laravel框架(完整上传到数据库,不提交图片)(以提交员工信息为例)
第一步:使用PHP终端创建一个名为blog的框架
composer create-project --prefer-dist laravel/laravel blog 7.x
创建好之后,在框架中找到resources目录下的views文件夹,在该文件夹中创建一个名为form.blade.php表单
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>员工信息</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
</head>
<body>
<form class="form-horizontal" enctype="multipart/form-data" method="post" action="add">
@csrf
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">员工姓名</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="username" id="inputEmail3" placeholder="员工姓名">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">员工身份证号</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="usercard" id="inputPassword3" placeholder="员工身份证号">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">员工手机号</label>
<div class="col-sm-10">
<input type="text" class="form-control" name="usertel" id="inputPassword3" placeholder="员工手机号">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">添加</button>
</div>
</div>
</form>
</body>
</html>
@if($errors->any())
@foreach($errors->all() as $value)
<p>{{ $value }}</p>
@endforeach
@endif该页面里的@csrf是为了不让页面出现419
下面这个是进行验证form表单里面的非空或者进行正则验证的时候,出现错误在表单下面提示错误
@if($errors->any())
@foreach($errors->all() as $value)
<p>{{ $value }}</p>
@endforeach
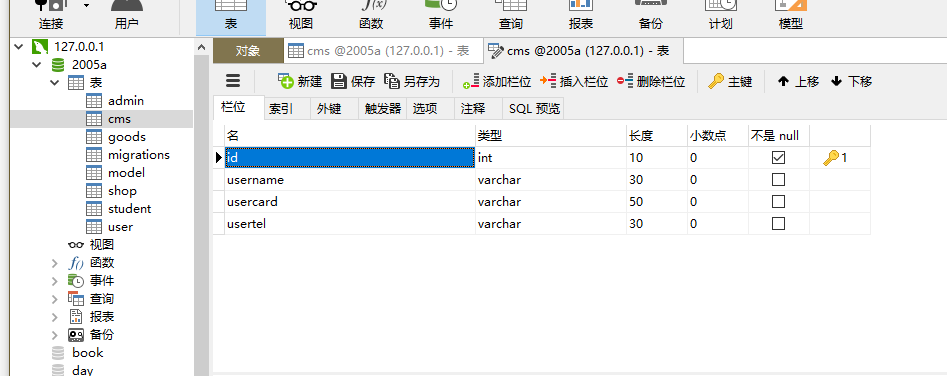
@endif接下来在Navicat中创建一个名为2005a(举的例子)的数据库,并在该数据库内创建一个cms的表

下一步,找到.env这个文件,并把数据库名字由原来的laravel改成创建好的2005a,DB_PASSWORD=为默认的root
使用终端创建一个名为UserProfile.php的控制器,控制器存放在框架app目录下Http下Controllers文件夹内
php artisan make:controller UserProfile
使用终端创建一个名为UserModel.php的模型
php artisan make:model UserModel
在模型内连接到表
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
class UserModel extends Model
{
//连接2005a数据库里的cms这个表
public $table='cms';
}控制器内创建方法,并在routes文件夹中的web.php中设置路由
<?php
namespace App\Http\Controllers;
use App\UserModel;
use Illuminate\Http\Request;
class UserProfile extends Controller
{
//添加方法
function add(Request $request){
$request->validate([
'username'=>'required',
'usercard'=>'required',
'usertel'=>'required'
],[
'username.required'=>'员工姓名不能为空',
'usercard.required'=>'员工身份证不能为空',
'usertel.required'=>'员工手机号不能为空'
]);
//接受数据
$param=$request->input();
unset($param['_token']);
//调用模型
$articel=new UserModel();
//添加
$res=$articel->insert($param);
if ($res){
return "<script>alert('添加成功');location.href='show'</script>";
}
return "<script>alert('失败');location.href='form'</script>";
}
function show(){
$face= new UserModel();
$data=$face->get();
return view('show',['arr'=>$data]);
}
function index_del(Request $request){
$id=$request->input('id');
if (!is_numeric($id)){
return '参数不正确';
}
$articel=new UserModel();
$res=$articel->where('id',$id)->delete();
if ($res){
return "<script>alert('删除成功');location.href='show'</script>";
}
return redirect('show');
}
}下面是路由
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Route::get('form',function (){
return view('form');
});
Route::post('add','UserProfile@add');
Route::get('show','UserProfile@show');
Route::get('delect','UserProfile@index_del');还有一个展示的页面,和form.blade.php文件在同一个文件夹内,创建一个名为show.blade.php展示页面文件
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<table border="1">
<tr>
<td>id</td>
<td>员工姓名</td>
<td>员工身份证</td>
<td>员工手机号</td>
<td>操作</td>
</tr>
@foreach($arr as $value)
<tr>
<td>{{ $value['id'] }}</td>
<td>{{ $value['username'] }}</td>
<td>{{ $value['usercard'] }}</td>
<td>{{ $value['usertel'] }}</td>
<td>
<a href="delect?id={{ $value['id'] }}">删除</a>
</td>
</tr>
@endforeach
</table>
</body>
</html>laravel框架(完整上传到数据库,不提交图片)(以提交员工信息为例)的更多相关文章
- laravel框架图片上传
1.建控制器方法 2.建立路由 绑定控制器方法 3.进行图片上传的配置 修改图片上传的路径 a) config/filesystems.php 修改disks->local->root(图 ...
- laravel之文件上传
laravel框架中的文件上传我们应该如何实现此功能呢? 之前也是没有使用过laravel的文件上传功能,后来在网上找到一些教程,五花八门.让我看起来有点头疼. 有时候找到测试浪费好长时间最后还是出不 ...
- ssh框架文件上传下载
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- C# winform 窗体应用程序之图片上传Oracle数据库保存字段BLOB
C# winform 窗体应用程序之图片上传Oracle数据库保存字段BLOB 我用的数据库是Oracle,就目前来看,许多数据库现在都倾向于Oracle数据库,对ORACLE数据库基本的操作也是必须 ...
- 第二百七十三节,Tornado框架-文件上传
Tornado框架-文件上传 第一.普通表单上传文件 self.request.files["fafafa"] 获取上传文件信息,参数["上传文件框的name名称&quo ...
- Laravel 5 - 文件上传
一.简介 Laravel 有很棒的文件系统抽象层,是基于 Frank de Jonge 的 Flysystem 扩展包. Laravel 集成的 Flysystem 提供了简单的接口,可以操作本地端空 ...
- ci框架读取上传的excel文件数据
原文链接: https://blog.csdn.net/qq_38148394/article/details/87921373 此功能实现使用到PHPExcel类库,PHPExcel是一个PHP类库 ...
- java使用Jsch实现远程操作linux服务器进行文件上传、下载,删除和显示目录信息
1.java使用Jsch实现远程操作linux服务器进行文件上传.下载,删除和显示目录信息. 参考链接:https://www.cnblogs.com/longyg/archive/2012/06/2 ...
- 项目总结07:JS图片的上传预览和表单提交(FileReader()方法)
JS图片的上传预览和表单提交(FileReader()方法) 一开始没有搞明白下面这块代码的,今天有时间简单整理下 核心点:FileReader()方法 以下是代码(以JSP文件为例) <!DO ...
随机推荐
- Javaweb-Servlet学习
1.Servlet简介 Servlet就是sun公司开发动态web的一门技术 Sun在这些API中提供一个借口叫做:Servlet,如果你想开发一个Servlet程序,只需要完成两个小步骤: 编写一个 ...
- Vue3.0系列——「vue3.0性能是如何变快的?」
前言 先学习vue2.x,很多2.x内容依然保留: 先学习TypeScript,vue3.0是用TS重写的,想知其然知其所以然必须学习TS. 为什么学习vue3.0? 性能比vue2.x快1.2-2倍 ...
- 「快速学习系列」我熬夜整理了Vue3.x响应性API
前言 Vue3.x正式版发布已经快半年了,相信大家也多多少少也用Vue3.x开发过项目.那么,我们今天就整理下Vue3.x中的响应性API.响应性APIreactive 作用: 创建一个响应式数据. ...
- python基础教程:__call__用法
__call__可以使得方法变成可被调用对象:(PS:python中的方法和普通函数有点区别:方法的第一个参数是类实例) 允许一个类的实例像函数一样被调用.实质上说,这意味着 x() 与 x.call ...
- idea中创建Java类时,自动在文件头中添加作者和创建时间
在Settings中找到File and Code Templates 设置如下图所示. 效果展示:
- halcon简易标定代码
read_image (Image, 'C:/Users/HJ/Desktop/demo1/4.bmp') threshold(Image, Region, 110, 255) closing_cir ...
- 《A Neural Algorithm of Artistic Style》理解
在美术中,特别是绘画,人类掌握了通过在图像的内容和风格间建立复杂的相互作用从而创造独特的视觉体验的技巧.到目前为止,这个过程的算法基础是未知的,也没有现存的人工系统拥有这样的能力.然而在视觉感知的其他 ...
- 广义径向基网络(RBF网络)
- .NET(C#)发送邮件的实现方法
.NET(C#)发送邮件的实现方法 微软已经为我们准备好了现成的工具类供我们调用: MailMessage //邮件信息类 SmtpClient //邮件发送类 首先需要在项目的类文件中引用以下命名空 ...
- 使用APICloud AVM框架开发预约应用
前段时间跟朋友一起搞了一个预约的项目,前端用的APICloud的AVM框架做的,后端用的php开发的,用的tp5框架,没几天就搞出来了.简单跟大家分享一下开发中的一些功能点的实现吧.也欢迎大家一起探讨 ...
