Github认证
1、前言
Github关闭了密码认证,现在还有两种认证方式
- token
- ssh
本人一直都在使用idea的可视化界面,进行git的操作,第一次使用bash进行初始化时遇到了身份验证的问题。现在简单总结下这两种认证的方式,简单快捷,不考虑闲杂问题,快速进入编码流程。
2、Token认证
自从github关闭了密码认证,token认证就变成了最广泛的认证方式。
①token生成
在github的Setting中有,过于简单,不介绍
注意,token在生成后无法查看,需要自己手动的保存
②git配置
一.user+token填写
在clone或者remote的时候需要填写用户名密码,这时只需要正常填写用户名(github用户名),密码(填写token)即可
二.拼接Git地址
在gitclone的时候,普通的https地址为:
https://github.com/用户名/仓库名.git
我们在uri中拼接上token,就能够进行认证
git remote add origin https://你的Token@github.com/用户名/仓库名.git
这种情况下,对于该仓库是不需要再进行认证的
③记住我
自测,git在一次身份认证后,对于其他仓库不需要进行身份认证,如果你仍需要反复认证可以尝试下面的操作:
1.在Git中缓存凭据:
git config --global credential.helper cache默认缓存15分钟
#可以更改默认的密码缓存时限
git config --global credential.helper 'cache --timeout=3600'
2.重新来一次push或pull操作,输入你的用户名和token
...username: 你的用户名
...password: 你的token
下次你就不再需要重新输入用户名和token,可以直接push和pull了。
3、SSH认证
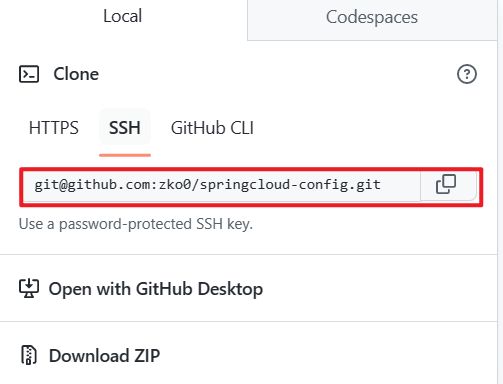
在github中,还提供了ssh的方式,进行认证,ssh区分https,他们仓库的uri也不同:

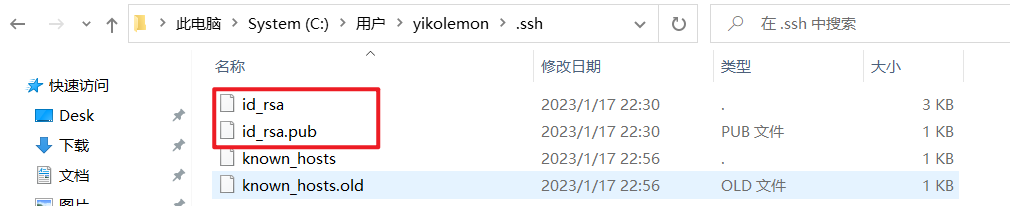
①生成SSH文件
查看该路径下是否存在这两个文件,如果没有则需要生成

命令:
ssh-keygen -t rsa -C "这里换上你的邮箱"
一路回车,即可完成
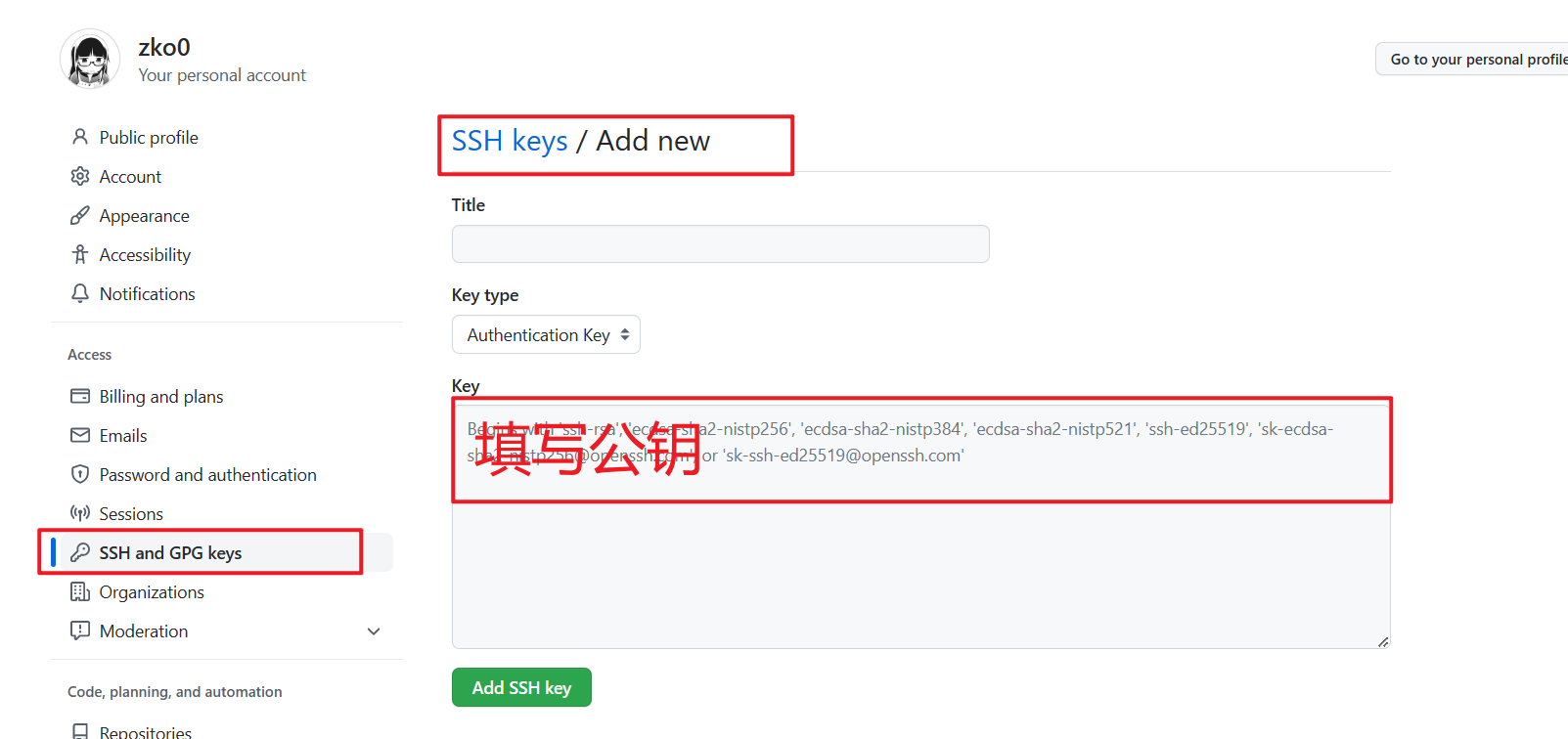
②配置到Github

③测试
git remote set-url origin git@github.com:你的仓库.git
④可能存在的问题
在新生成SSH密钥进行使用的时候可能会报错
如下:
The authenticity of host 'github.com (20.205.243.166)' can't be established.
ECDSA key fingerprint is SHA256:p2QAMXNIC1TJYWeIOttrVc98/R1BUFWu3/LiyKgUfQM.
Are you sure you want to continue connecting (yes/no/[fingerprint])?
这是只需要yes即可
Git会自动生成新的known_hosts文件,后面就可以正常使用了
Github认证的更多相关文章
- github认证登陆
使用github OAuth实现用户登录 做登录功能时,允许使用第三方网站的身份,这称为"第三方登录". 原理 github内的认证方法 在github上申请OAuth App,进 ...
- [OIDC in Action] 3. 基于OIDC(OpenID Connect)的SSO(添加Github OAuth 2.0的支持)
在上上一篇基于OIDC的SSO的登录页面的截图中有出现QQ登录的地方.这个其实是通过扩展OIDC的OpenID Provider来实现的,OpenID Provider简称OP,OP是OIDC的一个很 ...
- laravel 的用户认证
1.简介 Laravel 中实现用户认证非常简单.实际上,几乎所有东西都已经为你配置好了.配置文件位于config/auth.php,其中包含了用于调整认证服务行为的.文档友好的选项配置. 在底层代码 ...
- [2018-05-27]配置VSTS认证方式使用Personal Access Token
本文介绍下如何配置VSTS(visual studio team service,其实就是微软SaaS版的TFS)通过Personal Access Token访问其下的Git代码库. 问题 使用gi ...
- Laravel OAuth2 (一) ---简单获取用户信息
前言 本来要求是使用微信进行第三方登陆,所以想着先用 github 测试成功再用微信测试,可是最近拖了好久都还没申请好微信开放平台的 AppID ,所以就只写 github 的第三方登陆吧,估计微信的 ...
- Thinkjs学习2—数据库的配置
以github登录认证为例,说明如何通过mvc三部分的配合,实现这个功能. 要实现的功能:首页判断用户是否登录,如果没有登录,显示登录界面,用户点击按钮进入github登录验证,并保存用户的信息,登录 ...
- 搭建 Digital Ocean 服务器
作为程序员,搭建属于自己的服务器可以部署自己的网站,可以配置代理***,了解国际前沿科技:一些高性能的服务器还可以完成一些云计算.深度学习模型的训练任务. DigitalOcean 服务启动 注册 D ...
- 小白欢乐多——记ssctf的几道题目
小白欢乐多--记ssctf的几道题目 二哥说过来自乌云,回归乌云.Web400来源于此,应当回归于此,有不足的地方欢迎指出. 0x00 Web200 先不急着提web400,让我们先来看看web200 ...
- Hexo基本使用
1. 简述 Hexo是一个基于Node.js的博客系统,常用于搭建在GitHub上. 其本质其实是一个基于Node.js的内嵌webserver的程序,可以通过一些命令根据markdown生成静态页面 ...
- 如何用node编写命令行工具,附上一个ginit示例,并推荐好用的命令行工具
原文 手把手教你写一个 Node.js CLI 强大的 Node.js 除了能写传统的 Web 应用,其实还有更广泛的用途.微服务.REST API.各种工具……甚至还能开发物联网和桌面应用.Java ...
随机推荐
- PHP 模仿表单提交
function curl($url,$data,$headers){ $curl = curl_init(); // 启动一个CURL会话 curl_setopt($curl, CURLOPT_UR ...
- 在 Solidity 中 ++i 为什么比 i++ 更省 Gas?
前言 作为一个初学者,"在 Solidity 中 ++i 为什么比 i++ 更省 Gas?" 这个问题始终在每个寂静的深夜困扰着我.也曾在网上搜索过相关问题,但没有得到根本性的解答 ...
- C++初阶(vector容器+模拟实现)
迭代器 四种迭代器 容器类名::iterator 迭代器名;//正向迭代器 容器类名::const_iterator 迭代器名;//常量正向迭代器,const修饰,只能用于读取容器内的元素,不能改变其 ...
- 一文详解GaussDB(DWS) 的并发管控和内存管控
摘要:DWS的负载管理分为两层,第一层为cn的全局并发控制,第二层为资源池级别的并发控制. 本文分享自华为云社区<GaussDB(DWS) 并发管控&内存管控>,作者: fight ...
- python实现图片转换pdf
安装第三方库 linux平台 sudo apt install python3-reportlab python3-pil 示例代码 import sys from reportlab.pdfgen ...
- python爬虫爬取网易云音乐(超详细教程,附源码)
一. 前言 先说结论,目前无法下载无损音乐,也无法下载vip音乐. 此代码模拟web网页js加密的过程,向api接口发送参数并获取数据,仅供参考学习,如果需要下载网易云音乐,不如直接在客户端下载,客户 ...
- .NET周报【1月第1期 2023-01-06】
国内文章 [开源]基于.net6+gtksharp实现的Linux下的图形界面串口调试工具 https://www.cnblogs.com/flykai/p/17007554.html 由于公司的上位 ...
- 一文搞定Spring Task
今天和大家分享下Spring Task这个知识点,主要通过下面6个点来展开描述,希望能够帮助到大家. 1.什么是定时任务 2.入门案例 3.Corn表达式 4.Corn实战案例 5.@Schedule ...
- Docker搭建Cloudreve网盘
原文地址: https://blog.laoda.de/archives/docker-compose-install-lighthouse-cloudreve 油管视频: https://www.y ...
- JavaScript 中URL 查询字符串(query string)的序列与反序列化
方法一: 在 JavaScript 中,可以使用 URLSearchParams 对象来处理 URL 中的查询字符串. 序列化(将 JavaScript 对象转换为查询字符串)可以使用 URLSear ...
