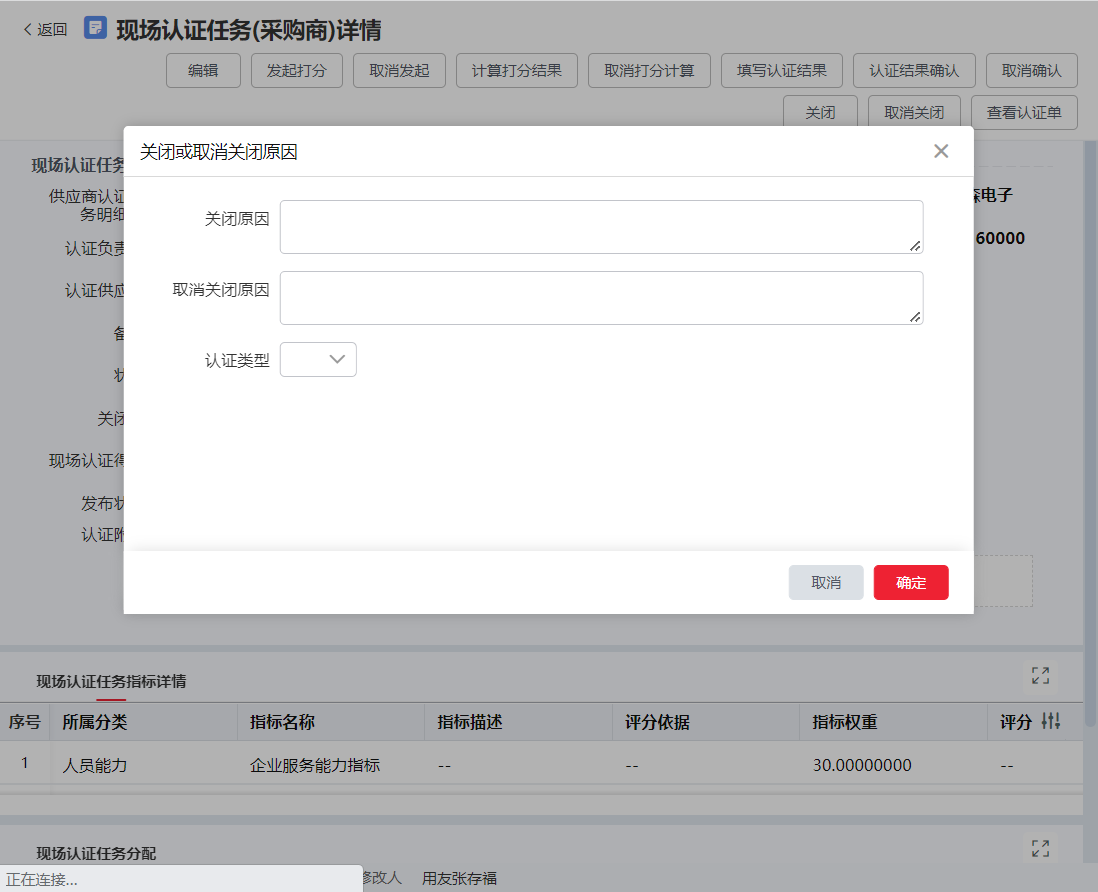
BIP弹框内容显示的隐藏

viewModel.on("customInit", function (data) {
// 关闭或取消关原因详情--页面初始化
viewModel.on("afterLoadData", function (event) {
if (
viewModel.originalParams["SetData"] &&
viewModel.originalParams["SetData"] == "取消关闭"
) {
viewModel.get("canCloseRea").setVisible("true"); //取消关闭显示
viewModel.get("reasonClose").setVisible("false"); //关闭隐藏
} else if (
viewModel.originalParams["SetData"] &&
viewModel.originalParams["SetData"] == "关闭"
) {
viewModel.get("canCloseRea").setVisible("false"); //取消关闭隐藏
viewModel.get("reasonClose").setVisible("true"); //关闭显示
}
});
});
//【关闭】功能
viewModel.get("button135ja").on("click", function (args) {
let state = viewModel.get("state").getValue();
let reasonClose = viewModel.get("reasonClose").getValue();
if (state !== "1") {
cb.utils.alert("状态为待认证才可关闭", "error");
return false;
}
if (
reasonClose == null ||
reasonClose == undefined ||
reasonClose == ""
) {
let params = {
mode: "add",
setData: "关闭",
};
let data = {
billtype: "Voucher",
billno: "f8724c3c",
params: params,
};
cb.loader.runCommandLine("bill", data, viewModel);
}
}); //【取消关闭】功能
viewModel.get("button175re").on("click", function (args) {
let closeState = viewModel.get("closeState").getValue();
let canCloseRea = viewModel.get("canCloseRea").getValue();
if (closeState !== "1") {
cb.utils.alert("关闭状态为已关闭才可取消关闭", "error");
return false;
}
if (
canCloseRea == null ||
canCloseRea == undefined ||
canCloseRea == ""
) {
let params = {
mode: "add",
setData: "取消关闭",
};
let data = {
billtype: "Voucher",
billno: "f8724c3c",
params: params,
};
cb.loader.runCommandLine("bill", data, viewModel);
}
});
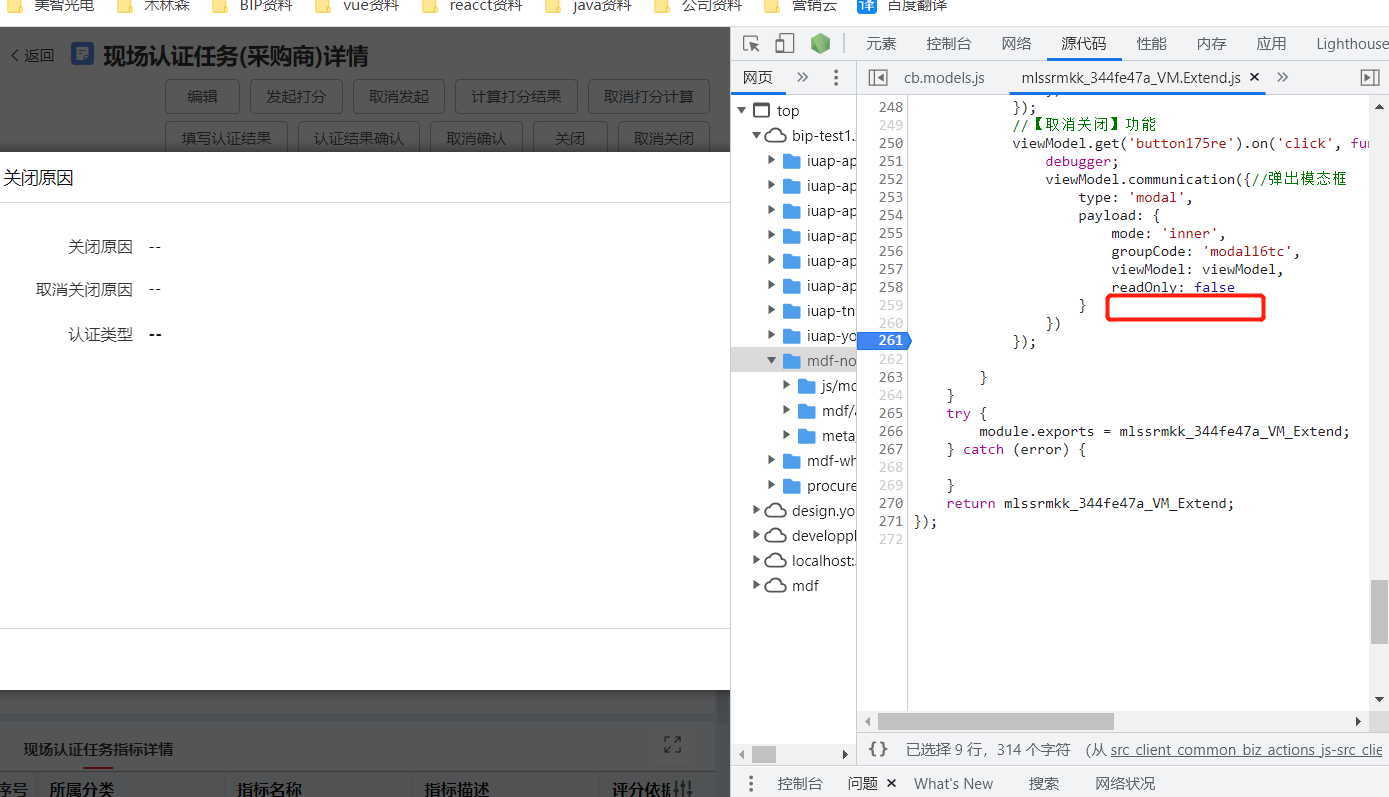
有bug的写法
viewModel.communication({//弹出模态框
type: 'modal',
payload: {
mode: 'inner',
groupCode: 'modal16tc',
viewModel: viewModel,
readOnly: false
}
})
有bug的样式

BIP弹框内容显示的隐藏的更多相关文章
- layer 弹框不显示内容
// layer的弹框不显示信息 可能是背景颜色和字体颜色冲突 改下字体颜色即可 layer.msg('<p style="color:black">用户名不能为空&l ...
- 简单实现弹出弹框页面背景半透明灰,弹框内容可滚动原页面内容不可滚动的效果(JQuery)
弹出弹框 效果展示 实现原理 html结构比较简单,即: <div>遮罩层 <div>弹框</div> </div> 先写覆盖显示窗口的遮罩层div.b ...
- HTML中的select下拉框内容显示不全的解决办法
HTML中的select下拉框内容显示不全的解决办法 今天,我遇到这样一个问题:查询栏中的下拉框中的内容过长,导致部分被覆盖了. 查询了一些资料,有的说用函数控制,有的说用事件控制,有的看不懂,有的实 ...
- Mint-ui 中 Popup 作为组件引入,控制弹出框的显示与隐藏遇到的问题。
Popup组件的结构: <template> <div> <!--分享弹出窗 begin--> <mt-popup class="s ...
- jquery mobile将页面内容当成弹框进行显示
注:必须使用相对应版本的jquery mobile css.不然无法正常显示 <div data-role="page" id="pageone"> ...
- problem: 记一次聊天框的表情包弹框不显示的找问题过程
左边是列表,包含了群和成员,右侧是聊天窗口.点击群列表,右侧显示群聊窗口,点击学员,右侧显示私聊窗口. 群聊窗口和私聊窗口是不同的组件,但是窗口中的子组件,例如窗口的头部.中间内容部分.输入框都是复用 ...
- angularjs指令弹框点击空白处隐藏及常规方法
效果图展示: 第一种方法:angularjs自定义指令: 指令: app.directive('onBlankHide', function () { return { restrict: 'A', ...
- Jquery 实现密码框的显示与隐藏【转载自http://blog.csdn.net/fengzhishangsky/article/details/11809069】
<html> <head> <script type="text/JavaScript" src="jQuery-1.5.1.min.j ...
- 商务系统的构造思路(无源码!)+如何用jsp实现点击单选框内容显示在另一个jsp页面
敲码经验总结: 之前犯了一个错误就是,没有从底层开始学起,有啥问题,就直接博客园找源码,去CSDN找源代码,看到代码就复制粘贴,结果从新梳理知识点的时候,貌似除了复制粘贴,印象深刻的知识啥也没学到. ...
- 网页全屏,modal 弹框无法显示的问题
问题描述页面主体部分全屏后,页面中的所有弹窗不能显示,退出全屏后,弹窗正常.解决方法校园项目中,所有用到的弹窗为iview的弹窗组件,该弹窗组件会生成在body中,和项目主体app为平行关系,项目主体 ...
随机推荐
- refactorObjProps:裁剪、添加对象字段或更新字段内容
介绍 根据模板,自动对一个 JS 对象的字段进行裁剪.添加或更新字段类型. 比如,做一个设置功能,其设置的数据(对象)存储在 localStorage 中.如果对象的字段名称更新了.或增加了一个新的字 ...
- EL 表达式直接显示在页面上
如上图,如果你使用 el 表达式直接显示在页面上,那么很有可能是因为你没有给 jsp 页面添加一项配置,重新部署项目,EL 表达式就可以生效了: <%@page contentType=&quo ...
- Postgresql 全局索引与分区索引对于SQL性能影响的比较及DDL操作后分区全局索引是否会失效
Postgresql 提供了对于分区表 global index 的支持.global index 不仅提供了对于唯一索引功能的改进(无需包含分区键),而且在性能上相比非global index (l ...
- [GKCTF2021]RRRRSA
[GKCTF2021]RRRRSA 题目 from Crypto.Util.number import * from gmpy2 import gcd flag = b'xxxxxxxxxxxxx' ...
- undrop-for-innodb
undrop是一款针对mysql innodb的数据恢复工具,通过扫描文件或磁盘设备,然后解析innodb数据页进而恢复丢失的数据,对于drop.truncate以及文件损坏都很有帮助.本文介绍dro ...
- redis 5.0.5集群部署与服务器宕机故障模拟
背景 业务稳定性要求需要一套redis集群来保障 因此采用 redis cluster 集群 环境 名称 ip地址 cpu 内存 master端口 slave端口 redis-651 10.65.6. ...
- python获取某一年的所有节假日
注:chinese_calander库需要每年手动更新一次 import datetime import chinese_calendar def get_holidays(year=None, in ...
- 通过curl获取当前机器IPv6的外网地址
curl -XPOST -vB -6 -g "https://10086.cn/web-Center/commonservice/getUserIp.do" -H "Re ...
- 088_BatchApex_Callout
global class BatchSync implements Database.Batchable<sObject>, Database.AllowsCallouts { publi ...
- Ubuntu18.04LTS虚拟机优化
1.没网 刚安装好没网,可以设置NAT连接,也可以直接设置为桥接模式联网.这里直接桥接. 网络中心使用的是以太网,所以就在菜单的"编辑"里的"虚拟网络编辑器"里 ...
