定制个性化echarts 仪表盘
option = {
series: [
{
type : "gauge",
center: ["50%", "45%"], // 默认全局居中
radius : "90%",
startAngle: '200',
endAngle: '-159.99',
splitNumber: 45,
detail: {
offsetCenter: [0, -20],
formatter: ' '
},
pointer: {
show: false
},
axisLine : {
show : true,
lineStyle : { // 属性lineStyle控制线条样式
color : [ //表盘颜色
[ 0.32, "#00F993FF" ],//0-32%处的颜色
[ 0.48, "#00FFE0FF" ],//33%-48%处的颜色
[ 0.76, "#4AA9FFFF" ],//49%-76%处的颜色
[ 1,"#4D80FFFF" ]//77%-100%处的颜色
],
width : 30//表盘宽度
}
},
splitLine: {
show: true,
length: 32,
lineStyle: {
color: '#fff',
width: 6
}
},
axisTick : { //刻度线样式(及短线样式)
show:false,
// length : 20
},
axisLabel : { //文字样式(及“10”、“20”等文字样式)
show:false,
},
}
]
};
效果图如下

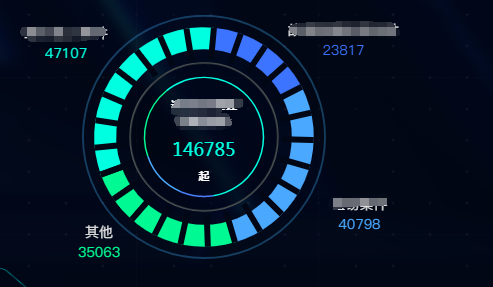
项目中可以根据color的百分比,区分不同类别的占比,如

定制个性化echarts 仪表盘的更多相关文章
- Taro 2.2 全面插件化,支持拓展和定制个性化功能
自 2.2 开始,Taro 引入了插件化机制,允许开发者通过编写插件的方式来为 Taro 拓展更多功能或者为自身业务定制个性化功能,欢迎大家进行尝试,共同讨论~ 当前版本 2.2.1 官方插件 Tar ...
- 用Qt写软件系列四:定制个性化系统托盘菜单
导读 一款流行的软件,往往会在功能渐趋完善的时候,通过改善交互界面来提高用户体验.毕竟,就算再牛逼的产品,躲藏在糟糕的用户界面之后总会让用户心生不满.界面设计需综合考虑审美学.心理学.设计学等多因素, ...
- echarts仪表盘如何设置图例(legend)
echarts 图表中经常需要对不同的颜色设置图例标识不同的意义,而仪表盘的指针只存在一个值,如何表示不同颜色的意义,官网配置项并未给出该功能: 不同段的颜色是通过axisLine->lineS ...
- echarts仪表盘配置参数
require.config({ paths:{ echarts:"js/chart" } }); require([ 'echarts', 'echarts/chart/gaug ...
- 定制个性化码表技术 ibus
在不同用户的工作环境中,都会根据各自使用的字符集的不同,而需要定制优化各自的输入法码表,例如,在GB18030中的大量汉字,或许因为输入法码表的老旧,而难于利用自己熟悉的“五笔”方法快速录入,同样,需 ...
- 定制个性化的FlashPaper生成的文件
1:找到已安装FlashPaper目录下的子目录Interface下的文件DefaultViewer2.swf,在此swf文件的基础上实现自己的修改. 2:利用swf反编译工具,这里推荐 硕思闪客精灵 ...
- echarts仪表盘
echarts链接:https://gallery.echartsjs.com/editor.html?c=xkasbcOqh0 代码: var axislineColor = new echarts ...
- Vagrant定制个性化CentOS7虚拟机模板
关于虚拟机模板 想用vagrant搭建hadoop集群,要完成以下准备工作: 三个虚拟机实例操作系统都是CentOS7的server版: 每个实例都要安装同样的应用.关闭防火墙.关闭swap等: 今天 ...
- 定制个性化的GUI
你现在还在使用SAP GUI710或者是GUI720,又或者更早的640等吗?那么古董先生,推荐您使用GUI730吧,您可能会730好在哪?那我建议您去百度或者Google问吧.对于新的GUI730, ...
- 如何用R来定制个性化PPT
ReporteRs包可以创建word,ppt,html文档.它可以格式化R的输出:如可编辑的矢量图,复杂的表格报告功能,企业模板文档的重用(.docx和.pptx).它是一个很好的自动化报告工具,并且 ...
随机推荐
- go iris框架文件上传下载
在 Iris 框架中,可以使用内置的 iris 包中的 Context 对象来处理文件上传和下载.以下是一个简单的示例代码: package main import ( "github.co ...
- vue组件自调用
组件自调用 在vue中有些情况下我们会用到组件本身来遍历出自己想要的效果. 其实非常简单,可以在模板中使用name属性值,来调用自己 <template> <el-submenu v ...
- 【SSO单点系列】(10):CAS4.0 之 https证书
来源: http://m.blog.csdn.net/zrk1000/article/details/51166603 http://blog.csdn.net/zhurhyme/article/de ...
- react 二级路由嵌套
嵌套路由之后,静态文静路径错误, 更改webpack 打包output 输出根目录,publicPath:'/',二级路由刷新之后白屏,在首页模板文件中路径前加 /,
- web.py 中的分页设计
1.定义分页类 class Pagination(object): ''' 分页类 参数: per_page:每页数量 total_data:总数目 cur_page:当前页. 用法:(flask,h ...
- jemter 分布式压测
1.测试机搭建 首选 压力机A,压力机B,压力机C, 压力机A作为控制台 压力机B,压力机C作为分布式的测试机 压力机Aip:172.16.23.69, 压力机Bip:192.168.184.128 ...
- rxswift自定义扩展UI组件
扩展UI组件时常用到的一些发布者与订阅者如下: 发布者: ControlEvent(专门用于描述 UI 控件所产生的事件) 订阅者(观察者): Binder(专门用于绑定UI状态的,如:当某个状态改变 ...
- 安防视频监控系统前端摄像机——DSP与SOC摄像机
一.DSP摄像机 DSP(Digital Signal Processing)即数字信号处理,它是利用数字计算机或专用数字信号处理设备,以数值计算的方法对信号进行采集.变换.综合.估值.识别等加工处理 ...
- aws note
Amazon EC2 Instance Types https://aws.amazon.com/ec2/instance-types/ My courses - AWS Skill Builder ...
- ReactNative 的一些工程化阻碍
2017年我们团队就开始使用 ReactNative 开发了一些内部管理工具,由于性能及开发体验一般,老是碰到迷一样的问题我们几乎都快放弃使用了,后来随着设备性能的提升,以及框架本身的改进,很多问题得 ...
