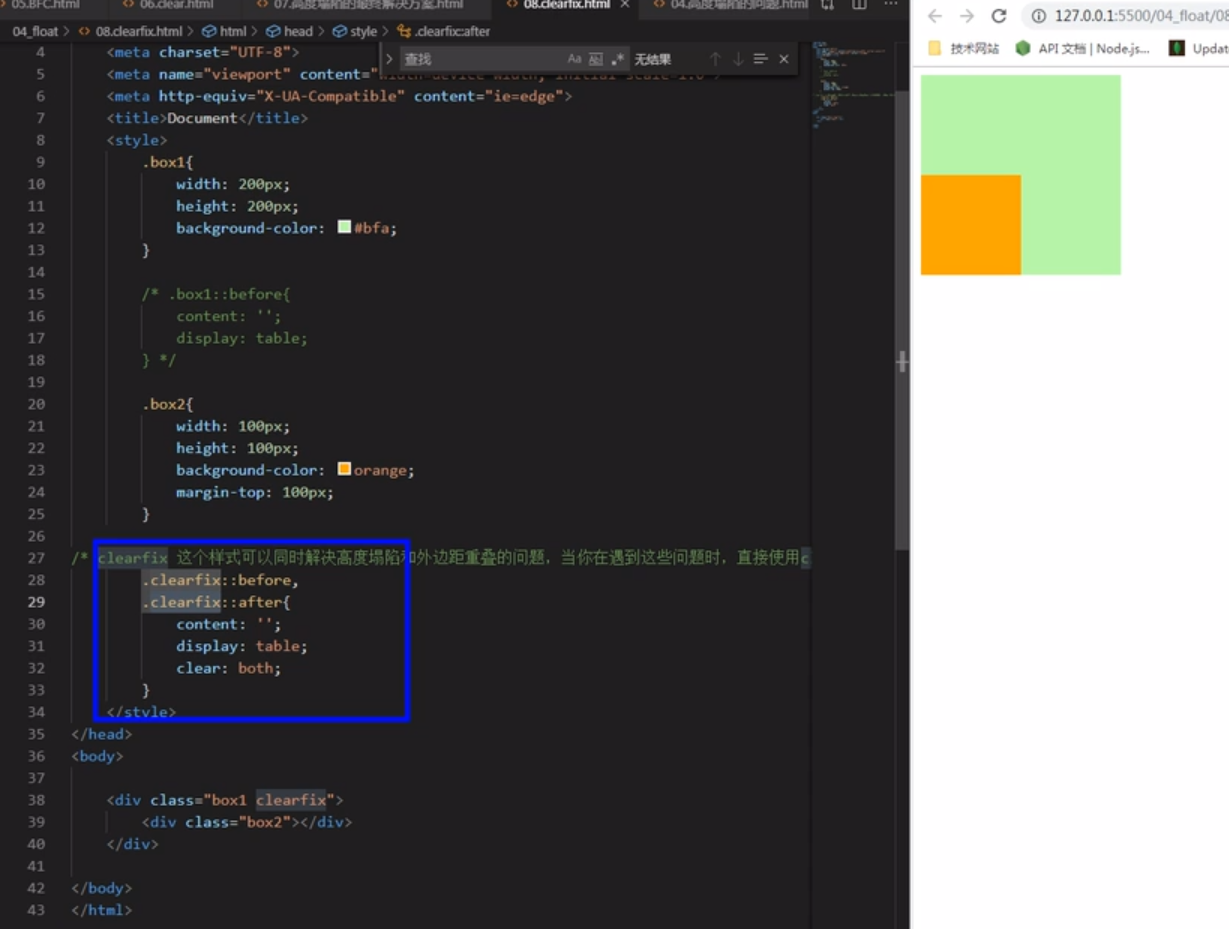
clearfix解决高度塌陷和外边距重合问题

clearfix解决高度塌陷和外边距重合问题的更多相关文章
- 浮动和包含框的关系,伪元素after解决高度塌陷
浮动会使元素尽量向左或向右移动,直到碰到包含框或另外一个浮动元素的盒子模型的边缘 包含框并不会改变里面浮动元素的宽高,浮动元素宽高不会限制在包含块以内 <!DOCTYPE html> &l ...
- 加overflow-hidden就可以解决高度塌陷问题,overflow-触发BFC
1.BFC 全称是块级排版上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文,但是如果一个块级元素 设置了float:left,overflow:hidden或position ...
- HTML-完美解决父子元素的外边距重叠和高度塌陷问题
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- padding-top:100%解决高度塌陷问题
<div class="img_box"> <img src="http://sms-shop.oss-cnbeijing.aliyuncs.com/$ ...
- 浮动引发的高度塌陷问题及其解决方法(BFC相关概念及性质)
浮动引发的高度塌陷问题 高度塌陷问题的产生 BFC(Block Formatting Context)的引入 元素开启BFC后的特点 开启BFC的元素不会被其他浮动元素所覆盖 开启BFC的元素不会发生 ...
- 高度塌陷与 BFC
1. 高度塌陷 在浮动布局中,父元素的高度默认是被子元素撑开的 当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离将会无法撑起父元素的高度,导致父元素的高度丢失 父元素高度丢失以后,其下的元 ...
- __x__(43)0910第六天__ clearfix 解决:垂直外边距重叠,高度塌陷
<div class="box1"> <tabl></table> <div class="box2">< ...
- overflow:解决 div的高度塌陷问题
高度塌陷是如何引起的? 解析: 当一个 div中所有的子 div都进行了浮动后,那么会出现该问题,那么解决方就是在父 div中 设置其 overflow:hidden;即可解决高度塌陷问题. 方式 ...
- float浮动造成高度塌陷的解决办法
Float是我们在页面布局中常用的,也是非常重要的一个属性,可以让页面布局变得更加灵活. 但是在继续学习之后,尤其是掌握了宽高自适应之后,我们常常会发现一个奇怪的现象:如果父元素没有设置高度,而子元素 ...
- 如何解决浮动元素高度塌陷---CSS
解决高度塌陷问题的方法: 方法一. //给父元素添加声明 overflow:hidden; 缺点:回隐藏溢出的元素: 方法二. 在浮动的元素下添加空div标签,并给该元素添加声明: clear:bot ...
随机推荐
- linux环境编程(3): 使用POSIX IPC完成进程间通信
1. 写在前面 之前的文章总结了使用管道进行进程间通信的方法,除了pipe和fifo,Linux内核还为我们提供了其他更高级的IPC方式,包括共享内存,消息队列,信号量等,本篇文章会通过一个具有完整逻 ...
- AD7793 ADC FPGA控制逻辑实现
AD7793简介 https://www.analog.com/media/en/technical-documentation/data-sheets/AD7792_7793.pdf 特点如下,有1 ...
- 【Oculus Interaction SDK】(二)抓取释放效果的物理优化
前言 这篇文章是[Oculus Interaction SDK]系列的一部分,如果发现有对不上的对方,可以回去翻看我之前发布的文章,或在评论区留言.如果文章的内容已经不适用于新版本了,也可以直接联系我 ...
- python del 函数
用法: -------del用于list列表操作,删除一个或者连续几个元素. # 定义一个list >>> a = [1,2,3,4] >>> a [1,2,3, ...
- 洛谷 P3916 图的遍历
题目链接 最容易想的思路:对于每一个点都进行dfs/bfs,时间复杂度为O(n*(n+m)),显然超时 可以使用类似记忆化的操作,一个点能到达的最大值是自己所有能达到的边的最大值,则可以递归来做 但有 ...
- python自动发布
import os import paramiko baseconfig = { "ip": "121.4.38.187", "port": ...
- STM32F4跳转函数
JMP2APP void JMP2APP(void) { pFunction Jump_To_Application; uint32_t JumpAddress; if (((*(__IO uint3 ...
- git文件管理
一.概念: git:分布式的版本管理工具Gitee(码云):是开源中国社区推出的代码托管协作开发平台,支持Git和SVN,提供免费的私有仓库托管.Gitee专为开发者提供稳定.高效.安全的云端软件开发 ...
- JZOJ 4270.【NOIP2015模拟10.27】魔道研究
魔道研究 题面 思路 简单的想,就是在 \(T\) 个可重集合每个中选出 \(k\) 个最大的数组成新的可重集合,其中 \(k\) 为其编号 然后在新的集合中选前 \(n\) 大的数,求其和 考虑开 ...
- CF1742G Orray
题目传送门 思路 大抵算是一道位运算入门题? 首先为了使 \(b_i\) 的字典序最大,我们注意到 \(b_1=a_1\),所以 \(a_1\) 必然是序列中最大的那个数. 接下来考虑贪心,设当前已经 ...
