API(全局配置,全局API)
全局配置
- Vue.config是一个对象,包含Vue的全局配置
silent
类型:boolean
默认值:false
用法
Vue.config.silent=true
取消Vue所有的日志与警告
devtools
类型:boolean
默认值:true(生成版为false)
用法
// 务必在加载 Vue 之后,立即同步设置以下内容
Vue.config.devtools = true
errorHandler
类型:Function
默认值:undefined
用法
Vue.config.errorHandler = function (err, vm, info) {
// handle error
// `info` 是 Vue 特定的错误信息,比如错误所在的生命周期钩子
// 只在 2.2.0+ 可用
}
warnHandler(2.4.0新增)
类型:function
默认值:undefined
用法
Vue.config.warnHandler = function (msg, vm, trace) {
// `trace` 是组件的继承关系追踪
}
为 Vue 的运行时警告赋予一个自定义处理函数。注意这只会在开发者环境下生效,在生产环境下它会被忽略。
ignoreElements
类型: Array<string | RegExp>
默认值 : []
用法
Vue.config.ignoredElements = [
'my-custom-web-component',
'another-web-component',
// 用一个 `RegExp` 忽略所有“ion-”开头的元素
// 仅在 2.5+ 支持
/^ion-/
]
keyCodes
类型:{[key:string] :number | Array}
默认值:{}
用法
Vue.config.keyCodes = {
v: 86,
f1: 112,
// camelCase 不可用
mediaPlayPause: 179,
// 取而代之的是 kebab-case 且用双引号括起来
"media-play-pause": 179,
up: [38, 87]
} <input type="text" @keyup.media-play-pause="method">
给 v-on 自定义键位别名。
performance(2.2.0新增)
- 类型:boolean
- 默认值:false(自2.2.3起)
- 用法:
- 设置为 true 以在浏览器开发工具的性能/时间线面板中启用对组件初始化、编译、渲染和打补丁的性能追踪。只适用于开发模式和支持 performance.mark API 的浏览器上。
productionTip(2.2.0新增)
- 类型:boolean
- 默认值:true
- 用法:
- 设置为 false 以阻止 vue 在启动时生成生产提示。
全局API
什么是全局API?
- 全局API并不在构造器里,而是先声明全局变量或者直接在Vue上定义一些新功能,Vue内置了一些全局API。说的简单些就是,在构造器外部用Vue提供给我们的API函数来定义新的功能。
Vue.extend(options)
Vue.extend返回一个"扩展实例构造器",也就是预设了部分选项的Vue实例构造器。经常服务于Vue.component用来生成组件,可以简单理解为当模板中遇到该组件名称为标签的自定义元素时,会自动调用"扩展实例构造器"来生产组件实例,并挂载到自定义元素上。
参数:{Object} options
用法:
使用基础Vue构造器,创建一个“子类”。参数是一个包含组件选项的对象。
data选项是特例,需要注意在Vue.extend()中它必须是函数
<div id="mount-point"></div>
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')
结果如下:
<p>Walter White aka Heisenberg</p>
Vue.nextTick([callback,context])
参数:
{function} [callback]
{Object} [context]
用法:
在下次DOM更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的DOM
// 修改数据
vm.msg = 'Hello'
// DOM 还没有更新
Vue.nextTick(function () {
// DOM 更新了
}) // 作为一个 Promise 使用 (2.1.0 起新增,详见接下来的提示)
Vue.nextTick()
.then(function () {
// DOM 更新了
})
2.1.0 起新增:如果没有提供回调且在支持 Promise 的环境中,则返回一个 Promise。请注意 Vue 不自带 Promise 的 polyfill,所以如果你的目标浏览器不原生支持 Promise (IE:你们都看我干嘛),你得自己提供 polyfill。
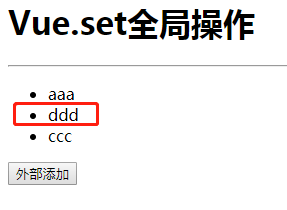
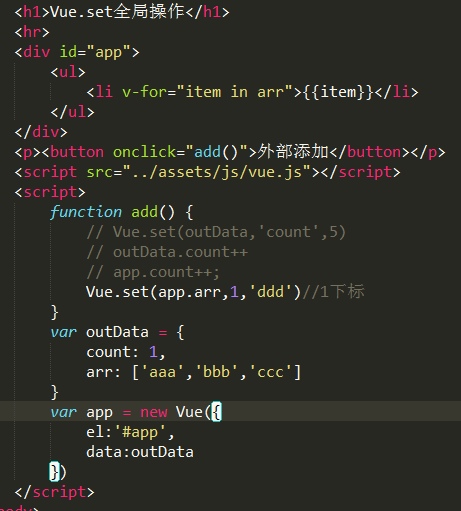
Vue.set(target,key,value)
Vue.set的作用就是在构造器外部操作构造器内部的数据,属性或者方法。比如在vue构造器内部定义一个count为1的数据,我们构造器外部定义了一个方法,要每次点击按钮给值加1,就需要用到Vue.set.
参数
{Object | Array} target
{string | number} key
{any} value
返回值:设置的值
用法
设置对象的属性,如果对象是响应式的,确保属性被创建后也是响应式的,同时触发视图更新。这个方法主要用于避开Vue不能检测属性被添加的限制
在外部改变数据的三种方法
1、用Vue.set改变
function add(){
Vue.set(outData,'count',4);
}
2、用Vue对象的方法添加
app.count++;3、直接操作外部数据
outData.count++;
为什么要有Vue.set的存在
- 由于javascript的限制,Vue不能自动检测以下变动的数组
- 当你利用索引值直接设置一个项时,Vue不会为我们自动更新
- 当你修改数组的长度时,Vue不会为我们自动更新



Vue.delete(target,key)
参数
{Object | Array} target
{string | number} key/index
用法
删除对象的属性。如果对象是响应式的,确保删除能触发更新视图。这个方法主要用于避开Vue不能检测到属性被删除的限制,但是你应该很少会使用它。
Vue.directive(id,[definition])
- 参数
- {string} id
- {Function | Object} [definition]
- 用法:
- 注册或获取全局指令
js
// 注册
Vue.directive('my-directive', {
bind: function () {},
inserted: function () {},
update: function () {},
componentUpdated: function () {},
unbind: function () {}
})
// 注册 (指令函数)
Vue.directive('my-directive', function () {
// 这里将会被 `bind` 和 `update` 调用
})
// getter,返回已注册的指令
var myDirective = Vue.directive('my-directive')
Vue.filter(id,[definition])
参数:
{string} id
{Function} [definition]
用法:
注册或获取全局过滤器
/ 注册
Vue.filter('my-filter', function (value) {
// 返回处理后的值
})// getter,返回已注册的过滤器
var myFilter = Vue.filter('my-filter')
Vue.component(id,[definition])
参数
{string} id
{Function | Object} [definition]
用法
注册或获取全局组件。注册还会自动使用给定的id设置组建的名称
/ 注册组件,传入一个扩展过的构造器
Vue.component('my-component', Vue.extend({ /* ... */ })) // 注册组件,传入一个选项对象 (自动调用 Vue.extend)
Vue.component('my-component', { /* ... */ }) // 获取注册的组件 (始终返回构造器)
var MyComponent = Vue.component('my-component')
局部注册组件和全局注册组件是相对应的,局部注册的组件只能在组件注册的作用域里进行使用,其他作用域使用无效

<h1>component组件</h1>
<hr>
<p>全局组件</p>
<div id="app">
<reba></reba>
</div>
<p>局部注册组件</p>
<div id="app1">
<panda></panda>
</div>
<script src="vue.js"></script>
<script type="text/javascript">
//注册全局组件
Vue.component('reba',{
template:`<div style="color:red;">全局化注册的reba标签</div>`
})
var app=new Vue({
el:'#app',
data:{
}
})
var app1 = new Vue({
el: '#app1',
components:{
'panda':{
template: `<div style="color:green;">局部组件化注册的panda标签</div>`
}
}
})
</script>

<h1>component组件的props属性设置</h1>
<hr>
<div id="app">
<panda v-bind:here="message"></panda>
</div>
<script src="vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data:{
message:'SiChuan'
},
components: {
'panda':{
template: `<div style="color: red;">panda 来自{{here}}</div>`,
props: ['here']
}
}
})
</script>
Vue.use(plugin)
- 参数:{Object | Function} plugin
- 用法:
- 安装vue.js插件。如果插件是一个对象,必须提供install方法。如果插件是一个函数,它会被作为install方法。install方法调用时,会将Vue作为参数传入。
- 当install方法被同一个插件多次调用,插件将只会被安装一次。
Vue.compile(template)
参数 {string} template
用法:在render函数中编译模板字符串。只在独立构建时有效
var res = Vue.compile('<div><span>{{ msg }}</span></div>') new Vue({
data: {
msg: 'hello'
},
render: res.render,
staticRenderFns: res.staticRenderFns
})
template制作模板
方法1:直接写在选项里的模板
直接在构造器里的template选项后边编写。这种写法比较直观,但是模板html代码太多,不建议这么写
var app=new Vue({
el:'#app',
data:{
message:'hello Vue!'
},
template:`
<h1 style="color:red">我是选项模板</h1>
`
})
方法2:写在<template>标签里的模板
这种方法更像是在写html代码,就算不会写vue的人,也可以制作页面
<template id="demo2">
<h2 style="color:red">我是template标签模板</h2>
</template> <script type="text/javascript">
var app=new Vue({
el:'#app',
data:{
message:'hello Vue!'
},
template:'#demo2'
})
</script>
方法4:写在 <script>标签里的模板
这种写模板的方法,可以让模板文件从外部引入
<script type="x-template" id="demo3">
<h2 style="color:red">我是script标签模板</h2>
</script> <script type="text/javascript">
var app=new Vue({
el:'#app',
data:{
message:'hello Vue!'
},
template:'#demo3'
})
</script>
API(全局配置,全局API)的更多相关文章
- Web API 源码剖析之全局配置
Web API 源码剖析之全局配置 Web API 均指Asp.net Web API .本节讲述的是基于Web API 系统在寄宿于IIS. 本节主要讲述Web API全局配置.它是如何优雅的实现 ...
- Vue.js 2.x API 知识梳理(一) 全局配置
Vue.js 2.x API 知识梳理(一) 全局配置 Vue.config是一个对象,包含Vue的全局配置.可以在启动应用之前修改指定属性. 这里不是指的@vue/cli的vue.config.js ...
- Vue基础二之全局API、实例属性和全局配置,以及组件进阶(mixins)的详细教程(案列实现,详细图解,附源码)
本篇文章主要是写Vue.directive().Vue.use()等常用全局API的使用,vm.$props.vm.$options.vm.$slots等实例属性的使用,以及Vue全局配置.组件的mi ...
- 小程序api请求层封装(Loading全局配置)
前言 小程序开发,没有vue中的axios那么好使,请求层的封装需要自己来搞. 当然请求层的配置少不了loading,这里索性也就将loading做一个配置,避免以后重复造轮子 请求封装 小程序中有封 ...
- [ionic开源项目教程] - 第5讲 如何在项目中使用全局配置
第5讲 如何在项目中使用全局配置? Q:ionic开发,说纯粹一点,用的就是html+css+js,那么无疑跟web开发的方式是类似的.在这里给大家分享一个小技巧,如何在项目中使用全局配置? A:我的 ...
- 框架基础:ajax设计方案(六)--- 全局配置、请求格式拓展和优化、请求二进制类型、浏览器错误搜集以及npm打包发布
距离上一次博客大概好多好多时间了,感觉再不搞点东西出来,感觉就废了的感觉.这段时间回老家学习驾照,修养,然后7月底来上海求职(面了4家,拿了3家office),然后入职同程旅游,项目赶进度等等一系列的 ...
- Maven 3.3全局配置
Maven采用全局配置的方案: <?xml version="1.0" encoding="UTF-8"?> <!-- Licensed to ...
- 前端通信:ajax设计方案(六)--- 全局配置、请求格式拓展和优化、请求二进制类型、浏览器错误搜集以及npm打包发布
距离上一次博客大概好多好多时间了,感觉再不搞点东西出来,感觉就废了的感觉.这段时间回老家学习驾照,修养,然后7月底来上海求职(面了4家,拿了3家office),然后入职同程旅游,项目赶进度等等一系列的 ...
- vue入门全局配置
全局配置 Vue.config 是一个对象,包含 Vue 的全局配置.可以在启动应用之前修改下列属性: silent 类型:boolean 默认值:false 用法: Vue.config.silen ...
随机推荐
- BZOJ5249:[九省联考2018]IIIDX——题解
https://www.luogu.org/problemnew/show/P4364#sub https://www.lydsy.com/JudgeOnline/problem.php?id=524 ...
- nowcoder OI 周赛 最后的晚餐(dinner) 解题报告
最后的晚餐(dinner) 链接: https://www.nowcoder.com/acm/contest/219/B 来源:牛客网 题目描述 \(\tt{**YZ}\)(已被和谐)的食堂实在是太挤 ...
- linux 小技巧
http://blog.csdn.net/xianjie0318/article/details/75712990 1.按内存从大到小排列进程: ps -eo "%C : %p : % ...
- git使用笔记(十一)rebase
By francis_hao Oct 22,2017 git-rebase,改变commit的基础参照 概要 git rebase [-i | --interactive] [options ...
- Codeforces Round #342 (Div. 2) C
C. K-special Tables time limit per test 2 seconds memory limit per test 256 megabytes input standard ...
- CCPC-Winter Camp div2 day8 A
---恢复内容开始--- 题目: 题解: 我们考虑第i个叶子节点的情况,根据题目给的输入条件,我们可以知道,深度大的节点的序号一定是大于深度浅的节点的序号的 如图 题目要求我们找出每一个叶子节点距离编 ...
- POJ 2391 二分+最大流
Ombrophobic Bovines Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 19066 Accepted: 4 ...
- FreeRTOS - 程序开发阶段建议
1.创建任务.定时器等都需要耗用分配给FreeRTOS的heap,由于RAM有限,分配作为FreeRTOS的heap量有限,一不小心就不够用了,所以应该有检测任务.定时器等是否创建成功,如下图: 2. ...
- java synchronized 用法
Java语言的关键字,当它用来修饰一个方法或者一个代码块的时候,能够保证在同一时刻最多只有一个线程执行该段代码. 一.当两个并发线程访问同一个对象object中的这个synchronized(this ...
- [Luogu 4092] HEOI/TJOI2016 树
[Luogu 4092] HEOI/TJOI2016 树 搜了树剖标签不知道怎么就跳出了个暴搜题啊! 管他既然做了就发上来吧- 有修改标签就向下搜并修改,遇到标签即停止. 这题是真的真的短. #inc ...
