7_vue的数据代理,双向绑定
回顾 object.defineProperty() 方法
区别
defineProperty == 给对象定义属性用的
需要传递三个基本参数
- 需要定义属性的对象名
- 你要定义的属性叫什么名字(比如给person这个实体添加一个age属性)
- 配置项(对象类型的参数,里面存放键值对)

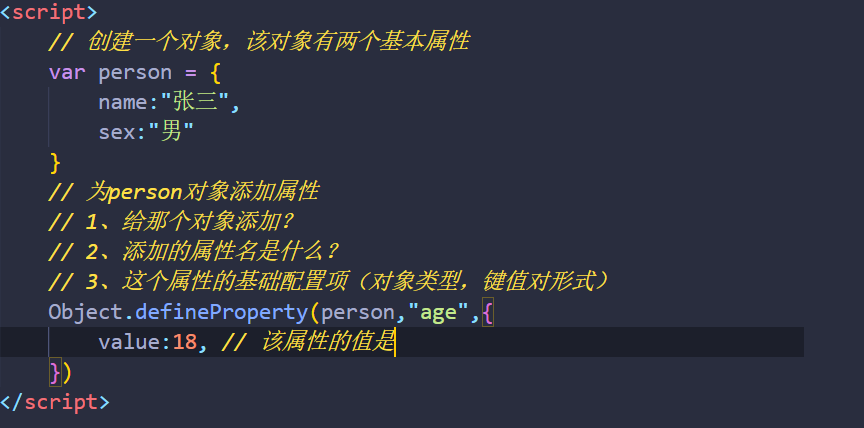
<script>
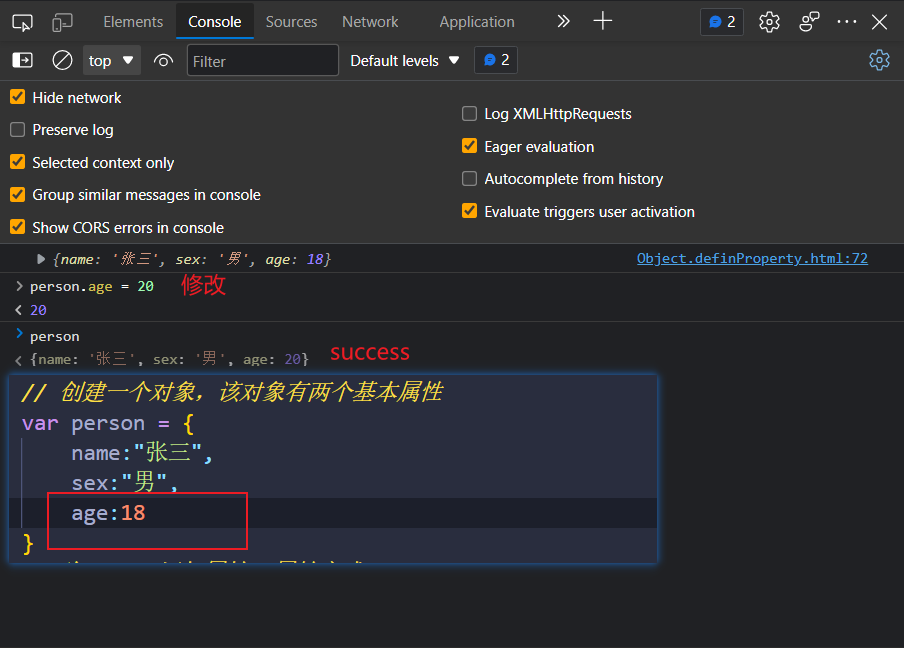
// 创建一个对象,该对象有两个基本属性
var person = {
name:"张三",
sex:"男"
}
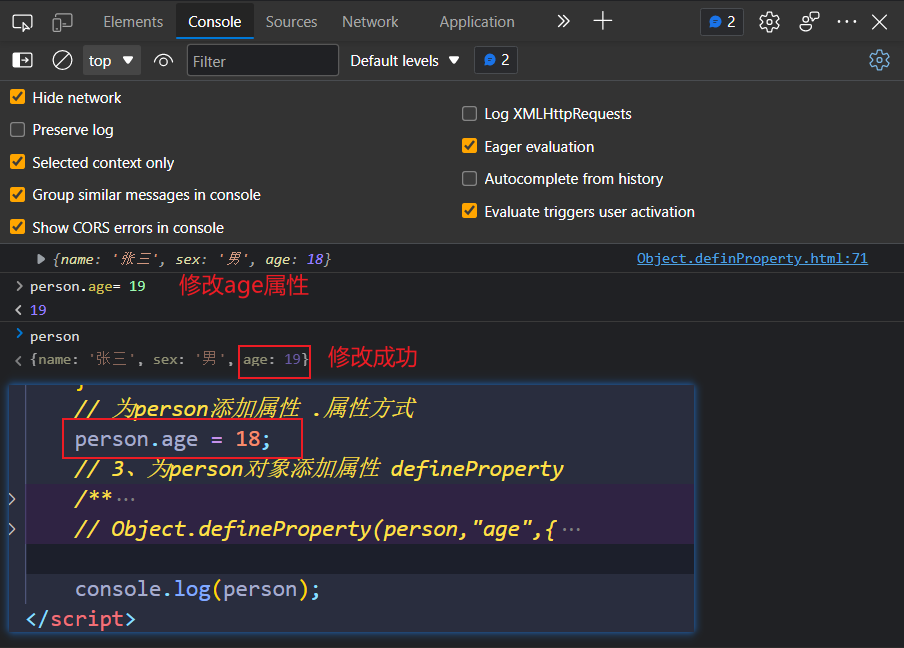
// 为person对象添加属性
// 1、给那个对象添加?
// 2、添加的属性名是什么?
// 3、这个属性的基础配置项(对象类型,键值对形式)
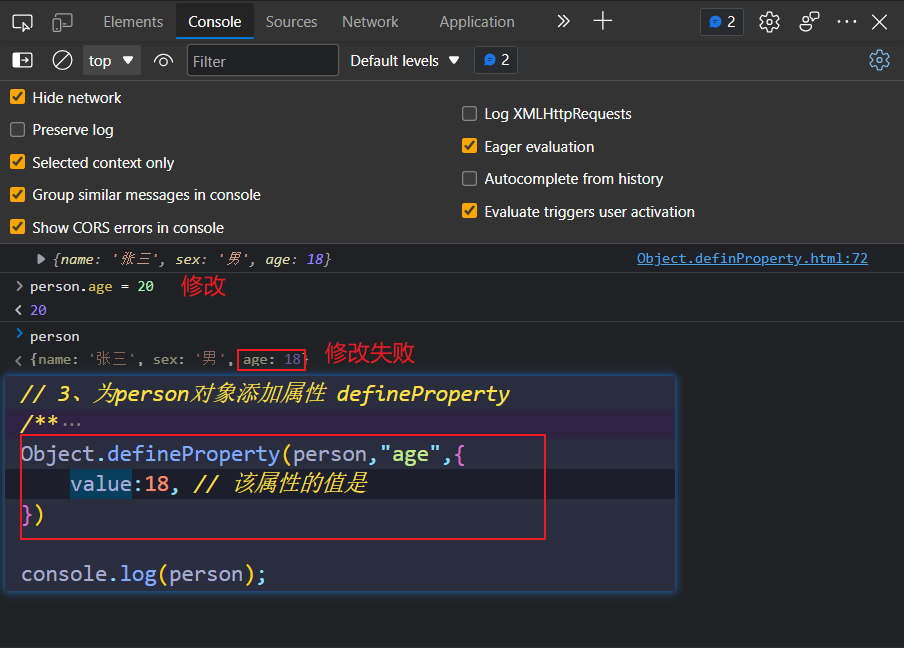
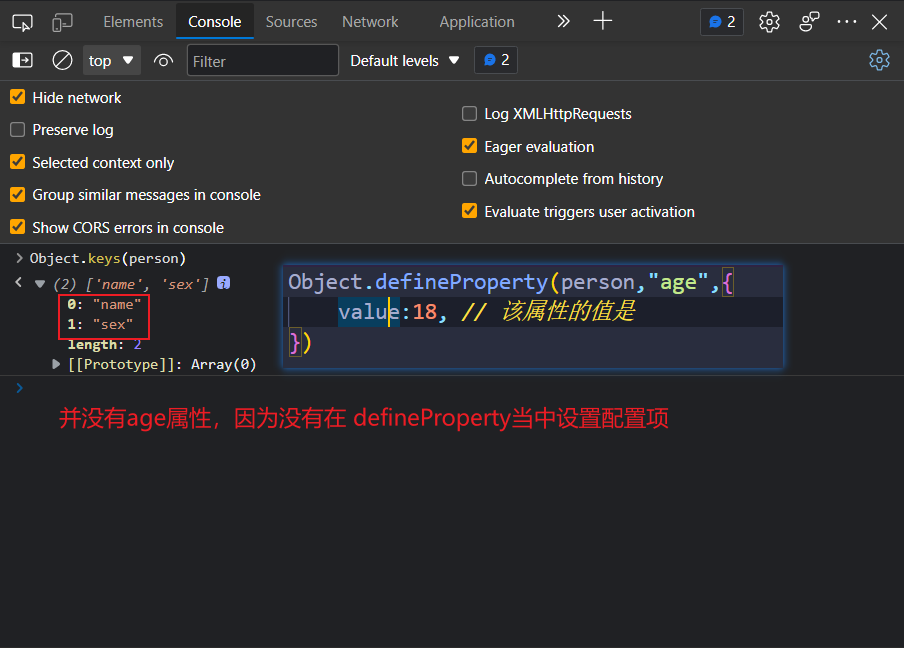
Object.defineProperty(person,"age",{
value:18, // 该属性的值是
})
</script>
需求1
- 给 对象person,添加一个属性age,有几种方式?
- 三种
- 直接在 person对象当中添加属性;该属性值可以修改
- 通过 .属性;对其设置;该属性值可以修改
- 通过 Object.finedProperty()进行添加;该属性值不可枚举(不可修改) 默认情况下
- 直接在 person对象当中添加属性;该属性值可以修改
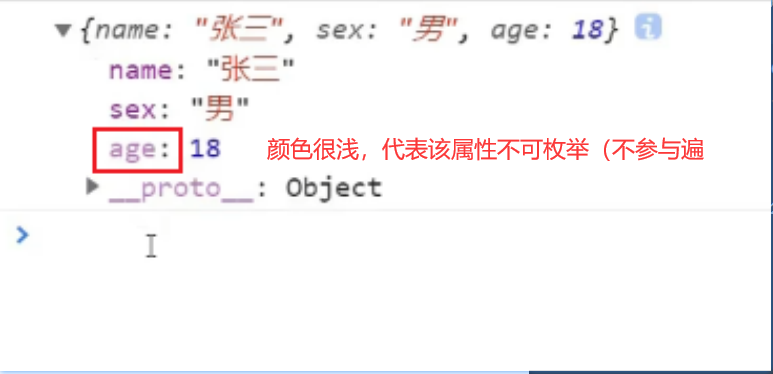
不可枚举性
通过 defineProperty添加的属性

如果不设置配置项,那么该属性是不可枚举的;在控制台中可以看到,颜色变浅了

该属性不参与遍历,我们可以测试下

基本配置项
value
最开始配置的

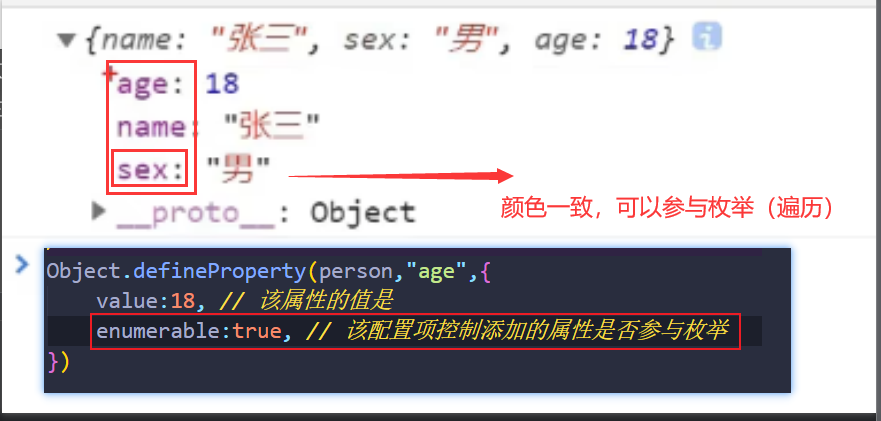
enumerable

Object.defineProperty(person,"age",{
value:18, // 该属性的值是
enumerable:true, // 该配置项控制添加的属性是否参与枚举
})
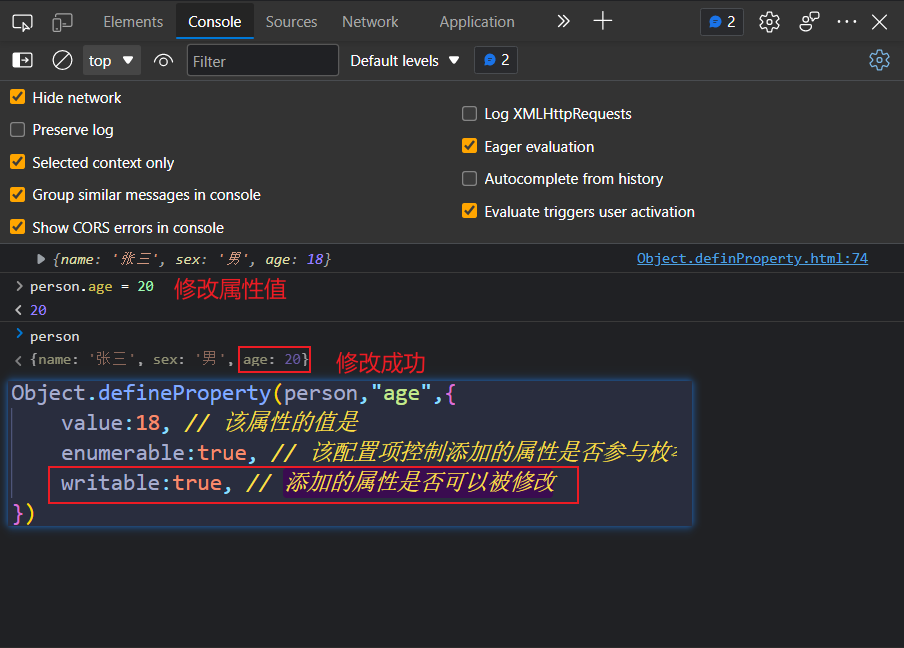
writable
设置属性是否可以被修改

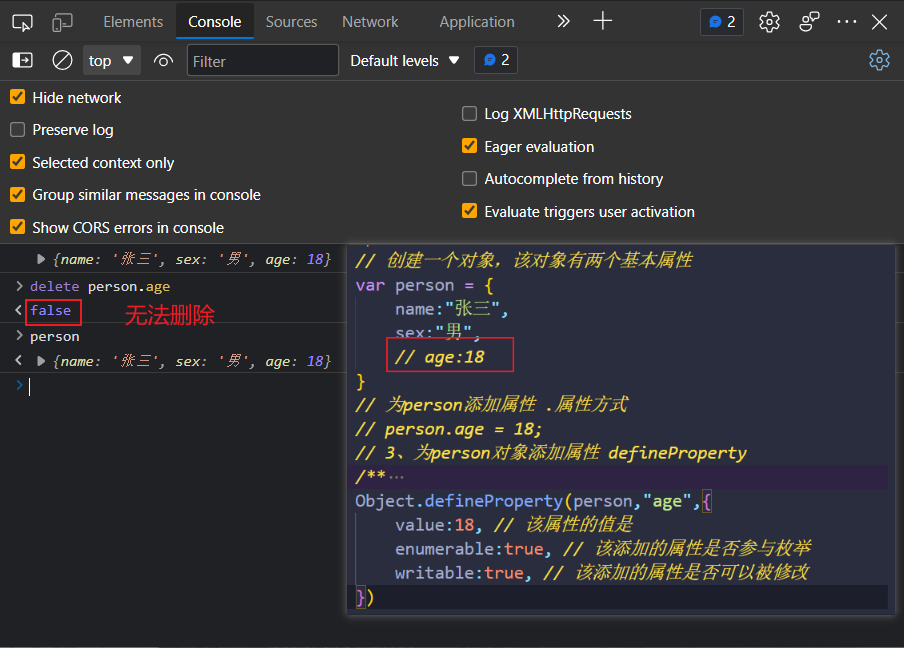
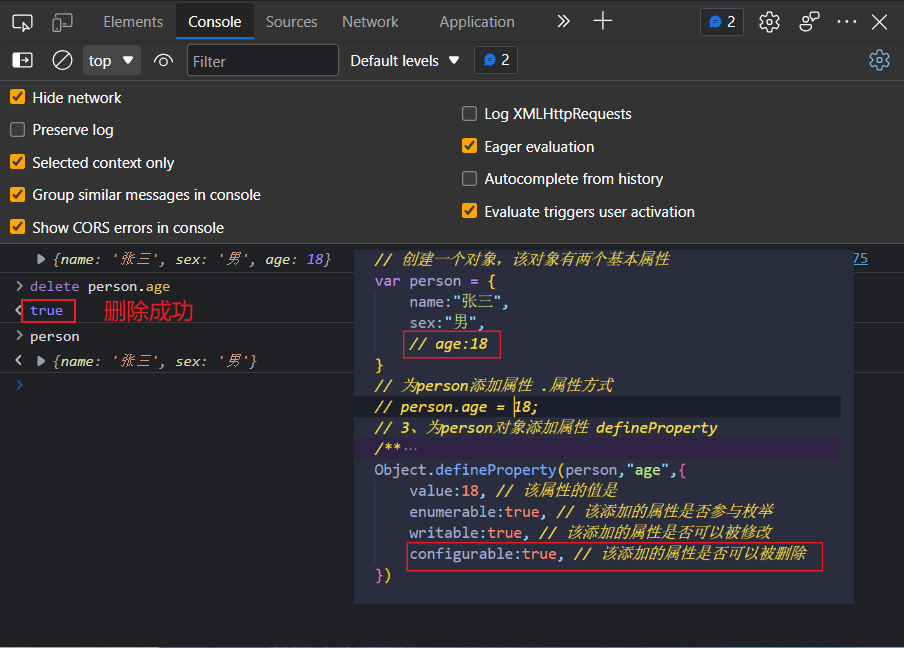
configurable
控制属性是否可以被删除
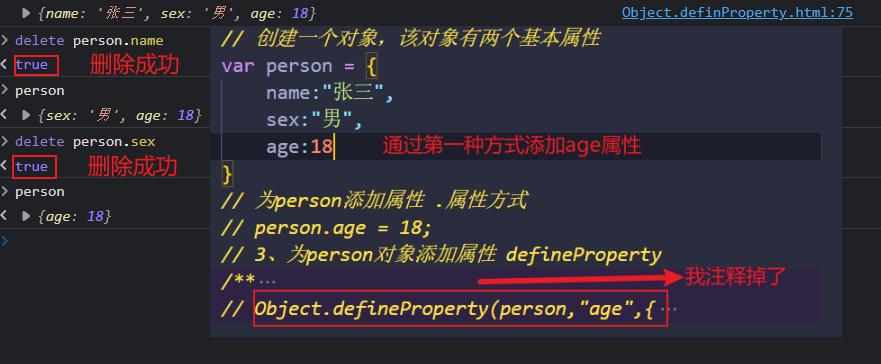
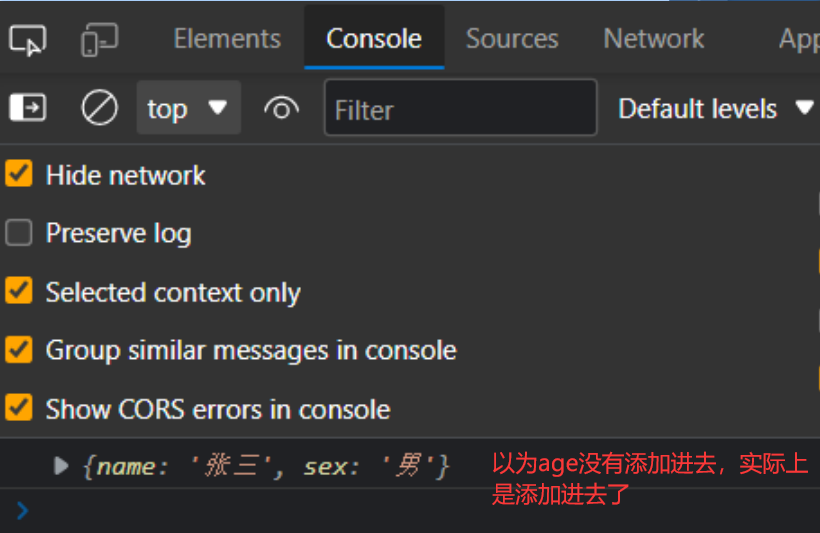
没有通过函数添加age属性的person对象

通过函数添加age属性的person对象删除属性

设置配置项删除掉age属性

需求2
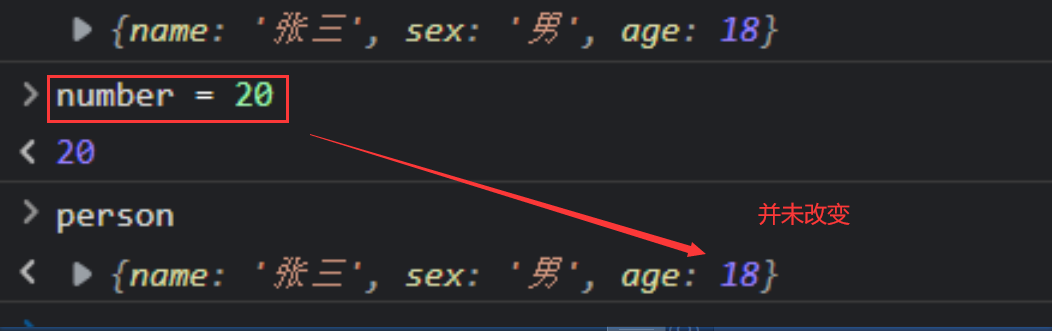
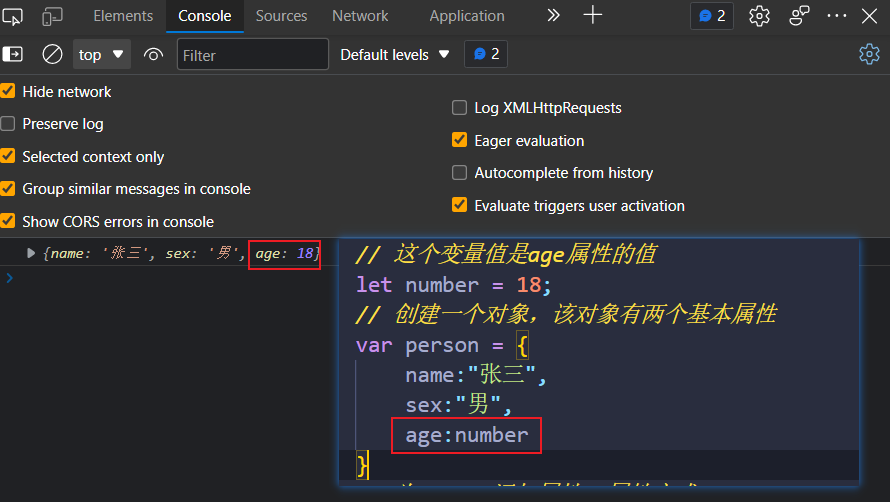
- 准备一个变量 number,值为18
- person当中有一个age属性,这个属性的value 是 number(不是手写的18)

问题所在
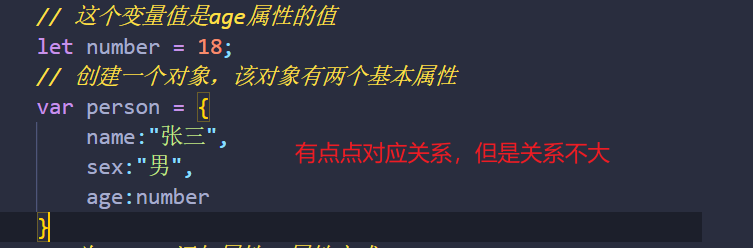
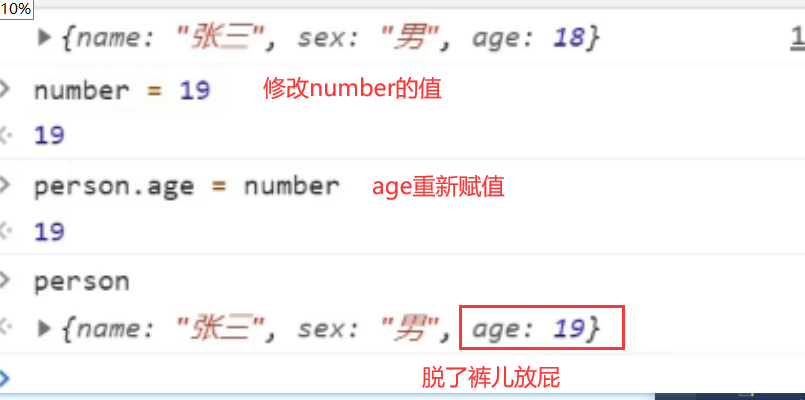
- 这个变量的值可能会发生改变,如果呢?
- 修改number,person对象当中的age值并没有发生改变
- 同理,修改age,number也不会发生改变
这俩好像有点关系,但好像又没有关系,就js代码加载的时候这俩自顶而下有了这一层关系,但也仅仅只有这一层

那怎么完成这个需求呢?

请看下方的高级配置项
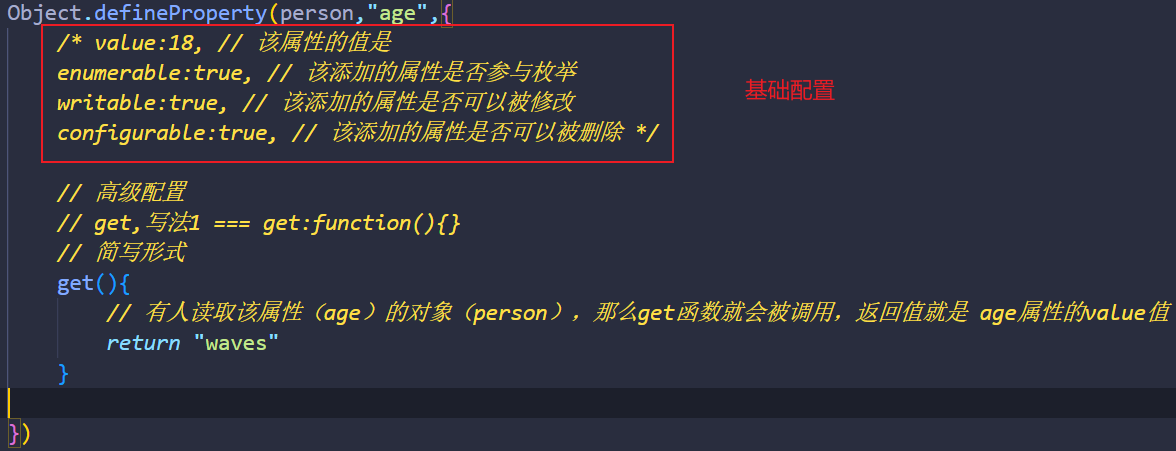
高级配置项
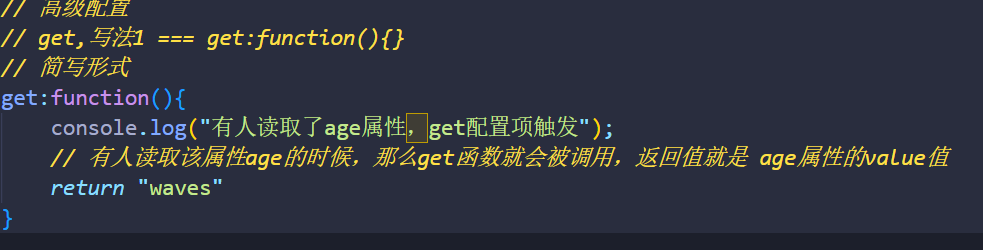
get(getter)配置项

解析
- 它的数据类型是一个对象
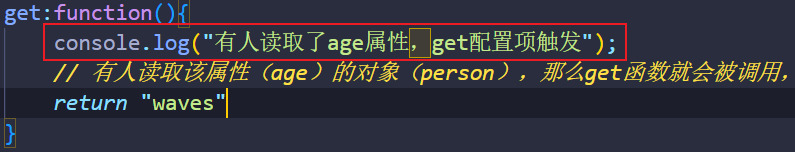
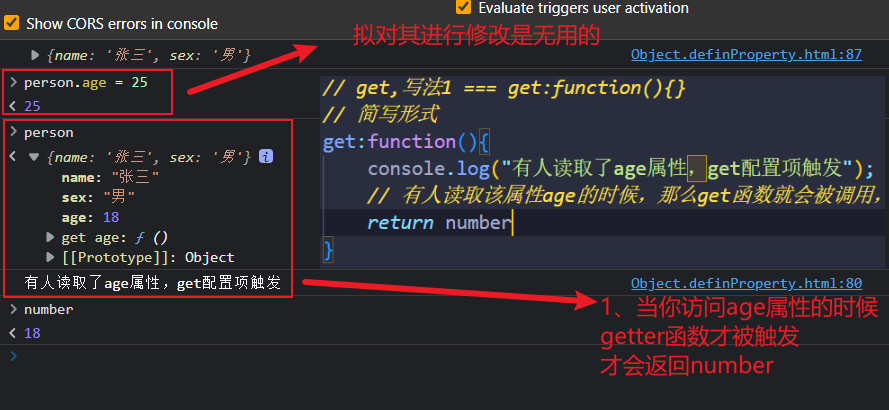
- 当 有人读取 person当中的age属性的时候,get就会被调用
- 且get的返回值就是age 的 value值
- 自定义get(getter函数)的时候,不能再使用基础配置了
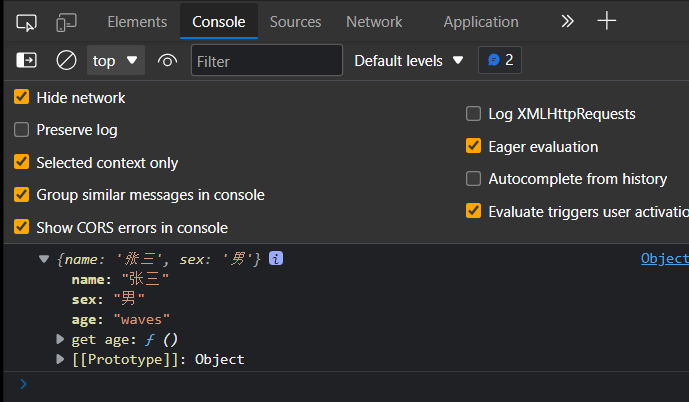
那 返回一个 waves 字符串吧

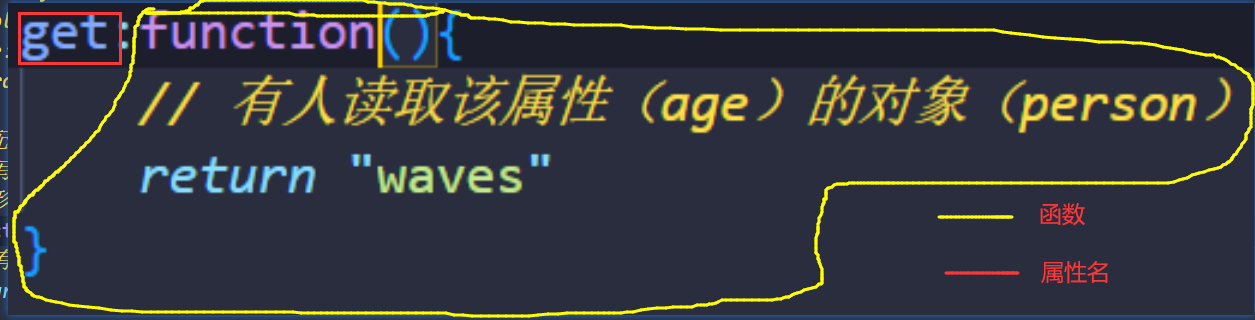
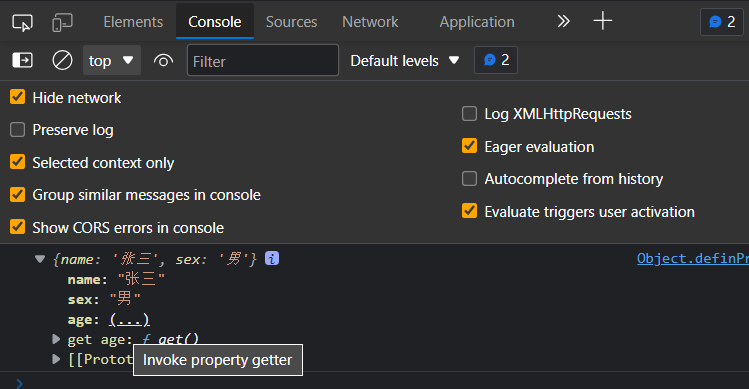
三个点儿
- invoke:映射
- property:属性
- getter:get配置项 == 函数
- get是属性名
- 他的类型是一个函数类型
- 加在一起就是getter

- age 属性 是有的
- 但是 value 是多少,目前不知道(...)
- 想知道怎么办?点进去嘛

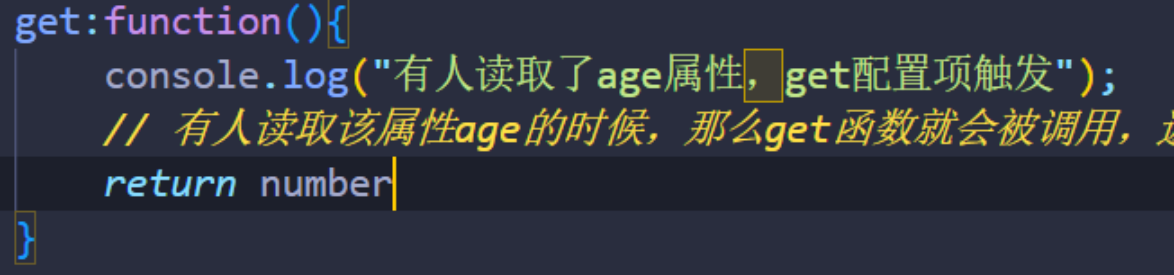
get函数

写个代码测试一下,打印一句话


看样子是的,我前面的措辞有问题
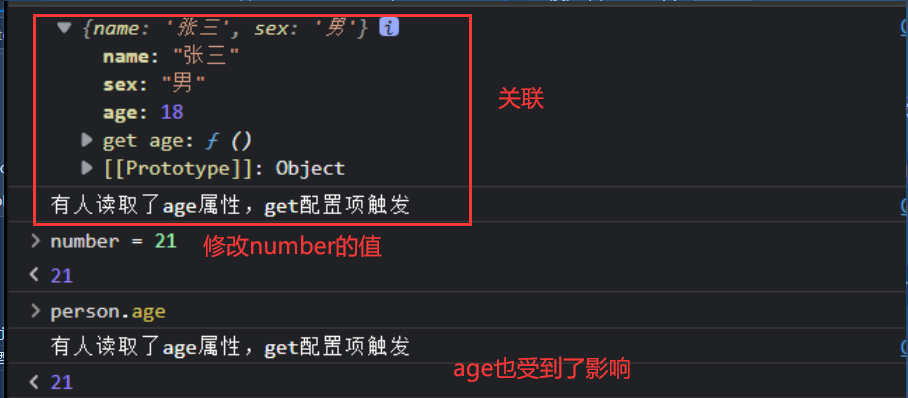
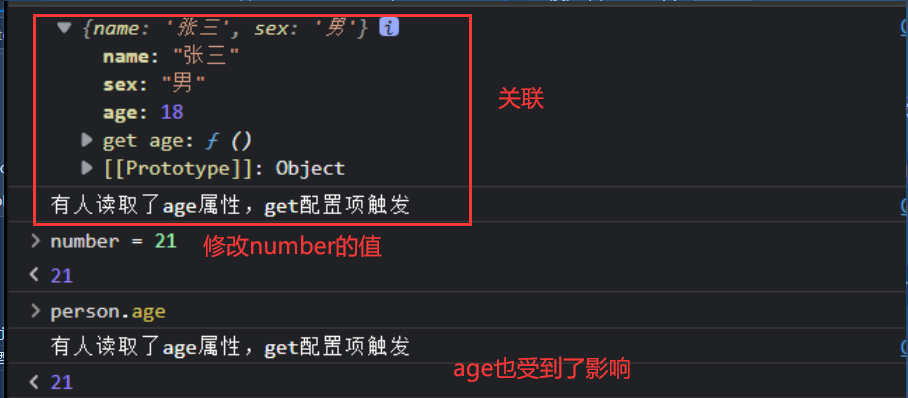
number与age进行关联

对number值进行修改

那么对age修改呢?

问题所在
- 一定是 先访问age
- 再调用getter
- 当number的value发生改变的时候
- 再次访问age,那么就重新调用了getter函数
- 重新调用getter,会返回number,而这个number是修改过的,所以这边数据是同步了
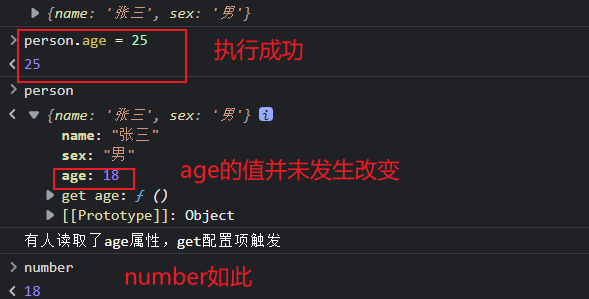
修改age;失败

修改number,再访问age;成功

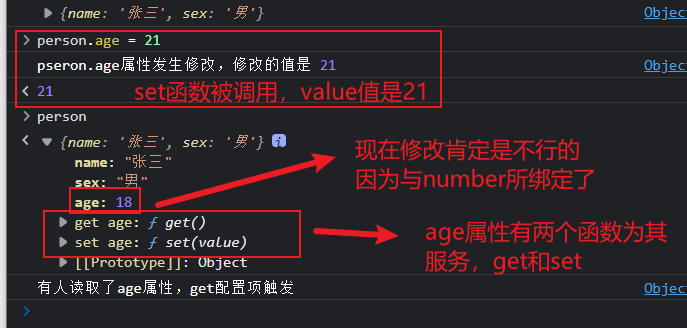
set(setter)配置项
同理,既然有get,那么与之相辅相成的就是set
当你对age属性进行修改的时候,set(setter)函数就被调用
且,调用的时候,会收到具体修改的 值
/**
* 需要传递一个参数value
* 被调用的时候,会收到具体修改的值
*/
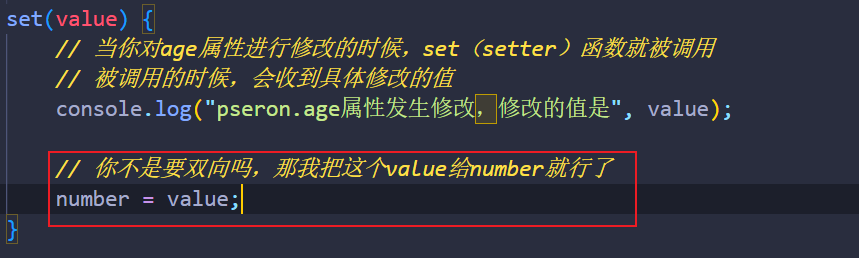
set(value){
// 当你对age属性进行修改的时候,set(setter)函数就被调用
// 被调用的时候,会收到具体修改的值
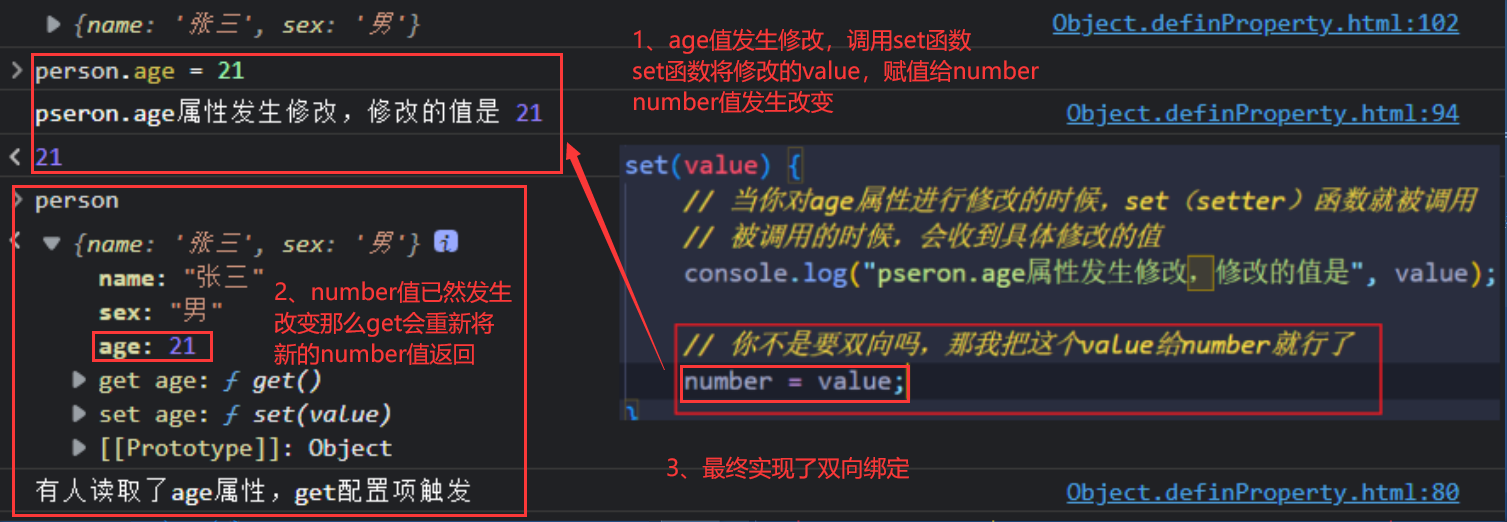
console.log("pseron.age属性发生修改,修改的值是",value);
}
测试

实现双向绑定
- get函数
- 实现了 number 与 age 的绑定,number发生修改的时候,age会发生变化
- 当 age的值发生变化的时候,number值不变,所以无论怎么修改,age的值 === number
- set函数
- 实现了 age 与 number 的绑定,age的值发生变化的时候,number的值也会跟着变化
- set函数会接到 age所修改的value,将value 赋值 给 number,完成双向绑定

测试

总结
通过案例
- number 与 person,是两个东西
- 但是借助 Object.defineProperty,使二者进行了关联
- person,确实是一个对象,age确实是person当中的属性
- 但是值呢?你现用,我现去给你取
- 靠谁取? == get
- 靠谁改? == set
7_vue的数据代理,双向绑定的更多相关文章
- Vue源码解析---数据的双向绑定
本文主要抽离Vue源码中数据双向绑定的核心代码,解析Vue是如何实现数据的双向绑定 核心思想是ES5的Object.defineProperty()和发布-订阅模式 整体结构 改造Vue实例中的dat ...
- 数据的双向绑定 Angular JS
接触AngularJS许了,时常问自己一些问题,如果是我实现它,会在哪些方面选择跟它相同的道路,哪些方面不同.为此,记录了一些思考,给自己回顾,也供他人参考. 初步大致有以下几个方面: 数据双向绑定 ...
- React入门---事件与数据的双向绑定-9
上一节中,我们是从父组件给子组件传送数据,要实现事件与数据的双向绑定,我们来看如何从子组件向父组件传送数据; 接触之前,我们看一些里面函数绑定的知识: 例:通过点击事件改变state的age属性值: ...
- 数据的双向绑定 Angular JS之开端篇
接触AngularJS许了,时常问自己一些问题,如果是我实现它,会在哪些方面选择跟它相同的道路,哪些方面不同.为此,记录了一些思考,给自己回顾,也供他人参考. 初步大致有以下几个方面: 数据双向绑定 ...
- 原生js实现数据的双向绑定
原生js实现数据的双向绑定 需要了解的属性是原色js的Object.definePrototype(obj,pop,descript); obj:被构造的对象 pop:被构造的对象的属性,创建对象或修 ...
- vue中如何实现数据的双向绑定
vue中如何实现数据的双向绑定 实现视图变化数据跟着变:分两步,上面get中的为第二步(即再次读取的时候会调用get方法得到之前设置的值,以此来实现动态改变) 由于直接写obj.name = this ...
- vue2.X props 数据传递 实现组件内数据与组件外的数据的双向绑定
vue2.0 禁止 子组件修改父组件数据 在Vue2中组件的props的数据流动改为了只能单向流动,即只能由组件外(调用组件方)通过组件的DOM属性attribute传递props给组件内,组件内只能 ...
- JavaScript实现数据的双向绑定
接触到Angulr.js和Vue.js后,提到最多的就是双向绑定 下面将用JavaScript实现数据的双向绑定 <!DOCTYPE html> <html> <head ...
- 通过原生js实现数据的双向绑定
通过js实现数据的双向绑定 : Object.defineProperty了解 语法: Object.defineProperty(obj, prop, descriptor) obj 要定义属性的对 ...
随机推荐
- ABP中的数据过滤器
本文首先介绍了ABP内置的软删除过滤器(ISoftDelete)和多租户过滤器(IMultiTenant),然后介绍了如何实现一个自定义过滤器,最后介绍了在软件开发过程中遇到的实际问题,同时给出了 ...
- ES6 Promise详解
前言 本文主要是对Promise本身的用法做一个全面解析而非它的原理实现,如果你对Promise的用法还不是很熟悉或者想加深你对Promise的理解,我相信这篇文章一定会帮到你. 首先让我们先了解一下 ...
- Mac设置外网访问本地项目
> 官网地址:https://ngrok.com/download 步骤(官网基本已经说明了步骤,但还不完善,以下为亲测步骤): 下载并注册账号 打开终端,进入ngrok.zip所在文件夹(方法 ...
- 【IDEA】IDEA怎么汉化&汉化后怎么转回英文
① 英文转中文 1.点击左上角的File,然后选择Setting 2.达到Setting页面选择Plugins 3.在搜索框搜索chinese,选择中文语言包下载 4.找到下载插件,选择勾选上,然后o ...
- java代码审计的点
java代码审计的点 组件的审计 首先看pom.xml查看第三方组件和第三方组件的版本 常用的第三方组件: 第三方组件 漏洞类型 组件漏洞版本 log4j2 远程代码执行 Apache log4j2 ...
- 第十一篇:vue.js监听属性(大作业进行时)
这个知识点急着用所以就跳过<计算属性>先学了 首先理解一下什么是监听:对事件进行监控,也就是当我进行操作(按了按钮之类的事件)时,会有相应的事情发生 上代码 <div id = &q ...
- Altium Designer 18学习
目录 目录 快捷键 通孔 敷铜 修改铜皮与导线之间的间隔 去除指定敷铜区域 DRC设计规则检查问题: 快捷键 EJC 快速跳转到器件 M 移动 CTRL+M 测量距离 通孔 敷铜 放置多边形平面 -- ...
- 全局索引与分区索引对于SQL性能影响的比较
KingbaseES 提供了对于分区表 global index 的支持.global index 不仅提供了对于唯一索引功能的改进(无需包含分区键),而且在性能上相比非global index (l ...
- KingbaseES 与 Oracle 用户口令管理与资源管理
一.概述 KingbaseES可以对用户口令与用户占用资源进行必要的管理.其管理方式,在这里与Oracle数据库进行参考比较. KingbaseES 使用扩展插件建立的系统参数,这组参数可以对数据库资 ...
- TortoiseSVN 执行清理( cleanUp )失败的解决方案
TortoiseSVN 执行清理( cleanUp )失败的解决方案 今天碰到了一个比较棘手的问题,在这里做一下记录,以方便自己和有需要的朋友在之后碰到该类问题时有个参考. 现象 更新SVN时弹出清理 ...