【CSS】 布局之圣杯布局
在看众多大神的css布局指南时,经常看到一个布局:圣杯布局(也有称为双飞翼布局的)。今天我们也来剖析一下。
其实,对于众多css布局,我们只要明确理解了3种技术,那么基本上大多数布局都难不倒我们了:
浮动 float
绝对定位和相对定位 negative margin
负边距 relative position
浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。(w3c)
上面是官方的界定。我们可以用"float:left"和"float:right"来使元素块向左向右浮动。
当一个元素块被浮动后,其在原文档流中的空间被关闭,后面的内容会向前补充,这样很容易造成后面的元素包围了浮动的元素块。
为了解决这个问题,我们可以用clear方法来阻止行框包围元素块。
绝对定位和相对定位
我们通过position属性来声明这个元素块进行绝对定位或者相对定位。如果要进行定位的是行内元素,首先需要用display:block来将其声明为一个块级元素。
两者的区别为:
相对定位是相对于自身在文档流中的原有位置的起点为基准进行位移定位。其在文档流中的位置不会被关闭。
绝对定位是相对于最接近的已定位父元素的起点为基准,如果没有已定位的父元素,则为其最初的包含快,也就是body。绝对定位相对于相对定位的不同,是其在文档流中的元素框被关闭,该位置被后面的元素填充。
负边距
在css中,有两种边距,分别为内边距padding和外边距margin。
内边距padding是元素内动与边框之间的距离,外边距margin为元素边框到父元素框外边距之间的距离。
内边距padding只能设置为正值,而外边距margin可以设置为正值也可以设置为负值。
我们还需要了解一点,元素的背景是可以占用内边距padding距离的。
了解了以上三种方法,我们就可以通过这三种方法来实现我们的各种布局。
这包括了下面介绍的圣杯布局:
先写一个基本布局:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>圣杯布局/双飞翼布局</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
text-Align: center;
}
#parents {
width: 600px;
border: 2px solid;
margin: 0 auto;
}
#top {
background: #666;
}
#left {
background: #E79F6D;
}
#content {
background: #D6D6D6;
}
#right {
background: #77BBDD;
}
#foot {
background: #666;
}
</style>
</head>
<body>
<div id="parents">
<div id="top">这是Top!</div>
<div id="main">
<div id="left">这是Left!</div>
<div id="content">这是Content!</div>
<div id="right">这是Right!</div>
</div>
<div id="foot">这是Foot!</div>
</div>
</body>
</html>
效果:

我们将中间left、content和right向左浮动,并设置left和right的宽度分别设置为100px和150px,将三者的父元素的左右内边距设置为100px和150px,与left和right的宽度相同。然后我们将foot清除浮动。
<style type="text/css">
* {
margin: 0;
padding: 0;
text-Align: center;
}
#parents {
width: 600px;
border: 2px solid;
margin: 0 auto;
}
#top {
background: #666;
}
#main {
margin-left: 100px;
margin-right: 150px;
}
#left {
background: #E79F6D;
float: left;
width: 100px;
}
#content {
background: #D6D6D6;
float: left;
width: 100%;
}
#right {
background: #77BBDD;
float: left;
width: 150px;
}
#foot {
background: #666;
clear: both;
}
</style>
效果:

我们发现,由于content宽度设置了100%,故而其宽度不够,所以content和right就掉下来了,对于这个我们可以为content和right设置一个margin-left属性来解决这个问题。
#left {
background: #E79F6D;
float: left;
width: 100px;
}
#content {
background: #D6D6D6;
float: left;
width: 100%;
margin-left: -100px;
}
#right {
background: #77BBDD;
float: left;
width: 150px;
margin-left: -150px;
}
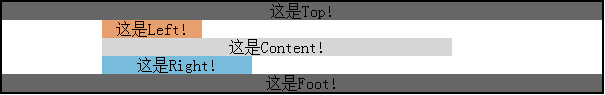
效果:

上图中left被content挡住了。
随后,我们用相对定位把left向左移,right向右移。并把top和foot设置高度为50px;
#top {
background: #666;
height: 50px;
}
#main {
padding-left: 100px;
padding-right: 150px;
}
#left {
background: #E79F6D;
float: left;
width: 100px;
position: relative;
left: -100px;
}
#content {
background: #D6D6D6;
float: left;
width: 100%;
margin-left: -100px;
}
#right {
background: #77BBDD;
float: left;
width: 150px;
margin-left: -150px;
position: relative;
left: 150px;
}
#foot {
background: #666;
clear: both;
height: 50px;
}
效果:

看起来差不多了,不过我们还需要处理一个问题,就是中间三列的等高问题,这个是在前面已经探讨过的多列等高问题。
<style type="text/css">
* {
margin: 0;
padding: 0;
text-Align: center;
}
#parents {
width: 600px;
border: 2px solid;
margin: 0 auto;
}
#top {
background: #666;
height: 50px;
}
#main {
padding-left: 100px;
padding-right: 150px;
overflow: hidden;
}
#left,#content,#right {
padding-bottom: 2000px;
margin-bottom: -2000px;
}
#left {
background: #E79F6D;
float: left;
width: 100px;
position: relative;
left: -100px;
}
#content {
background: #D6D6D6;
float: left;
width: 100%;
margin-left: -100px;
}
#right {
background: #77BBDD;
float: left;
width: 150px;
margin-left: -150px;
position: relative;
left: 150px;
}
#foot {
background: #666;
clear: both;
height: 50px;
}
</style>
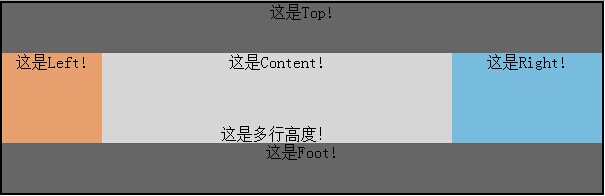
效果:

这样就没问题了,当我们给三者无论哪个添加内容时,三列的高度总会以最高的那列为准维持等高。
在这个布局中,主要内容content的宽度是自适应的,而left和right的宽度是固定的,当我们增加parents的宽度时,content的宽度随之增加,left和right保持不变。
这就是圣杯布局,也有叫做双飞翼布局的。
而且我们通过相对定位,可以通过计算,随意定制left、content和right三者的前后顺序。
关于圣杯布局,引用一下CobbySung总结的优缺点:
优点:
- 实现了内容与布局的分离,即Eric提到的Any-Order Columns.
- content部分是自适应宽度的,很容易在定宽布局和流体布局中切换。
- 任何一栏都可以是最高栏,不会出问题。
- 需要的hack非常少(就一个针对ie6的清除浮动hack:_zoom: 1;)
- 在浏览器上的兼容性非常好,IE5.5以上都支持。
不足:
- content需要添加一个额外的包裹层。
- 等待你的发现与反馈。
最后附上完整代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>圣杯布局/双飞翼布局</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
text-Align: center;
}
#parents {
width: 1000px;
border: 2px solid;
margin: 0 auto;
}
#top {
background: #666;
height: 50px;
}
#main {
padding-left: 100px;
padding-right: 150px;
overflow: hidden;
}
#left,#content,#right {
padding-bottom: 2000px;
margin-bottom: -2000px;
}
#left {
background: #E79F6D;
float: left;
width: 100px;
position: relative;
right: 150px;
left: 100px; }
#content {
background: #D6D6D6;
float: left;
width: 100%;
margin-left: -100px;
position: relative;
left: -100px;
}
#right {
background: #77BBDD;
float: left;
width: 150px;
margin-left: -150px;
position: relative;
left: 150px;
}
#foot {
background: #666;
clear: both;
height: 50px;
}
</style>
</head>
<body>
<div id="parents">
<div id="top">这是Top!</div>
<div id="main">
<div id="left">这是Left!</div>
<div id="content">这是Content!<br><br><br><br>这是多行高度!<br></div>
<div id="right">这是Right!</div>
</div>
<div id="foot">这是Foot!</div>
</div>
</body>
</html>
【CSS】 布局之圣杯布局的更多相关文章
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- css布局记录之双飞翼布局、圣杯布局
双飞翼布局和圣杯布局是比较常用的布局方式,都是为了实现一行三列,并且两侧列固定宽度,中间列宽度自适应的效果:直接上代码记录下: <!DOCTYPE html> <html lang= ...
- CSS布局之圣杯布局和双飞翼布局
其实圣杯布局和双飞翼布局实现的都是三栏布局,两边的盒子宽度固定,中间盒子自适应,也就是我们常说的固比固布局.它们实现的效果都是一样的,差别在于其实现的思想. 一.圣杯布局 html代码中,将重要的内容 ...
- css中的圣杯布局和双飞翼布局
圣杯布局 布局要求: 三列布局,中间自适应,两边定宽 中间栏要在浏览器优先渲染 允许任意列的高度最高 用最简单的CSS.最少的HACK语句 解释说明: 1.min-width:700px是为了当页面缩 ...
- css display:table圣杯布局
圣杯布局指的是一个网页由页眉,3等高列(2个固定侧栏和中心内容主体)和贴在页面底部的页脚组成. 主要思路是对整个容器使用地上diaplay:table 的css规则,然后分别对页眉页脚使用displa ...
- 几种常见的css布局_l流体布局、圣杯布局、双飞翼布局
1.流体布局: <!DOCTYPE html><html> <head> <meta charset="utf-8"> <ti ...
- css两栏布局、圣杯布局、双飞翼布局
最近几个月一直用vue在写手机端的项目,主要写业务逻辑,在js方面投入的时间和精力也比较多.这两天写页面明显感觉css布局方面的知识有不足,所以复习一下布局方法. 两栏布局 1.浮动 .box1 .l ...
- CSS中的圣杯布局与双飞翼布局
一,圣杯布局 1,什么是圣杯布局? 所谓圣杯布局就是用于实现一个两侧宽度固定,中间宽度自适应的三栏布局 2,构建圣杯布局的步骤: 2.1,添加一个容器,在这个容器中添加放三个盒子(左.中.右): 2. ...
- 【布局】圣杯布局&双飞翼布局
背景 随着前端技术的发展推进,web端的布局方式已基本成熟,那么在网站布局方式中,三列布局最为常用,布局方式也有很多,渐渐的开发者们开始从效率的角度优化自己的代码"如果三排布局能将中间的模块 ...
随机推荐
- 洛谷P2387 [NOI2014]魔法森林(lct维护最小生成树)
题目描述 为了得到书法大家的真传,小 E 同学下定决心去拜访住在魔法森林中的隐 士.魔法森林可以被看成一个包含 n 个节点 m 条边的无向图,节点标号为 1,2,3,…,n,边标号为 1,2,3,…, ...
- Codeforces 691E Xor-sequences(矩阵快速幂)
You are given n integers a1, a2, ..., an. A sequence of integers x1, x2, ..., xk is called a & ...
- unigui的UnimDatePicker控件使用经验
最近使用unigui的UnimDatePicker控件遇到只能选择当年之前的年份和日期及日期选择界面不能显示中文的问题,经以下设置就能正常使用.1.UnimDatePicker月份显示中文 unim ...
- Rabbimq必备基础之对高级消息队列协议AMQP分析及Rabbitmq本质介绍
MQ的一个产品... [消息队列] 1. MSMQ windows自带的一个服务... [petshop],message存放在文件系统中. 最原始的消息队列... [集群,消息确认,内存化,高可用, ...
- 反省在北京某S2B2C电商小型公司面试时掉链子的问题
昨天,参与北京一家公司面试时,不知道为什么,错了很多题,这些题在该家公司之前已经被问很多次了,当天精神恍惚的没答上来或答错,被问到数据库优化和乐观锁的问题,首先我谈到了存储引擎底层的数据结构 B树/B ...
- EasyFastCMS系列教学课程——2、底层代码 ModelHelper与SQLHelper简介
从本节课开始,我们开始逐步正式进入实际的编码过程中.本节课的核心内容为SQLHeelper和ModelHelper两个核心类库的介绍. SQLHelper这个类相信大家都很熟悉了,他是微软petsho ...
- 内置函数和numpy中的min(),max()函数
内置min()函数 numpy中的min()函数:
- centos6.3 配置 smb 服务
1.安装 samba 以及相关依赖包:yum install samba samba-client samba-swat 2.添加 smb 服务用户:smbpasswd -a user_name(之后 ...
- TCP/IP学习笔记(3)-IP、ARP、RARP协议
这三个协议放到一起学习是因为这三个协议处于同一层,ARP协议用来找到目标主机的Ethernet网卡Mac地址,IP则承载要发送的消息.数据链路层可以从ARP得到数据的传送信息,而从IP得到要传输的数据 ...
- h5聊天工具的开发过程及思路
这个产品的主要技术栈有,网易nim即时通信,vue-cli,muse-ui 1.在拿到这个需求时,脑袋里空的,什么想法都没有,完全懵逼,进了网易云通信的官网api查看,由于我做的是客户端的,所以重点看 ...
