任务十三:零基础JavaScript编码(一)
任务目的
- JavaScript初体验
- 初步明白JavaScript的简单基本语法,如变量、函数
- 初步了解JavaScript的事件是什么
- 初步了解JavaScript中的DOM是什么
任务描述
- 参考以下示例代码,补充其中的JavaScript功能,完成一个JavaScript代码的编写
- 本任务完成的功能为:用户可以在输入框中输入任何内容,点击“确认填写”按钮后,用户输入的内容会显示在“您输入的值是”文字的右边
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>IFE JavaScript Task 01</title>
</head>
<body> <label>请输入北京今天空气质量:<input id="aqi-input" type="text"></label>
<button id="button">确认填写</button> <div>您输入的值是:<span id="aqi-display">尚无录入</span></div> <script type="text/javascript"> (function() {
/*
在注释下方写下代码
给按钮button绑定一个点击事件
在事件处理函数中
获取aqi-input输入的值,并显示在aqi-display中
*/ })(); </script>
</body>
</html>
任务注意事项
- 实现简单功能的同时,请仔细学习JavaScript基本语法、事件、DOM相关的知识
- 请注意代码风格的整齐、优雅
- 代码中含有必要的注释
- 可以不考虑输入的合法性
- 建议不使用任何第三方库、框架
- 示例代码仅为示例,可以直接使用,也可以完全自己重写
任务完成及总结:
老实说,目前还是JS小白,从这章任务开始,除了有说明是自己做的,其他都是分析他人的精彩代码和思路。首先来看第一位仁兄的思路和实现方式:


这位仁兄非常巧妙的封装了一个变量,让代码变得十分的简洁,这是一大亮点。其次充分考虑了大部分情况,包括数值的范围、类型和利用parseInt方法转化可能出现的小数,最后一个亮点就是添加了回车事件。
代码演示地址:https://cruxf.github.io/BaiduTest/test13.html
代码地址:https://github.com/CruxF/BaiduTest/blob/master/test13.html
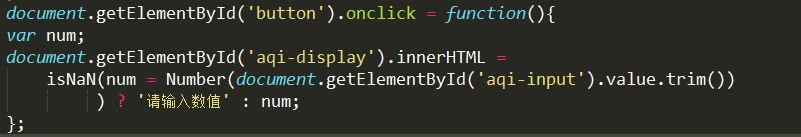
另一位脑洞大开的实现方式是这样的:

一开始就将按钮绑定了点击事件,然后利用三目运算符和Number方式进行数值的判断从而输出结果。代码十分简洁,思路也很好,但是缺陷也很冥想,就是没有考虑到负数和实际数值的范围。
任务十三:零基础JavaScript编码(一)的更多相关文章
- 零基础JavaScript编码(三)总结
任务目的 在上一任务基础上继续JavaScript的体验 接触一下JavaScript中的高级选择器 学习JavaScript中的数组对象遍历.读写.排序等操作 学习简单的字符串处理操作 任务描述 参 ...
- 零基础JavaScript编码(二)
任务目的 在上一任务基础上继续JavaScript的体验 学习JavaScript中的if判断语法,for循环语法 学习JavaScript中的数组对象 学习如何读取.处理数据,并动态创建.修改DOM ...
- 零基础JavaScript编码(一)
任务目的 JavaScript初体验 初步明白JavaScript的简单基本语法,如变量.函数 初步了解JavaScript的事件是什么 初步了解JavaScript中的DOM是什么 任务描述 参考以 ...
- 任务十七:零基础JavaScript编码(五)
任务目的 在上一任务基础上继续JavaScript的体验 接触更加复杂的表单对象 实现页面上的一个完整交互功能 用DOM实现一个柱状图图表 任务描述 参考以下示例代码,原始数据包含几个城市的空气质量指 ...
- 任务十六:零基础JavaScript编码(四)
任务目的 在上一任务基础上继续JavaScript的体验 深入学习JavaScript的事件机制及DOM操作 学习事件代理机制 学习简单的表单验证功能 学习外部加载JavaScript文件 任务描述 ...
- 任务十五:零基础JavaScript编码(三)
任务目的 在上一任务基础上继续JavaScript的体验 接触一下JavaScript中的高级选择器 学习JavaScript中的数组对象遍历.读写.排序等操作 学习简单的字符串处理操作 任务描述 参 ...
- 任务十四:零基础JavaScript编码(二)
任务目的 在上一任务基础上继续JavaScript的体验 学习JavaScript中的if判断语法,for循环语法 学习JavaScript中的数组对象 学习如何读取.处理数据,并动态创建.修改DOM ...
- 任务一:零基础HTML编码
面向人群: 零基础或初学者 难度: 简单 重要说明 百度前端技术学院的课程任务是由百度前端工程师专为对前端不同掌握程度的同学设计.我们尽力保证课程内容的质量以及学习难度的合理性,但即使如此,真正决定课 ...
- 零基础HTML编码学习笔记
任务目的 了解HTML的定义.概念.发展简史 掌握常用HTML标签的含义.用法 能够基于设计稿来合理规划HTML文档结构 理解语义化,合理地使用HTML标签来构建页面 任务描述:完成一个HTML页面代 ...
随机推荐
- CF1063F. String Journey(后缀数组+线段树)
题目链接 https://codeforces.com/contest/1063/problem/F 题解 虽然本题有时间复杂度较高但非常好写的做法...... 首先,若答案为 \(k\),则一定存在 ...
- php7 中?? 和 ?:的区别
$b = $a?? $c ;相当于$b= isset($a)?$a:$c; $b = $a?: $c ;则是 $b = !empty($a) ? $a:$c;
- awk练习
首先,了解awk的运行格式 awk '条件类型1{动作1} 条件类型2{动作2} ...' filename 1. [root@server3 mnt]# cat passwd root x 0 0 ...
- 基于spring和mybatis的简单项目流程
Mybatis整合Spring配置 第一部分:配置Spring框架 配置SpringMVC的步骤 配置流程图 SpringMVC配置 导入包(基本包5个,1日志依赖包,2webmvc支持包) 构建一个 ...
- Django Rest Framework(阿奇)
Django Rest Framework 一. 什么是RESTful REST与技术无关,代表的是一种软件架构风格,REST是Representational State Transfer的简称,中 ...
- J15W-J45W铜制截止阀厂家,J15W-J45W铜制截止阀价格 - 专题栏目 - 无极资讯网
无极资讯网 首页 最新资讯 最新图集 最新标签 搜索 J15W-J45W铜制截止阀 无极资讯网精心为您挑选了(J15W-J45W铜制截止阀)信息,其中包含了(J15W-J45W铜制截止阀)厂家,( ...
- VUE安装步骤1
文件结构 用官方的 vue-cli 生成的项目文件结构如上图所示,简单介绍下上面图中各文件的作用. src 文件夹 : 1. assets 文件夹:存放各种资源文件,如图片等 2. component ...
- SQL端通过脚本判断文件夹是否存在 并创建
做数据库备份作业的时候..想按日期建立文件夹.. 首先要判断文件夹是否存在 ) --路径 ) --日期 例如: 20171011 SET @DATE=CAST(DATEPART(YYYY,GETDAT ...
- 算法导论学习笔记1---排序算法(平台:gcc 4.6.7)
平台:Ubuntu 12.04/gcc 4.6.7 插入排序 #include<vector> #include <algorithm> #include<iostrea ...
- Linux 中的rsh,ssh
第一部分 rsh 的安装与配置 http://www.ttlsa.com/linux/configure-rsh-rcp-scp-on-centos/ http://www.ahlinux.com/s ...
