普通按钮<input type="button" name="" id="" disabled="disabled" value=""/>
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址"/>
附:
disabled,使按钮失效;enable,使可用。
3、选择输入
单选按钮组<input type="redio" name="" checked="checked" value=""/> name的值用来分组;value值看不见,是提交给程序用的;checked,设置默认选项。
注:单选按钮组选中后不可取消。
复选框组<input type="checkbox" name="" checked="checked" value=""/>
注:checked="checked"表示一上来就选中,且复选框可选中可取消。
文件上传<input type="file" name="" id="" />
<label for=""></label>
<label> 标签为 input 元素定义标注(标记)。
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label> 标签的 for 属性应当与相关元素的 id 属性相同。
下拉列表框
<select name="" id="" size="" multiple="multiple"> --size=1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option> --selected,设为默认
<option value="值">内容3</option>
</select>
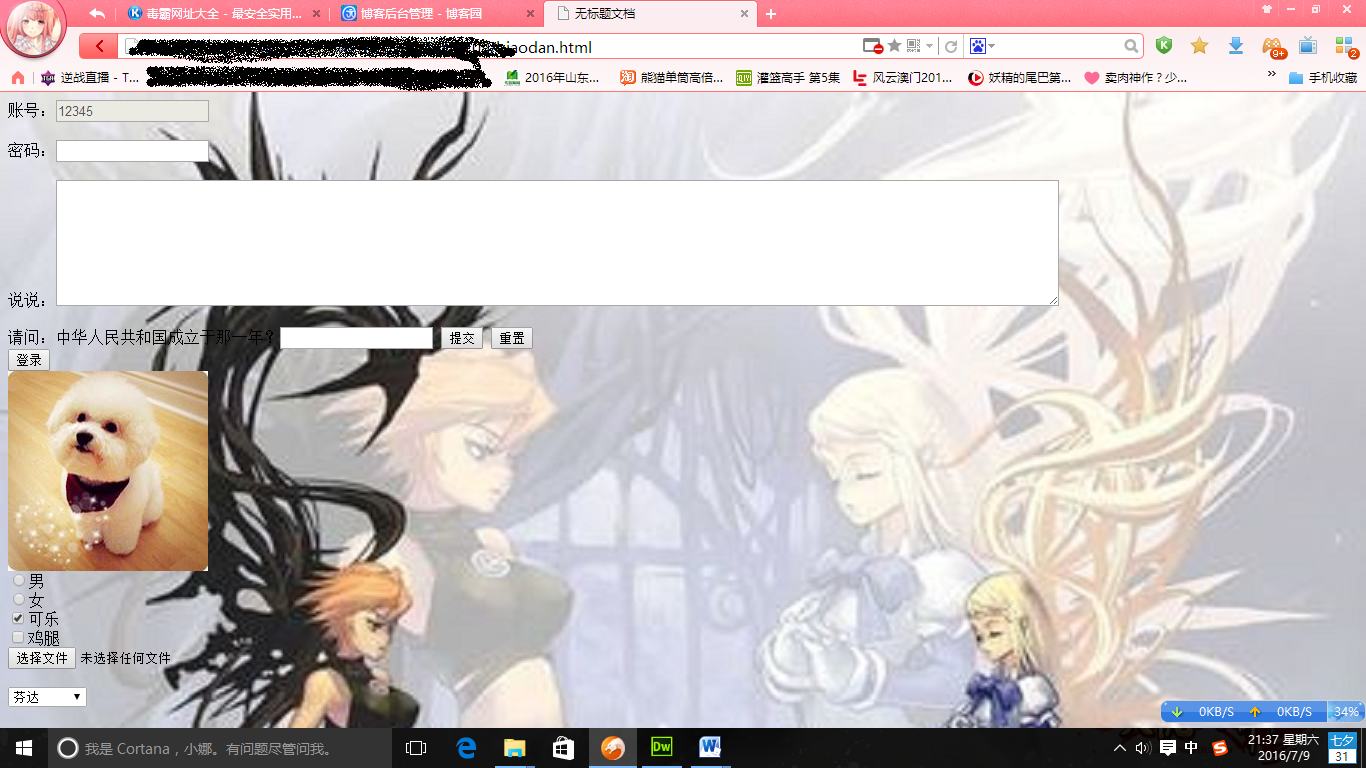
综上HTML程序显示:
运行结果显示:
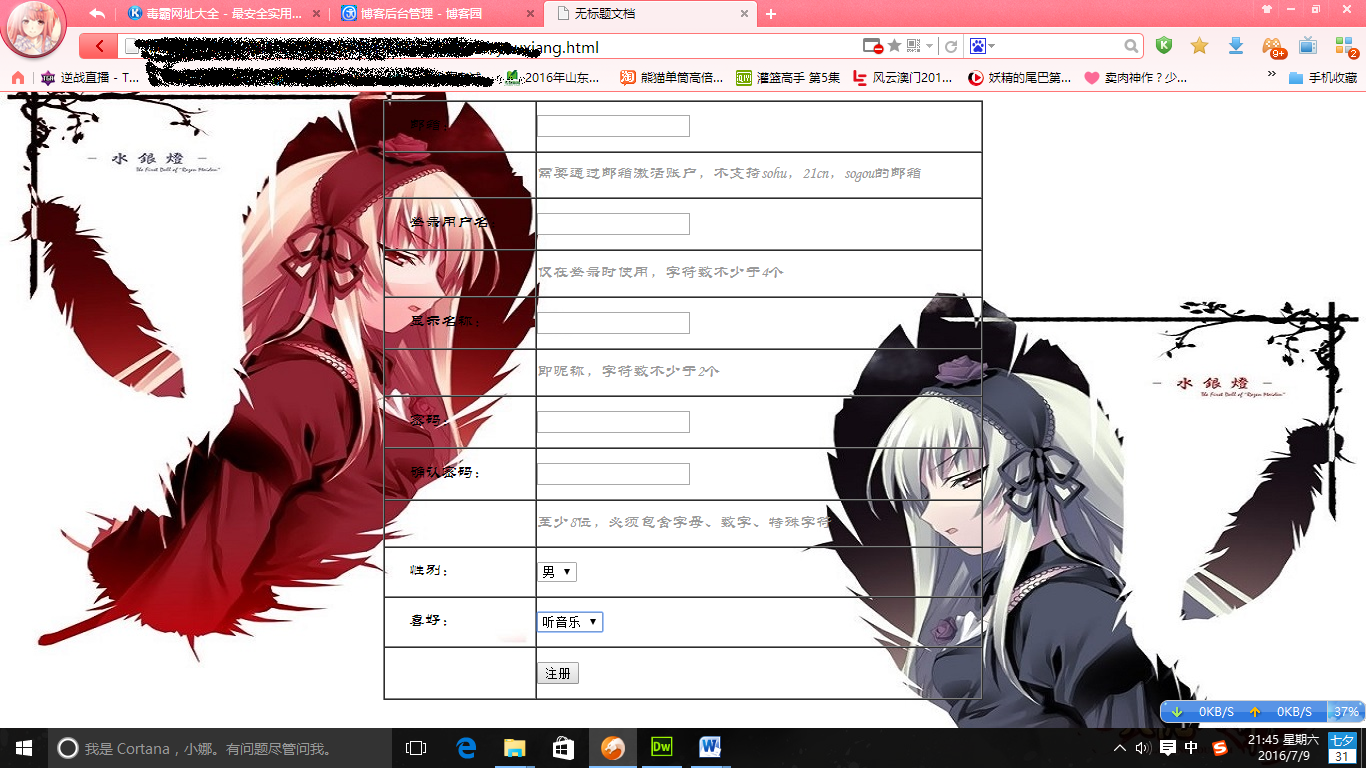
实例分析:做邮箱界面程序显示
运行结果显示:

二、图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:
设计界面:矩形和圆形的地方在运行时,鼠标放上会变成小手状,表示有链接。
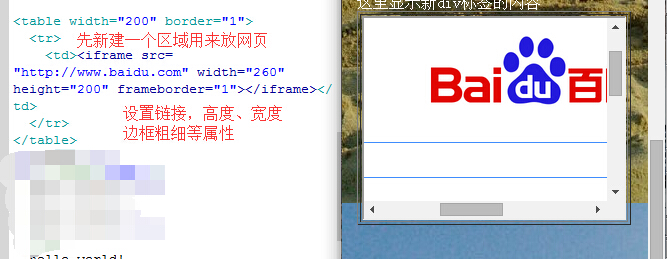
三、网页划区和拼接
划区:在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

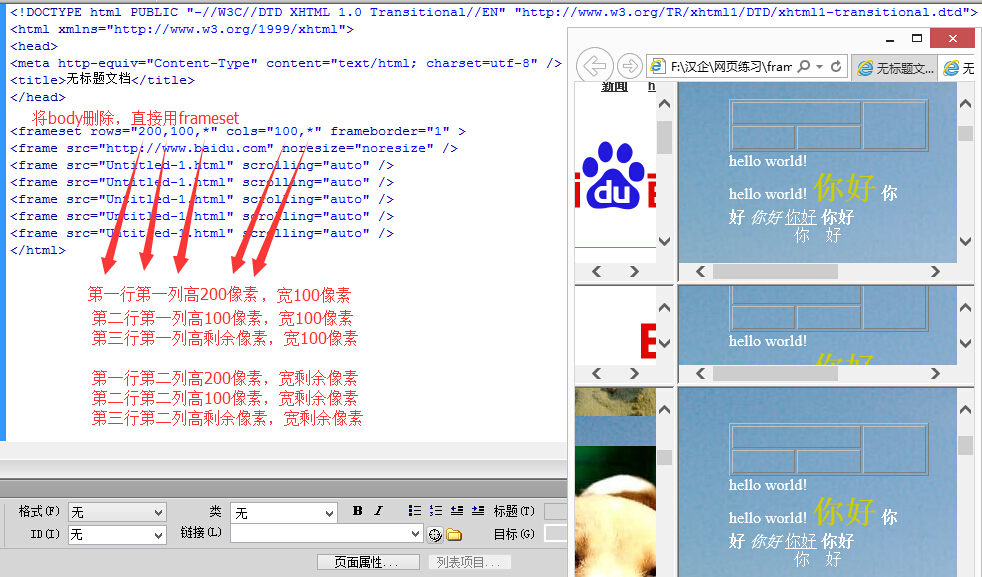
拼接:在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。(可以想象一下监控画面,多个画面同时显示)
示例:

html 基础 表单的更多相关文章
- Bootstrap系列 -- 11. 基础表单
表单主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通.表单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文本域和按钮等.其中每个控件所起的作用都各 ...
- bootstrap 基础表单 内联表单 横向表单
bootstrap 基础表单 内联表单 横向表单 <!DOCTYPE html> <html> <head> <title></title> ...
- JavaScript | 基础表单验证(纯Js)
———————————————————————————————————————————— 基础表单验证(纯js) - - - - - - - - - - - - - - - - - - - - - - ...
- bootstrap 基础表单
表单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文本域和按钮等.其中每个控件所起的作用都各不相同,而且不同的浏览器对表单控件渲染的风格都各有不同. ☑ LESS版本:对应源文 ...
- js基础-表单验证和提交
基础知识: 原始提交如下: <form action="/login" method="post" id="form1"> &l ...
- JavaScript:基础表单验证
在用户填写表单的过程之中,往往需要编写一堆的验证操作,这样就可以保证提交的数据时正确的.那么下面就模拟表单验证的处理操作完成. 如果要想进行验证,首先针对于输入的数据来进行一个验证处理. 1.定义一个 ...
- h5标签基础 表单form
表单:收集用户信息 一. 组成: 文本框<input type="text"/> 密码框<input type="password"/> ...
- php编程 之php基础 表单
1 ,php表单 当处理php表单的时候,php能把来自html页面的表单元素自动变成可供php脚本使用的数据. 比如: <html> <head> <meta char ...
- JS基础-表单元素-新表单元素-js概述
1.表单元素 1.input元素 1.隐藏域和文件选项框 1.隐藏域 <input type="hidden"> 要提交给服务器的数据,但是不想展示给用户看可以放在隐藏 ...
- vue基础——表单输入绑定
一.基础用法 你可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定.它会根据控件类型自动选择正确的方法来更新元素. 尽管有些神 ...
随机推荐
- 嵌入式驱动开发之dsp 算法优化vlib emcv---算法优化
http://www.opencv.org.cn/forum.php?mod=forumdisplay&fid=9
- 【BZOJ】3016: [Usaco2012 Nov]Clumsy Cows(贪心)
http://www.lydsy.com/JudgeOnline/problem.php?id=3016 之前yy了一个贪心,,,但是错了,,就是枚举前后对应的字符(前面第i个和后面第i个)然后相同答 ...
- hdu 5360 Hiking(优先队列+贪心)
题目:http://acm.hdu.edu.cn/showproblem.php? pid=5360 题意:beta有n个朋友,beta要邀请他的朋友go hiking,已知每一个朋友的理想人数[L, ...
- [转]软件测试- 3 - Mock 和Stub的区别
由于一直没有完全搞明白Mock和Stub的区别,所以查了很多文章,而这一篇是做好的: http://yuan.iteye.com/blog/470418 尤其是8楼,Frostred的发言,描述地相当 ...
- WPF实用知识点
1.一个基本的WPF程序, 需要引入的程序集WindowsBase, PresentationCore, PresentationFramework using System; using Syste ...
- iOS开发之--制作属于自己的frameWork
开发的时候,有时候,我们会遇到协同开发,在协同开发的时候,每个开发者都会创建自己的工具类,还有就是当一个项目需要嵌套到另一个项目里面,这些时候,如果能把所需的部分打包成framework,会方便很多, ...
- cxGrid 显示行号及行号列列名
cxGrid默认不显示行号,但是可以通过cxGrid1DBTableView1CustomDrawIndicatorCell事件来重绘行号 选中cxGrid1DBTableView1,在OnCusto ...
- box-sizing与calc()与flex
1,Syntax: /* Keyword values */ box-sizing: content-box; box-sizing: border-box; /* Global values */ ...
- Dart SDK在Linux上的下载及配置
Dart SDK在Linux上的下载及配置 首先建议想要学习Dart的小伙伴选择Linux开发环境比较好,具体原因就不多说了.如果想要尝试在Window或Mac上安装Dart SDK的话可以参考Ins ...
- LIMIT Query Optimization
LIMIT limitFrom , perPageNum LIMIT offset, size MySQL :: MySQL 8.0 Reference Manual :: 13.2.10 SELEC ...
