React项目的打包
1.create-react-app
来自Facebook官方的零配置命令行工具。create-react-app是来自于Facebook出品的零配置命令行工具,能够帮你自动创建基于Webpack+ES6的最简易的React项目模板,有助于初学者快速上手实践。安装create-react-app的方式也非常简单,可以直接使用 npm 命令进行全局安装。
npm install -g create-react-app //全局安装create-react-app
create-react-app my-app //创建一个my-app 文件夹
cd my-app/ //转到 my-app文件夹
npm start //运行
2.打包编译
执行完上述命令,打开本地浏览器,输入localhost:3000,就能看到项目的运行效果。此时是开发模式。
若使用npm run build,代码会被编译到build目录。将整个应用打包发布,自动试用webpack进行压缩与优化。
在项目路径下,敲npm run build,就出现了build文件夹,同时终端显示一些文字:大致意思是:已经编译好啦。build生成的这些东西要放在服务器root下
3.充当静态的服务器,在本地也能浏览
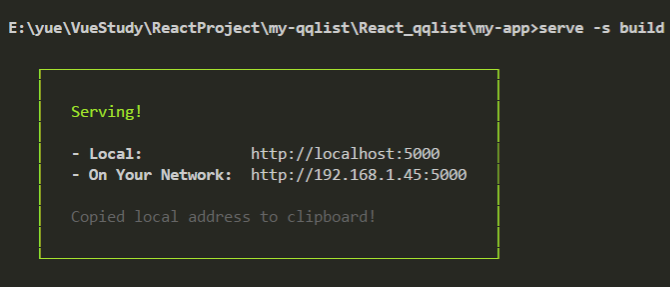
敲:npm install -g serve,在敲serve -s build,就可以了。

就可以在本地地址:http://localhost:5000浏览了 。
React项目的打包的更多相关文章
- React项目的打包与部署到腾讯云
腾讯云送了30天的免费试用,于是有了把react项目部署到上面的想法.项目是默认生成的,只是一个页面,但是这个过程中也遇到了不少麻烦与问题.下面来具体梳理下: create-react-app 来自F ...
- 将本地的react项目代码打包到服务器
打包过程 连接服务器 ssh root@xx.xx.xx.xx(服务器IP) 定位到当前项目目录 cd /path/projectName 更新代码到服务器 git pull 执行打包命令(这里我创建 ...
- react build 后打包发布总结
一,部署在apache web服务器上(wamp | xammp) 1.后台接口需要做跨域设置 (1)在服务端利用Access-Control-Allow-Origin响应头解决. 设置A ...
- React项目构建(利用webpack打包)
引言 最近React作为当前最为火热的前端框架.最近也相继而出来相关ES7的新语法. 当然,在使用React开发web项目的时候,不得不提到的就是与之配套的相应的打包技术,之前上文已经简单的提到Rea ...
- React项目打包并部署到 Github 展示预览效果
React项目打包并部署到 Github 展示预览效果 当开发者模式结束,准备打包的时进行以下步骤: 在package.json配置文件中加一句: "homepage": &quo ...
- react项目打包后路径找不到,项目打开后页面空白的问题
使用 npm install -g create-react-app快速生成项目脚手架打包后出现资源找不到的路径问题: 解决办法:在package.json设置homepage
- react native ios打包到真机
每当在模拟器上完成了开发,都想到真机上秀秀,正好前段时候买了一个mac,哈哈有机会了.前篇文章以android为例,这里就以ios为例,讲一下打包到iphone真机的流程. 一.前置 1.首先你得有一 ...
- React项目模板-从项目搭建到部署
前一段时间做了一个小项目,时间比较紧,就一个人月.最终希望能够通过微信公众号链接启动应用. 项目的业务细节就不多说了,主要是想分享一下做这个项目技术方面的一些经验. 技术选型 参考范围大致三种:Ang ...
- 手把手教你用webpack3搭建react项目(开发环境和生产环境)(一)
开发环境和生产环境整个配置源码在github上,源码地址:github-webpack-react 如果觉得有帮助,点个Star谢谢!! (一)是开发环境,(二)是生产环境. 一.首先创建packag ...
随机推荐
- 曲苑杂坛--查看CPU配置
--===================================================--查看CPU配置SELECT cpu_count AS [Logical CPU Coun ...
- Linux多网口绑定配合华为5700 eth-trunk技术,提高网络性能
在实际的环境中,服务器通过网口绑定技术,可以很容易的实现网口冗余,负载均衡,从而达到高可用的目的,而且可以提升网络的性能,大幅的提升网络I/O. 一般情况下,Linux的多网口绑定使用的是内核中的“b ...
- UIButton的探秘
原文链接 sizeToFit()和sizeThatFits(_:) sizeToFit()会调用sizeThatFits(_:)方法,将现在的frame作为参数.然后根据函数返回的结果更新view. ...
- window phone8.1 hello,world(补交作业)
第一步,我们需要创建一个简单的hello,world程序来帮助我们了解大致的方向. 下面是这个小例子的步骤: 1.打开vs,点击 文件-新建-项目:如图:
- h5 fieldset
http://www.w3school.com.cn/tiy/t.asp?f=html_fieldset 这个标签可以让border里面写入文字
- NOIP前的模板
1.筛\(phi\) \(logn\)求少数\(phi\) inline int phi(R int x){ R int res=x,tmp=x; for(R int i=2;i*i<=x;i+ ...
- docker搭建elk+cerebro环境
ELK的帮助手册 Docker Hub官网:https://hub.docker.com/r/sebp/elk/ Docker ELK使用文档:http://elk-docker.readthedoc ...
- css ie浏览器兼容问题
第一,IE6,不支持小于12px的盒子,任何小于12px的盒子,在IE6中看都大 解决办法很简单,就是将盒子的字号,设置小(小于盒子的高),比如0px. 1 height: 4px; 2 _font- ...
- 接口自动化之unittest初探
最近几天苦心钻研unittest,终于略有所得,所以想来跟大家分享一下.有关python和unittest的基础知识部分就不在一一细说,相信各位也不是小白了.如果需要我整理基础知识,欢迎留言,我会看情 ...
- Effective C++ 改善55个方法
美·Scott Meyers 候捷 电子工业 2011 刚才看到个会议时间有点晚,3.25论文都提交了 谷歌去广告的插件, 最后投了这个会议,刚刚好正合适.我说金钱与时间 ACCUSTOMING YO ...
