第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
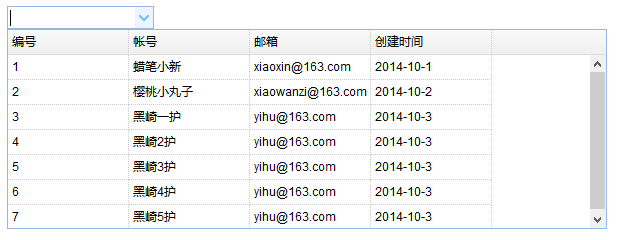
jQuery EasyUI,ComboGrid(数据表格下拉框)组件

学习要点:
1.加载方式
2.属性列表
3.方法列表
本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的使用方法,这个组件 依赖于 Combo(自定义下拉框)和 DataGrid(数据表格)组件。
一.加载方式
class 加载方式
<select id="box" class="easyui-combogrid" name="dept"
style="width:250px;"
data-options="
panelWidth:450,
value:'请选择一个值',
idField:'id',
textField:'user',
url:'content.json',
columns:[[
{field:'user',title:'帐号',width:120},
{field:'email',title:'邮箱',width:120},
{field:'date',title:'创建时间',width:120},
]]
"></select>
JS 加载方式
<input id="box" name="user" value="请选择一个用户">
js
combogrid()将一个input元素执行数据表格下拉框组件
$(function () {
$('#box').combogrid({
panelWidth: 600,
idField: 'id',
textField: 'user',
url: 'content.json',
columns: [[
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
});
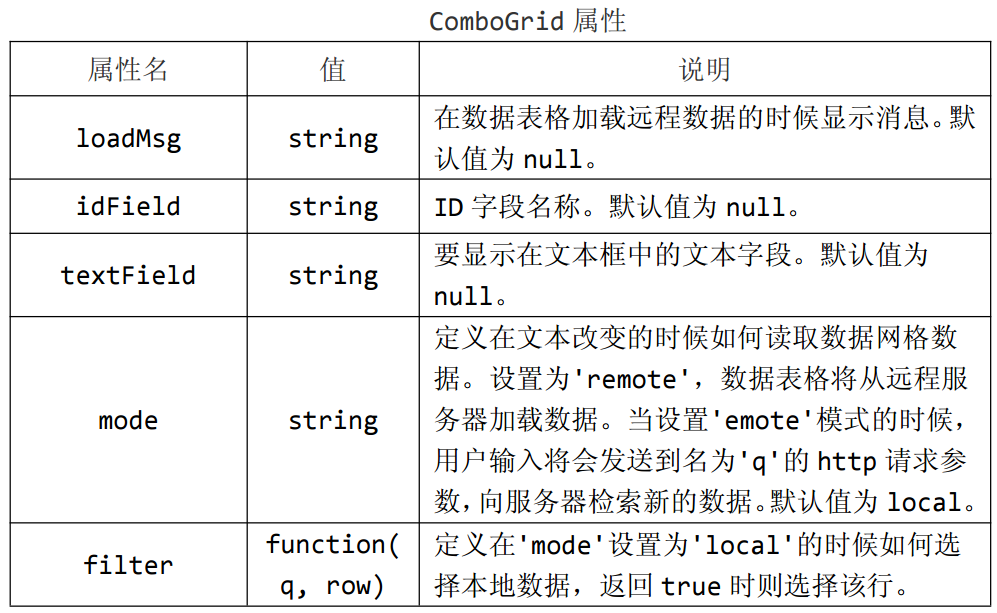
二.属性列表
注意:Combo(自定义下拉框)组件,用自定义下拉框的属性,方法,事件 DataGrid(数据表格)组件用数据表格的属性,方法,事件

loadMsg string 在数据表格加载远程数据的时候显示消息。默认值为 null。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
});
idField string ID 字段名称。默认值为 null。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
});
textField string 要显示在文本框中的文本字段。默认值为null。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
});
mode string定义在文本改变的时候如何读取数据网格数据。设置为'remote',数据表格将从远程服务器加载数据。当设置'emote'模式的时候,用户输入将会发送到名为'q'的 http 请求参数,向服务器检索新的数据。默认值为 local。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
mode:'remote',
// filter: function (q, row) {
// var opts = $(this).combogrid('options');
// return row[opts.textField].indexOf(q) >= 0;
// },
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
});
filter function(q, row)定义在'mode'设置为'local'的时候如何选择本地数据,返回 true 时则选择该行。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
// mode:'remote',
filter: function (q, row) {
var opts = $(this).combogrid('options');
return row[opts.textField].indexOf(q) >= 0;
},
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
});
三,事件
PS:数据表格下拉框事件完全扩展自 combo(自定义下拉框)和 datagrid(数据表格)。
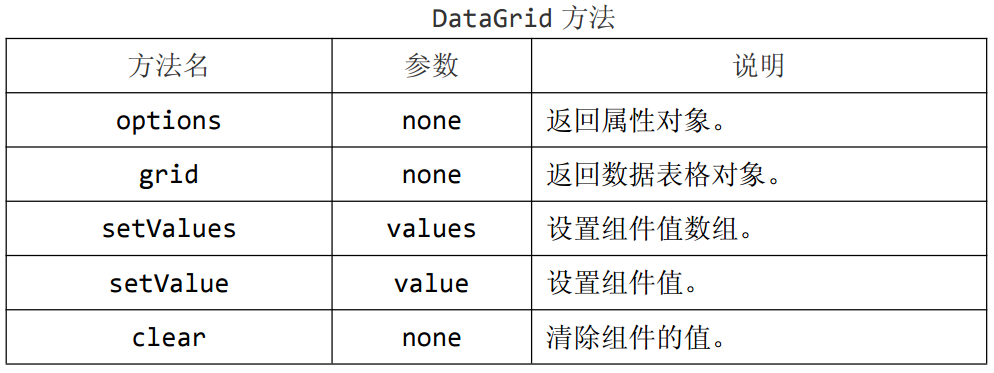
四,方法列表

options none 返回属性对象。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
alert($('#box').combogrid('options')); //返回属性对象
});
grid none 返回数据表格对象。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
var dxang = $('#box').combogrid('grid'); //返回数据表格对象
$.each(dxang, function (attr, value) { //遍历 JavaScript 原生态的对象数组
alert(attr + ':' + value);
});
});
setValues values 设置组件值数组。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
$('#box').combogrid('setValues',[1,2,3]); //设置组件值数组
});
setValue value 设置组件值。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
$('#box').combogrid('setValue',2222); //设置组件值
});
clear none 清除组件的值。
$(function () {
$('#box').combogrid({
panelWidth: 600, //数据表格宽度
idField: 'id', //设置value值,一般设置数据库字段
textField: 'user', //显示在文本框中的文本字段
url: 'content.json', //远程加载数据地址
loadMsg:'数据加载中',
columns: [[ //表格数据字段
{
field: 'id',
title: '编号',
width: 120,
},
{
field: 'user',
title: '帐号',
width: 120,
},
{
field: 'email',
title: '邮箱',
width: 120,
},
{
field: 'date',
title: '创建时间',
width: 120,
}
]]
});
$('#box').combogrid('clear'); //清除组件的值
});
第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件的更多相关文章
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- 第二百二十三节,jQuery EasyUI,ComboBox(下拉列表框)组件
jQuery EasyUI,ComboBox(下拉列表框)组件,可以远程加载数据的下拉列表组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 C ...
- 第二百二十八节,jQuery EasyUI,TreeGrid(树形表格)组件
jQuery EasyUI,TreeGrid(树形表格)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 TreeGrid(树形表格)组件的使 ...
- 第三百二十四节,web爬虫,scrapy模块介绍与使用
第三百二十四节,web爬虫,scrapy模块介绍与使用 Scrapy是一个为了爬取网站数据,提取结构性数据而编写的应用框架. 其可以应用在数据挖掘,信息处理或存储历史数据等一系列的程序中.其最初是为了 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 格式化下拉框
jQuery EasyUI 表单 - 格式化下拉框 本教程向您展示如何创建一个简单的下拉框(Combobox),让它在下拉框中显示图片项.您可以在下拉框(combobox)上使用 formatter ...
- easyui源码翻译1.32--ComboGrid(数据表格下拉框)
前言 扩展自$.fn.combo.defaults和$.fn.datagrid.defaults.使用$.fn.combogrid.defaults重写默认值对象.下载该插件翻译源码 数据表格下拉框结 ...
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
jQuery EasyUI,Tree(树)组件 本节课重点了解 EasyUI 中 Tree(树)组件的使用方法,这个组件依赖于 Draggable(拖 动)和 Droppable(放置)组件. 一.加 ...
- 第二百二十五节,jQuery EasyUI,PropertyGird(属性表格)组件
jQuery EasyUI,PropertyGird(属性表格)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 PropertyGird(属性表格)组件的 ...
- 第二百二十九节,jQuery EasyUI,后台管理界面---后台登录
jQuery EasyUI,后台管理界面---后台登录 登录原理图 一,login.php,登录界面 <!DOCTYPE html> <html> <head> & ...
随机推荐
- Autolayout约束动画化-Animating Autolayout Constraints
原文:Animating Autolayout Constraints 作者:@kharrison 译者:CocoaChina--起个名字好难(CC论坛ID) 首发:CocoaChina 记于二零一五 ...
- Adobe Acrobat Pro 11安装激活
运行keygen.exe,点击"generate"一次,生成一个序列号(在安装过程中需要填写序列号). 断网,打开软件,直到出现以下界面,点击蓝色字体"连接Interne ...
- 算法笔记_124:密码脱落(Java)
一 问题描述 X星球的考古学家发现了一批古代留下来的密码.这些密码是由A.B.C.D 四种植物的种子串成的序列.仔细分析发现,这些密码串当初应该是前后对称的(也就是我们说的镜像串).由于年代久远,其中 ...
- 在UNC(通用命名规范)路径和URL中使用IPv6地址
转自:http://www.ipv6bbs.cn/thread-348-1-1.html 虽然微软在支持IPv6上表现得很积极,但Windows却并没有完整地支持IPv6,例如,在Windows中 ...
- 08-spring学习-annotation配置
利用annotation配置注入关系 为了更好的解释此类存在的意义,下面通过一段习惯性的开发进行问题的描述,例如: 现在有一个IAdminService服务层,这个服务层要调用的是IAdminDAO和 ...
- JavaScript经常使用代码段
把例如以下代码增加<body>区域中: 后退 前进 <!--<input type="button" value="后退" onClic ...
- 修改配置nginx,限制无良爬虫频率
配置如下: #全局配置 limit_req_zone $anti_spider zone=anti_spider:10m rate=15r/m; #某个server中 limit_req zone=a ...
- 采集Snoopy.class.php
<?php /************************************************* Snoopy - the PHP net client Author: Mont ...
- Mac Xcode下配置OpenGL
暂时搁置一下iOS,又要去弄一些杂七杂八的东西了,毕竟是学校的作业,还是要完成的. 作业是让我们用OpenGL做一个茶壶- -.而且要三维立体能旋转的那种. 好吧这些都不是重点,重点是我最终决定在Ma ...
- 浅析C#中 ConcurrentDictionary的实现
简单画了一张图 (灵魂画手 →_→) 如图 ConcurrentDictionary 其中有个tables 对象主要存储,而这个 tables 是一个 很多区块的 数组 ,每个区块 又是一个node的 ...
