JS组件系列——两种bootstrap multiselect组件大比拼
前言:今天继续来看看bootstrap的另一个组件:multiselect。记得在项目开始之前,博主项目组几个同事就使用哪些js组件展开过讨论,其中就说到了select组件,由于项目的整体风格使用的bootstrap风格,所以在选用select组件的时候优先考虑和bootstrap结合使用的。其中就找到了两个这种组件,大体样式和功能基本相同,经过一番讨论,项目组决定使用davidstutz的bootstrap-multiselect 组件,今天就来看看这两个组件的用法。
一、组件说明以及API
1、第一个组件是写bootstrap table的主人公wenzhixin封装的一个组件——multiple-select。这个组件风格简单、文档全、功能强大。但是觉得它选中的效果不太好。关于它的效果展示,我们放在后面。还是给出对应的文档API。
Multiple-Select源码主页:https://github.com/wenzhixin/multiple-select
Multiple-Select文档以及Demo:http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN
2、第二个组件也是在github上面找的——bootstrap-multiselect。这个组件风格和第一个非常相似,文档也挺全面。
bootstrap-multiselect源码主页:https://github.com/davidstutz/bootstrap-multiselect
bootstrap-multiselect文档以及Demo:http://davidstutz.github.io/bootstrap-multiselect/
二、Multiple-select组件
1、组件说明
这个组件需要的浏览器支持如下:
- IE 7+
- Chrome 8+
- Firefox 10+
- Safari 3+
- Opera 10.6+
还好,一般主流的浏览器都能够支持。
2、效果预览
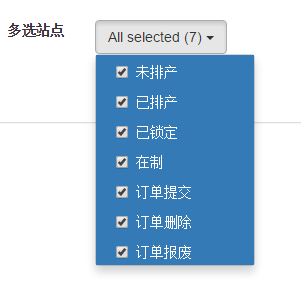
(1)原始的MultiSelect

(2)初始化的Multiple Select



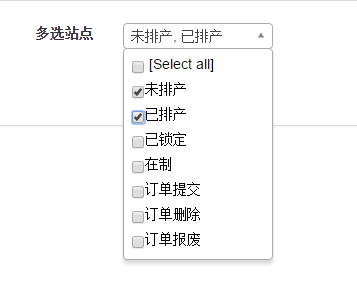
(3)设置选中和禁用

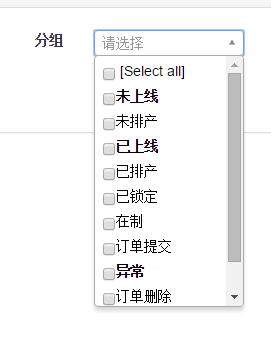
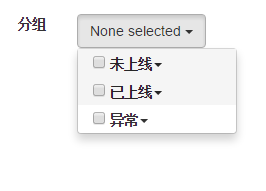
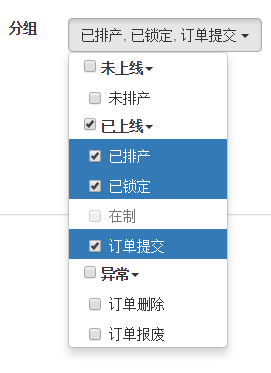
(4)设置分组

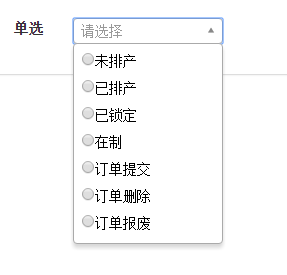
(5)设置未选中的初始值:请选择

(6)初始化成单选

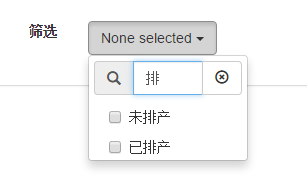
(7)设置组件的筛选功能


3、代码示例
既然是bootstrap的组件,肯定需要bootstrap的支持。我们来看看需要引用的js
@*Jquery*@
<script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@
<script src="~/Content/bootstrap/js/bootstrap.min.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@
<script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script>
<link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*页面js*@
<script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1)原始的初始化
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multipleSelect();
})
(2)设置选中和禁用
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus2').multipleSelect();
})
(3)设置分组和初始值
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multipleSelect({
placeholder: "请选择"
});
})
(4)单选
<label class="control-label col-xs-1" for="sel_search_orderstatus4">单选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus4" style="width:150px" multiple="multiple">
.......
</select>
</div>
$(function () {
$('#sel_search_orderstatus4').multipleSelect({
placeholder: "请选择",
single: true
});
})
(5)筛选
<label class="control-label col-xs-1" for="sel_search_orderstatus5">筛选</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus5" style="width:150px" multiple="multiple">
......
</select>
</div>
$(function () {
$('#sel_search_orderstatus5').multipleSelect({
placeholder: "请选择",
filter: true
});
})
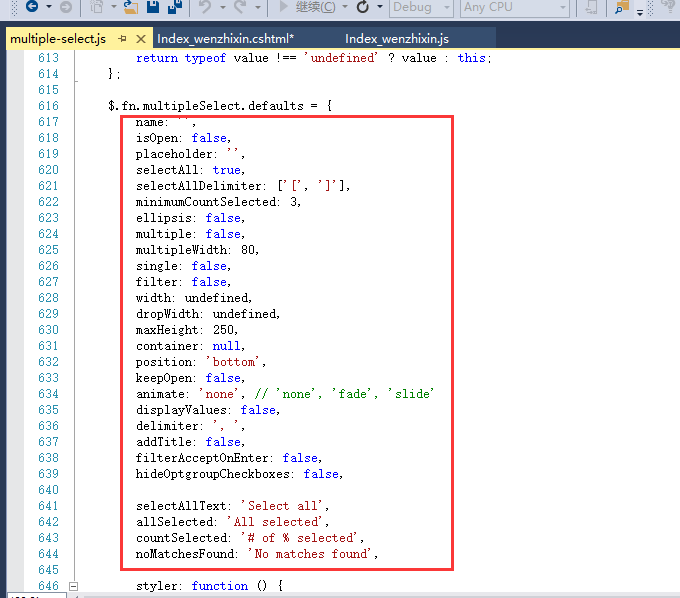
(6)更多参数:如果园友们有兴趣,可以看看源码里面的所有参数,虽然没有中文详解,但是根据英文的大概意思就能知道是干什么用的,如果你的multiple select不想要默认的初始值,可以在初始化的时候去设置他们的值。如下是源码里面的默认参数列表。

下面是博主从文档里面截选出来的一些自认为比较重要的参数说明:(转载至文档http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN)
isOpen
类型: boolean
是否打开下拉列表。
默认值为 false。
placeholder
类型: string
显示默认的提示信息。
默认值为 ''。
selectAll
类型: boolean
是否显示全选复选框。
默认值为 true。
selectAllText
类型: string
全选复选框的显示内容。
默认值为 Select all。
multiple
类型: boolean
是否在一行中显示多个选项。
默认值为 false。
multipleWidth
类型: integer
一行中每个选项的宽度。
默认值为 80。
single
类型: boolean
是否只允许你选择一行。
默认值为 false。
position
类型: string
定义下拉列表的位置,只能是 bottom 或者 top。
默认值为 bottom.
filter
类型: boolean
是否开启过滤功能。
默认值为 false。
width
类型: integer
定义下拉列表的宽度。
默认值为 undefined。 默认与 select 的宽度相同。
maxHeight
类型: integer
下拉列表的最大高度。
默认值为 250。
(7)常用事件(转载至文档http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN)
onOpen
当下拉列表被打开时触发。
onClose
当下拉列表被关闭时触发。
onCheckAll
点击全选或者调用 “checkall” 方法时触发。
onUncheckAll
点击全不选或者调用 “uncheckall” 方法时触发。
onOptgroupClick
点击分组时触发。
onClick
点击一个复选框时触发
(8)常用方法(转载至文档http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN)
getSelects
获取 Multiple Select 选择内容。
参数: type
类型: string
选择内容的类型,value 或者 text。
默认值为 value。
setSelects
设置 Multiple Select 的内容。
参数: values
类型: array
选择框的内容信息。
enable
启用 Multiple Select。
disable
禁用 Multiple Select。在这种模式下,不允许用户操作。
checkAll
全选所有的复选框。
$('select').multipleSelect('checkAll');uncheckAll
全不选所有的复选框。
$('select').multipleSelect('uncheckAll');refresh
重新加载 Multiple Select。
假如你是通过 AJAX 或者 DOM 来手动添加或者删除 option 选项,可以通过 refresh 方法来重新加载 Multiple Select。
三、Bootstrap-multiselect组件
1、效果预览
(1)最原始的样子



(2)单选

(3)默认选中和禁用

(4)分组折叠和展开


(5)初始化控件选中和未选中的值


(6)搜索过滤功能


2、代码示例
初始化的过程和上面的类似,首先引用文件。
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.min.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script>
<link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" />
<script src="~/Scripts/Home/Index_davidstutz.js"></script>
(1)最原始的初始化
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5">已排产</option>
<option value="10">已锁定</option>
<option value="25">在制</option>
<option value="20">订单提交</option>
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
$(function () {
$('#sel_search_orderstatus').multiselect();
});
(2)设置选中和禁用
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus2" style="width:150px" multiple="multiple">
<option value="0">未排产</option>
<option value="5" selected="selected">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20" disabled="disabled">订单提交</option>
<option value="30" disabled="disabled" selected="selected">订单删除</option>
<option value="50">订单报废</option>
</select>
</div>
(3)分组
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label>
<div class="col-xs-2" style="margin-top:7px;">
<select id="sel_search_orderstatus3" style="width:150px" multiple="multiple">
<optgroup label="未上线">
<option value="0">未排产</option>
</optgroup>
<optgroup label="已上线">
<option value="5">已排产</option>
<option value="10" selected="selected">已锁定</option>
<option value="25" disabled="disabled">在制</option>
<option value="20">订单提交</option>
</optgroup>
<optgroup label="异常">
<option value="30">订单删除</option>
<option value="50">订单报废</option>
</optgroup>
</select>
</div>
$(function () {
$('#sel_search_orderstatus3').multiselect({
enableCollapsibleOptGroups: true
});
});
其他效果的代码就不一一展示了,代码很简单,看看文档基本没啥问题。
四、总结
以上就是两种多选组件的效果展示以及简单的代码示例。至于哪种更好全凭园友们自己的感觉,使用起来都挺简单,功能基本类似。源码下载
JS组件系列——两种bootstrap multiselect组件大比拼的更多相关文章
- bootstrap--- 两种bootstrap multiselect组件大比拼
http://www.cnblogs.com/landeanfen/p/5013452.html 1.第一种可以兼容IE,第二种不能兼容
- JS组件系列——又一款MVVM组件:Vue(二:构建自己的Vue组件)
前言:转眼距离上篇 JS组件系列——又一款MVVM组件:Vue(一:30分钟搞定前端增删改查) 已有好几个月了,今天打算将它捡起来,发现好久不用,Vue相关技术点都生疏不少.经过这几个月的时间,Vue ...
- Vue 创建组件的两种方法
地址:https://blog.csdn.net/cofecode/article/details/74634301 创建组件的两种方法 1.全局注册 2.局部注册 var child=Vue.ext ...
- react学习笔记1之声明组件的两种方式
//定义组件有两种方式,函数和类 function Welcome(props) { return <h1>Hello, {props.name}</h1>; } class ...
- 使用react定义组件的两种方式
react组件的两种方式:函数定义,类定义 在定义一个组件之前,首先要明白一点:react元素(jsx)是react组件的最基本的组成单位 组件要求: 1,为了和react元素进行区分,组件名字首必须 ...
- JS组件系列——自己动手封装bootstrap-treegrid组件
前言:最近产品需要设计一套相对完整的组织架构的解决方案,由于组织架构涉及到层级关系,在表格里面展示层级关系,自然就要用到所谓的treegrid.可惜的是,一些轻量级的表格组件本身并没有自带树形表格的功 ...
- web 前端常用组件【03】Bootstrap Multiselect
实际的项目网站中或多或少的或用到多选框,我选用的一款是 Bootstrap Multiselect. 官方文档:http://www.kuitao8.com/demo/20140224/1/boots ...
- React 中的 定义组件的 两种方式
React 中创建 Components 的方式有两种:Function and Class 定义一个组件最简单的方法就是写一个 JavaScript 函数 function Welcome(prop ...
- C#组件系列———又一款日志组件:Elmah的学习和分享
前言:好久没动笔了,都有点生疏,12月都要接近尾声,可是这月连一篇的产出都没有,不能坏了“规矩”,今天还是来写一篇.最近个把月确实很忙,不过每天早上还是会抽空来园子里逛逛.一如既往,园子里每年这个时候 ...
随机推荐
- jquery中 $(document).ready()和window.onload的区别
1.执行时间 window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行. $(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕. 2.编写个数不同 ...
- jquery实现表格的搜索功能
版权声明:作者原创,转载请注明出处! HTML代码如下: <input type="text" id="txt" value="" / ...
- Git remote 修改源
Git remote 修改源 git commit -m "Change repo." # 先把所有为保存的修改打包为一个commit git remote remove orig ...
- Atitit.木马病毒websql的原理跟个设计
Atitit.木马病毒websql的原理跟个设计 1. Keyword Wsql { var sql="select "+p.txt+" as t,"+p.v+ ...
- 在Mac电脑上为iPhone或iPad录屏的方法
在以前的Mac和iOS版本下,录制iPhone或者iPad屏幕操作是一件稍微复杂的事情.但是随着Yosemite的出现,在Mac电脑上为iPhone或iPad录屏的方法就变得简单了.下面就介绍一下具体 ...
- CLR垃圾回收的设计
作者: Maoni Stephens (@maoni0) - 2015 附: 关于垃圾回收的信息,可以参照本文末尾资源章节里引用的垃圾回收手册一书. 组件架构 GC包含的两个组件分别是内存分配器和垃圾 ...
- 课程上线 -“新手入门 : Windows Phone 8.1 开发”
经过近1个月的准备和录制,“新手入门 : Windows Phone 8.1 开发”系列课程已经在Microsoft 虚拟学院上线,链接地址为:http://www.microsoftvirtuala ...
- Mysql zip包在Windows上安装配置
环境:Windows7 64位系统.mysql-5.7.16-winx64.zip 1.在mysql官网上下载所需的mysql zip包,如我下载的是mysql-5.7.16-winx64.zip: ...
- PHP笔记(PHP初级篇)
学习完HTML和CSS后,终于要开始学习PHP啦!前面的铺垫只为后路的畅顺! PHP环境搭建: 企业中常用到的环境是:Linux+Apache+MySQL+PHP 学习环境是:Windows+Apac ...
- Spark快速入门 - Spark 1.6.0
Spark快速入门 - Spark 1.6.0 转载请注明出处:http://www.cnblogs.com/BYRans/ 快速入门(Quick Start) 本文简单介绍了Spark的使用方式.首 ...
