css flexbox 弹性布局
flexbox 即css flexible box layout。
ie9及以下不支持flexbox。
flex详细规范(https://www.w3.org/TR/css-flexbox/)
为什么会用flexbox?
我们都知道现有的布局技术有,行内块,浮动,表格等等。
我们先说说,
行内块(inline-block)
它的最大问题就是,在HTML元素之间渲染空白(可以用fontsize为0去除);垂直居中也不容易;想让二个相邻元素,一个宽度固定,另一个填充剩余空间。
浮动
浮动布局,给浮动元素设置宽度为百分比的时候,最终计算的结果在不同的平台上,结果可能不一样;每次要清楚浮动,才能避免父盒子和元素折叠。
等等这些问题,flexbo可以都解决。
flexbox完全可以:
方便地垂直居中内容;
改变元素的视觉次序;
在盒子里自动插入空白及对齐元素,和自动对齐元素间的空白。
flexbox的方向、对齐,次序和弹性是它的四个关键特性。
flexbox的对齐
如果flexbox的方向设置为row,则主轴就是横轴,交叉轴就是纵轴;如果方向是column,则主轴就是纵轴,交叉轴就是横轴。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
main axis(主轴)
cross axis(交叉轴)
cross start(交叉轴起始点)
cross end(交叉轴起终点)····

flex容器上的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction属性
决定主轴的方向(即项目的排列方向)。
值:row | row-reverse | column | column-reverse
默认值为row
flex-wrap属性
值:nowrap | wrap | wrap-reverse
默认值为nowrap
flex-flow属性
是flex-direction属性和flex-wrap属性的简写形式。
默认值为row nowrap。
justify-content属性
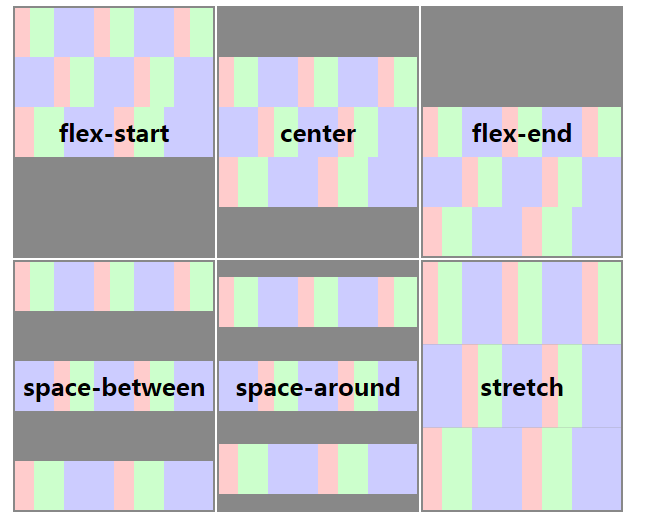
定义了项目在主轴上的对齐方式。
值: flex-start | flex-end | center | space-between | space-around;

align-items属性
align-items属性定义项目在交叉轴上如何对齐。
值:flex-start | flex-end | center | baseline | stretch;
align-content属性
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
值:flex-start | flex-end | center | space-between | space-around | stretch;
stretch(默认值):轴线占满整个交叉轴。
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
将flex-shrink设置为0,那么flex-basis实际上就是最小的宽度。
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
值: auto | flex-start | flex-end | center | baseline | stretch;
小应用:完美的垂直居中
display: flex;
align-items:center;
justify-content: center;
效果图:

简单的粘附页脚
假如页面内容不够长时,仍然想让页脚停留在视口的底部,使用flexbox:
body{
display: flex;
flex-direction:column;
min-height:100%;
color: #ebebeb;}
.MainContent{flex:;}

这个例子的原理是,整个body是伸缩容器,flex属性会让内容在空间允许的情况下进行伸展。所以主内容尽可能的占据有效空间。
css flexbox 弹性布局的更多相关文章
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- 【RN - 基础】之FlexBox弹性布局
前言 弹性盒模型(The Flexible Box Module),又叫FlexBox,意为“弹性布局”,旨在通过弹性的方式来对齐和分布容器中内容的空间,使其能适应不同的屏幕,为盒装模型提供最大的灵活 ...
- CSS3中的Flexbox弹性布局(一)
CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒模型(Flexible Box),用来提供一个更加有效的方式制定.调整和分布一个容器里项目布局,即使它们的大小是未知或者动态的,这里简 ...
- css3 FlexBox 弹性布局
Flex 弹性布局 这个是css3中新添加的内容,现在已经支持所有的浏览器,利用Flex布局,可以简便.完整.响应式地实现各种页面布局. 注意:在设置 flex 后,子元素的flaot ,clear, ...
- HTML/css之弹性布局
1.flex 弹性布局 产生的比较晚 目前在移动网页开发中可以使用 而且逐渐成为主流. 在桌面网页开发中,使用的比较少 (主要是桌面浏览器的兼容性问题更加严重) 开启方法: 在容器标签上,加上disp ...
- CSS3中的Flexbox弹性布局(二)
flexbox详解 flexbox的出现是为了解决复杂的web布局,因为这种布局方式很灵活.容器的子元素可以任意方向进行排列.此属性目前处于非正式标准. flex布局模型不同于块和内联模型布局,块和内 ...
- css flex弹性布局学习总结
一.简要介绍 flex( flexible box:弹性布局盒模型),是2009年w3c提出的一种可以简洁.快速弹性布局的属性. 主要思想是给予容器控制内部元素高度和宽度的能力.目前已得到以下浏览器支 ...
- Flexbox弹性布局
Flexbox,一种CSS3的布局模式,也叫做弹性盒子模型,用来为盒装模型提供最大的灵活性.最新版本兼容IE11+.firefox.safari.chrome.opera及移动端,但移动端ios7.1 ...
- Flexbox弹性布局,更优雅的布局
Flexbox,更优雅的布局 Flex 布局教程:语法篇 Flex 布局教程:实例篇 2009年,W3C提出了一种新的方案----Flex布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得 ...
随机推荐
- JVM 统计监测命令
参考 深入理解JVM(七)——性能监控工具 JVM性能调优监控工具专题一 JVM调优总结 + jstat 分析 1. 进入 jdk 目录 cd /usr/local/jdk/bin 2. 查询所有 j ...
- Pytorch学习笔记(一)——简介
一.Tensor Tensor是Pytorch中重要的数据结构,可以认为是一个高维数组.Tensor可以是一个标量.一维数组(向量).二维数组(矩阵)或者高维数组等.Tensor和numpy的ndar ...
- eclipse svn 报错 文件夹已经不存在
最近做项目用eclipse 遇到个很奇怪的问题,前几天svn还是可以用的,突然一下子不能用了,于是网上各种找解决方法啊,终于问题解决了,总结一下. 查看svn报错信息: svn number is l ...
- sql count中加条件
一般的,我们会在where, 或者 having中加条件,count中只是某个字段 今天看到另外一种写法,不知道性能怎么样 select count( case when xxx>10 and ...
- android 捕获未try的异常
1.Thread.UncaughtExceptionHandler java里有很多异常如:空指针异常,越界异常,数值转换异常,除0异常,数据库异常等等.如果自己没有try / catch 那么线程就 ...
- VUE 监听局部滚动 设置ICON的位置跟随
效果图如下: 目的: 为了让 + 号与 - 号跟随在当前 tr 的前边 第一步: 当tr指针经过时获取tr的相对位置 HTML JS 第二步:给滚动的div元素添加滚动事件获取滚动的高度 最后:设置I ...
- es xxx_by_query
xxx_by_query包括_delete_by_query和_update_by_query,下面分开讲 _delete_by_query 相当于sql中的delete from a where . ...
- Android中直接打开高德APP进行导航
1.判断是否安装有高德APP //高德APPprivate PackageManager mPackageManager;private static List<String> mPack ...
- selenium+Python(Page Object 设计模式实例)
以下实例演示了采用了page Object设计模式的方式登录qq空间: 1.创建基础类page:在初始方法__init__()定义驱动的(driver),基本url(base_url)和超时时间(ti ...
- Python基础(3) - 数据类型:2字符串类型
Python字符串的表示有三种方法: 1.单引号(') >>>a = 'I love python. ' 2.双引号(") >>>a = " I ...