vue3介绍-vue3创建项目-setup函数-ref和reactive-计算属性和监听-生命周期-toRefs-script setup的作用和lang=ts-vue后台管理模板
vue3介绍-vue3创建项目-setup函数-ref和reactive-计算属性和监听-生命周期-toRefs-script setup的作用和lang=ts-vue后台管理模板
昨日内容回顾
# 1 props
不需要在data中定义了 他就在当前组件对象身上 this可以点到
props:[]
props:{name:String}
props:{name:{require:'', default:''...}}
# 2 组件间通信
1 父子:父传子 自定义属性
2 子传父 自定义事件
3 ref属性
4 localStorage...
5 vuex
# 3 mixin混入
抽取代码
# 4 插件---> 使用第三方插件(vue-router vuex elementui)
导入
Vue.use(elementui)---> install()
自定义插件:
xx.js中 export default{
install(vue){
1 自定义指令
2 全局变量 全局可用 Vue.prototype.$ajax=axios
3 执行mixin混入
4 全局组件
}
}
# 5 vuex:状态管理器 集中状态管理 存放变量
三个状态:
state:真正存数据的
mutations:修改state的地址 state.变量名 修改即可
actions:判断 跟后端交互 调用mutations的地方 context。commit
在组件中使用
模板中:{{$store.state.变量名}}
js中:
直接用:this.$store.state.变量名
调用mutations:this.$store.commit('mutations')
正常套路:触发actions this.$store.dispatch()
# 6 vueRouter:完成单页面应用路由跳转的效果
1 基本使用:router/index.js---> routes中加对象(设置路由),加入路径后 访问这个路径就显示指定的组件
2 跳转到不同的页面
js控制:this.$router.push('路径') 可以写个对象(内可以传值)
标签控制:router-link to属性=路径 也可以写个对象(内也可以传值)
{name: 'login', query:{name: 'zpf'}, params:{id: 888}
3 跳转到别的页面传参数
?name=lqz&age=19 取:this.$route.query.name
/login/2/?oashdoaso index.js 中配置路由 取:this.$route.paiams.id
4 路由守卫
全局路由守卫
前置守卫
后置守卫
前置守卫
router.beforeEach((to, from, next) => {
// 1 取出cookie中token
// 2 判断如果不是login页面 from对象 就是路由对象 判断一下 如果是 next()
// 3 如果不是 判断token的值是否为空 如果为空 弹窗并跳转到login页面
// 三种跳转方式
// router.push({name:'login', params: {id: 99}})
// router.push('/login/88')
next({name:'login', params:{id:55}})
})
# 7 localStorage,sessionStorage,cookie
cookie:借助于第三方 vue-cookies
今日内容概要
1 vue3介绍
2 vue3创建项目
- 2.1 使用vue-cli
- 2.2 vite
3 setup函数
4 ref和reactive
5 计算属性和监听属性
- 5.1 计算属性
- 5.2 监听属性
6 生命周期
7 toRefs
8 script setup的作用和lang=ts
9 vue后台管理模板
今日内容详细
1 vue3介绍
# 1 vue项目的版本,新项目使用vue3,有部分老项目使用vue2
# vue3 的变化
1.性能的提升
-打包大小减少41%
-初次渲染快55%, 更新渲染快133%
-内存减少54%
2.源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
Vue3可以更好的支持TypeScript
4.新的特性
Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect
provide与inject
新的内置组件
Fragment
Teleport
Suspense
其他改变
新的生命周期钩子
data 选项应始终被声明为一个函数
移除keyCode支持作为 v-on 的修饰符
# 组合式API和配置项API
vue2 :配置项API
new Vue({
el:'#app',
data:{}
})
vue3: 组合式API
let name='lqz'
let add=()=>{
}
2 vue3 创建项目
2.1 使用vue-cli
# 创建跟之前vue2一样 只是选择vue版本的时候 选择vue3
# 创建完成 使用pycharm打开 并运行
2.2 vite
# 新建的前端构建工具 最大的优势就是速度快
https://cn.vuejs.org/guide/scaling-up/tooling.html#project-scaffolding
# 使用步骤:
安装:npm init vue@latest
按需选择 vueRouter
cd到项目中执行cnpm install 把依赖装好
运行:npm run dev(可修改)
vueRouter:跟之前一样
Pinia:用来替换Vuex的 新一代的状态管理器
链式调用(抽时间)
# 为什么这么快
创建项目快---> 不安装第三方依赖---> 需要第三方依赖需要手动安装cnpm install
执行项目 热更新---> 按需编译---> 用到哪个页面编译哪个页面
3 setup函数
# 把项目做成最简洁的 只有home页面 并且页面上什么都没有
# vue2的创建vue实例和vue3创建vue实例的区别
new Vew()---->是Vue的实例,里面有$store,$refs...
createApp(App)--->是个对象,对象里有东西,没有$store,$refs...,以后有用,都是导入使用
# 以后vue3的<template> 不需要写在一个标签了 可以写多个div标签
# 以后都写在setup函数中 定义变量 定义函数 一定要return 在templage中才能使用
# 但是失去了响应式
<template>
<div class="home">
<h1>setup的使用</h1>
<p>姓名:{{name}}</p>
<p>年龄:{{age}}</p>
<br>
<button @click="handleClick">点我看美女</button>
<button @click="handleAdd">点我年龄+1</button>
</div>
</template>
<script>
export default {
name: 'HomeView',
setup(){
let name = '彭于晏'
let age = 88
let handleClick = () => {
alert('美女')
}
let handleAdd = () => {
age++
console.log(age)
}
return {name, age, handleClick, handleAdd}
}
}
</script>
4 ref和reactive
# 有响应式
-以后定义变量,如果想有响应式就用 ref包裹起来,再修改变量,需要用 变量名.value 修改
# 配置项api和组合式api可以混写,不建议
-在前在data中定义的变量
-在setup中定义的变量
-总结:
在setup中定义的变量和函数,在之前配置项api中可以直接使用this.变量,函数调用即可
但是在原来配置项中定义的变量,函数,在setup中无法使用
# 不同类型做响应式
ref通常用来包裹,数字,字符串类型,以后使用 xx.value
reactive用来包裹数组和对象类型 以后使用 直接用即可
# 总结
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
reactive定义的数据:操作数据与读取数据:均不需要.value
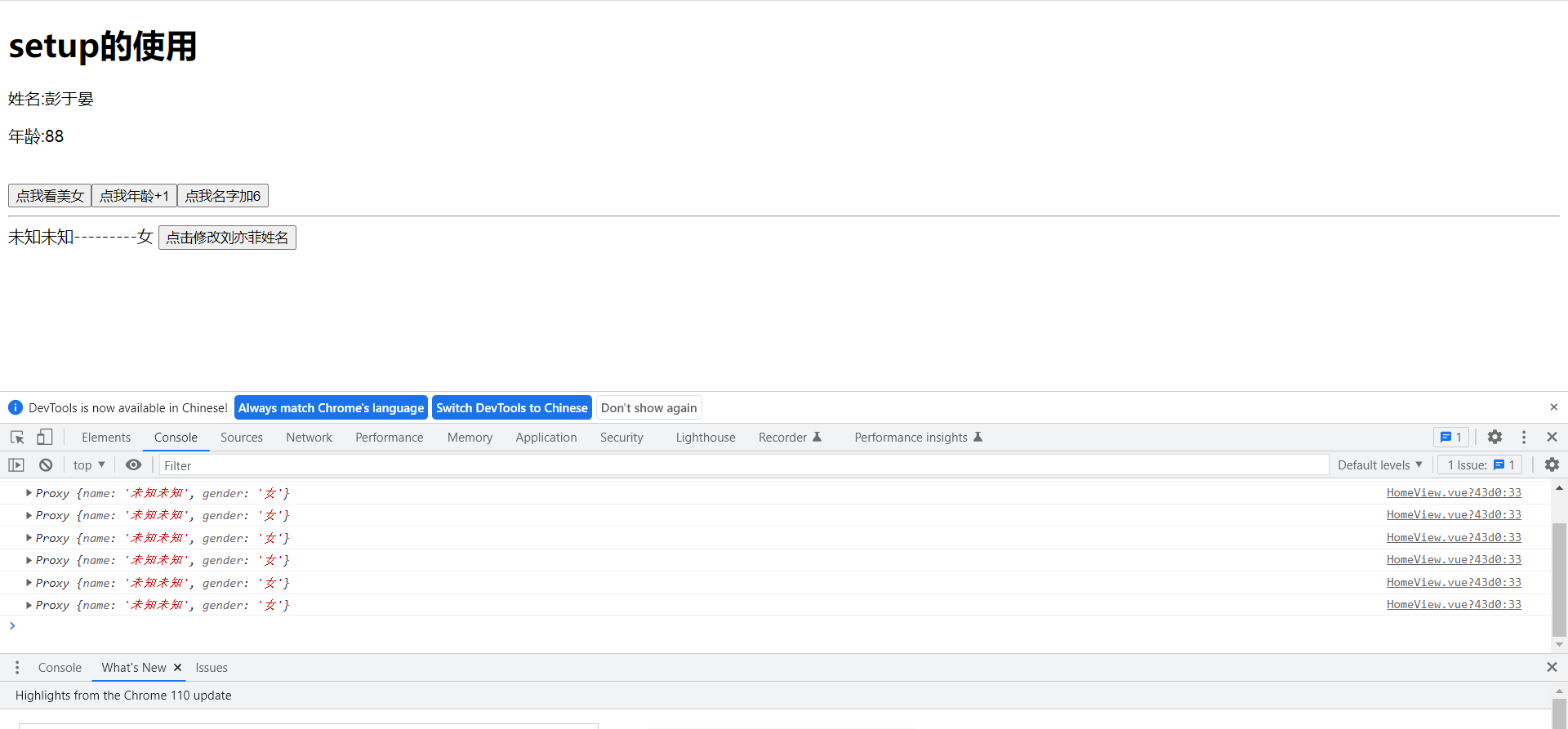
<template>
<div class="home">
<h1>setup的使用</h1>
<p>姓名:{{ name }}</p>
<p>年龄:{{ age }}</p>
<br>
<button @click="handleClick">点我看美女</button>
<button @click="handleAdd">点我年龄+1</button>
<button @click="handleName">点我名字加6</button>
<hr>
{{ userInfo.name }}---------{{ userInfo.gender }}
<button @click="handleChange">点击修改刘亦菲姓名</button>
</div>
</template>
<script>
import {ref, reactive} from "vue";
export default {
name: 'HomeView',
setup() {
let name = ref('彭于晏')
let age = ref(88)
let userInfo = reactive({
name: '刘亦菲',
gender: '女'
})
let handleChange = () => {
console.log(userInfo)
userInfo.name = '未知未知'
}
let handleClick = () => {
alert('美女')
}
let handleAdd = () => {
age.value = age.value + 1
}
let handleName = () => {
name.value = name.value + '6'
}
return {name, age, handleClick, handleAdd, handleName, userInfo, handleChange}
}
}
</script>

5 计算属性和监听属性
5.1 计算属性
# computed 的配置项中的写法,不建议用了
computed:{
fullName(){
return this.firstName+this.lastName
}
},
# vue3 新写法
let person = reactive({
firstName: '',
lastName: '',
})
let fullName = computed(() => {
return person.firstName + person.lastName
})
# 计算属性取值和修改值
let fullName = computed({
get() {
return person.firstName + person.lastName
},
set(value) {
person.firstName = value.slice(0, 1)
person.lastName = value.slice(1)
},
})
<template>
<div class="home">
<h1>计算属性</h1>
<p>姓:<input type="text" v-model="person.firstName"></p>
<p>名:<input type="text" v-model="person.lastName"></p>
全名:{{ fullName }}
<p>全名:<input type="text" v-model="fullName"></p>
</div>
</template>
<script>
import {ref, reactive, computed} from 'vue'
export default {
name: 'HomeView',
// 不建议用
// computed: {
// fullName(){
// return this.person.firstName+this.person.lastName
// }
// },
setup(){
// let firstName = ref('')
// let lastName = ref('')
let person = reactive({
firstName: '',
lastName: '',
})
let fullName = computed({
// 获取值,触发它的执行
get() {
return person.firstName + person.lastName
},
// 修改值,触发它,传入修改后的值
set(value) {
person.firstName = value.slice(0, 1)
person.lastName = value.slice(1)
},
})
return {person, fullName}
}
}
</script>
5.2 监听属性
# 组合式api写法,只要name发生变化,就会触发匿名函数执行
let name = ref('lqz')
watch(name, (newName, oldName) => {
console.log('name变了')
console.log('老的', oldName)
console.log('新的', newName)
})
# watchEffect 用法,只要age变化,就会执行,age不变化,就不会执行
watchEffect(() => {
console.log(age.value)
})
6 生命周期
# vue3的变化,不推荐了
-vue2 和 vue3比较
beforeCreate===>beforeCreate
created=======>created
beforeMount ===>beforeMount
mounted=======>mounted
beforeUpdate===>beforeUpdate
updated =======>updated
beforeDestroy ==>beforeUnmount
destroyed =====>unmounted
# 不推荐用这种写法了,配置项写法,统统写在setup中
beforeCreate===>setup()
created=======>setup()
beforeMount ===>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted
# 以前写在created中的代码,现在直接写在setup开始即可
let show = ref(false)
axios.get().then(res=>{
show.value=res.data.show
})
7 toRefs
# 以后setup的返回值可以直接使用
setup() {
let data = reactive({
name: 'lqz',
age: 19,
gender: '男'
})
return {...toRefs(data)}
}
# 以后在模板中直接用 {{name}}
8 script setup的作用和lang=ts
<script setup>
import {ref} from 'vue'
let name = ref('lqz')
let handleClick = () => {
alert('美女')
}
</script>
# 以后 这个script中的代码直接放到 setup函数中,不用return了
#lang=ts
里面代码使用ts写,而ts完全兼容js,继续写js代码没问题
9 vue后台管理模板
# 公司内部项目,会写后台管理,往上有很多vue开源的后台管理的框架,咱们只需要在上面做二次开发
# django-vue-admin 前端---》D2Admin
# 若依:vue前端 用来 vue-element-admin
# elamin前端 drf 写了基于rbac权限管理的框架
# https://gitee.com/liuqingzheng/vue_admin
vue3介绍-vue3创建项目-setup函数-ref和reactive-计算属性和监听-生命周期-toRefs-script setup的作用和lang=ts-vue后台管理模板的更多相关文章
- Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四)
Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ...
- Vue (表单、斗篷、条件、循环指令,分隔符成员、计算属性成员、属性的监听、vue组件、子组件、各个常见的钩子函数)
表单指令 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF- ...
- Vue.js 第2章 钩子函数&自定义指令&过滤器&计算属性&侦听器
目标 钩子函数 自定义指令 自定义过滤器 计算属性 监听属性 局部自定义指令 为什么需要自定义指令 为了复用,为了代码的灵活 指令的分类:全局指令,局部指令 在vm外面创建的指令 通过Vue.dire ...
- 【Vue】Vue框架常用知识点 Vue的模板语法、计算属性与侦听器、条件渲染、列表渲染、Class与Style绑定介绍与基本的用法
Vue框架常用知识点 文章目录 Vue框架常用知识点 知识点解释 第一个vue应用 模板语法 计算属性与侦听器 条件渲染.列表渲染.Class与Style绑定 知识点解释 vue框架知识体系 [1]基 ...
- React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路
React 函数组件中对window添加事件监听resize导致回调不能获得Hooks最新状态的问题解决思路 这几天在忙着把自己做的项目中的类组件转化为功能相同的函数组件,首先先贴一份该组件类组件的关 ...
- Vue3.0工程创建 && setup、ref、reactive函数 && Vue3.0响应式实现原理
1 # 一.创建Vue3.0工程 2 # 1.使用vue-cli创建 3 # 官方文档: https://cli.vuejs.org/zh/guide/creating-a-project.html# ...
- 熬夜讲解vue3组合API中setup、 ref、reactive的用法
1.初识setUp的使用 简单介绍下面的代码功能: 使用ref函数,去使用监听某一个变量的变化,并且把它渲染到视图上. setUp函数是组合API的入口函数.这个是非常重要的. setUp可以去监听变 ...
- vue3.0脚手架 创建项目
1.下载node最新稳定版本,并且安装 2.安装好之后,在cmd或者terminal下, 使用npm -v 查看当前npm版本,验证是否安装成功 3.安装成功后,运行 npm i -g @vue/cl ...
- 使用vue3.0和element实现后台管理模板
通过自己所学的这段时间,利用空余时间,使用vue3.0脚手架搭建的一个关于后台的管理模板,所实现功能也是模仿一个后台的界面,数据分为两种存放,一种是直接存储到mlab,这里的数据是存放这登录注册,只有 ...
- Vue3+ElementPlus的一套开源前台+后台管理模板
Vue-Element-Faster 基于最新版vue.js 3.x与element-plus2.x实现的一套前台展示系统.后台管理系统模板,自带权限管理模块. API接口基于SpringBoot2. ...
随机推荐
- 虚拟机配置代理(虚拟机nat)
桥接 第一步:打开clash allow lan 第二步:找到宿主机在局域网中的IP地址 第三步:配置虚拟机代理 NAT 同上 注意 一.宿主机防火墙要配置好(直接关闭会也有效果, ...
- 【CTO变形记】高维视角,跳出“农场主与火鸡”
前言:看待人事物的角度决定了我们的思考方向和处理事情的方式.在这些认识人事物的过程中,导致了一些"事故"发生:就好比"以手指月",原本要看"月亮&qu ...
- 联邦GNN综述与经典算法介绍
作者:京东科技 李杰 联邦学习和GNN都是当前AI领域的研究热点.联邦学习的多个参与方可以在不泄露原始数据的情况下,安全合规地联合训练业务模型,目前已在诸多领域取得了较好的结果.GNN在应对非欧数据结 ...
- js实现一二级域名共享cookie
前言 最近接手的项目中 ,有人反馈了一个问题,说是在访问网站并登录后,登录成功有登录信息,但是刷新页面后重定向到了登录页面,让从新登录. 打开 goole 调试页面,查看 cookie 时发现存储的相 ...
- webpack核心用法,为什么要使用webpack
一:为什么使用webpack 1. 代码转换.文件优化.代码分割.模块合并.自动刷新.等等 2. webpack上手 <!DOCTYPE html> <html lang=" ...
- RocketMQ - 生产者最佳实践总结
相对消费者而言,生产者的使用更加简单,一般关注消息类型.消息发送方法和发送参数,即可正常使用RocketMQ发送消息 常用消息类型 消息类型 优点 缺 点 备注 普通消息(并发消息) 性能最好.单机T ...
- unity puerTS热更
https://blog.csdn.net/yupu56/article/details/120766597
- DevExpress GridControl 在窗体默认皮肤下 设置其他皮肤
gridControl 属性里 LookAndFeel.UseDefaultLookAndFeel = False SkinName 可以选择自带的皮肤
- .Net 6.0:WebAPI配置跨域
NuGet程序包管理,搜cors,并下载 紧接着在Program中添加代码 builder.Services.AddCors(options =>{ options.AddPolicy(name ...
- linux安装grafana成功后,登录成功,几天后无法访问
页面提示: 解决方法: 扩展磁盘空间 检查浏览器版本:升级浏览器版本
