Pycharm5个非常有用的技巧
PyCharm 是一款非常强大的编写 python 代码的工具。掌握一些小技巧能成倍的提升写代码的效率,本篇介绍几个经常使用的小技巧。
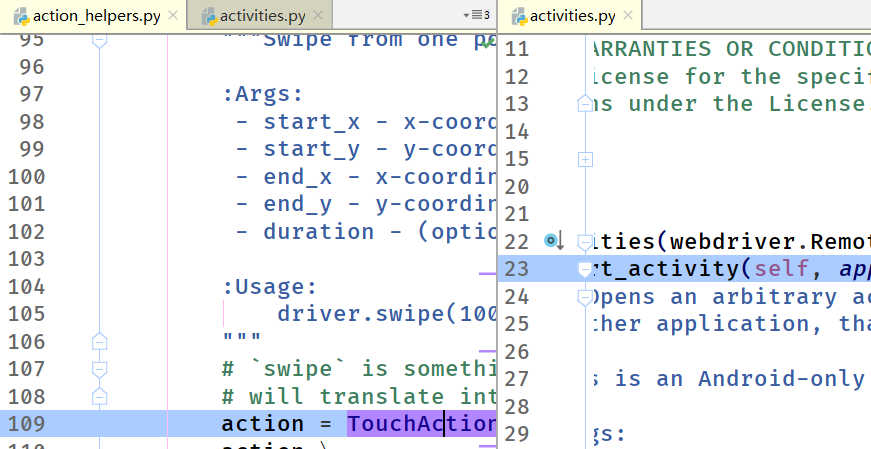
一、分屏展示
当你想同时看到多个文件的时候:
- 右击标签页;
- 选择 move right 或者 split vertical;
- 效果。

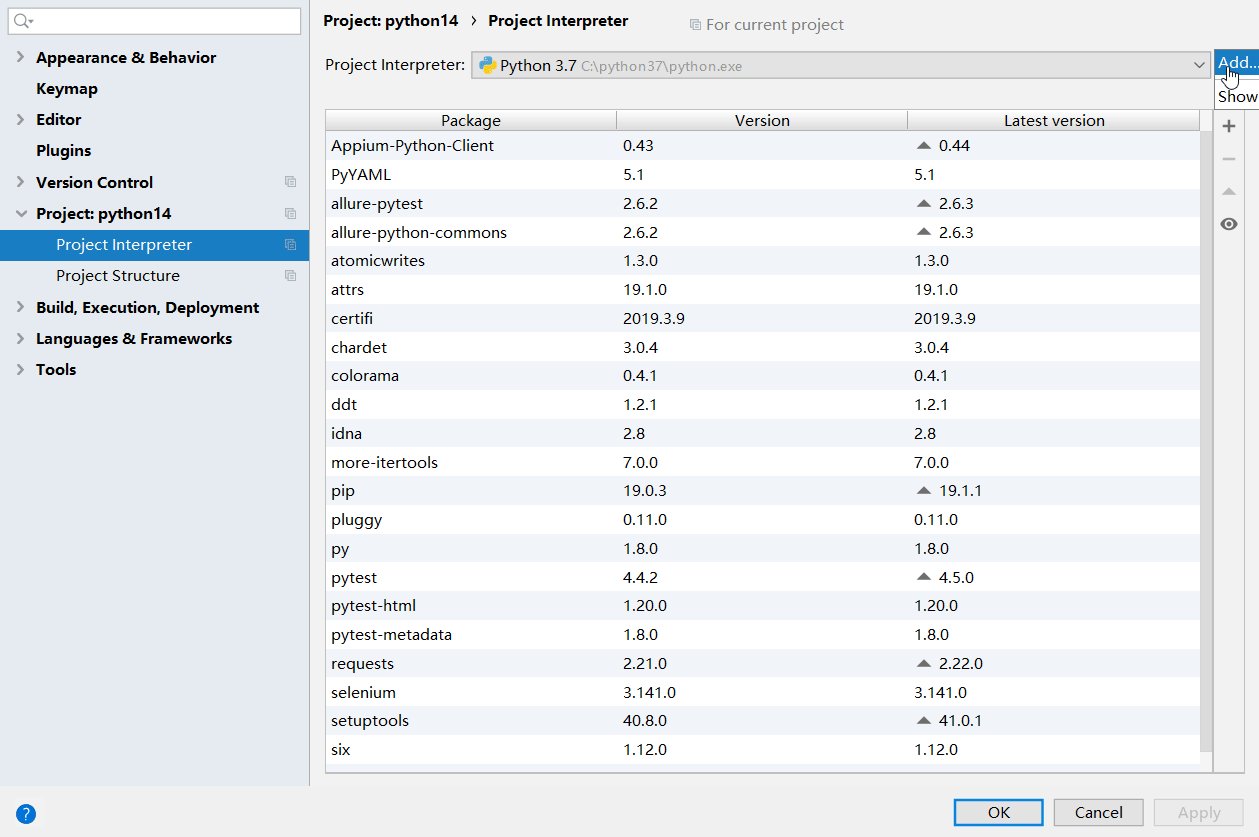
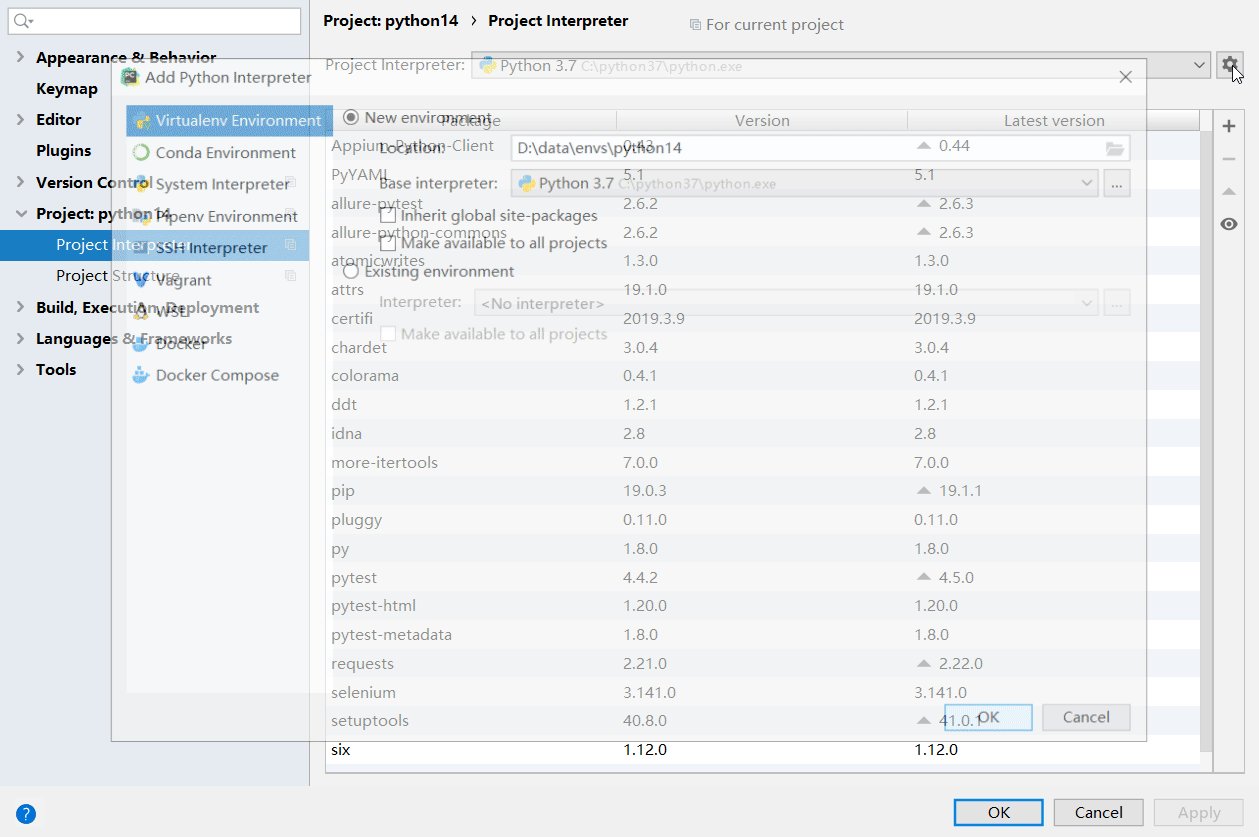
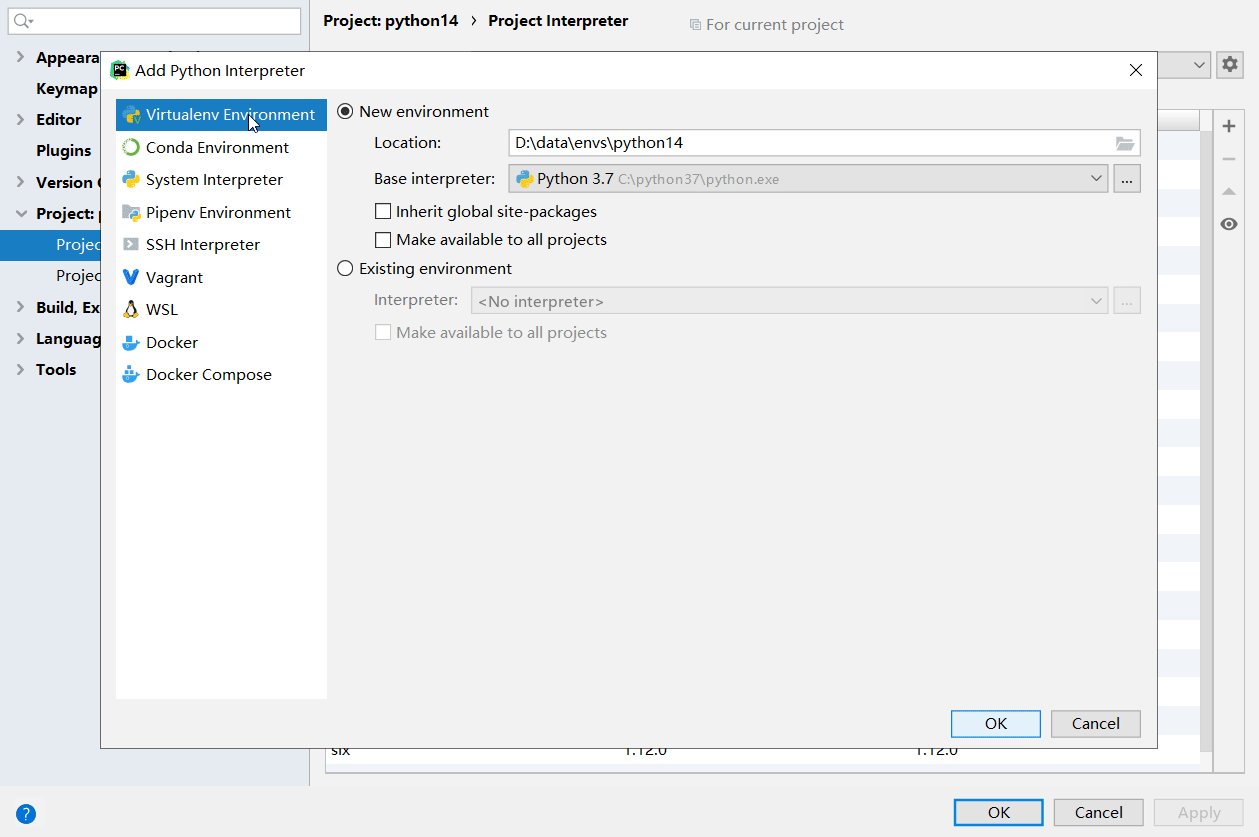
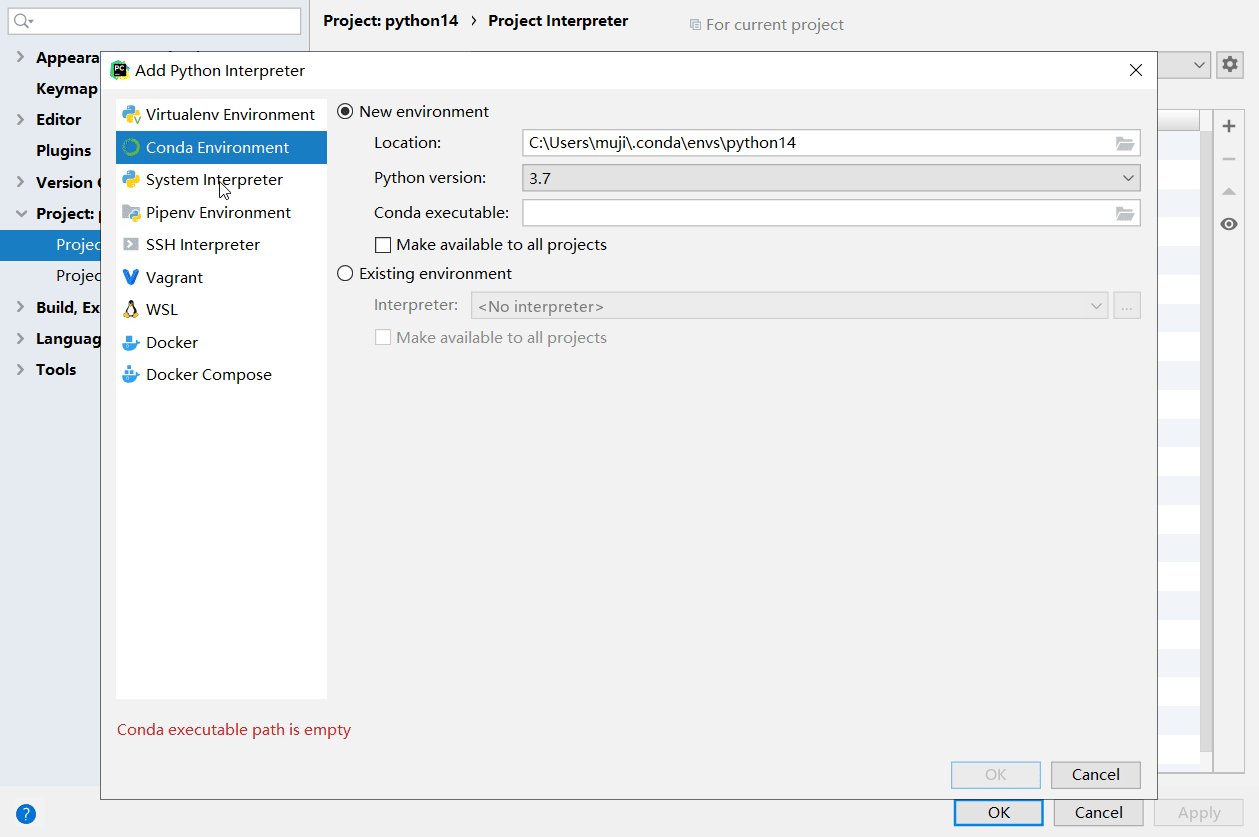
二、远程 Python 解释器
- 解释器设置里点击设置;
- 选择 docker, ssh 等远程解释器。

三、Live Templates
live templates 主要是偷懒用的,采用事先定义好的模板,一个按键完成一长串的代码输入:
快捷键
ctrl + j展示所有的 live template;快捷输入各种表达方式;
输入对应名字的字符时会有相应提示,比如输入 main 可以展示 if...main... 表达式和推导式等。

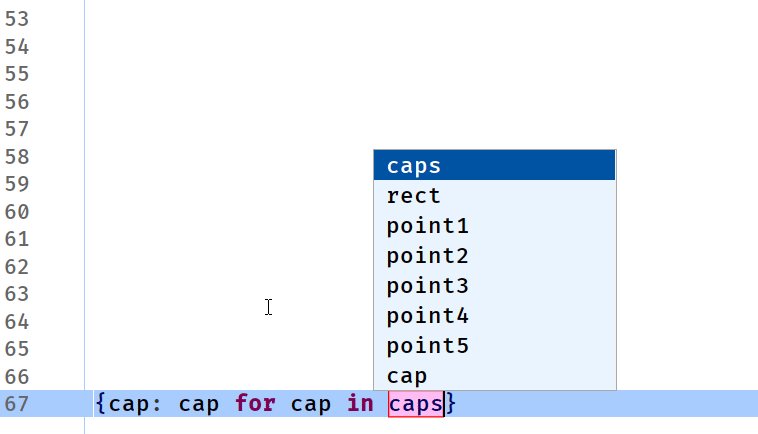
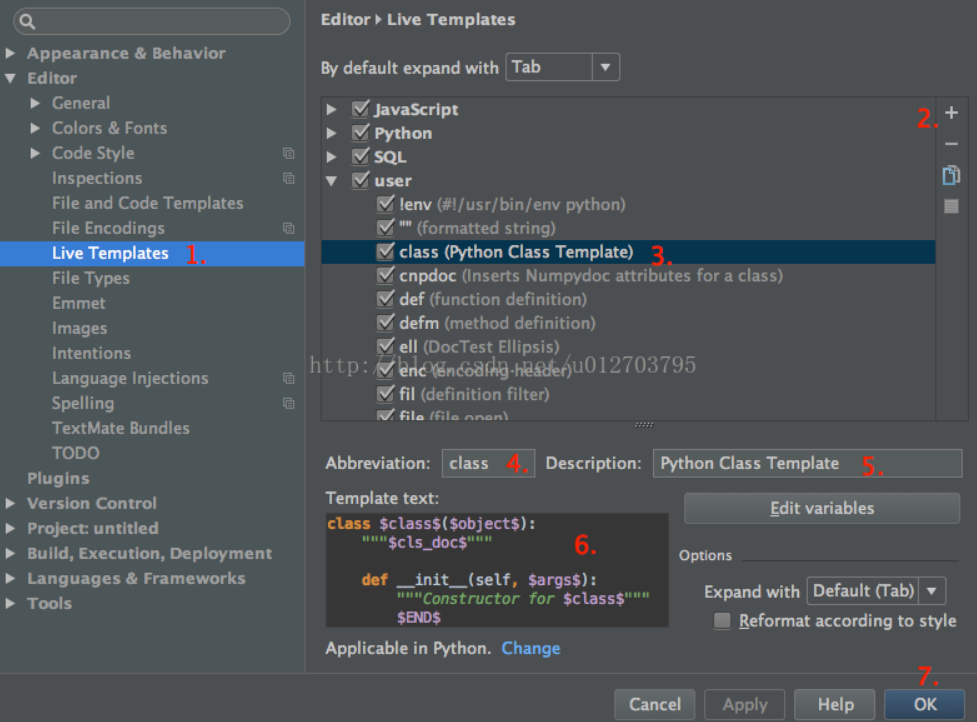
你可以自定义 Live Templates,定义好了以后,当你输入对应的关键字或者使用
ctrl + j就能看到自己定义好的模板直接使用。选择使用场景以后,可以在输入 class 的时候自动提示生成一大段代码块。输入 html 时会输入很多就是使用的 live template。

四、代码提示
- 额外代码提示 coding attentions;
- 每种代码都有额外的提示,使用快捷键
alt + enter可以出现。
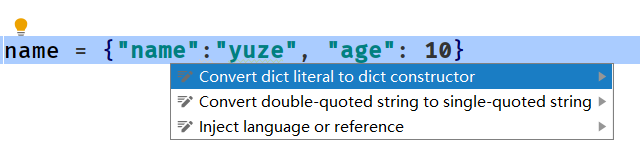
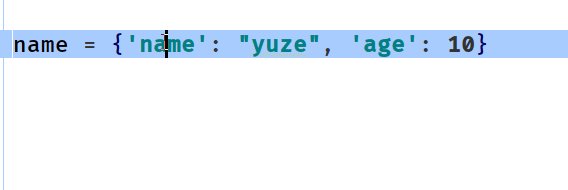
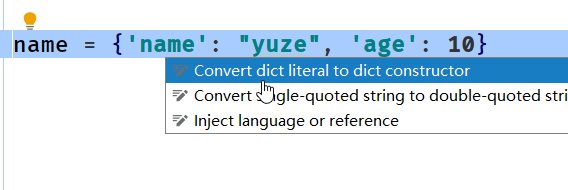
比如光标放到字典上,使用快捷键或者点击左侧小黄灯出现额外提示:

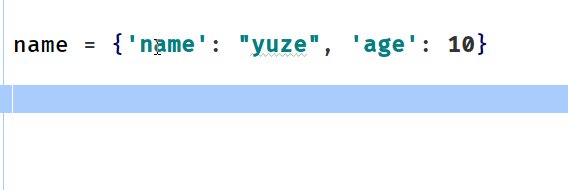
- 可以将双引号换成单引号,有时候需要单引号换成双引号,符合 json 转化标准;
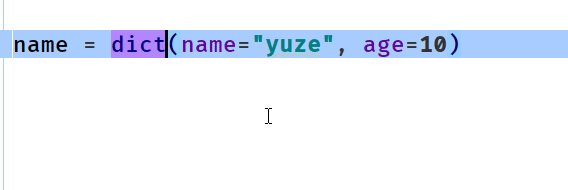
- 也可以将字典表示形式转化成构造器形式:
- 放到函数上可以添加函数注解和函数的文档字符串。
- 放到类 class 上可以动态创建 self.name = name

五、提取函数 extract method
场景:事先定义了一个函数,后来发现里面很多的步骤都可以封装成各种小方法。可以通过ctrl + alt + m动态生成。
def run(a, b):
print("a is {}".format(a)) print("b is {}".format(b)) print(a + b)
希望将第1、2 行封装成一个函数 print_a_b, 第三行封装成另一个函数 sum_a_b:

我是九柄,公众号【 九柄 】,分享软件测试文章、面试、教程资料,欢迎来看看。
Pycharm5个非常有用的技巧的更多相关文章
- Xmind几个有用的技巧
Xmind是一个很好的思维导图工具,是学习研究总结的好帮手. Xmind功能很丰富,这里只是简要列出几个比较有用的技巧. 1.善用属性 选中一个xmind元素(专业名词叫[主题])后,一般在右下角会出 ...
- JQuery 的几个有用的技巧
JQuery代码 /* 新窗口打开链接:JQuery filter attr * 禁止鼠标弹出右键菜单:DOM contextmenu * 回到页面顶端:DOM scrollTo * 动态更换Css样 ...
- iOS 开发的9个超有用小技巧
http://www.jianshu.com/p/221507eb8590 1.如何快速的查看一段代码的执行时间. 1 2 #define TICK NSDate *startTime = [NS ...
- PHP程序员的10个有用的技巧和教程
PHP被定义为一个通用的服务器端脚本语言,它基本上是专为Web开发的重要目的.借助PHP可以创建动态和惊人的网页效果,他是被嵌入在一个HTML源文件的服务器端的脚本语言之一.因此,它成为最流行的,也是 ...
- javascript有用小技巧—实现分栏显示
记得给师哥师姐測试考试系统的时候,看到他们的考试页面能够实现隐藏左边的考生信息部分,当时认为好高大上.好人性化. 如今学了javascript,我也能实现这个功能了,以下来显摆一下. 1.页面设计: ...
- word 一些有用的技巧
为了能够word入代码,而且具备代码高亮显示功能.这里我提供一个工具------Notepad++,它具备一般文本的功能,且具备编写代码的功能. 包含代码排版,高亮显示,加入和删除凝视等. 在 语 ...
- before伪类的超有用应用技巧——水平菜单竖线分隔符
方法一.li前面加before伪类 <!doctype html> <html dir="ltr" lang="zh-CN"> < ...
- 积跬步,聚小流------ps有用小技巧,改变png图标颜色
* 实现效果: 原图: 改动后: * 实现目的: 满足为实现不同界面色彩搭配改动png图标的颜色 * 实现方法: 1.打开Photoshop工具,导入须要进行改动的png图标: 2.对导入的图 ...
- 前端有用JavaScript技巧
数组去重 //法1 var arr = [1, 2, 3, 3, 4]; console.log(...new Set(arr)) // [1, 2, 3, 4] //法2 function SetA ...
随机推荐
- 碎碎念软件研发02:敏捷之Scrum
一.什么是 Scrum 1.1 Scrum 定义 Scrum 是敏捷开发方法之一,它使用比较广泛. 敏捷的其它开发方法还有 XP(极限编程).FDD(特性驱动开发).Crystal(水晶方法).TDD ...
- Python Flask项目步骤
构建flask项目步骤 步骤一:构建基础项目框架 创建manage.py文件 from flask import Flask app = Flask(__name__) ""&qu ...
- QC快速充电
QC快充 一.高通QC快充的介绍 二.识别充电类型的芯片介绍 三.QC充电曲线 四.如何在log中看QC充电类型 五.QC3识别错误 六.波形图 一.高通QC快充的介绍 高通QC快充技术,又称Quic ...
- Vue自定义组件之v-model的使用
自定义组件之v-model的使用 v-model的语法糖可以为下面v-bind && @input联合完成: <input v-model="text"> ...
- Docker容器固定ip
Docker容器固定IP 必须停止docker服务才能创建网桥 查看docker服务状态 停止docker服务 启动docker服务 [root@docker Tools]# systemctl st ...
- Java-调用R语言和调用Python(前后端展示)
1. 背景 R语言和Python用于数据分析和数据处理,并生成相应的直方图和散点图 需要实现一个展示平台,后端使用Java,分别调用R语言和调用Python,并返回数据和图给前端显示 这个平台主要实现 ...
- JS:三目运算符
语法:条件表达式?表达式1:表达式0 注:当条件表达式为true则选择表达式1,反之false则选择表达式0 例: var a = 0; var b = 1; re=a>b?a:b consol ...
- CPI教程-异步接口创建及使用
CPI教程-异步接口创建及使用 create by yi 转载请注明出处 先简单介绍一下同步接口和异步接口 什么是同步接口 同步接口的意思就是发送方发送Message后,接口方处理完成后会立刻返回执行 ...
- 虚拟机启动时报’A start job is running for /etc/rc.local .. Compatibility错误。
虚拟机启动时报'A start job is running for /etc/rc.local .. Compatibility错误. 问题已经存在很长时间了,但是不影响ssh登录,遂置之未理. 经 ...
- 关于C标准库stdarg.h
看<数据结构(C语言版)>(严蔚敏)时看到p94上面va_list啥的,看不懂了,于是整理一下这一部分的知识. 1/当无法列出传递函数的所有实参的类型和数目时,可以用省略号指定参数表. i ...
