Web前端性能测试-性能测试知多少---深入分析前端站点的性能
针对目前接手的web前端的性能,一时间不知道从什么地方入手,然后经过查找资料,发现其实还是蛮简单的。
前端性能测试对象:
HTML、CSS、JS、AJAX等前端技术开发的Web页面
影响用户浏览网页速度的因素:
服务端数据返回、网络传输、页面渲染等
前端性能测试目的:
计算出包含页面渲染、网络传输以及服务器端解析等综合因素在内的加载时间等指标,对该页面性能进行评估分析,找出影响性能的主要因素和瓶颈,并在此结果的基础上,给出一定的优化建议和解决方案,从而提升用户体验
页面结构分析工具: YSlow/PageSpeed
通过网页JS/CSS/Image数及请求数量、请求类型、缓存等方面的静态分析
多用于本地开发或者本地测试
真实用户浏览页面分析:OneAPM Browser Insight/DynaTrace Ajax Edition
通过真实浏览器访问页面,收集页面的w3c 标准信息,ajax,网络等数据等终端分析
多用于内网多终端系统检测和web网站检测
静态分析 –-Yslow 业界俗称---雅虎评估网站性能的23条军规
通过给浏览器安装 Yslow 插件后在使用Yslow后,在控制面板里就会给你评分提示,和改进建议。
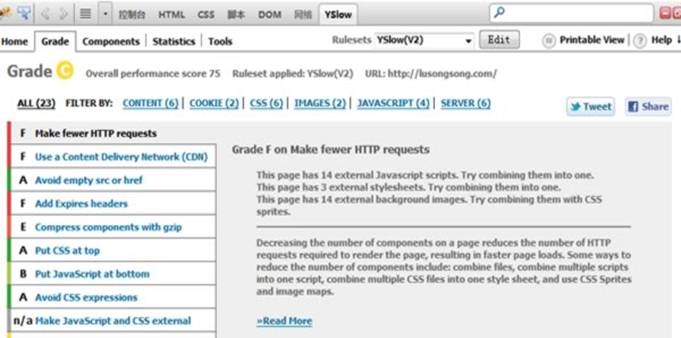
Grade(等级视图)—Yslow

Yslow给出的网站性能评分,从F~A,A是最好的,通过测试来看,网站有4处得分最低,例如图2中的最低分提示:我的HTTP请求太多。其中应用了14个外部js、3个CSS文件(之前我已从6个合并为3个)、14个CSS背景图片。
Yslow的建议是让我合并这些,至于合并CSS引用图片我在“提高网站打开速度的7大秘籍”中介绍过。
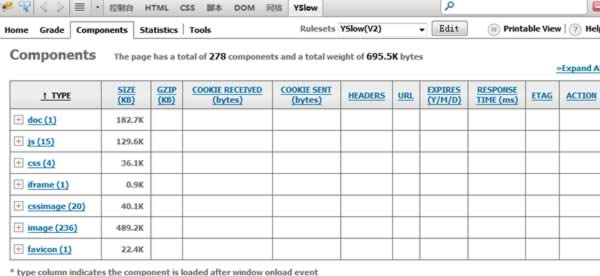
Components(组件视图)—Yslow

通过Components考验查看网页各个元素占用的空间大小,例如我某个页面,有236个images(图片),占用了489.2K,通过详细查看,发现来自gravatar头像的引用图片非常大,在加上评论量就大,每个头像就占用几K,几百个就占用了整个网页50%的大小,而且图片还是引用的,加载就更慢。
所以,得出的结论是:gravatar虽然增强了互动性和个性,但也结结实实影响了网站速度。
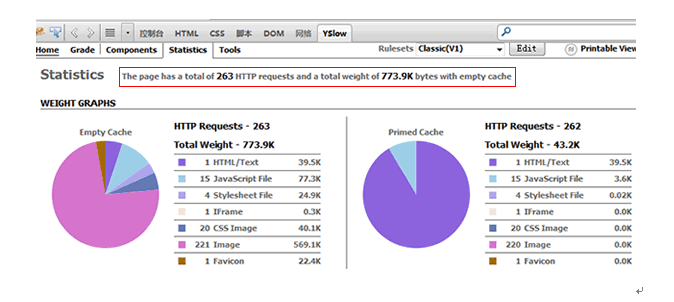
Statistics(统计信息视图)—Yslow

终端分析 –-OneAPM Browser Insight/业界俗称---RUM rum real user monitoring
通过各种语言探针给页面自动插入一行js代码,在浏览器浏览的时候收集页面加载时间和网络信息,多用于内网多终端系统检测和web网站
主要性能指标 -白屏时间、首屏时间、html5启动时间、网页加载就绪时间
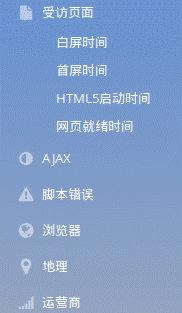
以博客园博客为例
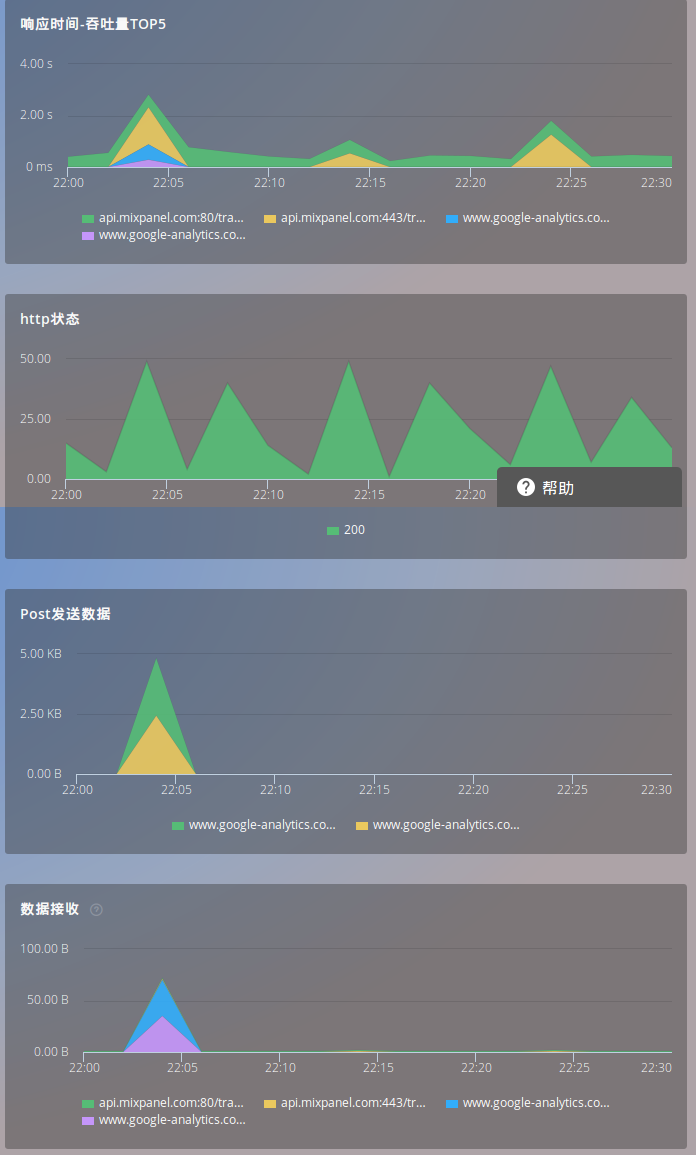
主要指标

页面加载的性能区间 错误信息 等

ajax

Web前端性能测试-性能测试知多少---深入分析前端站点的性能的更多相关文章
- 高效开发之SASS篇 灵异留白事件——图片下方无故留白 你会用::before、::after吗 link 与 @import之对比 学习前端前必知的——HTTP协议详解 深入了解——CSS3新增属性 菜鸟进阶——grunt $(#form :input)与$(#form input)的区别
高效开发之SASS篇 作为通往前端大神之路的普通的一只学鸟,最近接触了一样稍微高逼格一点的神器,特与大家分享~ 他是谁? 作为前端开发人员,你肯定对css很熟悉,但是你知道css可以自定义吗?大家 ...
- BAT 前端开发面经 —— 吐血总结 前端相关片段整理——持续更新 前端基础精简总结 Web Storage You don't know js
BAT 前端开发面经 —— 吐血总结 目录 1. Tencent 2. 阿里 3. 百度 更好阅读,请移步这里 聊之前 最近暑期实习招聘已经开始,个人目前参加了阿里的内推及腾讯和百度的实习生招聘, ...
- C#开发微信门户及应用(47) - 整合Web API、微信后台管理及前端微信小程序的应用方案
在微信开发中,我一直强调需要建立一个比较统一的Web API接口体系,以便实现数据的集中化,这样我们在常规的Web业务系统,Winform业务系统.微信应用.微信小程序.APP等方面,都可以直接调用基 ...
- Java Web 高性能开发,第 2 部分: 前端的高性能
Web 发展的速度让许多人叹为观止,层出不穷的组件.技术,只需要合理的组合.恰当的设置,就可以让 Web 程序性能不断飞跃.Web 的思想是通用的,它们也可以运用到 Java Web.这一系列的文章, ...
- 15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码) 前言 设计模式是一个程序员进阶高级的必备技巧,也是评判一个工程师工作经验和能力的试金石.设计模式是程序员多年工作经 ...
- Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN
Notepad++前端开发常用插件介绍 - BorisHuai前端修炼 - 博客频道 - CSDN.NET http://blog.csdn.net/borishuai/article/details ...
- 006_饿了么大前端总监sofish帮你理清前端工程师及大前端团队的成长问题!
作者|Sofish编辑|小智 & 尾尾本文是前端之巅向 sofish 的约稿<什么样的人可以称为架构师?>.采访< 饿了么大前端团队究竟是如何落地和管理的?>以及 so ...
- 《疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践》学习笔记
<疯狂前端开发讲义jQuery+Angular+Bootstrap前端开发实践>学习笔记 二〇一九年二月十三日星期三2时28分54秒 前提:本书适合有初步HTML.CSS.JavaScri ...
- Web 设计与开发者必须知道的 15 个站点
新闻来源:catswhocode.com公司博客整整一个月没有更新了,最近一段时间,全公司都忙于两件事,为海尔集团做定制,为一个合作伙伴做 OEM,终于有了眉目.工作期间,常用到一些工具与帮助站点,今 ...
随机推荐
- 基于.net搭建热插拔式web框架(实现原理)
第一节:我们为什么需要一个热插拔式的web框架? 模块之间独立开发 假设我们要做一个后台管理系统,其中包括“用户活跃度”.“产品管理”."账单管理"等模块.每个模块中有自己的业务特 ...
- Windows无线网“无法连接到这个网络”的解决办法
最近我的笔记本(Win10系统)连接无线网时总是出现"无法连接到这个网络"的错误.为此折腾了一天,通过各种百度,终于找到了适合我的解决办法,在此记录一下. 问题描述 最近因为宿舍的 ...
- _WIN32_WINNT not defined. Defaulting to _WIN32_WINNT_MAXVER (see WinSDKVer.h)
原文地址::http://blog.csdn.net/xiaolongwang2010/article/details/7550505 相关网帖 1.错误找不到WinsdkVer.h----http: ...
- 修改Glassfish默认密码,并允许远程登录
修改默认密码 1.打开命令提示窗口,进入 glassfish/bin 目录: 2.输入命令 asadmin 进入管理模式: 接着输入: change-admin-password 注意默认密码为空,要 ...
- struts2 No result defined for action XXX and result input
这种错误的原因一般是页面的属性和action里的属性个数.名称.类型不一致造成的 困扰了我一下午的问题,原来是表单中有两个input-text的name属性重复了,然后接受参数的时候就出现了这个错误 ...
- VMWare虚拟机实例拷贝到另一台服务器后出现Error in the RPC receive loop: RpcIn: Unable to send.错误的解决
把一个VMWare虚拟机实例拷贝到另一台服务器后,在事件查看器中的应用程序日志中不断出现Error in the RPC receive loop: RpcIn: Unable to send.错误, ...
- 【Python】if __name__ == "__main__"做了什么?
在Python的很多源文件中,会有这样的语句: if __name__ == '__main__': # script code here 比如有两个源文件A.py和B.py,都有上面的代码:在B.p ...
- javaEE基础08
javaEE基础08 一.继承 特点:继承父类的属性和方法,单继承(多继承) 特性:方法的复写(重写) 比如:人可以养狗 人------>狗:整体和部分(拥有)关系 关键字:extends 结构 ...
- 响应者链条,如何获取最佳的点击view 以及内部实现
事件的产生与传递 事件是如何产生与传递的? 当发生触摸事件后,系统会将该事件加入到一个由UIApplication管理的事件队列中. UIApplication会从时间队列中取出最前面的时间,并将事件 ...
- php.ini 配置详解【转载】
[PHP]engine = On #是否启用PHP解析引擎zend.ze1_compatibility_mode = Off #是否在Last-Modified应答头中放置该PHP脚本的最后修改时 ...
