Canvas:绘制多边形
前言
CanvasRenderingContext2D 没有提供绘制多边形的函数,所以只能由我们自己来实现绘制多边形的函数。以六边形为基础,需要用到三角函数:sin 和 cos。
点 A 坐标

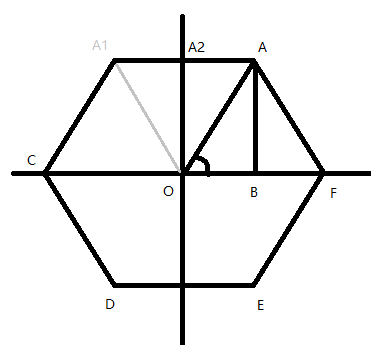
(一)连接必要的辅助线:①连接点 A 和点 O;②从点 A 往下作一条垂直线;③连接点 A1 和点 O。(二)已知的量:①AO 实际就是圆 O 的半径。点 A 坐标的求解步骤:
- 求 ∠AOB;
- 求 OB 的长;
- 求 AB 的长;
- X 轴上的坐标:O 的 X 轴 + OB 的长度;
- Y 轴上的坐标:O 的 Y 轴 - AB 的长度;
求 A 点的坐标就必须要知道 OB 和 AB。
求 OB 的长
领边比斜边用 COS 函数,那么 OB 的长就是:
\]
求 AB 的长
对边比斜边用 SIN 函数,那么 AB 的长就是:
\]
求 ∠AOB
求 OB 和 AB 就必须要知道 ∠AOB。观察可知,∠AOB 的度数是360° / 6 = 60°。
代码实现
let circX = 100, circY = 100, // 圆心坐标
let sides = 6, angleAOB = (Math.PI * 2) / sides; // ∠AOB
let sideOB = Math.cos(angleAOB) * radius, sideAB = Math.sin(angleAOB) * radius;
let aX = circX + sideOB, // 点 A 的 x 坐标
let aY = circY - sideAB; // 点 A 的 y 坐标
所以最终求得点 A 的坐标:(140, 30.717967697244916)。
点 F 坐标
点 F 不能直接构成一个三角形,所以度数是 0°。sin0° = 0、cos0°= 1:
let circX = 100, circY = 100, // 圆心坐标
let sides = 6, angle = 0;
let adjacentSide = Math.cos(angle) * radius, beveledSide = Math.sin(angle) * radius;
let aX = circX + adjacentSide, // 点 F 的 x 坐标
let aY = circY - beveledSide; // 点 F 的 y 坐标
所以最终求得点 F 的坐标:(180, 100)。
求所有点坐标
通过上面两个坐标的求解过程可知,只有三角形的度数在增加,从点 F 顺时针开始,每一个角是自身的角度再加 60°。
let radius = 80, sides = 6, circX = 100, circY = 100;
let angle = (Math.PI * 2) / sides, accumulator = 0;
for ( let i = 0; i < sides; i++ ) {
let adjacentSide = Math.cos(accumulator) * radius;
let beveledSide = Math.sin(accumulator) * radius;
let aX = circX + adjacentSide;
let aY = circY - beveledSide;
ctx.lineTo(aX, aY);
accumulator += angle;
}
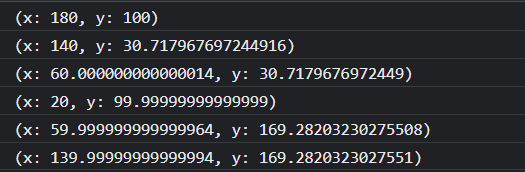
6 个点坐标的结果依次是:

封装成函数
只需提供多边形有多少面、多边形的圆心半径:
function drawPolygonPath(sides, radius, circX, circY, ctx) {
let angle = (Math.PI * 2) / sides, accumulator = 0;
ctx.beginPath();
for ( let i = 0; i < sides; i++ ) {
let adjacentSide = Math.cos(accumulator) * radius;
let beveledSide = Math.sin(accumulator) * radius;
let aX = circX + adjacentSide;
let aY = circY - beveledSide;
ctx.lineTo(aX, aY);
accumulator += angle;
}
ctx.closePath();
ctx.stroke();
}
ctx.lineTo(aX, aY) 确定多边形所有的点,在循环结束之后关闭路径,再调用ctx.stroke() 函数,完成多边形的绘制。
let canvas = document.getElementById("canvas");
let ctx = canvas.getContext("2d");
drawPolygonPath(6, 80, 100, 100, ctx);

Canvas:绘制多边形的更多相关文章
- canvas绘制多边形
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 浅谈使用canvas绘制多边形
本文主要使用坐标轴的使用来绘制多边形,点位则都是在y轴上寻找,这种方法能够更好的理解图形与修改. //id为html里canvas标签的属性id: //x,y为坐标轴的起始位置,因为canvas默认坐 ...
- JavaScript+canvas 绘制多边形
效果图: <body> <canvas id="square" width="500"></canvas> <canv ...
- (三)canvas绘制样式
beginPath() 对画线点的一个开始限制 moveTo() 画线的起点,只在开头使用 参数两个x轴,y轴 lineTo() 后续连线 两个参数x轴,y轴 stroke() 连线无填充 fill( ...
- 学习笔记:HTML5 Canvas绘制简单图形
HTML5 Canvas绘制简单图形 1.添加Canvas标签,添加id供js操作. <canvas id="mycanvas" height="700" ...
- [WebGL入门]十四,绘制多边形
注意:文章翻译http://wgld.org/.原作者杉本雅広(doxas),文章中假设有我的额外说明,我会加上[lufy:].另外,鄙人webgl研究还不够深入.一些专业词语,假设翻译有误,欢迎大家 ...
- Canvas绘制不规则图形,实现可拖动,编辑--V1.0第一篇
目前的工作在做在线的标注工具,接触canvas一年了,各种绘制,基本上图像的交互canvas都可以完成,也写了几篇关于canvas的文章,遇到的问题也写博客上了,对于canvas有问题的朋友可以去看看 ...
- Canvas学习:封装Canvas绘制基本图形API
Canvas学习:封装Canvas绘制基本图形API Canvas Canvas学习 从前面的文章中我们了解到,通过Canvas中的CanvasRenderingContext2D对象中的属性和方 ...
- JS实现鼠标点击爱心&绘制多边形&每日一言功能
本篇文章主要介绍我的个人博客 程序猿刘川枫 中页面使用的美化功能(基于JS实现): 1.鼠标点击出现不同颜色爱心特效 2.页面浮动多边形跟随鼠标移动 3.每日一言功能 1.鼠标点击出现爱心特效 经常在 ...
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
随机推荐
- .NET 云原生架构师训练营(基于 OP Storming 和 Actor 的大型分布式架构一)--学习笔记
目录 为什么我们用 Orleans Dapr VS Orleans Actor 模型 Orleans 的核心概念 为什么我们用 Orleans 分布式系统开发.测试的难度(服务发现.通信) 运维的复杂 ...
- 【Java面试指北】反射(1) 初识反射
如果你被问到:什么是反射?为什么需要反射.以及反射的应用?你会如何回答呢? 本篇会带大家初识反射,了解反射概念和基本应用.反射的原理以及深入源码的探究将会在后面几篇介绍. 一.什么是反射? 要理解什么 ...
- windows 、linux文件互传-FileZilla
1.下载免安装FileZilla并解压 2.打开.exe文件 3.点击左上角的文件->站点管理 4.点击新站点->进行配置相应的服务地址信息 5.连接上服务后,若需要将windows中的文 ...
- RocketMQ Compaction Topic的设计与实现
本文作者:刘涛,阿里云智能技术专家. 01 Compaction Topic介绍 一般来说,消息队列提供的数据过期机制有如下几种,比如有基于时间的过期机制--数据保存多长时间后即进行清理,也有基于数据 ...
- curl请求https报错
curl 一般情况下请求http时不会有问题 但是请求 https 协议的链接时会报错,如下: curl: (60) SSL certificate problem: unable to get lo ...
- python31 网络并发编程方法
同步与异步 用来表达任务的提交方式 同步 提交完任务之后原地等待任务的返回结果 期间不做任何事 异步 提交完任务之后不原地等待任务的返回结果 直接去做其他事 有结果自动通知 阻塞与非阻塞 用来表达任务 ...
- [Python]Python调用Matlab (Pycharm版本)
目录 第一步:生成Build文件夹 第二步: 复制build文件夹到Pycharm下 第三步:调用代码 第一步:生成Build文件夹 C:\Program Files\MATLAB\R2016a\ex ...
- P5687 [CSP-S2019 江西] 网格图
题面 给定一个 \(n\times m\) 的网格图,行从 \(1\sim n\) 编号,列从 \(1\sim m\) 编号,每个点可用它所在的行编号 \(r\) 与所在的列编号 \(c\) 表示为 ...
- 请务必注意精度不一样,就不相等(float 与double)
即使两个小数显示的值是一样的,但是类型不一要样,精度不一样实际上是不一样的 就比如下面这段代码: #include <iostream> #include <cstring> ...
- 深入Typescript--03-Typescript中的类(努力加餐饭)
Typescript中的类 一.TS中定义类 class Pointer{ x!:number; // 实例上的属性必须先声明 y!:number; constructor(x:number,y?:n ...
