10、SpringBoot-CRUD登陆拦截
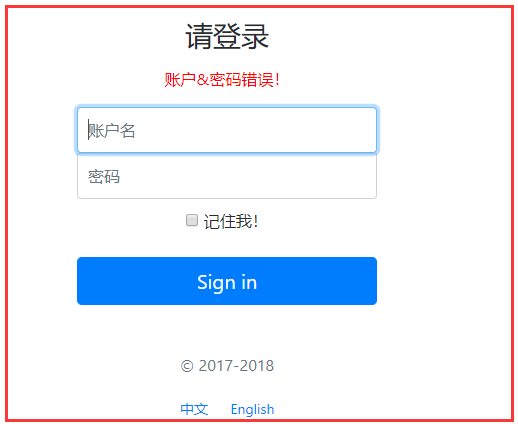
1、前端页面的设置
index.html
<input type="text" class="form-control" name="username" th:placeholder="#{index_Username}" placeholder="Username" required="" autofocus="">
<label class="sr-only">Password</label>
<input type="password" class="form-control" name="pwd" th:placeholder="#{index_password}" placeholder="Password" required="">
2、新建一个controller
@Controller
public class LoginController {
//@RequestMapping(value = "/user/login",method = RequestMethod.POST)
@PostMapping(value = "/user/login")
public String login(@RequestParam("username") String username,
@RequestParam("pwd") String pwd, Map<Object,String> map){
if (!StringUtils.isEmpty(username) && "".equals(pwd)){
//登录成功
return "dashboard";
}else {
//登录失败
map.put("msg","账户&密码错误!");
return "index";
}
}
}
@RequestMapping(value = "/user/login",method = RequestMethod.POST)
@PostMapping(value = "/user/login")
两个使用的效果是一样的!!!
3、前端页面进行错误提示代码的检验
<p th:text="${msg}" style="color: red" th:if="${not #strings.isEmpty(msg)}"></p>


@Configuration
public class config {
@Bean
public WebMvcConfigurer webMvcConfigurer(){
return new WebMvcConfigurer(){
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
registry.addViewController("/index").setViewName("index");
registry.addViewController("/success.html").setViewName("dashboard");
}
};
}
//国际化
@Bean()
public LocaleResolver localeResolver(){
return new MyLocaleResolver();
}
}
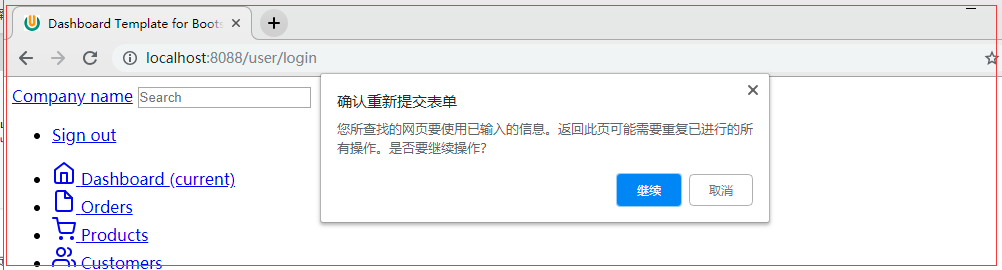
在进行修改LoginController的方法进行重定向
@PostMapping(value = "/user/login")
public String login(@RequestParam("username") String username,
@RequestParam("pwd") String pwd, Map<Object,String> map){
if (!StringUtils.isEmpty(username) && "".equals(pwd)){
//登录成功
return "redirect:/success.html";
}else {
//登录失败
map.put("msg","账户&密码错误!");
return "index";
} }
关于登陆拦截

public class LoginHandlerInterceptor implements HandlerInterceptor {
//目标方法执行之前
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
Object user = request.getSession().getAttribute("user");
if (user == null){
//未登录
//返回到登录页面
request.getRequestDispatcher(request.getContextPath() + "/user/login").forward(request,response);
//设置提示信息
request.setAttribute("msg","没有权限请先登录~");
return false;
}else {
//已登录
return true;
}
}
@Override
public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception {
}
@Override
public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception {
}
}
在spring容器中进行注册
@Bean
public WebMvcConfigurer webMvcConfigurer(){
return new WebMvcConfigurer(){
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/").setViewName("index");
registry.addViewController("/index.html").setViewName("index");
registry.addViewController("/main.html").setViewName("dashboard");
} //注册拦截器
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(new LoginHandlerInterceptor()).addPathPatterns("/**").
excludePathPatterns("/","/index.html","/user/login");
}
};
}
值得说一下的是,在登陆之后要进行判断以及session的设置
@Controller
public class LoginController {
//@RequestMapping(value = "/user/login",method = RequestMethod.POST)
@PostMapping(value = "/user/login")
public String login(@RequestParam("username") String username,
@RequestParam("pwd") String pwd, Map<Object,String> map,HttpSession session){
if (!StringUtils.isEmpty(username) && "12345".equals(pwd)){
//登录拦截
session.setAttribute("user",username);
//登录成功
return "redirect:/main.html";
}else {
//登录失败
map.put("msg","账户&密码错误!");
return "index"; }
}
}
10、SpringBoot-CRUD登陆拦截的更多相关文章
- SpringBoot实现登陆拦截
一.创建interceptor包,在interceptor中创建一个拦截器并实现HandlerInterceptor 代码: @Componentpublic class LoginHandlerIn ...
- Springboot + redis + 注解 + 拦截器来实现接口幂等性校验
Springboot + redis + 注解 + 拦截器来实现接口幂等性校验 1. SpringBoot 整合篇 2. 手写一套迷你版HTTP服务器 3. 记住:永远不要在MySQL中使用UTF ...
- 【Java EE 学习 70 上】【数据采集系统第二天】【数据加密处理】【登陆验证】【登陆拦截器】【新建调查】【查询调查】
一.数据加密处理 这里使用MD5加密处理,使用java中自带加密工具类MessageDigest. 该类有一个方法digest,该方法输入参数是一个字符串返回值是一个长度为16的字节数组.最关键的是需 ...
- JAVAEE——struts2_04:自定义拦截器、struts2标签、登陆功能和校验登陆拦截器的实现
一.自定义拦截器 1.架构 2.拦截器创建 //拦截器:第一种创建方式 //拦截器生命周期:随项目的启动而创建,随项目关闭而销毁 public class MyInterceptor implemen ...
- 10.spring-boot基于角色的权限管理页面实现
10.spring-boot基于角色的权限管理页面实现
- SpringBoot如何添加拦截器
在web开发的过程中,为了实现登录权限验证,我们往往需要添加一个拦截器在用户的的请求到达controller层的时候实现登录验证,那么SpringBoot如何添加拦截器呢? 步骤如下: 1.继承Web ...
- react-router-dom实现全局路由登陆拦截
相比与vue的路由集中式管理,能够很好的进行统一的路由操作,react的路由看起来更乱,想要进行像vue的全局路由管理不是那么得心应手.在我们的项目中,有很多页面是需要登陆权限验证的,最好的方式就是能 ...
- springboot全局异常拦截源码解读
在springboot中我们可以通过注解@ControllerAdvice来声明一个异常拦截类,通过@ExceptionHandler获取拦截类抛出来的具体异常类,我们可以通过阅读源码并debug去解 ...
- 在springboot中使用拦截器
在springMVC中可以实现拦截器,是通过实现HandlerInterceptor接口,然后在springmvc-web.xml中配置就可以使用拦截器了.在springboot中拦截器也是一样的思想 ...
随机推荐
- [转]asp.net5中使用NLog进行日志记录
本文转自:http://www.cnblogs.com/sguozeng/articles/4861303.html asp.net5中使用NLog进行日志记录 asp.net5中提供了性能强大的日志 ...
- C# Windows服务创建应用
创建项目 1.创建windows服务项目 2.右键点击Service1.cs,查看代码, 用于编写操作逻辑代码 3.OnStart函数在启动服务时执行,OnStop函数在停止服务时执行.代码中OnSt ...
- Windows Server: 将虚拟机迁移到 Azure (以阿里云为例)
Azure 虚拟机能很容易地导出 vhd 并迁移到各种环境中,包含本地及云端环境,或者迁移至其他区域.这为开发.测试.扩展带来了极大的便利.本文以阿里云为例,阐述如何将Windows Server 的 ...
- type=file的change事件只能执行一次的解决方案
最近帮朋友做个项目中遇到了type=file change事件只能执行一次的问题,度娘了一下,发现提供了各种解决方案,所以决定记录一下我的思考方向和最终解决方式. 起初帮朋友做个项目,项目中遇到上传文 ...
- Hadoop学习笔记(4) ——搭建开发环境及编写Hello World
Hadoop学习笔记(4) ——搭建开发环境及编写Hello World 整个Hadoop是基于Java开发的,所以要开发Hadoop相应的程序就得用JAVA.在linux下开发JAVA还数eclip ...
- 自己玩虚拟机上mongo备份
rs.initiate({_id:"shard1RS",members:[{_id:1,host:"127.0.0.1:27018",priority:2},{ ...
- Linux必会必知
一.前言 Linux作为一个开源系统,被极客极力推崇,作为程序员不来了解一下,那就亏了 Linux是一种自由和开放源代码的类UNIX操作系统.该操作系统的内核由林纳斯·托瓦兹在1991年10月5日首次 ...
- maven <repositories>标签,<pluginRepositories>标签
在不用Maven的时候,比如说以前我们用Ant构建项目,在项目目录下,往往会看到一个名为/lib的子目录,那里存放着各类第三方依赖jar文件,如log4j.jar,junit.jar等等.每建立一个项 ...
- SASS和LESS等优缺点对比,使用方法总结 (笔记大全)
sass优点: 用户多,更容易找到会用scss的开发,更容易找到scss的学习资源: 可编程能力比较强,支持函数,列表,对象,判断,循环等: 相比less有更多的功能: Bootstrap/Found ...
- laravel验证码
登录验证码 1.首先,进入https://github.com/mewebstudio/captcha,根据captcha上的使用方法一步步来实现验证码的安装,因为是laravel5.7,所以选择了c ...
