CSS选择符及盒模型
一.选择符
1.类型选择符(标签选择符)
特点:能选中当前结构里面(全部同名)标签。
应用:统一某一标签样式时或清除某一标签默认样式时。
2.id选择符
特点:(唯一性!)在同一个页面里面,一个id名只能使用一次。
应用:来划分网页外围结构
3.类选择符(class选择符)
特点:
①:一个元素可以有多个类名,类名可以重复出现 eg:<div class="名称1 名称2 名称3 名称4..."></标签>
②:可以制定一类样式.
4.群组选择符
(以逗号分隔的方式,把多个选择器组成一组,给整组添加样式)
5.包含选择符
( 通过父元素找子元素 ,中间通过空格隔开)
6.通配符
*{ }
(* 选择页面中所有的元素!)
注:写CSS样式的时候,先将*{margin:0;padding:0;}写在样式表里,为了将页面上所有元素的默认外边界和填充都清除。
7.伪类选择符
①初始状态 :link{}
②访问过的状态 :visited{}
③鼠标滑过时的状态 :hover{}
④鼠标按下时的状态 :active{}
细节:a:①②④一般用在超链接上,而③除了可以用在超链接上,还能给其他元素添加
b.当四个超链接伪类选择器联合使用时,必须要遵循书写顺序,正确顺序是①②③④,顺序错误会无效。
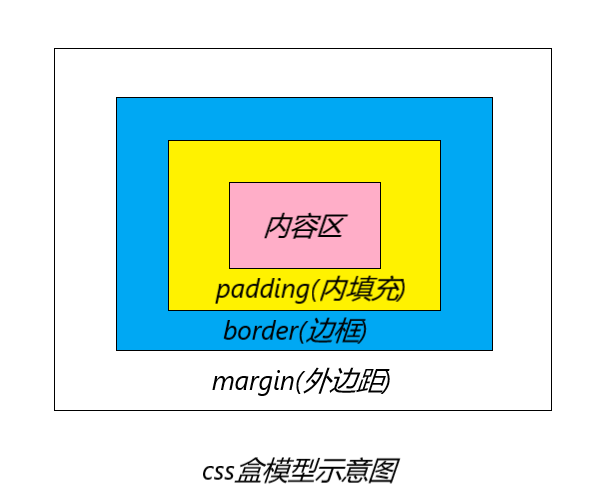
二.盒模型

1.padding用法:
①padding是为了调整 子元素 在 父元素里面位置关系。
②padding的特点:padding值会把盒子撑大。如果想让盒子保持原有大小,需要在宽高的基础上减掉padding值。
③padding的取值不能为负。
2.margin的用法:
①margin控制的是 同级元素 之间的位置关系。
②margin不会对盒子本身的宽高造成影响。
③margin可以设置负值。
④margin:0 auto; (让当前元素在父元素里面左右居中。)
margin常出现的bug:
a:当父元素和第一个子元素都没有设置浮动的情况下,如果给第一个子元素添加(margin-top) 会错误的把margin-top加在父元素上面。
b: 上下相邻两个元素之间的margin值,不会叠加,按照最大值去设置。
3.拓展:
盒子在网页真正所占据的空间应为:
宽度:(width + padding-left/right + border-left/right + margin-left/right)
高度:(height+ padding-top/bottom + border-top/bottom + margin-top/bottom)
逆战冲冲冲
CSS选择符及盒模型的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 30个你必须记住的CSS选择符
所以你学会了基础的id,类和后代选择符,然后你就一直用它们了吗?如果是这样,你丢失了(css的)巨大的灵活性.在本文中提到的很多选择器属于CSS3规范的一部分,因此,只有在现代浏览器中才可使用. 1. ...
- CSS选择符详解
一.类型选择符 什么是类型选择符?指以网页中已有的标签类型作为名称的行径符.body是网页中的一个标签类型,div,p,span都是. 如下: body {} div {} p {} span {} ...
- 编写高效的CSS选择符(节选)
最右边优先 css选择符是从右向左进行匹配的. 样式系统从最右边的选择符开始向左匹配规则.只要当前的选择符的左边还有其他选择符,样式系统就会继续向左移动,直到找到和匹配的元素,或者因为不匹配而退出. ...
- JQuery学习笔记【CSS选择符】--02
Jquery的程序入口: <html> <head> <title></title> <script type="text/javasc ...
- CSS选择符详解之关系选择符篇
原文:http://www.chinaz.com/web/2012/1017/278553.shtml 相信大家都对CSS选择符都不陌生,选择符包含:元素选择符.关系选择符.属性选择符.伪类选择符.伪 ...
- 整理CSS选择符
1.星号选择器 ;; } 星号选择器将匹配页面里的每一个元素.很多开发者使用这个技巧将外边距和内边距重置为零.虽然在快速测试时这确实很好用,但我建议你永远不要再生产代码中使用它.它给浏览器带来大量不必 ...
- [css选择器]总结:IE6不支持的CSS选择符
转载地址:https://www.wenjiwu.com/doc/zvsbii.html.此文最后也给出了原文地址,但是我点击过去发现是什么赌博彩票的地址,360也弹出小心的提示,所以这里只给出了我转 ...
- css选择符权重
css选择符权重 目录 css选择符权重 css选择器权重列表 CSS选择符冲突处理 css选择符权重 css选择器权重列表 选择器 权重 内联样式 1000 ID 0100 CLASS 0010 属 ...
- CSS选择符、属性继承、优先级算法以及CSS3新增伪类、新特性
CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?CSS新增了哪些特性?下面我整理了一些,仅供参考. CSS 选择符: 1) id选择器(# myid) ...
随机推荐
- VUE3+VITE 常见问题解决
reactive解构最深的一层,失去响应性问题 pinia创建的store,使用结构失去响应性 reactive包裹后的对象 重新赋值失去响应性 无法动态引入图片 在computed中传参数 vue3 ...
- (1127)arm 架构, c++模板
(1)ARM M0 (2)c++形参
- (0319) uvm 库的安装编译:
https://mp.weixin.qq.com/s/jCSp89UYsEZGRU2BN5IloA
- K8S-pod详解
目录: namespace六大类型 Pod基础概念 Pod两种使用方式 通常把Pod分为两类 Pod容器的分类 init的容器作用 镜像拉取策略(image PullPOlicy) 部署harbor创 ...
- windows下BAT实现守护进程
通过bat守护特定exe @echo off :start choice /t 5 /d y /n >nul tasklist|find /i "程序名称.exe" if E ...
- safari iframe 滚动问题(iframe--- iphone中的iframe没有滚动,要设置滚动;)
_::-webkit-full-page-media, _:future, :root #frameBody>.frame-pnl{ overflow:auto; -webkit-overflo ...
- 【git】3.2git分支-分支的新建与合并
资料来源 (1) https://git-scm.com/book/zh/v2/Git-%E5%88%86%E6%94%AF-%E5%88%86%E6%94%AF%E7%9A%84%E6%96%B0% ...
- 关于git基本操作备忘
1.将远程分支拉取到本地分支 git pull origin 分支名 2.将本地分支代码提交到远程分支 git push origin HEAD:Ft_6.8
- 清空kafka全部数据
1.停止机器上的kafka,停止业务系统 docker容器执行命令: docker stop 容器名称 2.删除kafka存储目录(server.properties文件log.dirs配置,默认为& ...
- hover状态下改变图片颜色的方式 悬停图片切换;css变量;悬停svg图片改变颜色;VUE
由外部json文件,按照配置方式引入图片路径时,需要一些值得注意的语法来动态引入和改变图片 1.图片路径设置 ,按照img标签动态引入图片 <img src=''/> 路径不引入变量,此时 ...
