Vue实例(1)
- 为了让广大后端人员更快的理解上手vue,我们先不适用ide和vue-cli等工具,先采用手动引入js的方式,从一个最简单的例子开始,循序渐进
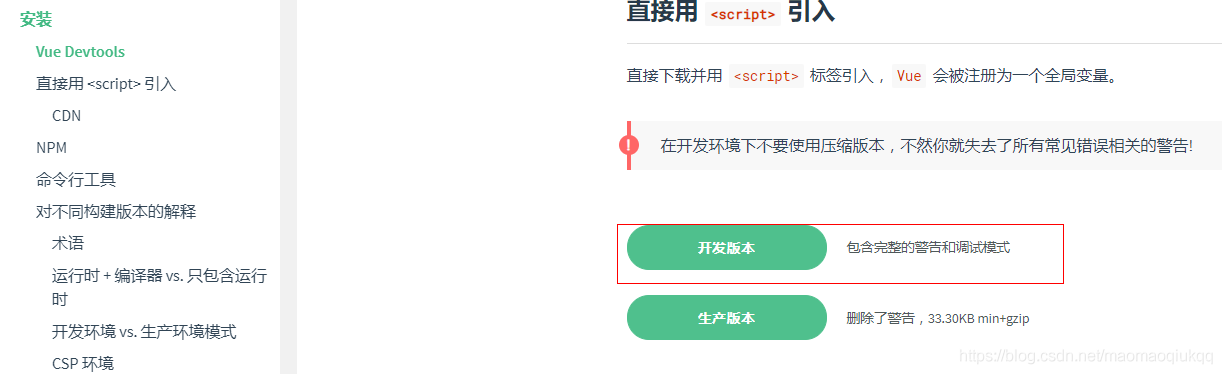
1. 到官网下下vue.js
vue官网
我们这里使用开发版,它包含了许多警告提示信息
新建一个文件夹把vue.js放进去,然后创建一个html文件命名为index.html
2. 第一个hello world
编辑index的内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="hello">
<title>hello</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="app">{{msg}}</div>
<script>
new Vue({
el: "#app",
data: {
msg: "hello world"
}
})
</script>
</body>
</html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
稍后我们在解释里面的各个意思,先使用浏览器打开index.html可以看到页面显示 hello world。
3. 挂载点、实例与模板
这里挂载点是指vue和div的绑定关系
模板就是绑定的标签里面的内容
实例就是vue实例,将模板的内容交给vue来管理
4. 验证模板就是div里的内容
vue提供了template标签,修改代码
注意template由于vue的校验限制不能直接写{{msg}},必须写到标签里,所以我们加一个h1标签。
刷新页面,同样显示hello world。
5. v-text与v-html
v-text与v-html可以指定标签内的内容,继续修改代码
刷新页面依然可以显示 hello world
再次改成v-html效果也一样,那这两者有什么区别呢?
将data中的数据修改一下
data: {
msg: "<h1>hello world</h1>"
}
- 1
- 2
- 3
刷新页面显示:<h1>hello world</h1>
将标签改为v-html,刷新页面可以正常显示大号的:hello world
所以两者的区别就是v-html会解析html标签。
6. 点击事件
vue的点击事件:@click (也可以使用v-on:click),我们当然是使用简写啦
数据绑定:前面我们已经会使用插值表达式{{msg}}使div中的内容和vue实例中的data里面的msg绑定到一起,所以改变data里面的msg的值,div里面的内容也会跟着改变,这就是数据绑定
每个vue实例都有一个methods属性用来定义函数,使用@click绑定一个名字为handlerClick的方法,方法内没出发一次点击事件,把之前msg的内容后面拼接一个click字符串。
刷新页面看效果,每点击一次后面就会多一个click
7. 属性绑定和数据双向绑定
定义一个input标签,让input标签和vue实例中data的value属性绑定
刷新页面
其中v-bind:value="value"也可以使用简写 :value=“value” ,我们平时就使用简写。
在input框下添加代码<div>{{value}}</div>
刷新页面改变输入框的值可以看到下面的内容并没有随着一起变
所以使用:value的方式绑定属性只是一种单向绑定,只有vue实例里的值改变能引起页面的变化,而页面的变化不能同步到vue实例。要想实现这个功能可以使用双向绑定,将input标签代码改为<input v-model="value"/>
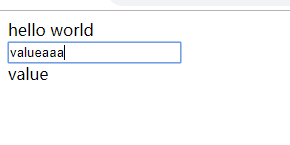
再次刷新页面
8. 计算器属性和监听器也叫侦听器
打印姓名示例,先创建两个双向绑定的input标签,然后定义一个fullName,我们希望使用fullName输出姓+名,当然你也可以使用{{firstName}}{{lastName}}的写法,但是我们还是推荐使用计算器属性,稍后我们再说原因
<div id="app">
<div>{{msg}}</div>
姓:<input v-model="firstName"/>
名:<input v-model="lastName"/>
<div>{{fullName}}</div>
</div>
- 1
- 2
- 3
- 4
- 5
- 6

computed就是vue对象的计算器属性,里面是一个带返回值的函数,{{xx}}会先取data里面的属性,如果没有就查找计算器属性里面的方法名。
运行效果
computed计算器属性相当于加了一层缓存,只有当里面用到的变量值变化时才会重新计算,否则从缓存获取,所以应该尽量使用computed,不应使用{{}}{{}}的方式。
侦听器:负责监听绑定数据的变化,触发一个函数
例:添加一个计数器,记录姓和名的变化次数
9. v-if、v-show、v-for
v-if 控制标签及其内容的显示和不显示
v-show 控制标签及其内容的显示和隐藏
区别:if是通过添加dom和删除dom实现显隐,show是通过给标签添加隐藏属性显隐。if会删除标签show不会
如:
<div id="app">
<div v-if="flag">{{msg}}</div>
</div>
<script>
new Vue({
el: "#app",
data: {
msg: "hello world",
flag: false
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
hello world将不显示,此功能可以结合@click事件控制目标的显示和隐藏,大家可以自己写一下
v-for:
用来循环遍历
item相当于数据项内容,index是遍历的下标。
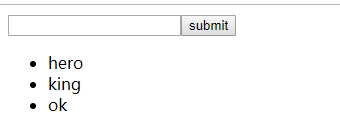
10. todo List 功能实现
我们来完成一个功能,输入框录入文字,点击提交,录入的文字以列表形式追加在输入框下
代码如下
11. 组件,全局组件与局部组件,父组件向子组件传值
上面的例子我们可以单独吧li标签抽取出来作为组件。
局部组件定义在vue对象里面,全局组件使用Vue.component定义,组件其实也是一个vue实例,new Vue里面有的属性组件里也可以写,比如methods。
向组件内传值需要定义
props: ['xxx'],
- 1
组件内才可以直接用{{xxx}}
12.todo List 实现删除功能
emit传多个参数:
Vue实例(1)的更多相关文章
- Vue - 实例
1.实例属性介绍如下图所示: 具体介绍如下: A.$parent:访问当前组件的父实例 B.$root:访问当前组件的根实例,要是没有的话,则是自己本身 C.$children:访问当前组件实例的直接 ...
- 05-Vue入门系列之Vue实例详解与生命周期
Vue的实例是Vue框架的入口,其实也就是前端的ViewModel,它包含了页面中的业务逻辑处理.数据模型等,当然它也有自己的一系列的生命周期的事件钩子,辅助我们进行对整个Vue实例生成.编译.挂着. ...
- vue实例生命周期
实例生命周期 var vm = new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a i ...
- vue实例的几个概念
1.构造器 vue应用都是通过vue构造函数创建实例来启动的,在创建vue实例时需要传入一个options对象,该对象可以包含数据.模板.挂在元素.方法.生命周期钩子等选项: var vm = new ...
- Vue实例对象的数据选项
前面的话 一般地,当模板内容较简单时,使用data选项配合表达式即可.涉及到复杂逻辑时,则需要用到methods.computed.watch等方法.本文将详细介绍Vue实例对象的数据选项 data ...
- vue.js开发环境搭建以及创建一个vue实例
Vue.js 是一套构建用户界面的渐进式框架.Vue 只关注视图层, 采用自底向上增量开发的设计.Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件. 在使用 vue.js ...
- Vue 实例中的生命周期钩子
Vue 框架的入口就是 Vue 实例,其实就是框架中的 view model ,它包含页面中的业务处理逻辑.数据模型等,它的生命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻 ...
- v-cloak 实现vue实例未编译完前不显示
前言: 由于网速原因,(ps:之前同事无意间在网速很差的情况下测出的)在使用vue开发时,会由于vue实例还没编译成功的时候数据绑定的"Mustache"标签会闪现一下,造成不好的 ...
- vue实例讲解之axios的使用
本篇来讲解一下axios插件的使用,axios是用来做数据交互的插件. 这篇将基于vue实例讲解之vue-router的使用这个项目的源码进行拓展. axios的使用步骤: 1.安装axios npm ...
- vue实例讲解之vue-router的使用
实例讲解系列之vue-router的使用 先总结一下vue-router使用的基本框架: 1.安装并且引入vue-router 安装:npm install vue-router --save-dev ...
随机推荐
- java 接口 文件传输
调用接收端 @ApiOperation(value = "文件请求展示方法") @RequestMapping(value = "/showFile", met ...
- Qt:QListWidgetItem
0.说明 一个QListWidgetItem是QListWidget中的一项(一行). 每个Item都可以持有多部分的信息,并将它们在适当时候展示出来. 在构造一个Item时指明它所在的List Wi ...
- Excel:如何为某一列写相同的数而不是累加的数
按住CTRL,双击单元格右下角的加号,则该行以下的行都是这个单元格的值 不按CTRL,双击单元格右下角的加号,该行以下的行都是每次加一的数
- 操作Jexus
jws.start等命令在Jexus V5.6.3中已经合并为一个单一命令,即"jws",这是一个shell脚本文件. 命令参数与对应的功效: jws start : 启动Jexu ...
- 基于Kubernetes/K8S构建Jenkins持续集成平台(上)-2
基于Kubernetes/K8S构建Jenkins持续集成平台(上)-2 Kubernetes实现Master-Slave分布式构建方案 传统Jenkins的Master-Slave方案的缺陷 Mas ...
- 详细了解 synchronized 锁升级过程
前言 首先,synchronized 是什么?我们需要明确的给个定义--同步锁,没错,它就是把锁. 可以用来干嘛?锁,当然当然是用于线程间的同步,以及保护临界区内的资源.我们知道,锁是个非常笼统的概念 ...
- Linux CentOS 7.X-关机、重启命令
一.命令操作 1.退出命令 退出登陆命令:logout: 2.关闭命令 立即关机:shutdown -h now(root用户) halt poweroff 延时关机:shutdown -h m ...
- Go redis hash存储结构体
需求 需要存储用户数据到redis,结构是hash. 然后取出来,自动转成结构体. 结构体 type UserCache struct { Id int64 `json:"id"` ...
- 基于kubernetes平台微服务的部署
基于kubernetes平台微服务的部署 首先下载插件: kubernetes Continuous Deploy 然后去找 .kube/ 里的config 复制里面的内容 去添加凭据: 然后就是脚本 ...
- vue监听页面中的某个div的滚动事件,并判断滚动的位置
在开发中常常会遇到这样一个vue页面,页面分为左右两部分,左边是目录树,右边是一个类名为xq-box的div,在xq-box中多个div上下并列布局,每个div中的内容就对应着左边目录树中的相应节点, ...


 12696
12696  收藏 44
收藏 44