python学习-Day38-HTML

前端
简介
什么是前端 什么是后端
前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。多数后端开发人员从事于构建工作应用程序背后的实际逻辑。前后端需要相互配合,共同完成一个项目。
# 前端:
任何与用户直接打交道的界面都可以称之为前端
eg:淘宝页面 游戏页面 操作页面
# 后端:
不直接与用户打交道的用于执行真正业务逻辑的代码
eg:python代码 java代码 c++代码
前端特点
前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,包括基本的HTML和CSS以及JavaScript/ajax,最新的高级版本HTML5、CSS3,以及SVG等。
前端主要技术:
HTML、CSS、JavaScript 是前端开发中最基本也是最必须的三个技能,被称为'前端三剑客'。
前端的开发中,在页面的布局时, HTML将元素进行定义,CSS对展示的元素进行定位,再通过JavaScript实现相应的效果和交互。
前端相关技能
# HTML:网页的骨架
HTML指的是超文本标记语言 (Hyper Text Markup Language)
XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language),是更严格更纯净的 HTML 代码,XHTML 是作为一种 XML 应用被重新定义的 HTML,是一个 W3C 标准。W3C 将 XHTML 定义为最新的HTML版本。所有新的浏览器都支持 XHTML。
# CSS:网页的样式
级联样式表(Cascading Style Sheet)简称“CSS”,通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有效地控制网页外观。使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。
# JavaScript:网页的动态效果
JavaScript是一种由Netscape的LiveScript发展而来的原型化继承的面向对象的动态类型的区分大小写的客户端脚本语言,主要目的是为了解决服务器端语言比如Perl,遗留的速度问题,为客户提供更流畅的浏览效果。
# jQuery(框架):对JS的封装,简化,提高了开发效率
jQuery就是一个快速、简洁的JavaScript框架。 jQuery,顾名思义是JavaScript和查询(Query)。封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
# Bootstrap(框架):用于开发响应式布局、移动设备优先的 Web 项目。
Bootstrap需要依赖于jQuery才能正常执行(动态效果)
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
关于 HTTP 的知识在这里
HTML
什么是HTML
# HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言: HyperText Markup Language
它没有任何的逻辑,固定搭配。 """所见即所得"""
HTML 不是一种编程语言,而是一种标记语言
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面
# 存放HTML代码的文件后缀名一般都是.html
HTML 实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>努力上进月牙小白兔</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
上述语法就是HTML 用于构建网页的骨架(所有的网页都是由HTML组成)
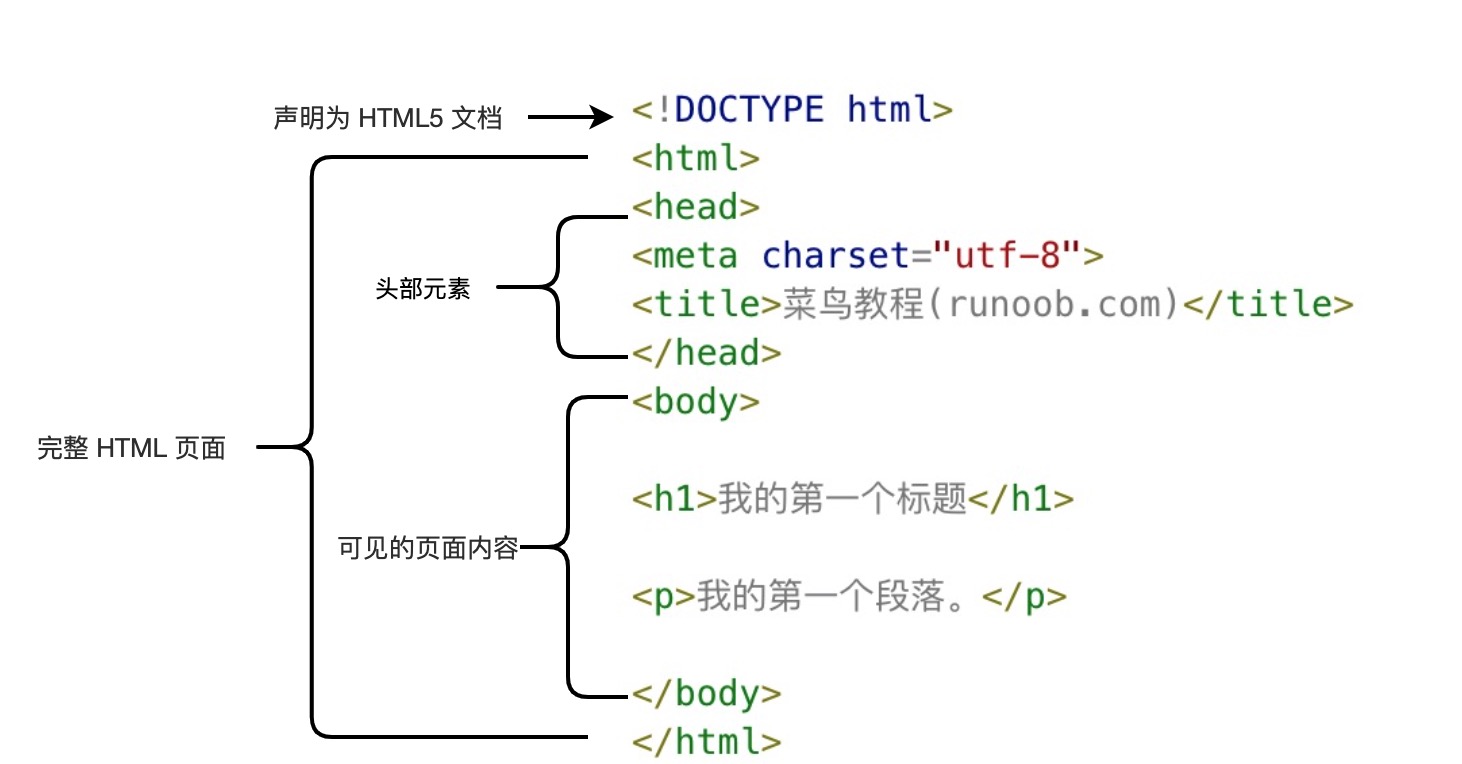
实例解析

<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
# <head>给浏览器看的数据</head>
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
# <body>给用户看的数据</body>
<h1> 元素定义一个大标题
<p> 元素定义一个段落
# 注:在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。

HTML 标签
# HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
# HTML 标签是由尖括号包围的关键词,比如 <html>
# HTML 标签通常是成对出现的,比如 <b> 和 </b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
<标签>内容</标签>
# 双标签:有头有尾 内容写在中间
<h1></h1> <html></html>
# 自闭合标签:单标签
<img/> 一般有特殊功能
# HTML注释语法
<!--单行注释-->
<!--
多行注释
-->
'''html由于标签非常的多 所以可以通过注释区分页面区域'''
HTML 元素
"HTML 标签" 和 "HTML 元素" 通常都是描述同样的意思。
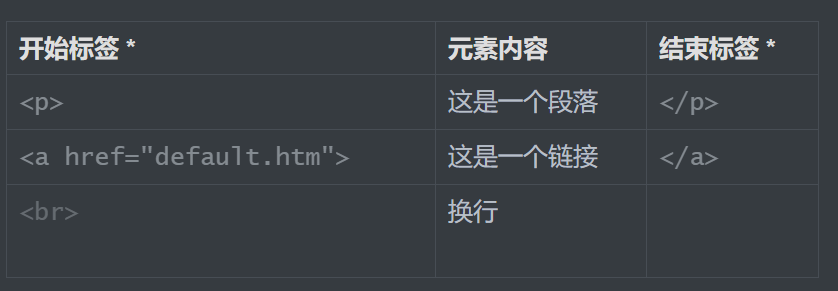
但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签,如下实例:
HTML 元素:
HTML 文档由 HTML 元素定义。
<p>这是一个段落。</p>

开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag)。
HTML 元素语法
'''
HTML 元素以开始标签起始
HTML 元素以结束标签终止
元素的内容是开始标签与结束标签之间的内容
某些 HTML 元素具有空内容(empty content)
空元素在开始标签中进行关闭(以开始标签的结束而结束)
大多数 HTML 元素可拥有属性
'''
# 大多数 HTML 元素可以嵌套(HTML 元素可以包含其他 HTML 元素)。
# HTML 文档由相互嵌套的 HTML 元素构成。
文档实例
<!DOCTYPE html>
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
以上实例包含了三个 HTML 元素。
实例解析
# <p> 元素:
<p>这是第一个段落。</p>
'''
这个 <p> 元素定义了 HTML 文档中的一个段落。
这个元素拥有一个开始标签 <p> 以及一个结束标签 </p>.
元素内容是: 这是第一个段落。
'''
# <body> 元素:
<body>
<p>这是第一个段落。</p>
</body>
'''
<body> 元素定义了 HTML 文档的主体。
这个元素拥有一个开始标签 <body> 以及一个结束标签 </body>。
元素内容是另一个 HTML 元素(p 元素)。
'''
# <html> 元素:
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
'''
<html> 元素定义了整个 HTML 文档。
这个元素拥有一个开始标签 <html> ,以及一个结束标签 </html>.
元素内容是另一个 HTML 元素(body 元素)。
'''
不要忘记结束标签
即使您忘记了使用结束标签,大多数浏览器也会正确地显示 HTML,因为关闭标签是可选的。但不要依赖这种做法。忘记使用结束标签会产生不可预料的结果或错误。
HTML 空元素
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
# <br> 就是没有关闭标签的空元素(<br> 标签定义换行)。
在 XHTML、XML 以及未来版本的 HTML 中,所有元素都必须被关闭。
# 在开始标签中添加斜杠,比如 <br />,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式。
即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
# HTML 标签对大小写不敏感:<P> 等同于 <p>。许多网站都使用大写的 HTML 标签。

head内常见标签
head标签内编写的标签一般都是给浏览器看的
# <head> 元素包含了所有的头部标签元素。在 <head>元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
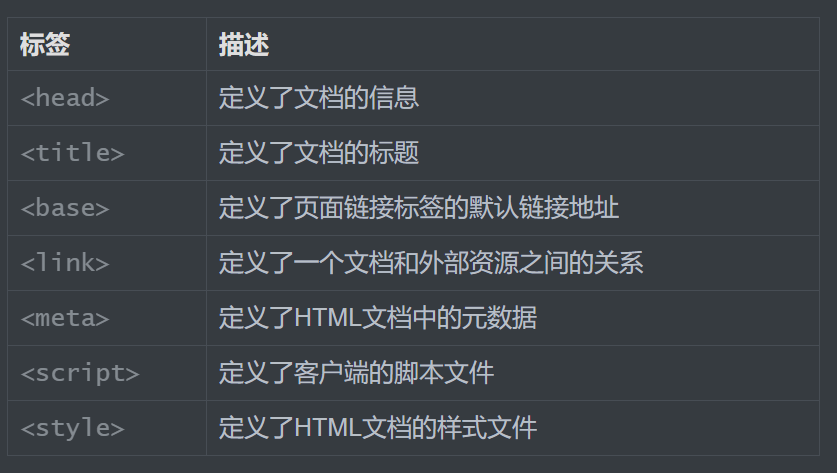
# 可以添加在头部区域的元素标签为: <title>, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。

# <title> 标签:
控制网页小标题,在 HTML/XHTML 文档中是必须的。
<head>
<meta charset="utf-8">
<title>文档标题</title>
</head>
# <base> 标签:
描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接
<head>
<base href="http://www.runoob.com/images/" target="_blank">
</head>
# <link> 标签:
引入外部css文件(定义了文档与外部资源之间的关系)。
<link> 标签通常用于链接到样式表:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>
# <style> 标签:
内部支持编写css代码,定义了HTML文档的样式文件引用地址。
在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
<head>
<style type="text/css">
body {background-color:yellow}
p {color:blue}
</style>
</head>
# <script> 标签:
内部支持编写js代码 也可以通过src属性引入外部js文件
用于加载脚本文件,如: JavaScript。
# <meta> 标签:
meta标签描述了一些基本的元数据。功能非常多
keywords:搜索引擎查询关键字
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
description:用于展示页面搜索结果的文本描述
<meta name="description" content="免费 Web & 编程 教程">
author:定义网页作者
<meta name="author" content="Runoob">
refresh:每30秒钟刷新当前页面
<meta http-equiv="refresh" content="30">
"""
正常的业务逻辑 HTML CSS JS都会分不同的文件存储 用于解耦合
"""

body标签
body内基本标签
"""相同的样式可能存在多种标签 区别在于语义不一样"""
1.标题系列
h1~h6(1到6级标题)
2.字体系列
<i>斜体</i>
<b>加粗</b>
<u>下划线</u>
<s>删除线</s>
3.文本段落
<p></p>
4.其他
hr 水平分割线
br 换行符
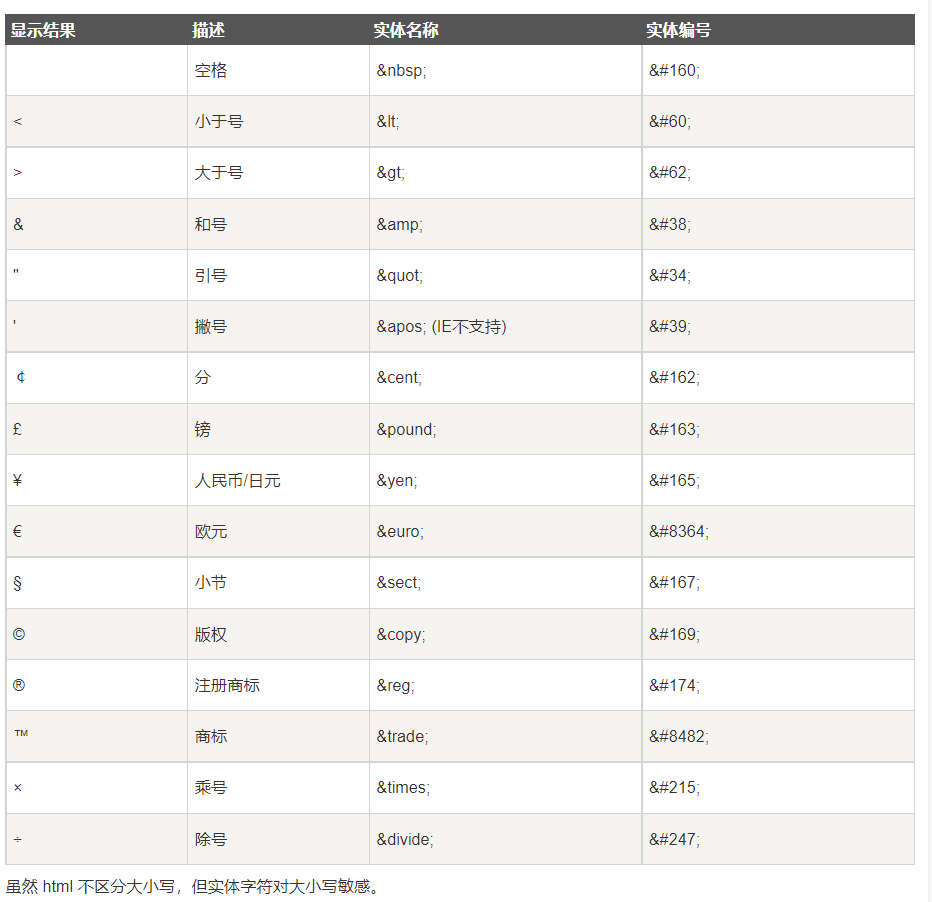
body内特殊符号
空格
> 大于号
< 小于号
& &符号
¥ 羊角符
© 版权
® 商标
字符实体
 实体名称对大小写敏感!
实体名称对大小写敏感!

虽然 html 不区分大小写,但实体字符对大小写敏感。
body内常见标签
"""
标签的类别
块儿级标签:h1~h6 p div
默认独占浏览器一行内
行内标签:s i u b span
自身内部文本多大就占多大
标签之间支持嵌套(最好是布局类相关标签参与)
块儿级标签可以嵌套任意标签
不属于布局标签的块儿级标签不建议嵌套块儿级标签
行内标签只能嵌套行内标签
"""

布局标签
div
span
# 页面的编写首先就是先用布局标签占位 之后填充内容即可
图片标签
# 图像由<img> 标签定义。
# <img> 是空标签,意思是说,它只包含属性,并且没有闭合标签。
要在页面上显示图像,你需要使用源属性(src)。src 指 "source"。源属性的值是图像的 URL 地址。
# 定义语法:
<img src="url" alt="some_text">
src(源属性) 图片路径
title 鼠标悬浮自动展示提示信息
alt 当图片无法正常展示自动提示的信息
height 自定义图片高度
width 自定义图片宽度
# height和width调整一个另外一个自适应调节 单位是px(像素)
超链接标签(链接)
# HTML使用标签 <a>来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
# 语法
<a href="url">链接文本</a>
href 点击跳转到位置(可以写网址)(也可以写标签id值)
<a href='网址'></a>
<a href='页面上某个标签id值'></a>
target 控制是否当前页跳转
默认_self当前页
设置_blank新建页

标签的两大重要参数
1.id
类似于身份证号 同一个html页面上标签的id值不允许重复
用于精确查找某个标签(因为一个html页面上相同标签名的标签太多)
2.class
类似于面向对象知识 可以将多个标签归为一类 分类查找(范围查找一次性多个)
列表标签
HTML 支持有序、无序和定义列表:
无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记。
# 无序列表使用 <ul> 标签
<ul>
<li>Coffee</li>
<li>Milk</li>
</ul>
# 浏览器中显示如下:
·Coffee
·Milk
"""
无序列表是使用频率最高的列表标签
页面上只要是有规则排列的横向或者竖向内容 几乎使用的都是无序列表
"""
有序列表
# 同样,有序列表也是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。
<ol>
<li>Coffee</li>
<li>Milk</li>
</ol>
# 浏览器中显示如下:列表项使用数字来标记。
1.Coffee
2.Milk
表格标签
# 表格由 <table> 标签来定义。
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。

示例
<table >
<thead>
<tr> <!--tr表示一行-->
<th>编号</th> <!--th加粗文本-->
<th>姓名</th>
<th>年龄</th>
</tr>
</thead> <!--表头字段-->
<tbody>
<tr>
<td>1</td> <!--td普通文本-->
<td>jason</td>
<td>18</td>
</tr>
<tr>
<td>2</td>
<td>tony</td>
<td>28</td>
</tr>
<tr>
<td>3</td>
<td>kevin</td>
<td>38</td>
</tr>
</tbody> <!--表单数据-->
</table>
补充
1.如何打开html标签
1.查找并右键选择打开方式
2.pycharm快捷方式(重要)
html文件内容区右上方浏览器图标
2.html标签其实没有缩进的概念
之所以缩进是因为我们习惯了 更加美观
3.在pycharm中的html文件内
编写标签只需要写表名名称即可 按tab键自动补全
4.在pycharm中的html文件内
注释的快捷键也是ctrl+?

python学习-Day38-HTML的更多相关文章
- Python学习--04条件控制与循环结构
Python学习--04条件控制与循环结构 条件控制 在Python程序中,用if语句实现条件控制. 语法格式: if <条件判断1>: <执行1> elif <条件判断 ...
- Python学习--01入门
Python学习--01入门 Python是一种解释型.面向对象.动态数据类型的高级程序设计语言.和PHP一样,它是后端开发语言. 如果有C语言.PHP语言.JAVA语言等其中一种语言的基础,学习Py ...
- Python 学习小结
python 学习小结 python 简明教程 1.python 文件 #!/etc/bin/python #coding=utf-8 2.main()函数 if __name__ == '__mai ...
- Python学习路径及练手项目合集
Python学习路径及练手项目合集 https://zhuanlan.zhihu.com/p/23561159
- python学习笔记-python程序运行
小白初学python,写下自己的一些想法.大神请忽略. 安装python编辑器,并配置环境(见http://www.cnblogs.com/lynn-li/p/5885001.html中 python ...
- Python学习记录day6
title: Python学习记录day6 tags: python author: Chinge Yang date: 2016-12-03 --- Python学习记录day6 @(学习)[pyt ...
- Python学习记录day5
title: Python学习记录day5 tags: python author: Chinge Yang date: 2016-11-26 --- 1.多层装饰器 多层装饰器的原理是,装饰器装饰函 ...
- [Python] 学习资料汇总
Python是一种面向对象的解释性的计算机程序设计语言,也是一种功能强大且完善的通用型语言,已经有十多年的发展历史,成熟且稳定.Python 具有脚本语言中最丰富和强大的类库,足以支持绝大多数日常应用 ...
- Python学习之路【目录】
本系列博文包含 Python基础.前端开发.Web框架.缓存以及队列等,希望可以给正在学习编程的童鞋提供一点帮助!!! 目录: Python学习[第一篇]python简介 Python学习[第二篇]p ...
- python学习笔记系列----(八)python常用的标准库
终于学到了python手册的最后一部分:常用标准库.这部分内容主要就是介绍了一些基础的常用的基础库,可以大概了解下,在以后真正使用的时候也能想起来再拿出来用. 8.1 操作系统接口模块:OS OS模块 ...
随机推荐
- XStream类的对象将javaBean转成XML
[省市联动] servlet端: //返回数据xml(XStream) XStream xStream = new XStream(); //把路径设置别名 xStream.alias("c ...
- SpringCloud 教程 | 第一篇: 服务的注册与发现Eureka(转载)
SpringCloud 教程 | 第一篇: 服务的注册与发现Eureka(Finchley版本) 转载请标明出处:http://blog.csdn.net/forezp/article/details ...
- 一个tomcat部署两个springboot服务时启动JMX报错
一.问题来源 今天在部署开发好的组件的时候,发现无法启动,检查启动日志,报如下错误: 2022-03-17T10:39:41.823+08:00 ERROR vediomanage.vediomana ...
- 在Spring AOP 中,关注点和横切关注的区别是什么?
关注点是应用中一个模块的行为,一个关注点可能会被定义成一个我们想实现的一个功能. 横切关注点是一个关注点,此关注点是整个应用都会使用的功能,并影响整个应用,比如日志,安全和数据传输,几乎应用的每个模块 ...
- kafka报文一直打印的问题
一.问题描述 今天开发了一个kafka消费者数据接收的功能,基本过程为分别启动本地的kafka服务和代码程序,在服务端手动发送消息,代码来进行接收消费.经测试,代码功能正常,但是再接收到一条kafka ...
- 解释 Spring 框架中 bean 的生命周期?
Spring 容器 从 XML 文件中读取 bean 的定义,并实例化 bean. Spring 根据 bean 的定义填充所有的属性. 如果 bean 实现了 BeanNameAware 接口,Sp ...
- SDS-redis动态字符串
与C语言类似,redis自己创建了简单动态字符串SDS(Simple Dynamic String)即简单动态字符串,创建字符串类型的键值对,SDS表示字符串值,键值对的值为字符串对象 SDS用途可以 ...
- 【freertos】006-任务切换实现细节
前言 任务调度实现的两个核心: 调度器实现:(上一章节已描述调度基础) 任务切换实现. 接口层实现. 原文:李柱明博客:https://www.cnblogs.com/lizhuming/p/1608 ...
- 180度\360度sg90舵机的使用及代码程序
大部资料都是在网上找到网友大神所共享的,在网上找了几种舵机的,刚接触有点懵,之后找得多了就理解了,想要控制一个硬件就要先了解这个硬件.这里有介绍180度舵机和360度舵机的具体使用,有网上大神的程序, ...
- 3. Git安装和使用
3. Git安装和使用 目的 通过git管理github托管项目代码 下载安装 1)GIt官网下载:https://www.git-scm.com/download/win 2)双击安装 3)选择安装 ...
