Ajax学习笔记demo
AJAX学习
AJAX简介:
全称:Asynchronous JavaScript and XML (JavaScript执行异步网络请求(JS和XML)),通过AJAX可以在浏览器向服务器发送异步请求
优势:无刷新获取数据
使命:在asp.net mvc中为了降低Controller与View的耦合性,同时提高服务器的性能,实现真正的前后端分离,通过Ajax发送请求,当服务端接受该请求后将处理的数据通过JSON数据格式返回给视图,最后通过浏览器渲染呈现给用户。
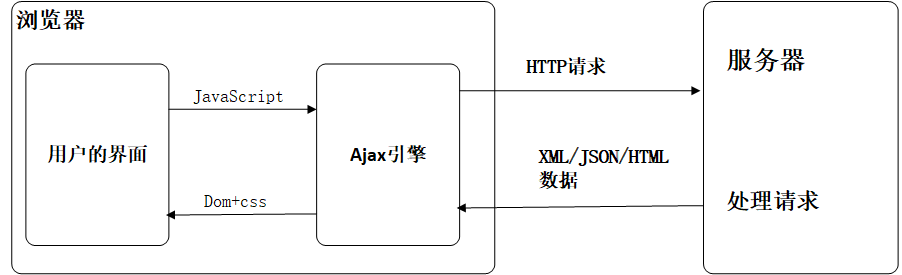
工作原理流程图:

注意:AJAX不是新的编程语言。
XML简介:
XML 可扩展标记语言
XML 被设计用来传输和存储数据
XML 和HTML类似 HTNL里是预订标签 XML里没有预订标签
比如有一个商品数据
goodsname="麻辣条";price=5.00;
XML表示:
<goods>
<goodsnaame>麻辣条</goodsname>
<price>5.00</price>
</goods>
JSON表示:
{"goodsname:"麻辣条",“price”:"5.00"}
AJAX优点:
可以无需刷新页面与服务器进行通信
同步交互:客户端发送一个查看图片的请求,待服务端响应结束后才能发送第二个请求(第二个请求:看价格等)。
异步交互:客户端发送看照片的请求后,不需要等待服务端响应结束就可以发送二个请求。
允许你根据用户事件更新部分页面的内容(事件:鼠标事件、键盘事件等等)
可以减少服务器压力,也可以节省带宽,提高响应速度,增强用户体验
AJAX缺点:
- 没有浏览历史,不能回退
- 存在跨域问题(跨域:
资源共享(CORS)(或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它 origin(域,协议和端口),使得浏览器允许这些 origin 访问加载自己的资源) - SEO不友好(SEO:搜索引擎优化 (SEO) 通常是指对网站的部分内容进行细微的修改)
HTTP协议:
简介:超文本传输协议(HTTP)是一个用于传输超媒体文档(例如 HTML)的应用层协议,用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
工作原理:HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
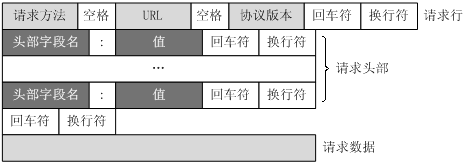
客户端请求消息:
客户端发送一个HTTP请求到服务器的请求消息包括:请求行(request line)、请求头部(header)、空行和请求数据四部分组成

响应报文:HTTP 响应与 HTTP 请求相似 状态行、响应头、响应正文
常见的状态码:
- 200
ok客户端请求成功 - 301
Moved Permanently请求永久重定向 - 302
Moved Temporarily请求临时重定向 - 304
Not Modified文件未修改,可以直接使用缓存的文件 - 400
Bad Request由于客户端请求语法错误,不能被服务器所理解 - 401
Unauthorized请求未经授权 - 403
Forbidden服务器收到请求,但是拒绝提供访问 - 404
Not Found请求的资源不存在 - 500
Internal Server Error服务器发生不可预期的错误,导致无法完成客户端的请求 - 503
Service Unavailable服务器当前不能够处理客户端的请求,稍后再试
详细学习地址:
安装node.js
地址:
介绍:Node.js是一个Javascript运行环境,通俗的说:Node.js就是运行在服务端的JavaScript;比如它能做什么:命令行工具、单元测试工具、复杂逻辑的网站等等。
最大的特点:采用异步式I/O与事件驱动
Ajax基本语法:
$.ajax({
// 发送地址
// 1.不写默认朝当前所在url提交数据
// 2.全写 指名道姓 https://www.baidu.com
// 3.只写后缀/login/ url: '', type: 'get/post',
// 请求方式 默认 get data: {'username':'jason', 'password':123}
// 要发送的数据 success:function(args){
// 回调函数(异步回调机制) }})解析(重要):
// 1.当你在利用ajax进行前后端交互的时候
// 2.当后端给你返回结果的时候会自动触发 args接受后端的返回结果
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { }, // 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
get请求和post请求的差别:
- GET请求的数据会暴露在地址栏中,而POST请求则不会
- get有数据传输长度限制,而post没有更好地用于提交传输大量数据
- 当输入传输未知字符等,post比get更稳定更可靠,安全性更高(比如提交用户、密码等)
Ajax demo练习
<script type="text/javascript">
$(function(){
//请求参数
var list = {};
//
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型
contentType: "application/json;charset=UTF-8",
//请求地址
url : "http://localhost:8080/admin/Index/",
//数据,json字符串
data : JSON.stringify(list),
//请求成功
success : function(result) {
console.log(result);
},
//请求失败,包含具体的错误信息
error : function(e){
console.log(e.status);
console.log(e.responseText);
}
});
});
</script>
Ajax学习笔记demo的更多相关文章
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- Ajax学习笔记之一----------第一个Ajax Demo[转载]
原文地址: http://www.cnblogs.com/pjx412/archive/2011/05/04/2037014.html 一.核心推动力:XMLHttpRequest对象XMLHttpR ...
- 基于PHP的AJAX学习笔记(教程)
本文转载自:http://www.softeng.cn/?p=107 这是本人在学习ajax过程所做的笔记,通过本笔记的学习,可以完成ajax的快速入门.本笔记前端分别使用原生态的javascript ...
- Ajax学习笔记1之第一个Ajax应用程序
代码 <head> <title>An Ajax demo</title> <script src="../js/jquery-1.4.1.js&q ...
- 轻量级远程调用框架-Hessian学习笔记-Demo实现
Hessian是一个轻量级的remoting onhttp工具,使用简单的方法提供了RMI的功能. 相比WebService,Hessian更简单.快捷.采用的是二进制RPC协议,因为采用的是二进制协 ...
- ajax学习笔记1
ajax是什么? ajax即“Asynchronous Javascript + XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术.能够快速的从服务器获得所需数据 ...
- AJAX 学习笔记 2017_05_04
1.使用 AJAX 修改该文本内容 <%@ page language="java" contentType="text/html; charset=UTF-8&q ...
- AJAX学习笔记——JSON
JSON基本概念 1.JSON : JavaScript对象表示法( JavaScript Object Notation ) 2.JSON是存储和交换文本信息的语法,类似XML.它采用键值对的方式来 ...
- AJAX学习笔记
AJAX不是一种编程语言,AJAX是一种实现网页异步加载的技术,即不刷新网页也能部分的更新网页的内容.如:提交表单信息,通过ajax可以不刷新页面来使得人们明白如何正确的填写信息,判断填写信息的错误或 ...
随机推荐
- 什么是内部类?Static Nested Class和Inner Class的不同?
内部类就是在一个类的内部定义的类,内部类中不能定义静态成员,内部类可以直接访问外部类中的成员变量,内部类可以定义在外部类的方法外面,也可以定义在外部类的方法体中.在方法外部定义的内部类前面可以加上st ...
- Java 中你怎样唤醒一个阻塞的线程?
在 Java 发展史上曾经使用 suspend().resume()方法对于线程进行阻塞唤醒,但 随之出现很多问题,比较典型的还是死锁问题. 解决方案可以使用以对象为目标的阻塞,即利用 Object ...
- 简单描述 MySQL 中,索引,主键,唯一索引,联合索引 的区别,对数据库的性能有什么影响(从读写两方面) ?
索引是一种特殊的文件(InnoDB 数据表上的索引是表空间的一个组成部分),它们 包含着对数据表里所有记录的引用指针. 普通索引(由关键字 KEY 或 INDEX 定义的索引)的唯一任务是加快对数据的 ...
- java集合类框架的基本接口有哪些
集合类接口指定了一组叫做元素的对象.集合类接口的每一种具体的实现类都可以以他自己的方式对元素进行保存和排序.有的集合允许重复的键,有些不允许. java集合类里面最基本 的接口: Collection ...
- Spark学习摘记 —— Pair RDD行动操作API归纳
本文参考 参考<Spark快速大数据分析>动物书中的第四章"键值对操作",本篇是对RDD转化操作和行动操作API归纳的最后一篇 RDD转化操作API归纳:https:/ ...
- C++ | 虚拟地址空间
在 x86 32位系统下,进程的虚拟地址空间为 232 (4G)大小,其中在windows系统下4G地址空间中0x00000000-0x7FFFFFFF 是用户地址空间,0x80000000-0xFF ...
- 《剑指offer》面试题4:替换空格
面试题4:替换空格 题目:请实现一个函数,把字符串中的每个空格替换成"%20",例如输入"We are happy.",则输出"we%20are%20 ...
- 高速PCB设计名词解析
1.吸芯效应 "芯吸效应"是超细纤维特有的性能,是指超细纤维中孔细,接近真空时,近水端纤维管口与水分子接触形成纤维中真空孔隙,此时大气压值超过纤维内部的真空,水就自然压积进入纤维孔 ...
- (十)React Ant Design Pro + .Net5 WebApi:后端环境搭建-IdentityServer4(二)授权模式
一.前言 先交代一下整个Demo项目结构: 一个认证服务(端口5000)IdentityServer4.Authentication 五个授权模式(两个控制台程序,三个MVC项目端口5001)文件夹G ...
- CSS入门指南-4:页面布局
这是<CSS设计指南>的读书笔记,用于加深学习效果. display 属性 display是 CSS 中最重要的用于控制布局的属性.每个元素都有一个默认的 display 值.对于大多数元 ...
