PHP----练习-----三级联动
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>三级联动</title>
<script src="../jquery-1.11.2.min.js"></script> <!--三级联动是ajac来实现-->
</head>
<body>
<div id="sanji"></div><!--三个下拉列表--><!--把div放在这是因为,以后可以拿到别的地方使用,这就是就是一个JS的插件--> </body>
<script type="text/javascript"> $(document).ready(function(e) {
//要实现三级联动,需要三个下拉列表,怎样实现????? //定义一个字符串, 写三个下拉<select> ,第一个下拉是存放省的,第二个下拉是存放市的,第三个是存放的区的
var zhuti="<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
// aler(zhuti); //做了三个< select>,把这三个< select> 放到 <div id="sanji"></div>里
//怎么放??
//根据ID,找到DIV"#sanji"
$("#sanji").html(zhuti);
//把三个下拉放到的DIV里,div<div id="sanji"></div>里有三个下拉了
//页面在加载时,把这三个select放到DIV里,第一个select里要填充内容,省填充完之后,要填充市,市填充完之后,在填充区。 //填充省 下拉,先要做成一个方法
FillSheng(); //调用这个方法就可以填充上
//填充市 下拉
FillShi(); //执行这个方法就把市填充上了
//填充区 下拉
FillQu(); // //页面在加载时,先把这三个下拉都填上值
//当省选中项变化的时候,市和区要跟这变 //要给省的下拉,加一个事件
//根据id找到省,加一个事件,加一个.change()事件
$("#Sheng").change(function(){ //当省选中变化的时候去填充市和区,当省选中变化的时候,后面的市和区都跟这变,跟着变的话,这调用FillShi()方法和FillQu()方法,就可以了
//当省选中项变化的时候,再重新填充,市和区,
//填充市
FillShi();
//填充区
FillQu(); }) //当市选中变化时候去填充区,因为区要跟着市变化,所以这个位置,给谁加事件???给市shi的下拉加一个.change()事件,这里面写填充区的代码
$("#Shi").change(function(){
//填充区
FillQu(); }) }); //把三个方法写好之后,就可以了 //填充省的方法
//如何从表中查到所有的省,每一个省的负级代号都是一样的,都是属于中国的,每一个省的负级代号都是0001,根据0001来查询,就可以查到所有省的信息
function FillSheng() { //省的父极代号
var pcode = "0001";//定义的变量,pcode是负极代号。所有省的负极代号都是0001
//根据负级代号查到所有的省
//调.ajax 查
//aler(pcode);
$.ajax({
url:"chili.php",
date:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ //success: 回调函数 返回值是data
//aler(data);
<!--返回的是字符串,需要对字符串进行处理-->
//拆分返回的字符串,得到行的数组
var hang = data.trim().split("|"); //返回hang的数组
// Trim()删除字符串首尾的空白(可以首尾一起,也可以指定首或尾,取决于控制参数),但会保留字符串内部作为词与词之间分隔的空格。
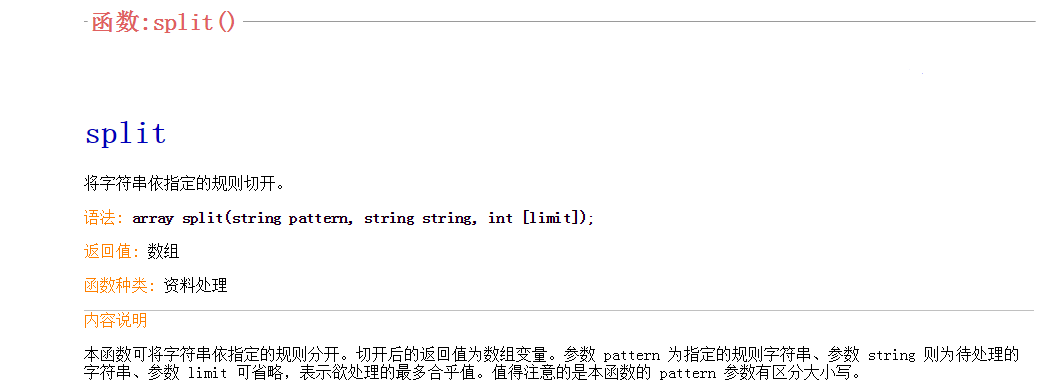
//split()拆分。本函数可将字符串依指定的规则分开。先根据行与行之间的分割,过来拆。
//拆完之后,会返回一个行的数组。变量hang var hang来接收。
//这个行的数组里面每一项都存了,一个字符串,拆分每一行,需要先取到,字符串,取到字符串就要用循环
var str = "" ;//拼一个字符串,默认是空的
for(var i=0;i<hang.length;i++)
{
//返回列的数组
var lie = hang[i].split("^");///通过hang取索引i,能够取到这一行里的字符串,这个字符串的每一列之间用哪一个符号分割了。
//在根据列与列之间的分割符,过来拆一下,列于列之间是用,"^"分割的
//在这个循环里,每循环一次,就可以造一个<option>,然后拼到上面
str = str+"<option value='"+lie[0]+"'>"+lie[1]+"</option>";//再往后拼上一个,字符串(<option></option>),<option>里面要显示,省份的信息,要显示省的名称应是索引为1的"+lie[1]+",能够取到名称
} $("#sheng").html(str); } }); } </script>
</html>
处理页面-------"chili.php"
<?php
include("DBDA.php");
//造对象
$db=new DBDA();
//传过来一个负级代号,所以这个页面,需要接收这个负级代号
//负级代号,存在$_POST的数组里,找到pcode的存起来$pcode
$pcode=$_POST["pcode"];//接收负级代号
//根据负级代号查询 ParentAreaCode是负级代号 传过来的负级代号是$pcode
$sql="select * from chinastates where ParentAreaCode='{$pcode}'";
//根据这条语句,能够根据负级代号,查到所有的省会信息,查到所有的省会信息之后执行
echo $db->StrQuery($sql);//返回字符串,就包含了所有的信息
//这个页面就是,给你一个负级代号,就查出子级区域,然后用字符串返回
?>

PHP----练习-----三级联动的更多相关文章
- js封装的三级联动菜单(使用时只需要一行js代码)
前言 在实际的项目开发中,我们经常需要三级联动,比如省市区的选择,商品的三级分类的选择等等. 而网上却找不到一个代码完整.功能强大.使用简单的三级联动菜单,大都只是简单的讲了一下实现思路. 下面就给大 ...
- 利用select实现年月日三级联动的日期选择效果
× 目录 [1]演示 [2]规划 [3]结构生成[4]算法处理 前面的话 关于select控件,可能年月日三级联动的日期选择效果是最常见的应用了.本文是选择框脚本的实践,下面将对日期选择效果进行详细介 ...
- jQuery省市区三级联动插件
体验效果:http://hovertree.com/texiao/bootstrap/4/支持PC和手机移动端. 手机扫描二维码体验效果: 代码如下: <!DOCTYPE html> &l ...
- jQuery - 全国省市县三级联动
最近有空用jquery做了一个全国省市县的三级联动,在以后或许可以用的到 ,遗憾的是我还没用封装,等有空看能不能封装成一个插件 废话不多说,贴上代码: <!doctype html> &l ...
- 省市区三级联动 pickerView
效果图 概述 关于 省市区 三级联动的 pickerView,我想大多数的 iOS 开发者应该都遇到过这样的需求.在遇到这样的需求的时候,大多数人都会觉的这个很复杂,一时无从下手.其实真的没那么复杂. ...
- webForm(三)——三级联动
三级联动 首先附图一张,初步认识一下什么是三级联动: 注:选第一个后面两个变,选第二个,最后一个改变. 其次,做三级联动需要注意的方面:①DropD ...
- C#三级联动
1.运用ComboBox的控件建立效果,如右图: 2.建立三个表,第一个Province表: PID,PName;第二个为city表: CId,CName,PId;第三个为coun表:CounID,C ...
- JS省市区三级联动
不需要访问后台服务器端,不使用Ajax,无刷新,纯JS实现的省市区三级联动. 当省市区数据变动是只需调正js即可. 使用方法: <!DOCTYPE html><html>< ...
- easyUI下拉列表三级联动
首先是先想好数据库的搭建,通过地区id,地区名称,上级地区id就可以实现,所有省市区的数据 例如: DAO层 service层 Servlet 页面 <!DOCTYPE html> < ...
- JavaScript 三级联动
附件连接下载地址:http://files.cnblogs.com/files/CaktyRiven/js.zip <!DOCTYPE html> <html lang=" ...
随机推荐
- Jquery判断checkbox选中状态
jQuery v3.3.1 <input type="checkbox" id="ch"> 判断 $('#ch').is(':checked'); ...
- 流畅的python和cookbook学习笔记(二)
1.元组拆包和解压序列赋值 任何的序列 (或者是可迭代对象) 可以通过一个简单的赋值语句解压并赋值给多个 变量.唯一的前提就是变量的数量必须跟序列元素的数量是一样的. 1.平行赋值: >> ...
- Javascript之for循环该注意的问题
很多时候我们都用到for循环,而用到for循环部门往往对一个数组进行循环,其中我们很多时候都是这样写的: // 次佳的循环 for (var i = 0; i < myarray.length; ...
- 二、NAT(地址转换模式)
刚刚我们说到,如果你的网络ip资源紧缺,但是你又希望你的虚拟机能够联网,这时候NAT模式是最好的选择.NAT模式借助虚拟NAT设备和虚拟DHCP服务器,使得虚拟机可以联网.其网络结构如下图所示: NA ...
- 安卓app应用开发资料
android 配置文件画图 http://blog.csdn.net/loongggdroid/article/details/46687589 android下拉刷新控件 https://gith ...
- Codeforces Round #415 (Div. 2) C. Do you want a date?
C. Do you want a date? 2 seconds 256 megabytes Leha decided to move to a quiet town Vičkopolis, ...
- Ubuntu上如何搭建Android开发环境
1.以下是开始Android应用程序编程之前需要的软件列表: a.Java JDK5 及以后版本 b.Java运行环境 c.Android Studio 2.安装Android Studio: x64 ...
- 【OBJC】数字转中文大写
博客园都不知道怎么外链图片…… - (void)numToString:(double)num{ ; NSMutableString *szChMoney = [[NSMutableString al ...
- linux常用命令(50个)
1. find 基本语法参数如下: find [PATH] [option] [action] # 与时间有关的参数: -mtime n : n为数字,意思为在n天之前的“一天内”被更改过的文件: - ...
- Linux ->> uname命令 -- 查看当前系统信息
uname命令是用来打印当前Linux操作系统的信息,如果操作系统内核版本,操作系统是32位还是64位,计算机名字,操作系统安装时间,Linux操作系统类型 1) 操作系统是32位还是64位,感觉-m ...
