微信小程序-组件篇
一、摘要
组件是小程序整个语法中占比比较大的一部分,没写过组件可以说只懂了半个小程序。组件提供了类似页面的生命周期与逻辑。相比于模板,组件能实现的功能更加全面,也更为强大。通过slot可以自由扩展组件,使组件更具有扩展性,使用起来也不会有太大的局限性。要说不足之处:在目前最新的2.4版本都不能实现组件的自定义数据。而且组件的使用还存在着一些bug。
二、正文
组件的相关说明官方文档已经写得十分清除,这里只对写组件的相关技巧进行探讨。
小程序为组件提供了一些配置字段,在相对于的字段添加自己的代码可以得到一些效果(实际上大多数js框架都是这样做的)。在properties字段下可以添加组件的属性,这些属性可以在使用组件的时候访问并赋值。
properties: {
isShow: {
type: Boolean,
value: false,
observer: function (newVal) {
this.setData({
mIsShow: newVal
});
}
},
title: {
type: String,
value: '提示'
},
radius: {
type: String,
value: '12'
},
src: {
type: String,
value: ''
},
iconWidth: {
type: String,
value: '30'
},
iconHeight: {
type: String,
value: '30'
},
iconLeft: {
type: String,
value: '610'
},
iconTop: {
type: String,
value: '25'
},
titleColor: {
type: String,
value: '#000'
},
titleSize: {
type: String,
value: '34'
}
},
上面给出了一系列的字段,注意字段需要设置type和value属性,type决定了从组件外传进来的参数会已何种数据类型解析。类如,如果给title字段传入的是数组 title='{{ ["1", "2"] }}' ,但是它定义的是String类型,那么就相当于传入的是 title='[1,2]' 。
还有一个十分好用的属性,那就是observer属性。可以看到isShow字段给了这个属性。这个属性是在该字段的值发生变化时候会调用observer的回调函数,因此可以在该函数中进行一些操作。最常用的就是在data字段定义组件的内部变量,然后在该函数中去改变内部变量,这样就实现了类似页面中的数据绑定的效果(实际上properties字段下的属性都不是数据绑定的,也就是在组件外更改变量数值是不会影响到组件内部的模板的)。
最后我们来说说lifetimes字段,这个字段里面可以写组件的生命周期函数,并且会覆盖该字段外的生命中期函数(实际上可以直接写生命周期函数的,不过还是建议写在这个字段里面)。
lifetimes: {
ready: function () {
let that = this;
const sysInfo = wx.getSystemInfoSync();
const query = wx.createSelectorQuery();
query.in(this).select('.component').boundingClientRect().selectViewport().scrollOffset()
query.exec(function (res) {
that.setData({
top: 0,
left: 0,
width: sysInfo.windowWidth,
height: sysInfo.windowHeight
});
});
},
},
说明一下:示例代码是一个完整的自定义模态框组件。因为模态框需要实现遮罩效果,但是在小程序中屏幕的宽度是固定为750rpx,但是屏幕高度是根据这个固定宽度计算的,所有会存在不同手机的屏幕高度是不同的(例如iPhone6与iPhoneX)。所以这里需要动态计算屏幕的宽高(实际上你也可以设置一个非常大的高度,使目前市面上所有手机都支持,但这不是最好的实现方式)。这段代码用到了组件的ready生命周期(因为这里需要访问模板节点,只有ready后才能访问节点)。然后在ready函数中去设置data字段的width和height。这个width和height是与模板进行了数据绑定。
<view class='component cus animated' hidden='{{ !isShow }}' style='width: {{ width }}px; height: {{ height }}px; top: {{ top }}px; left: {{ left }}px' catchtouchmove='onMove'>
<view class='body' style='border-radius: {{ radius }}rpx'>
<image class='image' wx:if='{{ src != undefined && src != "" ? true : false }}' src='{{ src }}' style='width: {{ iconWidth }}rpx; height: {{ iconHeight }}rpx; left: {{ iconLeft }}rpx; top: {{ iconTop }}rpx' catchtap='onTap'></image>
<view class='image icon-cus' wx:if='{{ src != undefined && src != "" ? false : true }}' src='{{ src }}' style='font-size: {{ iconWidth }}rpx; left: {{ iconLeft }}rpx; top: {{ iconTop }}rpx' catchtap='onTap'></view>
<text wx:if='{{ title != undefined && title != "" ? true : false }}' style='color: {{ titleColor }}; font-size: {{ titleSize }}rpx;'>{{ title }}</text>
<view class='content'>
<slot name='content'></slot>
</view>
<slot name='bottom'></slot>
</view>
</view>
以上是该组件的模板部分。这部分很简单,与写页面没什么区别。需要注意的是这里可以使用slot插槽,以上代码就使用了两个插槽,分别是模态框的内容部分和底部。因为考虑到扩展性,模态框的内容可能是文字和图片,所有具体内容需要在使用的时候才能确定。底部也是如此,具体几个按钮,以及什么样式的按钮都是不能立马确定下来的。
我们还可以通过内联样式来动态的自定义组件的外观
style='font-size: {{ iconWidth }}rpx; left: {{ iconLeft }}rpx; top: {{ iconTop }}rpx'
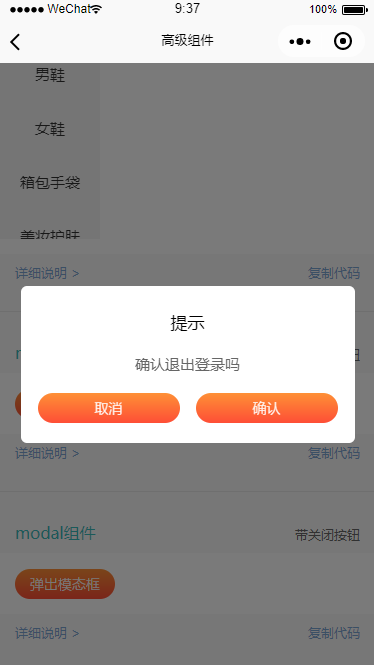
最后我们来看下组件的使用与效果。
<e-modal isShow='{{ show1 }}'>
<text slot='content' style='color: #666; font-size: 30rpx'>确认退出登录吗</text>
<e-enhance-view
bgColor='#fff'
width='600'
type='betweenCenter'
slot='bottom'>
<e-base-button
id='cancle'
text='取消'
theme='fillingAndGradient2'
width='285'
height='60'
textSize='28'
color='#FE9036'
endColor='#FE4E36'
radius='50'
catchbuttontap='onModalButtonTap'>
</e-base-button>
<e-base-button
id='ok'
text='确认'
theme='fillingAndGradient2'
width='285'
height='60'
textSize='28'
color='#FE9036'
endColor='#FE4E36'
radius='50'
catchbuttontap='onModalButtonTap'>
</e-base-button>
</e-enhance-view>
</e-modal>

三、结论
总体来看小程序的组件写起来也是比较简单的,只要把页面玩熟了,组件也就水到渠成了。这里只是简单的总结了组件的使用技巧,如果还没系统的学习过组件的强烈建议看下官方文档。关于组件的bug也不是很多,我目前就遇到了一个:在navigator标签中使用组件会出现无法跳转的问题。后续遇到bug会进行补充。
四、写在最后
最后推荐一个由我开发维护的小程序组件库,里面封装了开发中常用的组件已经收录了二十余个,后续还在添加和优化中,希望各位老铁多多提意见,也可以提交自己的组件。github地址:https://github.com/qq865738120/easyUI
微信小程序-组件篇的更多相关文章
- 微信小程序组件篇实战
实现效果如下: 实现代码如下: index.wxml: <!--index.wxml--> <view class="container"> <vie ...
- 前端微信小程序实战篇
电商底部导航栏的制作 我想大家对电商一定不陌生,一般电商的底部导航栏有以下几个首页.分类.购物车.个人中心. app.json是用来配置page路径以及导航栏属性的,那我们要做首页.分类.购物车.个人 ...
- 我的微信小程序第二篇
在上一篇<我的微信小程序第一篇(入门)>中,很多人问我什么是微信小程序,在这里我要说一下这个是我的失误啦,我默认大家都知道微信小程序,其实可能行内人士都知道小程序,好多非行内朋友可能平时不 ...
- 微信小程序入门篇
微信小程序入门篇: 准备工作 IDE搭建 就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程 图片发自简书App 知识准备 JavaScrip还是要看看的,推荐教 ...
- 【微信小程序】转载:微信小程序实战篇-下拉刷新与加载更多
下拉刷新 实现下拉刷新目前能想到的有两种方式 1. 调用系统的API,系统有提供下拉刷新的API接口 当然,你可以直接在全局变量app.json的window里面配置上面这个属性,这样整个项目都允许下 ...
- 微信小程序实战篇:商品属性联动选择(案例)
本期的微信小程序实战篇来做一个电商网站经常用到的-商品属性联动选择的效果,素材参考了一点点奶茶. 效果演示: 商品属性联动.gif 代码示例 1.commodity.xml <!-- < ...
- 微信小程序组件设计规范
微信小程序组件设计规范 组件化开发的思想贯穿着我开发设计过程的始终.在过去很长一段时间里,我都受益于这种思想. 组件可复用 - 减少了重复代码量 组件做为抽离的功能单元 - 方便维护 组件作为temp ...
- 微信小程序组件学习 -- 注册页面
微信小程序组件使用手册地址: 1. 百度搜索"微信公众平台",扫码登录之后,点击帮助文档里面的普通小程序. 2. 接着选择"开发"-->"组件& ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
随机推荐
- 微软2014实习生招聘笔试第2题 the k-th string
Time Limit: 10000msCase Time Limit: 1000msMemory Limit: 256MB Description Consider a string set that ...
- 在ie6下将png24图片透明
没想到IETester中IE6和IE6真实版本不一样...之前一直没有实现png图片的透明度,现在发现原来是版本不一样惹的祸.总之,我将解决方法以demo的方式显示出来,以供再次利用. <!DO ...
- C#利用ntsd.exe关闭进程
有时我们会发现在任务管理器中无法关闭某个进程,可以使用下面的方法强行关闭,注意不要杀掉进程表中的系统核心进程: 1.使用Windows XP/2000自带的工具 从Windows 2000开始,Win ...
- 创建第一个MVC专案--初识MVC
MVC1.0正式版2009就上市了,可自己今年才开始去接触,汗颜~ 自己在学的过程中也看过一些文章,很多都是大致介绍的没有连接数据库实现下操作,直至自己买了本后发现MVC有很强大的数据库操作类已封装好 ...
- js 日期加一天或者减一天,最简单方法
通过计算一天的时间戳是多少进行换算:(new Date(new Date().getTime()-86400000)).Format("yyyy-MM-dd hh:mm:ss")
- CentOS下Docker与.netcore(五)之 三剑客之一Docker-swarm集群
CentOS下Docker与.netcore(一) 之 安装 CentOS下Docker与.netcore(二) 之 Dockerfile CentOS下Docker与.netcore(三)之 三剑客 ...
- 串口实现FIFO接受数据(V2)
在上一次的基础上添加了不同需求缓冲区大小可变的更改. /* * 串口的FIFO简单读取实现 * 功能,实现串口的FIFO实现 * 使用方法: * 更新时间:2017.9.26 * 版本:v2.0.0 ...
- 虚拟化 - VirtualBox
安装 win10上如果要使用VirtualBox安装64位系统(如Ubuntu),那么就要: CPU.主板支持虚拟化技术 打开主板BIOS上的虚拟化开关(前提是前面说的CPU.主板支持虚拟化技术) 不 ...
- a标签点击时跳出确认框
在做一些删除等的操作时,在跳转链接前,需要弹出一个确认框确认,避免误点. 方法一: <a href="http://www.baidu.com" onClick=" ...
- Redis + Redis-sentinel + keepalived部署过程
1 Redis缓存服务 Redis是一个key-value存储系统.与memcached一样,为了保证效率,数据都是缓存在内存中的.区别的是redis支持周期性的把更新的数据写入磁盘或者把修改操作 ...

