1.9. 触摸按钮(touch pad)测试
1.9.1. 基础
Esp32部分GPIO内置了touch按钮功能(电容式),具体有touch功能的引脚在配置为touchpad后,单片机读入的电容值随是否被触碰发生变化,系统根据电容值的变化判断判断是否有有效动作。
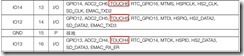
Esp32具有touchpad功能的引荐,可查数据手册,如下图所示:

MicroPython官方说明:

1.9.2. 触摸演示
驱动touchpad,使用machine模块下的TouchPad模块。以IO14为例,在命令行模式下按1Hz的频率循环打印IO14的值,代码如下:
1 from machine import Pin,TouchPad
2 from time import sleep
3
4 tt = TouchPad(Pin(14)) #Pin模式可以不做配置
5
6 while True:
7 Print(tt.read())
8 Sleep(1)
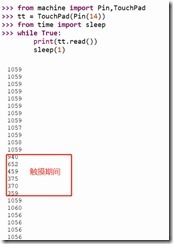
执行效果如下图:

1.9.3. 程序设计
案例:触摸按钮动作时,切换板载led的状态(由点亮切换为熄灭或有熄灭切换为点亮)。
分析:结合1.6节和1.7.1内容,设置valve值,代码实现如下:
1 from machine import Pin,TouchPad
2 from time import sleep
3
4 led = Pin(2,Pin.OUT)
5 tp = TouchPad(Pin(14,Pin.IN))
6 tp_valve = 700
7
8 cnt = 0
9 max_value = 10
10 valve = 5
11
12 def button_deal():
13 if(led.value() > 0):
14 led.off()
15 else:
16 led.on()
17 print("valid btn")
18
19 while True:
20 #按钮部分
21 if(tp.read()<tp_valve):
22 if(cnt < max_value):
23 cnt = cnt +1
24 else:
25 cnt = 0
26
27 if(cnt==valve):
28 button_deal()
29 sleep(0.01)
1.9. 触摸按钮(touch pad)测试的更多相关文章
- 浅谈 原生javaScript&&react 实现全局触摸按钮(附带对addeventlistener的了解)
1.采用原生javaACript 实现全局触摸按钮 首先在控制台输出,观察事件有哪些关于触摸的字段可以使用,然后拿这些字段的数据开始来写方法. 因为要做的是全局触摸按钮,我需要拿到的是按钮时时的坐标位 ...
- 移动端触摸(touch)事件
移动端时代已经到来,作为前端开发的我们没有理由也不应该坐井观天,而是勇敢地跳出心里的那口井,去拥抱蔚蓝的天空.该来的总会来,我们要做的就是接受未知的挑战.正如你所看到的,这是一篇关于移动端触摸事件的文 ...
- 浅谈 原生javaScript && react 实现全局触摸按钮(附带对addeventlistener的了解)
1.采用原生javaACript 实现全局触摸按钮 首先在控制台输出,观察事件有哪些关于触摸的字段可以使用,然后拿这些字段的数据开始来写方法. 因为要做的是全局触摸按钮,我需要拿到的是按钮时时的坐标位 ...
- JS事件监听手机屏幕触摸事件 Touch
JS移动客户端--触屏滑动事件 移动端触屏滑动的效果其实就是图片轮播,在PC的页面上很好实现,绑定click和mouseover等事件来完成.但是在移动设备上,要实现这种轮播的效果,就需要用到核心的t ...
- javascript触摸事件touch使用
详细内容请点击 Apple在iOS 2.0中引入了触摸事件API,Android正迎头赶上这一事实标准,缩小差距.最近一个W3C工作组正合力制定这一触摸事件规范. 在本文深入研究iOS和 ...
- [转]starling教程-触摸事件(Touch Events)(四)
在前面提到过,Starling是Sparrow的姊妹篇,正因为这样,Starling里的touch事件的机制其实是为移动设备的触摸交互设计的,所以当你使用它进行使用鼠标交互的桌面应用开发时,第一眼会感 ...
- web中的触摸(touch)与手势(gesture)事件
一.触摸事件(TouchEvent): 事件: touchstart:当手指触摸屏幕时触发:即使已经有一个手指放在了屏幕上也会触发 touchmove:当手指在屏幕上滑动时连续的触发.调用preven ...
- 触摸事件 Touch MotionEvent ACTION
MotionEvent简介 当用户触摸屏幕时,将创建一个MontionEvent对象,MotionEvent包含了关于发生触摸的位置.时间信息,以及触摸事件的其他细节. 获取MontionEvent对 ...
- fiddler导致页面确定按钮无法使用(测试遇到的问题经验)
这几天在测试的是遇到几个问题,就是在删除或者保存有些提示信息的时候 比如下面这种: 点击确定的时候,一直无响应,换了几台电脑其他电脑都是正常的,本机清楚缓存.关闭浏览器重新打开.重启电脑都试过了了就是 ...
随机推荐
- CentOS 7 执行 yum 命令失败问题的排查方法
一个执着于技术的公众号 简介 本文主要为大家讲解 CentOS 7系统中执行yum命令失败等常见问题的排查方法. 1.执行yum命令报404错误 1)检查yum仓库是否配置正确,可以到阿里云下载rep ...
- Flutter网络请求和数据解析
一:前言 - 什么是反射机制,Flutter为什么禁用反射机制? 在Flutter中它的网络请求和数据解析稍微的比较麻烦一点,因为Flutter不支持反射机制.相信大家都看到这么一条,就是Flutte ...
- python DOS 攻击,TCP压测脚本
pip3 install string&&scapy 1 #!/usr/bin env python 2 #-*-coding:utf-8-*- 3 import socket,ran ...
- Unity中通过深度优先算法和广度优先算法打印游戏物体名
前言:又是一个月没写博客了,每次下班都懒得写,觉得浪费时间.... 深度优先搜索和广度优先搜索的定义,网络上已经说的很清楚了,我也是看了网上的才懂的,所以就不在这里赘述了.今天讲解的实例,主要是通过自 ...
- WC2019
好题啊! 数树 \(\text{opt = 0, 6 pts.}\) 显然答案为 \(y^{n-|E_1∩E_2|}\) . \(\text{opt = 1, 47 pts.}\) \[\sum_{E ...
- 互联网公司目标管理OKR和绩效考核的误区
最近看了一篇关于「谷歌放弃OKR,转向全新的GRAD系统」的文章,我转到了研发效能DevOps的微信群里,结果引起了大家热烈的讨论,正好我们也在使用 OKR,所以也来谈谈我的理解以及我们应用起来的实际 ...
- Puppeteer学习笔记 (2)- Puppeteer的安装
本文链接:https://www.cnblogs.com/hchengmx/p/11009849.html 1. node的下载安装 由于puppeteer是nodejs的一个库,所以首先需要安装no ...
- XDEBUG 选项
到官网 http://www.xdebug.com/download.php 下载 找到对应PHP版本的 Xdebug ,后面带 TS 的为线程安全,本机环境为 win7 64 + php-5.5.1 ...
- App自动化之dom结构和元素定位方式(包含滑动列表定位)
900×383 38 KB 先来看几个名词和解释: dom: Document Object Model 文档对象模型 dom应用: 最早应用于html和js的交互.界面的结构化描述, 常见的格式为h ...
- .NET中按预定顺序执行任务
更新记录 本文迁移自Panda666原博客,原发布时间:2021年7月1日. 一.说明 在.NET中线程可以定义按先后顺序进行执行,适合部分有先后次序的业务逻辑.Task也可以按照预定义的先后顺序执行 ...
