P32_全局配置 - tabBar
- 什么是 tabBar
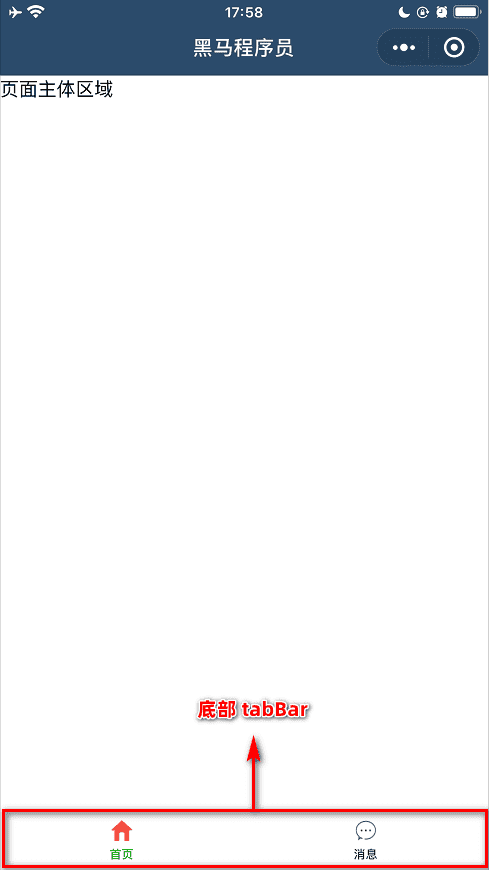
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:- 底部 tabBar
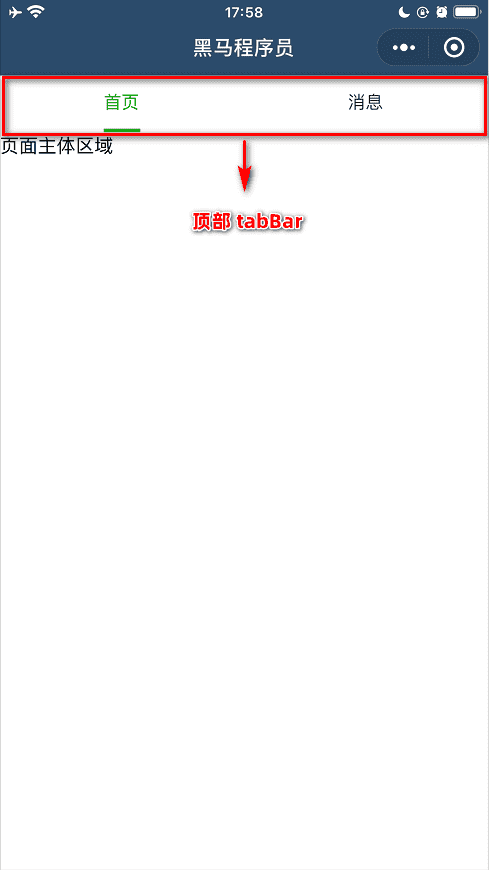
- 顶部 tabBar


注意:tabBar中只能配置最少 2 个、最多 5 个 tab 页签当渲染顶部 tabBar 时,不显示 icon,只显示文本
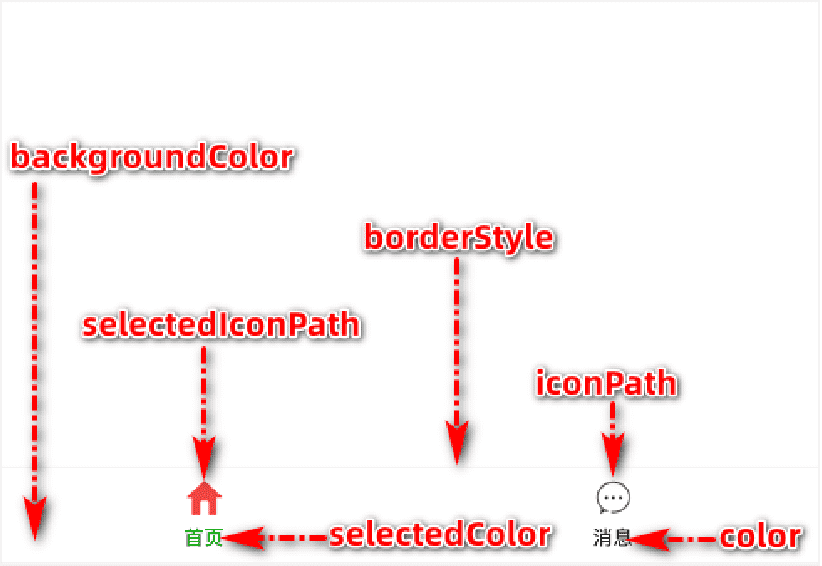
- tabBar 的 6 个组成部分
- backgroundColor:tabBar 的背景色
- selectedIconPath:选中时的图片路径
- borderStyle:tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor:tab 上的文字选中时的颜色
- color:tab 上文字的默认(未选中)颜色

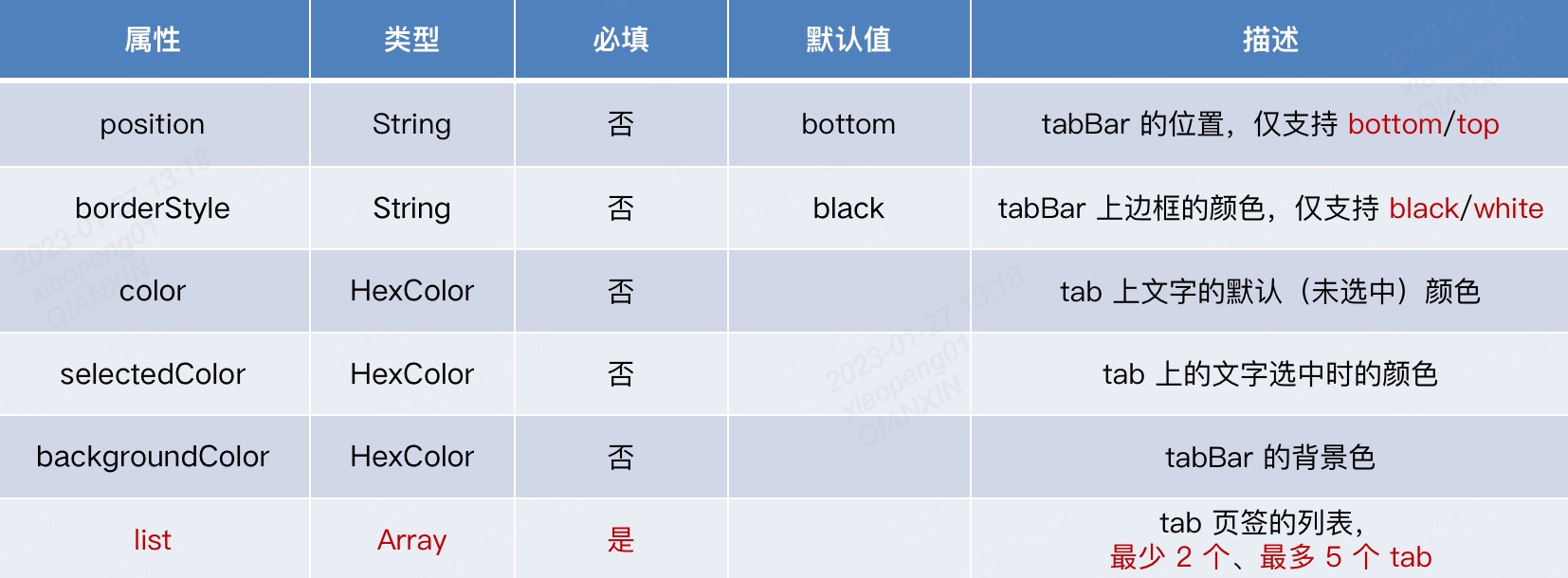
- tabBar 节点的配置项

- 每个 tab 项的配置选项

案例:配置 tabBar
需求描述
根据资料中提供的小图标、在小程序中配置如图所示的 tabBar 效果:



实现步骤
- 拷贝图标资源
- 新建 3 个对应的 tab 页面
- 配置 tabBar 选项
步骤1 - 拷贝图标资源
- 把资料目录中的 images 文件夹,拷贝到小程序项目根目录中
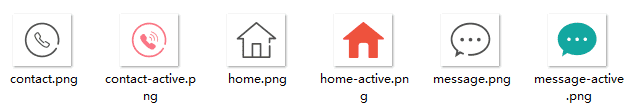
- 将需要用到的小图标分为 3 组,每组两个,其中:
- 图片名称中包含 -active 的是选中之后的图标
- 图片名称中不包含 -active 的是默认图标
截图如下:

步骤2 - 新建 3 个对应的 tab 页面
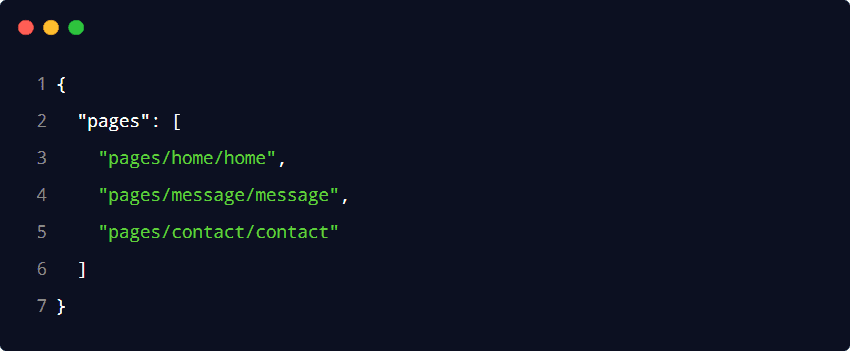
通过 app.json 文件的 pages 节点,快速新建 3 个对应的 tab 页面,示例代码如下:

其中,home 是首页,message 是消息页面,contact 是联系我们页面。步骤3 - 配置 tabBar 选项
- 打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点
- tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象
- 在 list 数组中,新增每一个 tab 项的配置对象。对象中包含的属性如下:
- pagePath 指定当前 tab 对应的页面路径【必填】
- text 指定当前 tab 上按钮的文字【必填】
- iconPath 指定当前 tab 未选中时候的图片路径【可选】
- selectedIconPath 指定当前 tab 被选中后高亮的图片路径【可选】
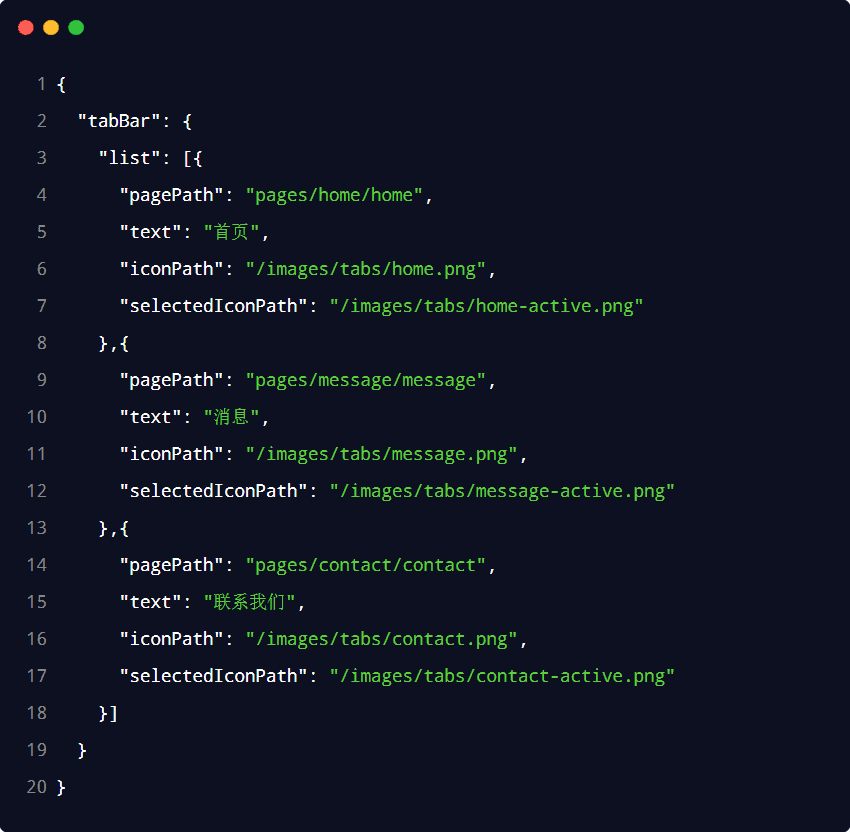
完整的配置代码

P32_全局配置 - tabBar的更多相关文章
- 小程序基础02:全局配置app.json
1.配置 我们使用app.json文件来对来微信小程序进行全局配置. 作用:他决定了页面文件的路径,窗口表现,设置网络超时时间,设置多tab等 每一个小程序页面也可以使用 .json 文件来对本页面的 ...
- 【微信小程序开发】全局配置
今天看看小程序全局配置. 上一篇[微信小程序开发]秒懂,架构及框架 配置,无非就是为了增加框架的灵活性,而定下的规则. 微信小程序的配置文件是一个树状结构,各个节点代表不同的配置项,小程序框架会解析这 ...
- 微信小程序开发——全局配置详细介绍
本文针对官方文档未说明清楚的进行详细探索研究,官方文档详见:全局配置 . pages: 删除页面,需要先删除app.json中pages对应页面的路径,再去删除页面相关的所有文件,不然会出现页面文件混 ...
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 微信小程序app.json文件常用全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. JOSN文件不允许注释,下面为了学习加上注释,粘贴需要的片段 ...
- 微信小程序-全局配置、组件、页面跳转、用户信息等
全局配置 三个页面 app.json pages字段 "pages":[ "pages/index/index", # 首页 "pages/home/ ...
- Keepalived的全局配置
Keepalived的全局配置 默认配置文件如下: ! Configuration File for keepalived global_defs { notification_email { aca ...
- [ionic开源项目教程] - 第5讲 如何在项目中使用全局配置
第5讲 如何在项目中使用全局配置? Q:ionic开发,说纯粹一点,用的就是html+css+js,那么无疑跟web开发的方式是类似的.在这里给大家分享一个小技巧,如何在项目中使用全局配置? A:我的 ...
- MFC 全局配置 读取保存配置
不知道关于全局配置别人都是怎么处理的,最近做的东西都用到全局配置,而且要保存软件的设置,下次启动时要使用上次关闭时的配置. 我的做法是建一个类用来保存和读取配置,并且在这个类中创建一些变量,供所有的界 ...
- 4、mybatis动态sql+struts2(通配符+全局配置+分页)
1.创建userinfo.sql数据库脚本 create table USERINFO ( id NUMBER not null, uname ), password ), age NUMBER ) ...
随机推荐
- 操作系统课程设计pintos project1实验摘记
第一部分 项目概述 一.Pintos简介 Pintos是一个基于80x86架构的简单操作系统框架,它支持内核级线程.能够加载和运行用户程序,也拥有文件系统,不过,这些功能均以一种简单的形式实现. 二. ...
- linux内核中的likely与unlikely
前言 内核版本:linux 4.9.x.在linux内核中,经常可以看见if( likely(x))或if( unlikely(x))的语句,本文将基于likely和unlikely的定义和作用进行一 ...
- netty系列之:在netty中使用proxy protocol
目录 简介 netty对proxy protocol协议的支持 HAProxyMessage的编码解码器 netty中proxy protocol的代码示例 总结 简介 我们知道proxy proto ...
- 关于Wegame页面空白的问题解决
前言 前几天帮亲戚家装电脑系统,装好后发现 wegame 所有页面都不能正确加载(全部是空白页面),很神奇,在网上找了很多种解决办法都没有效果,后来不过细心的我发现360浏览器一直提示我证书不安全过期 ...
- Java基础知识篇【gitee】
https://snailclimb.gitee.io/javaguide 一.Java基本功 Java一次编译,字节码通过JVM,处处运行jsp会转化为servlet,也要由jdk编译OracleJ ...
- Kubernetes(k8s)存储管理之数据卷volumes(五):动态制备-存储类StorageClass
目录 一.系统环境 二.前言 三.静态制备和动态制备 四.存储类StorageClass 4.1 存储类StorageClass概览 4.2 StorageClass 资源 五.创建存储类Storag ...
- VUE项目无法启动NODE版本与NODE-SASS、SASS-LOADER版本不兼容解决方案
一.错误分析 在VUE项目开发中,我们经常会遇到报错: Node Sass version 7.0.1 is incompatible with ^4.0.0. 网上解决方案也千奇百怪,最终操作下来, ...
- K8s 为什么会抛弃 docker
为什么 K8s 会抛弃 docker 前言 CRI containerd 参考 为什么 K8s 会抛弃 docker 前言 在这之前先来了解下,k8s 是如何和 docker 进行交互的. CRI k ...
- python之路24之 面向对象动静态方法、继承、派生
昨日内容回顾 人狗大战 1.直接使用字典表示人和狗 p1 = {} p2 = {} p3 = {} p4 = {} 2.封装产生人和狗的函数 def crreate_person():pass def ...
- CF构造题1600-1800(1)
D. Same Count One(Polynomial Round 2022 (Div. 1 + Div. 2, Rated, Prizes!)) 题意 给定 \(n\) 个长度为 \(m\) 的 ...
