javascript预编译和执行过程总结
javascript相对于其它语言来说是一种弱类型的语言,在其它如java语言中,程序的执行需要有编译的阶段,而在javascript中也有类似的“预编译阶段”(javascript的预编译是以代码块为范围<script></script>,即每遇到一个代码块都会进行 预编译>执行),了解javascript引擎的执行机理,将有助于在写js代码过程中的思路总结。
首先javascript是解释型语言,自然就是编译一行,执行一行。
js运行过程分为三步:
、语法分析
、预编译
、解释执行
语法分析就是指js引擎去判断检查你的代码是否存在语法错误,解释执行更不用多说,自然就是执行你的代码,然而重中之重的是预编译,预编译简单理解就是在内存中开辟一些空间,存放一些变量与函数 。
理解预编译首先要明白函数声明和变量赋值:
javascript中的两种声明方式,var和function,前者声明的是变量,后者声明的是方法。
在预编译中,javascript对这两种声明做出了两种处理方案:
<script>
var a = "1"; //声明变量a
function b() { //声明方法b
alert();
}
var c = function () { //声明变量c
alert();
}
</script>
以上代码块中,a、c为变量赋值,b为函数声明,当执行以上的代码时,首先会进入预编译阶段,对与变量赋值a、c会在内存中开辟一块内存空间并指向变量名,且赋值为undefined
预编译(函数执行前)
1. 创建AO对象(Active Object)
2. 查找函数形参及函数内变量声明,形参名及变量名作为AO对象的属性,值为undefined
3. 实参形参相统一,实参值赋给形参
4. 查找函数声明,函数名作为AO对象的属性,值为函数引用
题目1:
<script>
function fn(a) {
console.log(a)
var a = 123
console.log(a)
function a() {
} console.log(a)
var b = function () {
}
console.log(b)
function d() {
} console.log(d)
}
fn(1)
</script>
分析:
1)、创建AO对象
AO{
}
2)、查找函数形参及函数内变量声明,形参名及变量名作为AO对象的属性,值为undefined
AO{
a:undefined,
b:undefined,
}
3)、实参形参相统一,实参值赋给形参
AO{
a:1,
b:undefined,
}
4)、查找函数声明,函数名作为AO对象的属性,值为函数引用
AO{
a:function a() {
},
b:undefined,
d:function d() {
}
}
变量、函数声明后代码顺序
function fn(a) {
var a
var b
function a() {
}
function d() {
}
console.log(a)
a = 123
console.log(a)
console.log(a)
b = function () {
}
console.log(b)
console.log(d)
}
</script>
解释执行
当执行到a=123之前时: 此时 console.log(a)打印的值为: function a() {}
AO{
a:function a() {
},
b:undefined,
d:function d() {
}
}
当执行到a=123时: 此时 console.log(a)打印的值为:
AO{
a:123,
b:undefined,
d:function d() {
}
}
当执行到b = function () {}时:
此时 console.log(b)打印的值为: function () {} console.log(d)打印的值为: function d() {}
AO{
a:123,
b:function () {
},
d:function d() {
}
}
浏览器执行结果:

题目2:
<script>
function test(a, b) {
console.log(a);
c = 0;
var c;
a = 3;
b = 2;
console.log(b);
function b() {
} function d() {
} console.log(b)
}
test(1)
</script>
分析:
1)、创建AO对象
AO{
}
2)、查找函数形参及函数内变量声明,形参名及变量名作为AO对象的属性,值为undefined
AO{
a:undefined,
b:undefined,
c:undefined
}
3)、实参形参相统一,实参值赋给形参
AO{
a:1,
b:undefined,
c:undefined
}
4)、查找函数声明,函数名作为AO对象的属性,值为函数引用
AO{
a:1,
b:function b() {
},
c:undefined,
d:function d() {
}
}
变量、函数声明后代码顺序
function test(a, b) {
var a
var b
var c
function b() {
}
function d() {
}
console.log(a);
c = 0;
a = 3;
b = 2;
console.log(b);
console.log(b)
}
解释执行
当执行到function d() {}之前时: 此时 console.log(a)打印的值为:
AO{
a:1,
b:function b() {
},
c:undefined,
d:function d() {
}
}
当执行到b=2之前时: 此时 console.log(b)打印的值为: 2 2
AO{
a:1,
b:2,
c:0,
d:function d() {
}
}
浏览器执行结果:

题目3:
<script>
function test(a, b) {
console.log(a);
console.log(b);
var b = 234;
console.log(b);
a = 123;
console.log(a);
function a() {
} var a;
b = 456;
var b = function () {
}
console.log(a);
console.log(b);
}
test(1)
</script>
分析:
1)、创建AO对象
AO{
}
2)、查找函数形参及函数内变量声明,形参名及变量名作为AO对象的属性,值为undefined
AO{
a:undefined,
b:undefined
}
3)、实参形参相统一,实参值赋给形参
AO{
a:1,
b:undefined
}
4)、查找函数声明,函数名作为AO对象的属性,值为函数引用
AO{
a:function a() {
},
b:undefined
}
变量、函数声明后代码顺序
function test(a, b) {
var a;
var b;
function a() {
}
console.log(a);
console.log(b);
b = 234;
console.log(b);
a = 123;
console.log(a);
b = 456;
b = function () {
}
console.log(a);
console.log(b);
}
解释执行
当执行到function a() {}时:
此时 console.log(a)打印的值为: function a() {} console.log(b)打印的值为: undefined
AO{
a:function a() {
},
b:undefined
}
当执行到 b=234时: 此时 console.log(b)打印的值为:
AO{
a:function a() {
},
b:234
}
当执行到 a=123时: 此时 console.log(a)打印的值为:
AO{
a:123,
b:234
}
当执行到 b=456 时
AO{
a:123,
b:456
}
当执行到 b = function () {}时:
此时 console.log(a)打印的值为: console.log(b)打印的值为: function () {}
AO{
a:123,
b:function () {
}
}
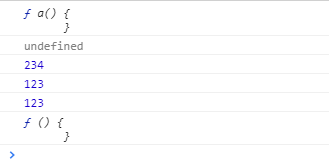
浏览器执行结果:

javascript预编译和执行过程总结的更多相关文章
- 关于JavaScript预编译和执行顺序以及函数引用类型的思考
昨晚在对项目中的一部分做模块化处理的时候,遇到了一个问题,一个重新定义的function对一个通用类中的function进行赋值覆盖的时候,失败了.问题抽象出来是这样的: <script > ...
- JavaScript-深入理解JavaScript(一、预编译和执行过程)
一.预解析 JavaScript 在执行前会进行类似“预解析”的操作:首先会创建一个在当前执行环境下的活动对象, 并将那些用 var 声明的变量.定义的函数设置为活动对象的属性, 但是此时这些变量的赋 ...
- javascript的预编译和执行顺序
原文:javascript的预编译和执行顺序 最近在复习javascript的事件处理时发现了一个问题,然后也是我来写javascript的预编译和执行顺序的问题 代码: 代码一<html> ...
- javaScript 预编译过程浅尝
javaScript 预编译过程 1.创建AO对象(Activation Object) AO{ a: } 2.找形参和变量声明,将变量和形参作为AO属性名,值为undefined AO{ a:und ...
- JavaScript预编译过程理解
1-JavaScript运行三部曲 语法分析 预编译 解释执行 语法分析很简单,就是引擎检查你的代码有没有什么低级的语法错误: 解释执行顾名思义便是执行代码了: 预编译简单理解就是在内存中开辟一些空间 ...
- JS的预编译和执行顺序 详析(及全局与局部变量)
最近在复习javascript的事件处理时发现了一个问题,于是总结一下:javascript的预编译和执行顺序的问题: <html> <head> <title> ...
- JS的预编译和执行顺序 详析
原文:JS的预编译和执行顺序 详析 最近在复习javascript的事件处理时发现了一个问题,然后也是我来写javascript的预编译和执行顺序的问题 代码: 复制代码 代码一 <ht ...
- JavaScript预编译详解
一.js运行三部曲: 1.语法分析(通篇扫描看有没有语法错误) 2.预编译 3.解释执行 二.预编译前奏 1.imply global 暗示全局变量:任何变量如果未经声明就赋值,此变量为全局对象所有 ...
- JavaScript 预编译与作用域
JavaScript 预编译与作用域 JavaScript 预编译的过程和作用域的分析步骤是 JS 学习中重要的一环,能够帮助我们知道代码的执行顺序,更好理解闭包的概念 预编译 JavaScript ...
随机推荐
- ERWin7.2在Windows 8.1中生成数据库遇到的问题!
我在Windows 8.1中使用ERWin7.2,想象以前在windows 7 或者XP里那样先预览一下要生成的SQL语句,结果我发现居然没有“preview”按钮了,自然也就无法看到要生成的SQL语 ...
- “全栈2019”Java第七十九章:类中可以嵌套接口吗?
难度 初级 学习时间 10分钟 适合人群 零基础 开发语言 Java 开发环境 JDK v11 IntelliJ IDEA v2018.3 文章原文链接 "全栈2019"Java第 ...
- java String拼接的方法选择及性能分析
String 拼接的方法选择 在拼接静态字符串时,尽量用 +,因为通常编译器会对此做优化,如: String test = "this " + "is " + ...
- 2018年10月19 手记 - 身为开发者的我de窘境
从10月1国庆过完节回来,那已经是7号了,之后便开始紧锣密鼓的筹划着接下来11月份的公司组织的对外活动,这边新来的产品对产品或者说对任务很是负责,并且策划了很多的方案,并且乐意站在我们开发的角度上去考 ...
- [原创]Redis 持久化说明及配置
目录 参考链接 介绍 RDB 持久化 优点 缺点 相关配置参数 AOF 持久化 优点 缺点 相关配置参数 参考链接 持久化 Redis命令参考 介绍 Redis 运行时数据保存在内存中, 一旦重启则数 ...
- java集合线程安全测试
package com.cxy; import java.util.HashMap; import java.util.Hashtable; import java.util.Map; import ...
- [NodeJS]Jenkins-cli
使用npm 包nestor 触发jenkins job, 达到命令行管理Jenkins功能. 1. install nestor : npm install -g nestor 2. set JENK ...
- 大数据-hadoop HA集群搭建
一.安装hadoop.HA及配置journalnode 实现namenode HA 实现resourcemanager HA namenode节点之间通过journalnode同步元数据 首先下载需要 ...
- MyEclipse配置,每次打开server中都没有weblogic
最近在myeclipse新配了个weblogic,结果每次打开myeclipse在server中都看不到weblogic,得重新去配置页面走一遭才能出现.很麻烦. 后来在网上找了找,找到一个办法: 在 ...
- amqp模块在python2.7.6版本上报错的问题
机器的环境是python2.7.6; 使用pip install安装了amqp.正常安装,未报错. amqp安装的版本是2.1.4. 在python中,使用import amqp,报错如下: Trac ...
