如何用javasript对Gridview的项目进行汇总统计?
当我们在gridview显示统计信息时,都会想在gridview最后一行显示【小计】结果,但gridview的话好像比较难搞(至少我也不会呀 囧~),那么我就结合jquery写了一个解决方案,下面举个例子。
【AttendForCheck.aspx】源码(修改前):
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="AttendForCheck.aspx.cs" Inherits="AttendForCheck"%> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>出勤查詢</title>
<link href="css/main.css" type="text/css" />
<style type="text/css">
/*-- 表格樣式 --*/
table.tbinfo{background: #d6e0ef; line-height: 24px;}
table.tbinfo th{font-size:12px;background-color:#97CBFF;border-bottom:1px solid #a5ceef; text-align:center;color:#;}
table.tbinfo td{background: #fff;padding:0px 2px 0px 2px;font-size:12px;width:30px;}
table.tbinfo .lt{background: #fafafa;text-align: left; padding: 4px; width:%; white-space:nowrap;}
table.tbinfo .rt{background: #fff; text-align:right; padding: 2px;}
table.tbinfo .rt:hover{background: #fafafa;}
tr.focus td.rt,tr.focus td.lt,tr.focus td{background:#FF9797;} </style>
<script src="js/jquery-1.6.js" type="text/javascript"></script>
<script src="js/DatePicker/WdatePicker.js" type="text/javascript"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="keyin">工號:<asp:TextBox ID="txtUserNo" runat="server" Width="60px"></asp:TextBox>
出勤日期 起:<asp:TextBox ID="txtBegTime" runat="server" onclick="WdatePicker({el:$dp.$('time'),readOnly:true,startDate:'%y-%M-%d',dateFmt:'yyyy/MM/dd'})" CssClass="Wdate" Width="90px"></asp:TextBox>
迄:<asp:TextBox ID="txtEndTime" runat="server" onclick="WdatePicker({el:$dp.$('time'),readOnly:true,startDate:'%y-%M-%d',dateFmt:'yyyy/MM/dd'})" CssClass="Wdate" Width="90px"></asp:TextBox>
<asp:Button ID="btnSearch" runat="server" Text="查詢" Width="48px" OnClick="btnSearch_Click" />
<input id="btnPrint" type="button" value="打印" style="width:48px" onclick="showPrint();" />
<table id="divPrint">
<tr>
<td>
<div><div><p align="center">及成企業股份有限公司員工出勤資料表(薪資差異)</p>
<p align="center">
<asp:Label ID="lblUserInfo" runat="server"></asp:Label>
</p>
<asp:GridView CssClass="tbinfo" ID="gvHRInfo" runat="server" AutoGenerateColumns="False" EnableModelValidation="True" BorderWidth="0px" CellSpacing="">
<Columns>
<asp:BoundField DataField="出勤日期" DataFormatString="{0:yyyy-MM-dd}" HeaderText="出勤日期" >
<ItemStyle HorizontalAlign="Center" Width="60px" />
</asp:BoundField>
<asp:BoundField DataField="上班時間" DataFormatString="{0:HH:mm}" HeaderText="上班時間" >
<ItemStyle HorizontalAlign="Right" Width="30px" />
</asp:BoundField>
<asp:BoundField DataField="上午下班時間" HeaderText="上午下班時間" >
<HeaderStyle Width="42px" />
<ItemStyle HorizontalAlign="Right" Width="42px" />
</asp:BoundField>
<asp:BoundField DataField="下午上班時間" HeaderText="下午上班時間" >
<HeaderStyle Width="42px" />
<ItemStyle HorizontalAlign="Right" Width="42px" />
</asp:BoundField>
<asp:BoundField DataField="下午下班時間" HeaderText="下午下班時間" >
<HeaderStyle Width="42px" />
<ItemStyle HorizontalAlign="Right" Width="42px" />
</asp:BoundField>
<asp:BoundField DataField="加班上班時間" HeaderText="加班上班時間" >
<HeaderStyle Width="42px" />
<ItemStyle HorizontalAlign="Right" Width="42px" />
</asp:BoundField>
<asp:BoundField DataField="下班時間" DataFormatString="{0:HH:mm}" HeaderText="下班時間" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="班別" HeaderText="班別" >
<ItemStyle HorizontalAlign="Center" />
</asp:BoundField>
<asp:BoundField DataField="遲到" HeaderText="遲到分鐘" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="早退" HeaderText="早退分鐘" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="上班時數" HeaderText="上班時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="總加班時數" HeaderText="加班時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="缺席時數" HeaderText="缺席時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="總請假時數" HeaderText="請假時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="病假" HeaderText="病假時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="事假" HeaderText="事假時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="婚假" HeaderText="婚假時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="產假" HeaderText="產假時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="工商假" HeaderText="工商假時" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="喪假" HeaderText="喪假時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="公假" HeaderText="公假時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="特假" HeaderText="特假時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="無薪給假" HeaderText="無薪給假" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="出差" HeaderText="出差時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="曠工" HeaderText="曠工時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="補休" HeaderText="補休時數" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="平時加班" HeaderText="平時加班" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="假日加班" HeaderText="假日加班" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="節日加班" HeaderText="節日加班" DataFormatString="{0:f1}" >
<ItemStyle HorizontalAlign="Right" />
</asp:BoundField>
<asp:BoundField DataField="狀態" HeaderText="狀態" >
<ItemStyle HorizontalAlign="Left" Width="60px" />
</asp:BoundField>
<asp:BoundField DataField="第一次休息" HeaderText="第一次休息" Visible="False" />
<asp:BoundField DataField="第二次休息" HeaderText="第二次休息" Visible="False" />
</Columns>
</asp:GridView>
</div>
</div>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
为了能够在gridview的最后一行显示统计信息,于是加入如下的javascript
$(function () {
var sumHours = 0, sumCounts = 0, sumNums = 0;
var trObj = "";
var begLen = 8; //開始統計第一個<td>的索引值
var sunLen = 21; //連續的需要統計的td總數
var arys = new Array(sunLen);
for (var a = 0; a < sunLen; a++) {
arys[a] = 0;
}
//開始匯總計算并將結果存入數組當中
$(".tbinfo tr").each(function (i) {
if (i > 0) {
for (var j = 0; j < sunLen; j++) {
if ($(this).find("td:eq(" + j + begLen + ")").html() != NaN) {
//arys[j] += parseFloat($(this).find("td:eq(" + j + begLen + ")").html());
arys[j] += parseFloat($(this).find("td").eq(j + begLen).html());
}
}
sumCounts++;
}
});
//拼裝<tr>字符串
trObj = "<tr style='font-size:12px;font-weight:bold;border-bottom:1px solid #a5ceef;color:#003399; '><td style='background-color:#97CBFF;' align='center'>上班天數:</th><td style='background-color:#97CBFF;' align='left' colspan='3'>" + sumCounts + "天</td>";
trObj += "<td style='background-color:#97CBFF;' colspan='3'> </td><td style='background-color:#97CBFF;' align='right'>總計:</td>";
for (var k = 0; k < sunLen; k++) {
trObj += "<td style='background-color:#97CBFF;' align='right'>" + Math.round(arys[k] * 10) / 10 + "</td>";
}
trObj += "<td style='background-color:#97CBFF;'> </td></tr>";
//在最后一行的<tr>后面插入
$(".tbinfo tr").eq(-1).after(trObj);
//最后一步,格式化所有值為0的項
var tbl = $(".tbinfo").html();
tbl = tbl.replaceAll(">0.0<", "> <");
tbl = tbl.replaceAll(">0<", "> <");
$(".tbinfo").html(tbl);
});
function showPrint() {
$("body").html($("#divPrint").html());
window.print();
}
//為系統追加replaceAll方法
String.prototype.replaceAll = function (oldStr, newStr) {
return this.replace(new RegExp(oldStr, "gm"), newStr);
}
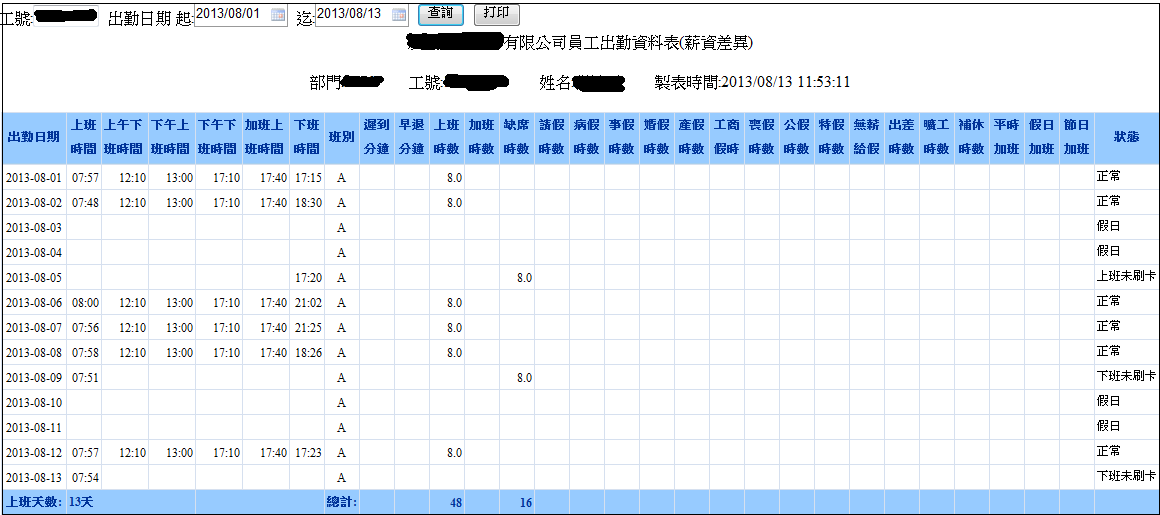
最后的效果如下图所示:
如何用javasript对Gridview的项目进行汇总统计?的更多相关文章
- 如何用C#对Gridview的项目进行汇总统计?
上一次用了javascript对gridview进行了汇总统计,但那个统计是在客户端进行的,虽然减轻了服务器的负担,但是,当需要把统计信息汇出excel时,汇总信息却死活不出来了,所以,绕半天又绕回来 ...
- 如何用ABP框架快速完成项目(面向项目交付编程面向客户编程篇)(1) - 目录
昨天发表了<如何用ABP框架快速完成项目 - 自动化测试 - 前端angular e2e protractor>后,大家十分热情,几个小时内就收到了不少问题,包括: 对于ui自动化测试这方 ...
- 如何用ABP框架快速完成项目 - 自动化测试 - 前端angular e2e protractor
要想快速完成一个项目, 自动化是很关键很有用的一块. 自动化测试比人工测试快很多. 特别是在回归测试中. 实践证明, 虽然投入了时间在写自动化测试代码上, 但是在回归测试中节省了大量的时间,同时及时发 ...
- 如何用ABP框架快速完成项目(4) - 如何正确使用ABP?
正如我在<如何用ABP框架快速完成项目(2) - 快的定义!>提到的, 很多同学在使用ABP中遇到很多问题, 花了很多时间和精力, 然而从最根本的角度和方向上来看这些问题应该是不存在. 这 ...
- 如何用ABP框架快速完成项目(8) - 用ABP一个人快速完成项目(4) - 能自动化就不要手动 - 使用自动化测试(BDD/TDD)
做为一个程序员, 深深知道计算机自动化的速度是比人手动的速度快的, 所以”快速”完成项目的一个重要武器就是: 能自动化就不要手动. BDD/TDD有很多优势, 其中之一就是自动化, 我们这节文章先 ...
- 如何用ABP框架快速完成项目(11) - ABP只要加人即可马上加快项目进展- 全栈篇(2) - 不推荐模块组件化, 推荐微服务
一个人写代码不需要担心会和别人的代码冲突, 不需要做代码合并, 不需要担心自己的代码被覆盖. 但是多个人一起写代码就需要担心这些问题. 解决这些问题的方法很多, 比如用AzureDevOps(TF ...
- Cordova之如何用命令行创建一个项目(完整示例)
原文:Cordova之如何用命令行创建一个项目(完整示例) 1. 创建cordova项目 (注意:当第一次创建或编译项目的时候,可能系统会自动下载一些东西,需要一些时间.) 在某个目录下创建cordo ...
- GitHub上史上最全的Android开源项目分类汇总 (转)
GitHub上史上最全的Android开源项目分类汇总 标签: github android 开源 | 发表时间:2014-11-23 23:00 | 作者:u013149325 分享到: 出处:ht ...
- GitHub上史上最全的Android开源项目分类汇总
今天在看博客的时候,无意中发现了 @Trinea 在GitHub上的一个项目 Android开源项目分类汇总 ,由于类容太多了,我没有一个个完整地看完,但是里面介绍的开源项目都非常有参考价值,包括很炫 ...
随机推荐
- redis(4)事务
一.事务 一般来说,事务必须满足4个条件,也就是我们常说的ACID: 1)Atomicity 原子性:一个事务中的所有操作要么全部完成,要么全部不完成,不会结束在中间的某个环节.事务在执行过程中发生错 ...
- 八、cent OS下tomcat启用APR并发模式
Tomcat支持三种接收请求的处理方式: BIO.NIO.APR ,本文记录tomcat配置APR模式,也是首选的模式.(Tomcat7 或以下,在 Linux 系统中默认使用BIO方式) 安装依赖库 ...
- java web 开发入门
Java web,是java技术用来解决web互联网领域的技术总和.Java web技术主要包括客户端和服务端,java在客户端的服务有java applet,不过用的非常少,大部分应用在服务端,比如 ...
- python 中str字符串 和list列表基本操作总结
s = '#afsfdf222#' print(s.capitalize()) # 首字母大写其他字母小写 print(s.center(20, '%')) # 居中并在空白处添加指定字符 print ...
- ES6之class 中 constructor 方法 和 super 的作用
首先,ES6 的 class 属于一种“语法糖”,所以只是写法更加优雅,更加像面对对象的编程,其思想和 ES5 是一致的. function Point(x, y) { this.x = x; thi ...
- jquery插件一直报错:xx is not a function
当然像js文件未引用或者js插件使用方法不对这样的解决办法想必大家都已经试过了. 那么在放弃前请最后看一下是不是引用了两个jquery文件. 引用了两个jquery文件! 引用了两个jquery文件! ...
- 纯css面板插件,自适应,多样式
最近在做公司的系统后台,用的bootstrap,在设计布局的时候不喜欢他的面板,所以自己写了这个面板插件,分享给大家 先上预览图: 默认样式: 绿色: 黄色: 蓝: 红: 使用方法: 引用MoUi.c ...
- Unity --- 关节组件
一.简介 Unity提供了下面的关节组件:铰链关节(Hinge Joint).固定关节(Fixed Joint).弹簧关节(Spring Joint).角色关节(Character Joint).可配 ...
- Apache服务器运维笔记(3)----容器部分
1.<IfModule>容器 <IfModule>容器作用于模块,它会首先判断模块是否载入,然后再决定是否进行处理,也就是说只有当判断结果为真时才会执行容器内的指令,相反如果为 ...
- javascript面向对象的写法03
javascript面向对象的写法03 js一些基础知识的说明 prototype 首先每个js函数(类)都有一个prototype的属性,函数是类.注意类有prototype,而普通对象没有. js ...